/* flex-direction属性
flex-direction属性用于设置主轴方向,通过设置主轴方向可以规定项目的排列方向。 */
/* row:默认值,主轴为从左到右的水平方向。
row-reverse:主轴为从右到左的水平方向。
column:主轴为从上到下的垂直方向。
column-reverse:主轴为从下到上的垂直方向。 */
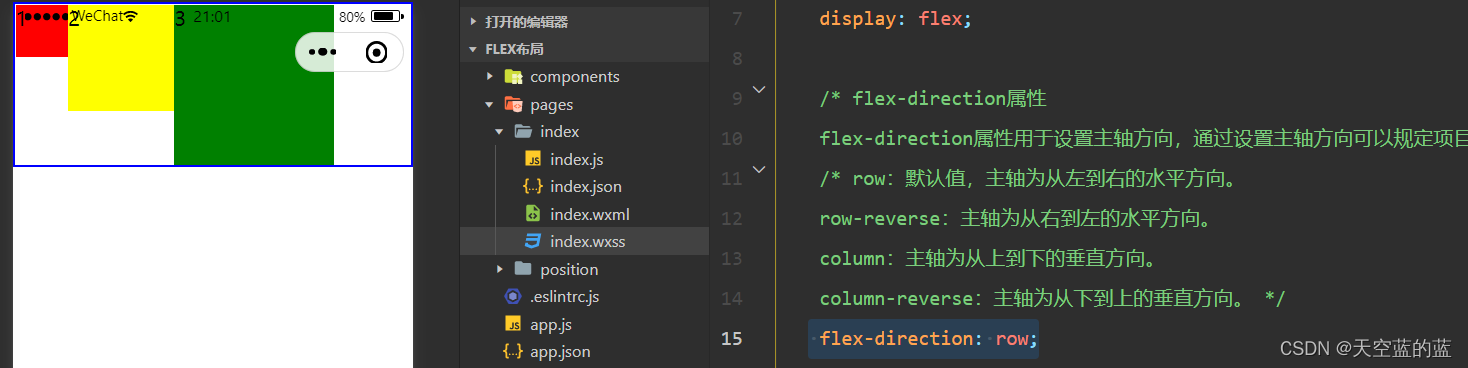
/* flex-direction: row; */

