day1
前端
启动前端项目

后端
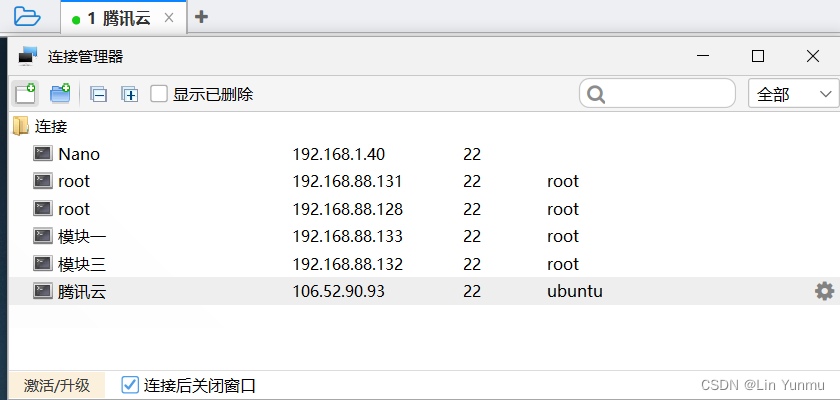
连接腾讯云服务器

以下是使用FinalShel连接服务器的步骤:
1.打开Finalshell软件,你会看到一个空白的界面。点击界面上的“新建许接”按钮。

2.在弹出的对话框中,输入服务器的地址(IP地址或域名),例如,如果你要连接的服务器地是192.168.1.100,那么就境写该地址。
3.然后,在“用户名”栏中输入服务器的用户名。
4.接下来,在“密码”栏中输入服务器的密码。如果你使用的是密认证方式警录服务器,可以点击“高级设置”按钮,在弹出的对记框中选择密钥文件。
5.在“连接名称”栏中,输入一个你希望连接的名称,以便于区分多个连接。
6.点击“连接”按钮,FinaShell将会去试连接到服务器。如果许接成功,你将会看到一个新的窗口,显示远程服务器的命令行界面。
7.在许接成功后,你就可以在命令行界面中输入命令来操作服务器了,使用Finalshell的界面和功能,你可以方便地进行文件传输、目录管理等操作。

在Linux中,/(斜杆)是表示根目录的符号,而~(波浪号)则是表示当前用户的家目录的符号。根目录是整个文件系统的起点,所有的文件和目录都是从根目录开始的。而家目录是每个用户在系统中存储个人文件和配置文件的地方。因此,/和~在Linux中具有不同的含义和用途。
day2
前端
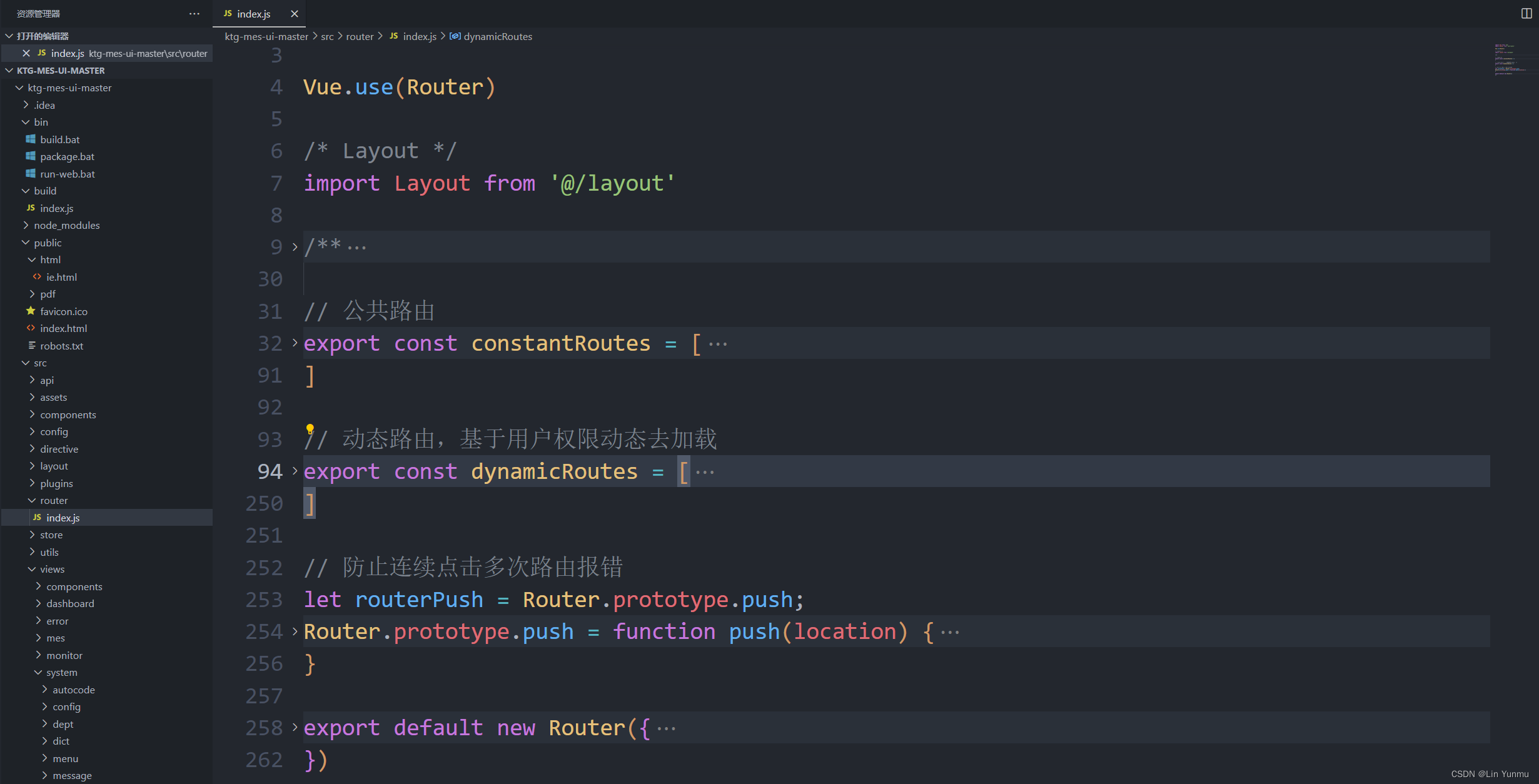
如何分析前端整体架构
先从router入手!

