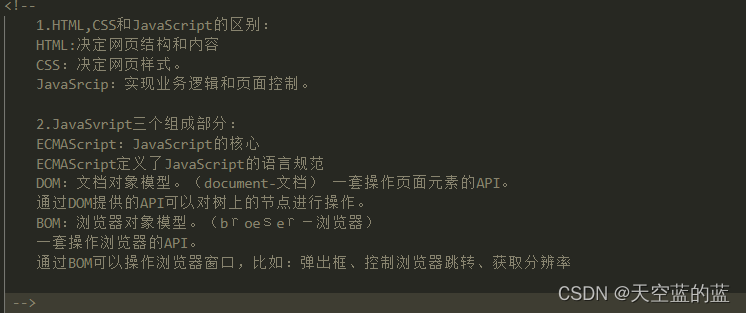
1.HTML,css,js的区别
HTML:决定网页结构和内容
css:决定网页样式
JS:实现业务逻辑和页面控制
2.JS三个组成部分
ECMAScript:JavaScript的核心
ECMAScript定义了JavaScript的语言规范
DOM:文档对象模型。(document-文档) 一套操作页面元素的API。
通过DOM提供的API可以对树上的节点进行操作。
BOM:浏览器对象模型。(broeser-浏览器)
一套操作浏览器的API。
通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率

3.输入输出语句
输出语句:在网页上弹出一个提示框,输出数据。
alert弹出框
输出语句:在控制台打印某个数据
这个写发不是给用户看的
console.log('xxx')
输出语句:将数据显示到网页
document.write('xxx')
输入语句:在网页弹出一个确认框让用户确认
confirm('xxx')
输入语句,输入框让用户输入
prompt('xxx')

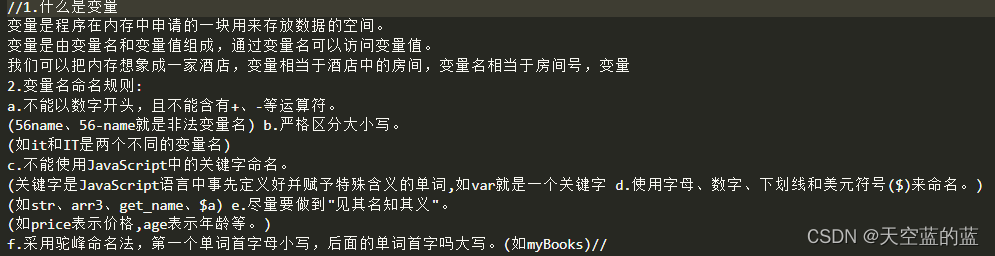
4.变量名命名规则
不能以数字开头,且不能含有+、-等运算符。(56name、56-name就是非法变量名)
严格区分大小写。(如it和IT是两个不同的变量名)
不能使用JavaScript中的关键字命名。
(关键字是JavaScript语言中事先定义好并赋予特殊含义的单词,如var就是一个关键字
使用字母、数字、下划线和美元符号($)来命名。)
(如str、arr3、get_name、$a)
尽量要做到“见其名知其义“。
(如price表示价格,age表示年龄等。)
采用驼峰命名法,第一个单词首字母小写,后面的单词首字吗大写。(如myBooks)//

5.变量声明的两种情况
第一种情况:先声明再赋值
第二种情况:声明同时赋值

6.var let const . 区别

var一次声明一个或多个变量用逗号隔开
在声明的同时初始化变量,结果只与最后赋值相关
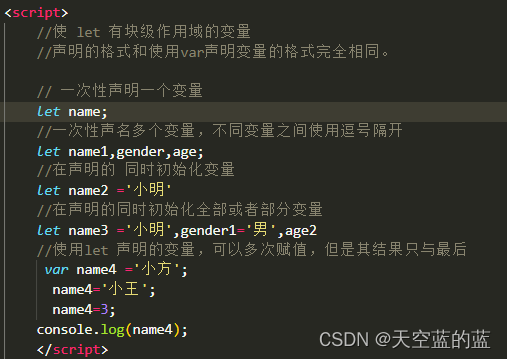
let一次声明一个或多个变量用逗号隔开
在声明的同时初始化变量,但每个变量名只能存在一个,结果与最后赋值相关
const声明的变量不能改变
方法 const 变量名 = 变量(必须赋初始值)
运行中也不能更改且不能多次声明,一次声明一个变量
























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