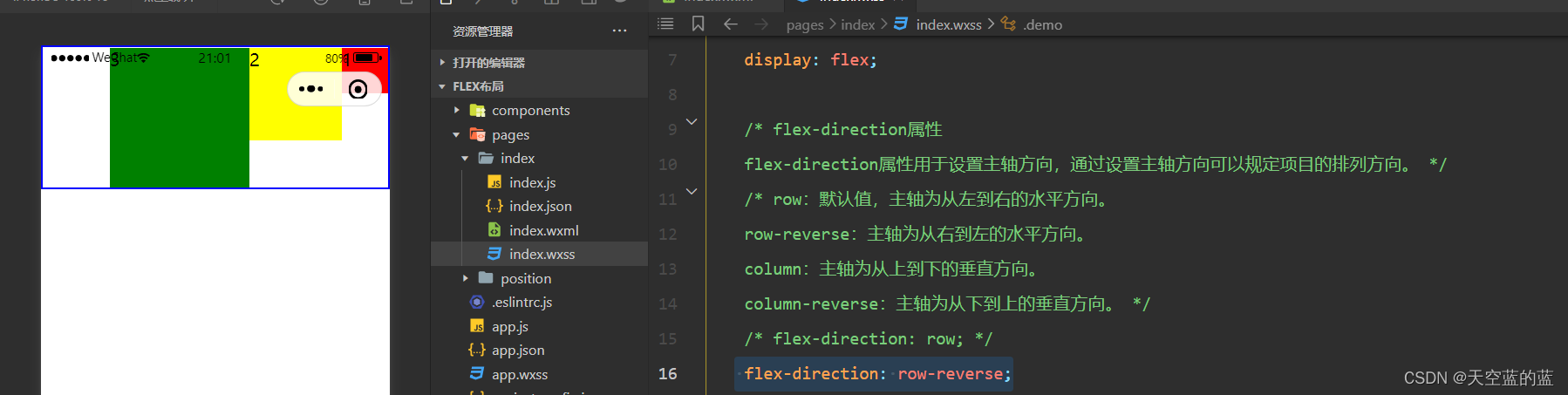
/* flex-direction: row-reverse; */

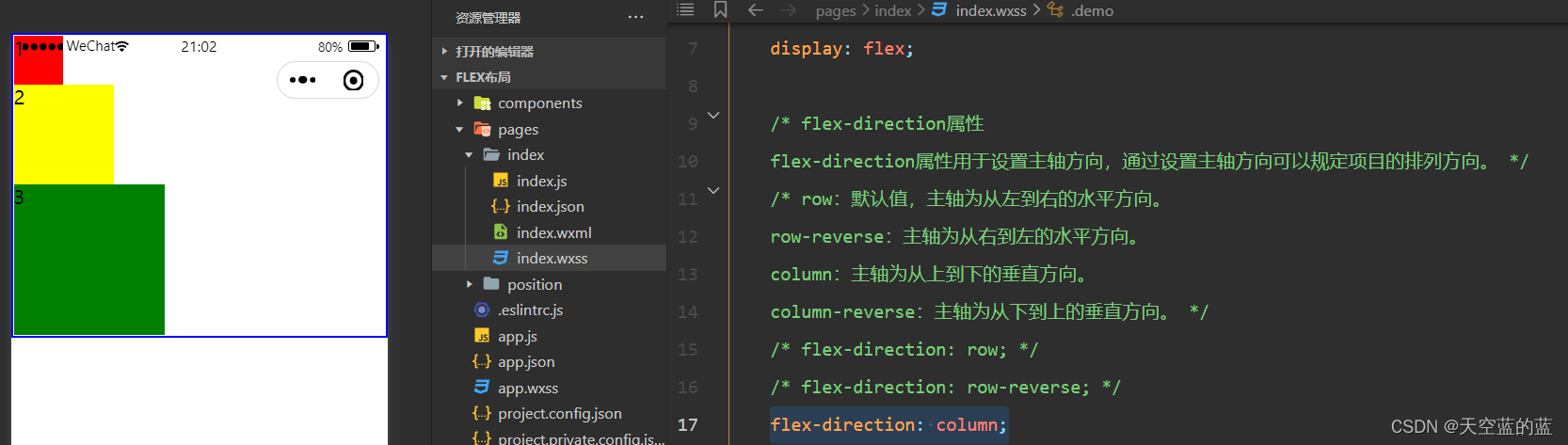
/* flex-direction: column; */

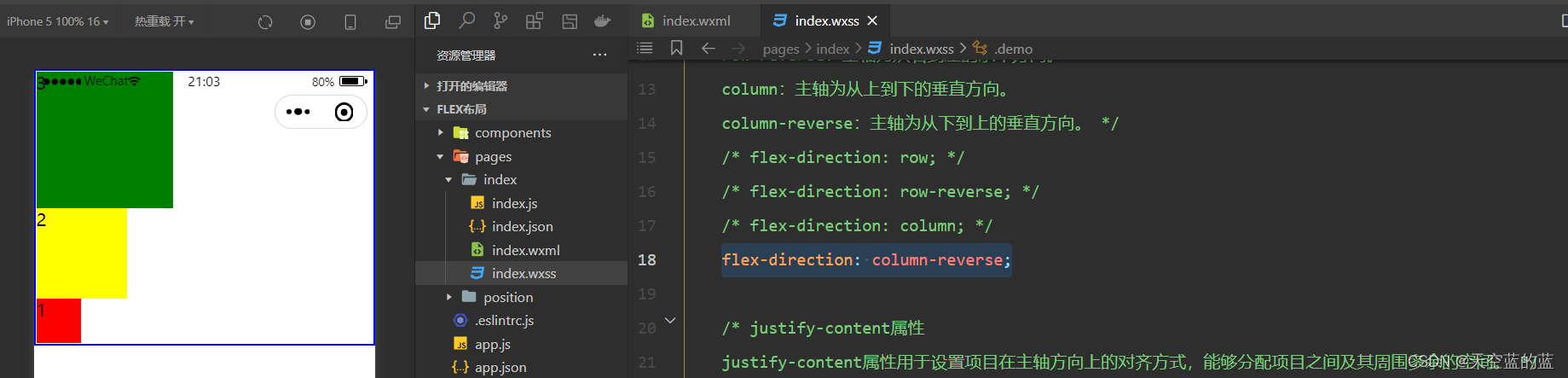
/* flex-direction: column-reverse; */

/* justify-content属性