遇到问题:
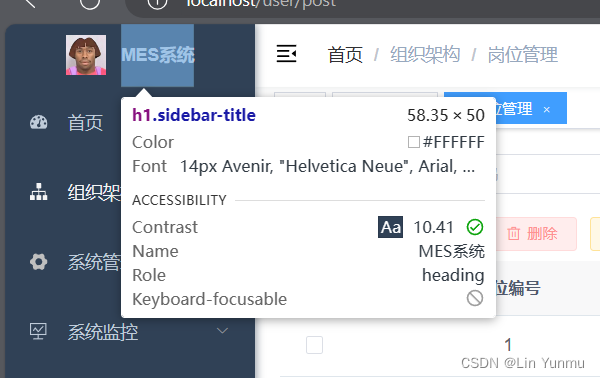
找不到侧边栏文字

后面看了这个【Vue项目搭建】修改【若依框架】的侧边栏、导航栏、面包屑样式、修改全局页面样式_若依更改顶部导航栏-CSDN博客
然后解决问题

遇到标题栏修改失效问题,不知道是静态title还是动态title

后面定位到

结合了vue 修改浏览器Title - 上官靖宇 - 博客园 (cnblogs.com)
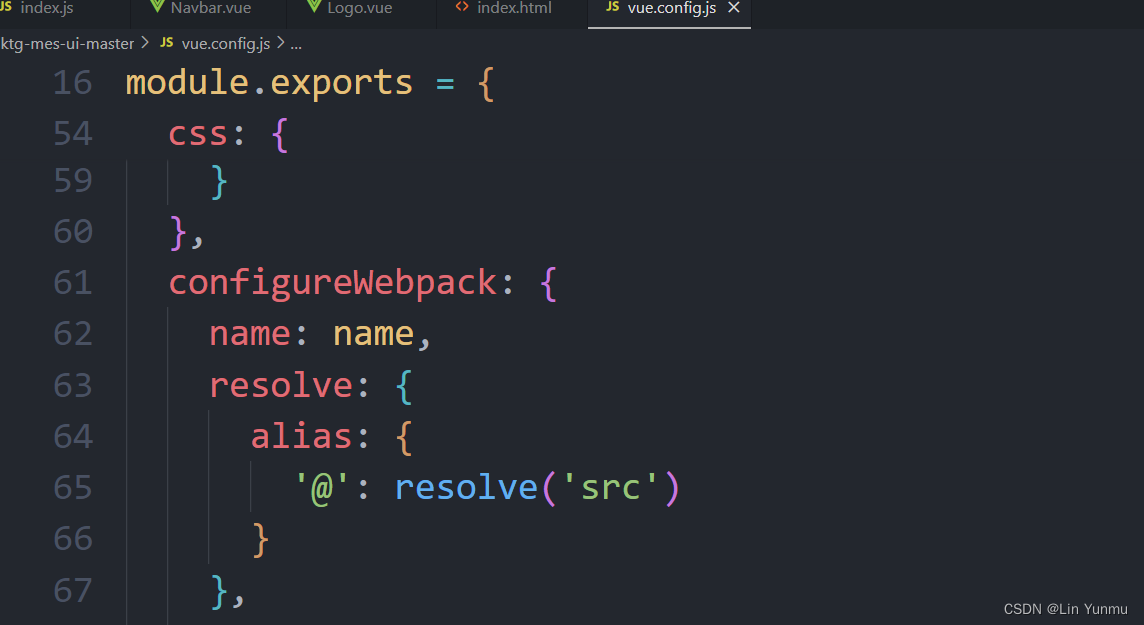
写webpackConfig的应该在全局文件,然后定位到vue-config.js
然后

再修改全局变量name,然后重新加载idea和vscode就可以了





















 532
532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