justify-content属性用于设置项目在主轴方向上的对齐方式,能够分配项目之间及其周围多余的空间。 */
/* flex-start:默认值,表示项目对齐到主轴起点,项目间不留空隙。
flex-end:项目对齐到主轴终点,项目间不留空隙。
center:项目在主轴上居中排列,项目间不留空隙。主轴上第一个项目离主轴起点的距离等于最后一个项目离主轴终点的距离。
space-between:两端对齐,两端的项目分别靠向容器的两端,其他项目之间的间隔相等。
space-around:每个项目之间的距离相等,第一个项目离主轴起点和最后一个项目离终点的距离为中间项目间距的一半。 */
/* justify-content: flex-start; */
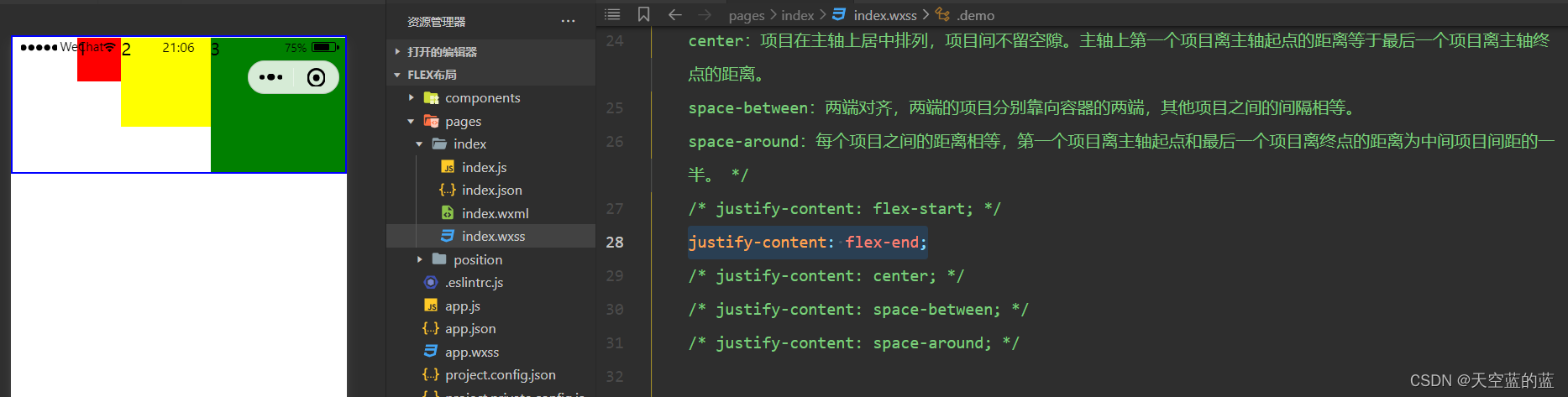
/* justify-content: flex-end; */

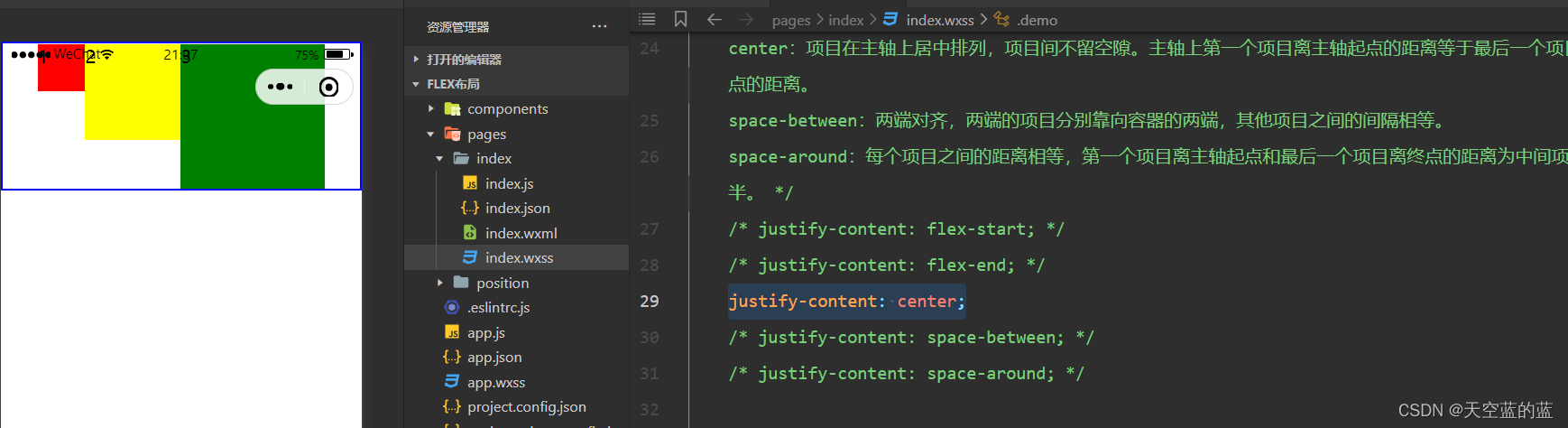
/* justify-content: center; */

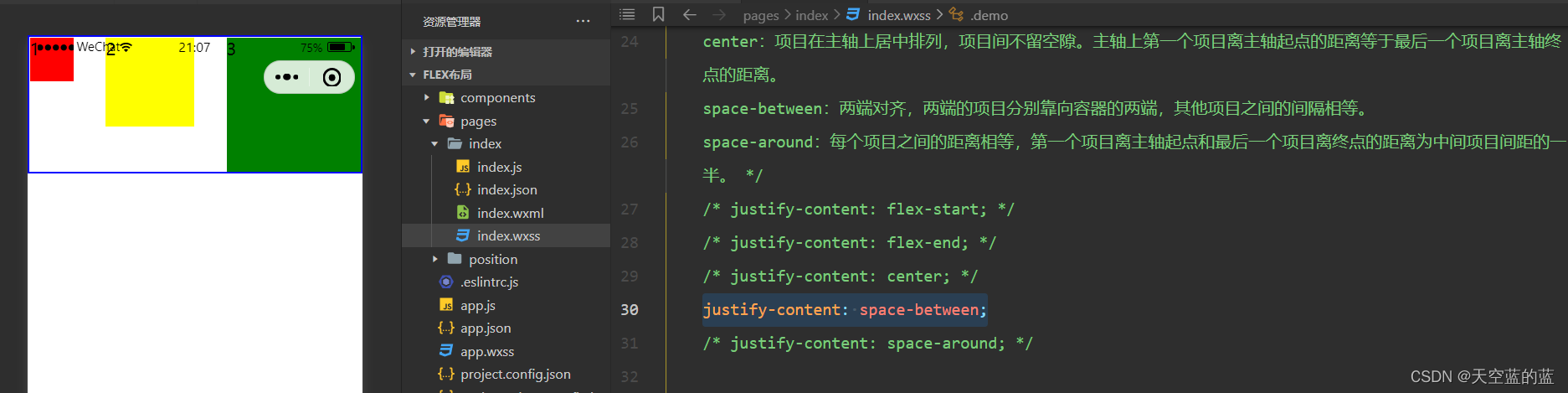
/* justify-content: space-between; */

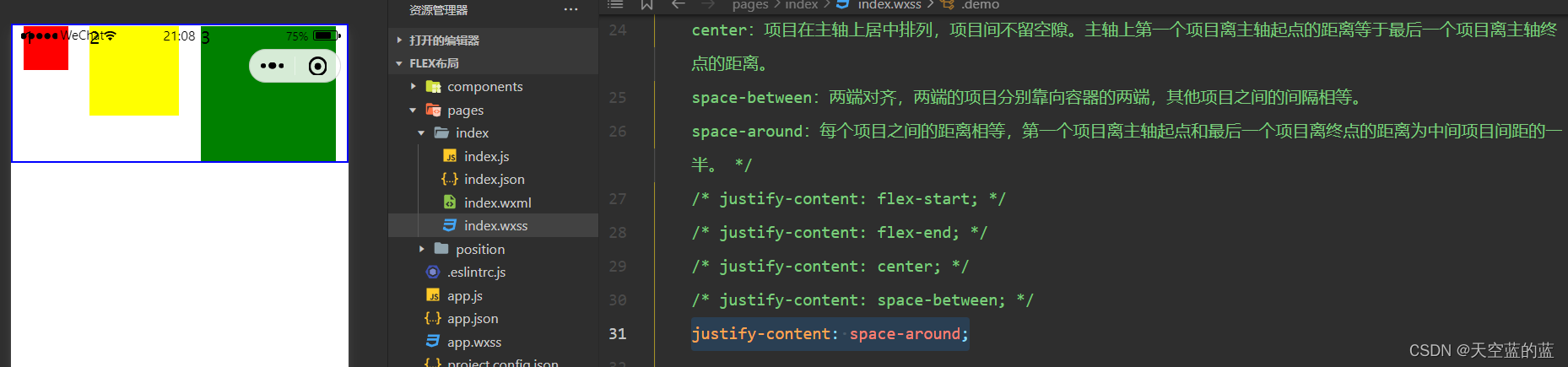
/* justify-content: space-around; */

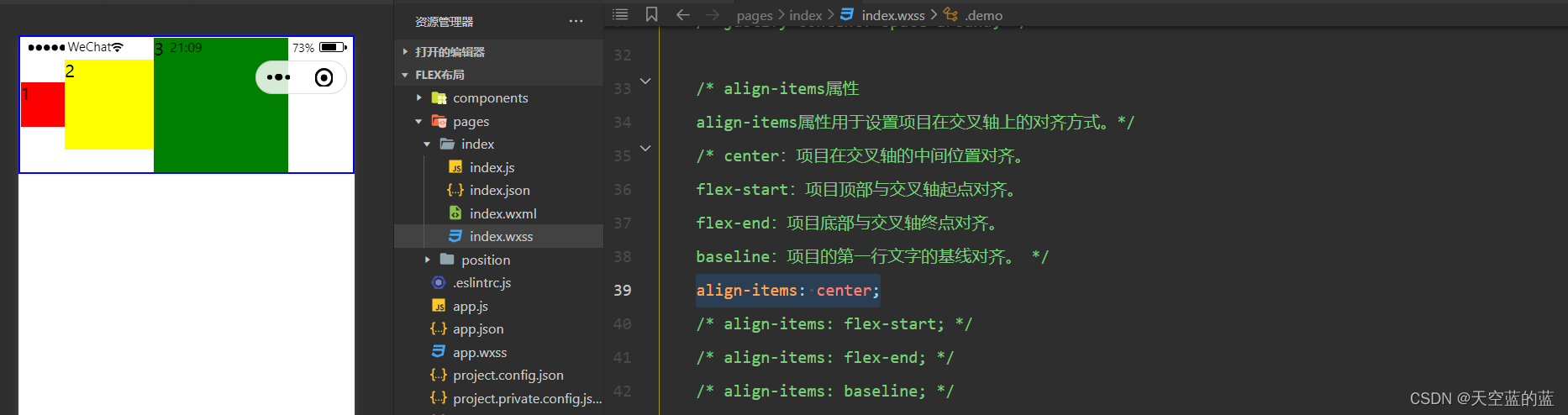
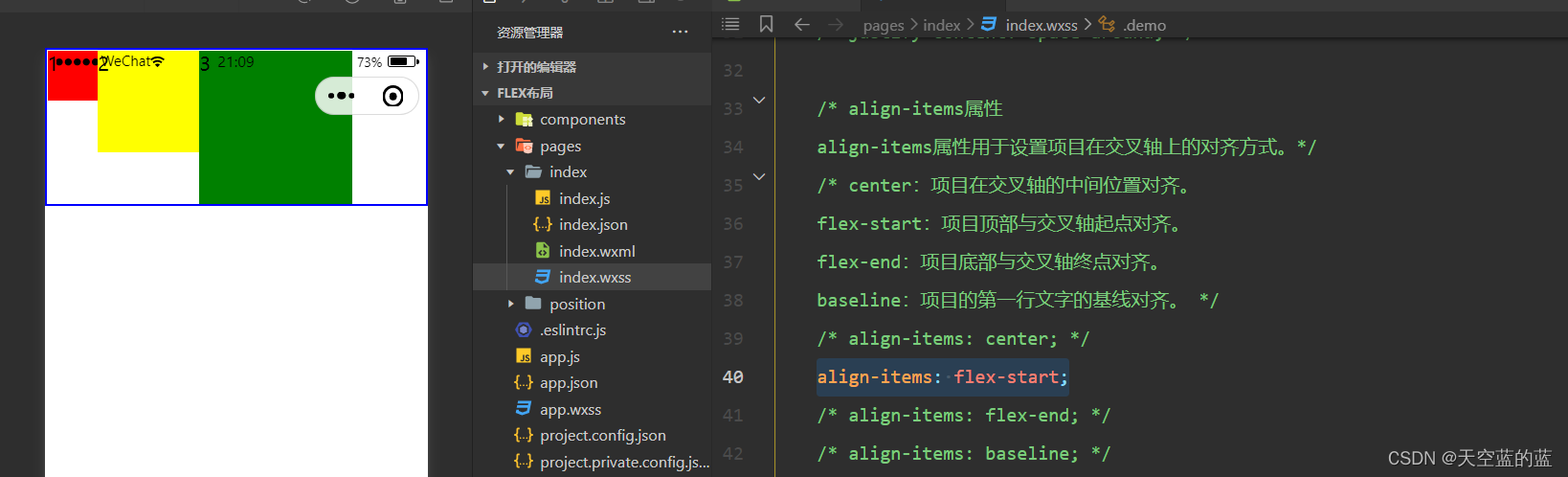
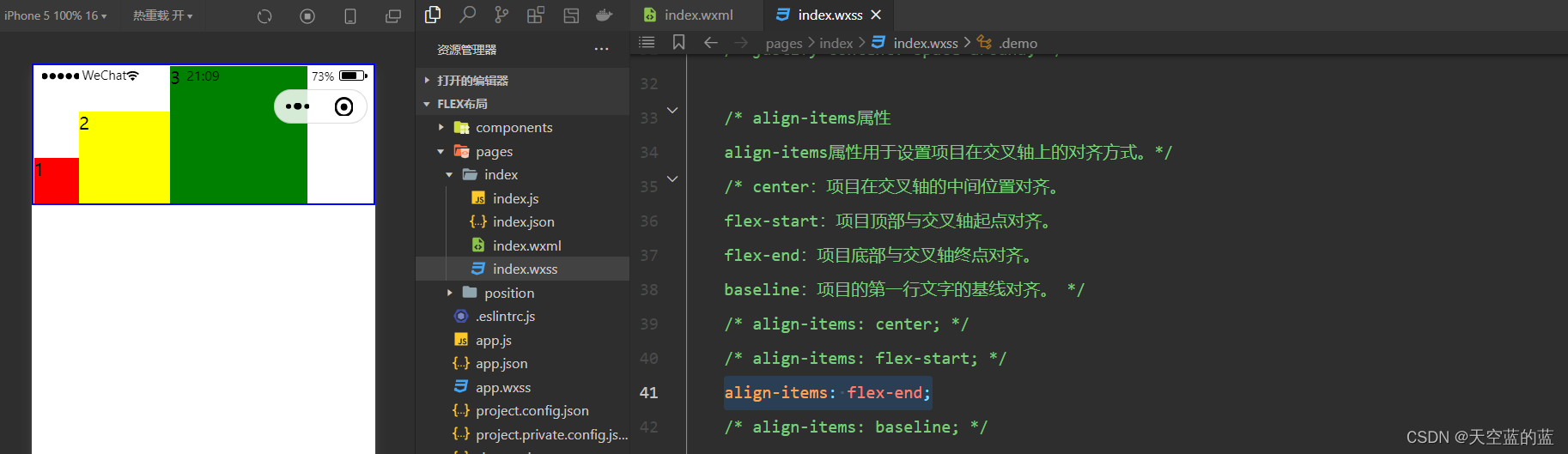
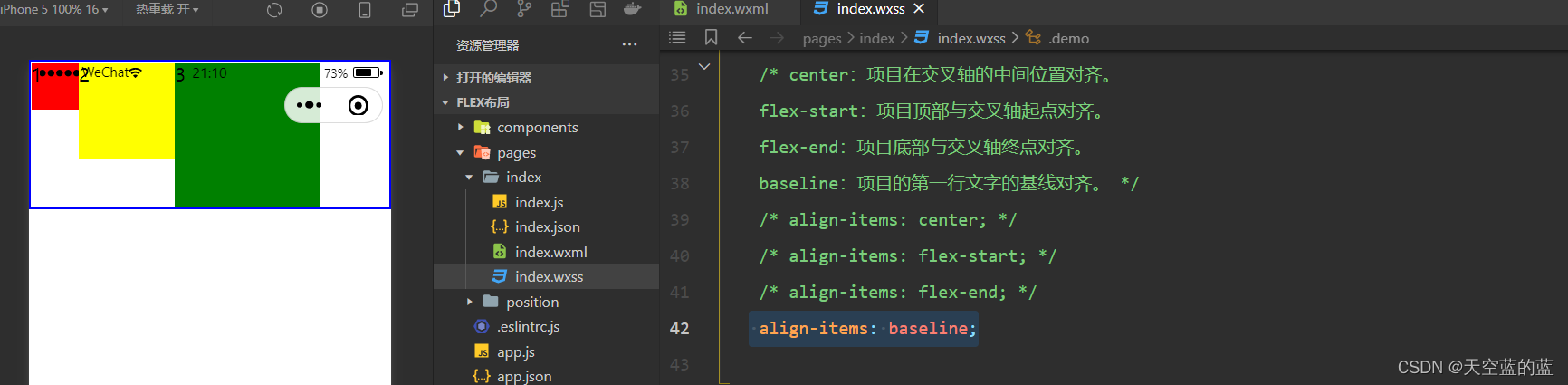
/* align-items属性
align-items属性用于设置项目在交叉轴上的对齐方式。*/
/* center:项目在交叉轴的中间位置对齐。
flex-start:项目顶部与交叉轴起点对齐。
flex-end:项目底部与交叉轴终点对齐。
baseline:项目的第一行文字的基线对齐。 */
/* align-items: center; */

/* align-items: flex-start; */

/* align-items: flex-end; */

/* align-items: baseline; */

/* 第二个盒子 */
.test {
border: 2rpx solid blue;
display: flex;
/* flex-wrap属性:
flex-wrap属性用于规定是否允许项目换行,能够设置多行排列时换行的方向. */
/* nowrap:默认值,表示不换行,如果单行内容过多,项目宽度可能会被压缩。
wrap:当容器单行容不下所有项目时允许换行排列。
wrap-reverse:当容器单行容不下所有项目时允许换行排列,换行方向为wrap的反方向。 */
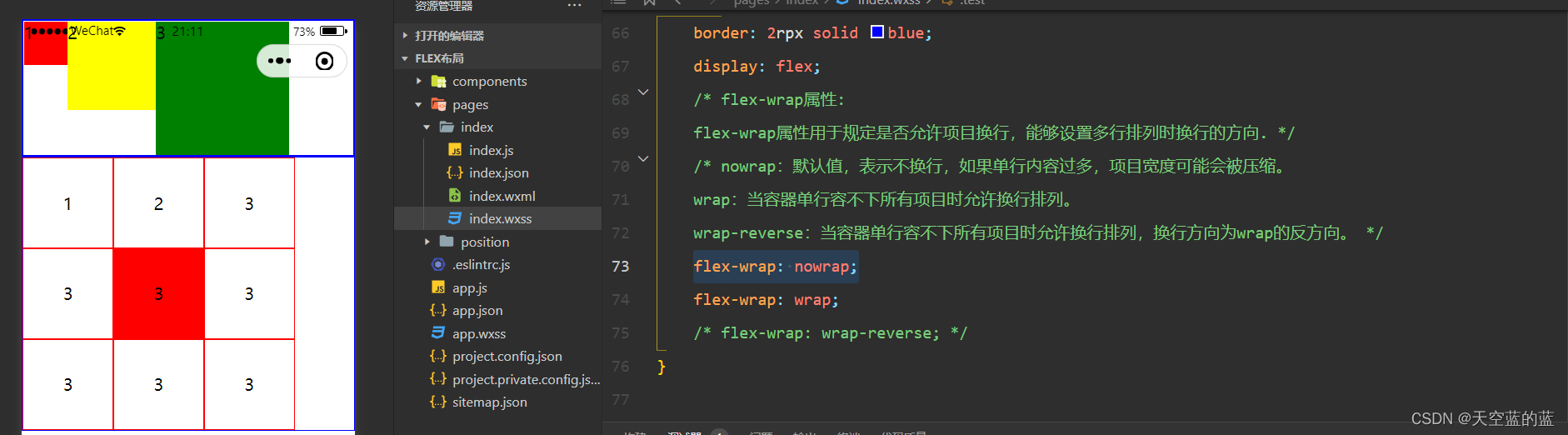
/* flex-wrap: nowrap; */
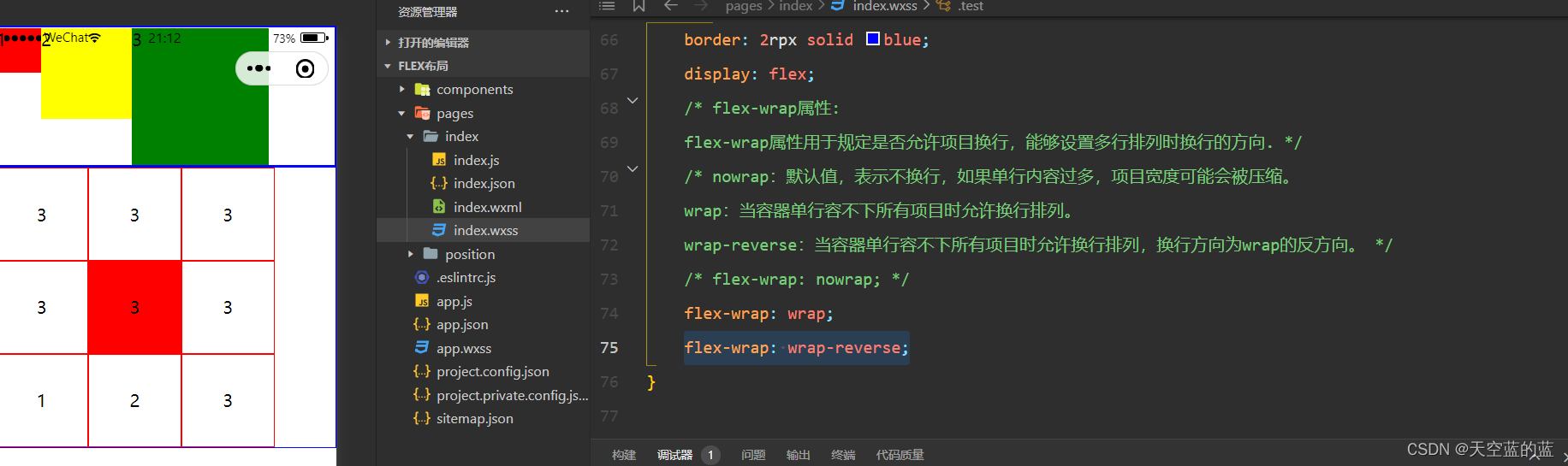
flex-wrap: wrap;

/* flex-wrap: wrap-reverse; */
}






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








