一、操作题
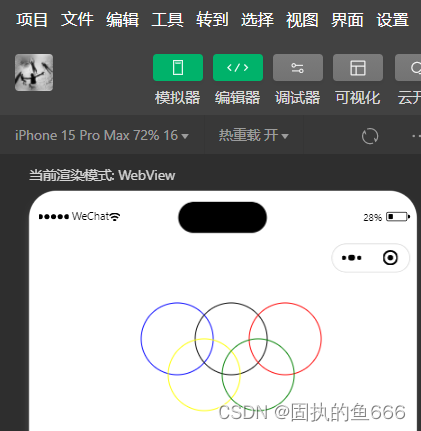
使用canvas组件实现五个圆圈的绘制
代码如下:
<!-- wxml文件 -->
<canvas canvas-id="txw"></canvas>// js文件
Page({
onLoad: function (options) {
const ctx = wx.createCanvasContext('txw');
// 设置五环颜色
const colors = ["blue", "black", "red", "yellow","green" ];
// 绘制蓝色环
ctx.beginPath();
ctx.arc(50, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[0]);
ctx.stroke();
// 绘制黑色环
ctx.beginPath();
ctx.arc(110, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[1]);
ctx.stroke();
// 绘制红色环
ctx.beginPath();
ctx.arc(170, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[2]);
ctx.stroke();
// 绘制黄色环
ctx.beginPath();
ctx.arc(80, 90, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[3]);
ctx.stroke();
// 绘制绿色环
ctx.beginPath();
ctx.arc(140, 90, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[4]);
ctx.stroke();
ctx.draw();
}
})/* wxss文件 */
canvas{
margin-left: 200rpx;
margin-top: 200rpx;
}运行效果:

使用相应组件,完成“书单”页面
代码如下:
<!-- wxml文件 -->
<view class="head">← 书单</view>
<!-- 上面的结构 -->
<view class="p1">
<view class="p2">培养商业意识,走出生活,职场和事业的困境</view>
<view class="p3">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<!-- 中间的结构 -->
<view class="shu">
<view class="imgone" style="display: flex;">
<image class="img1" src="../zy1/img/金字塔原理.jpg"/>
<view class="textone">
<view class="text1">金字塔原理</view>
<view class="text2">芭芭拉•明托(Barbara Minto)</view>
<view class="text3">金字塔原理是一种重点突出、逻辑清晰、主次分明的逻辑思路、表达方式和规范动作……</view>
</view>
</view>
<view class="xian"></view>
<!-- 下面的结构 -->
<view class="imgtwo" style="display: flex;">
<image class="img2" src="../zy1/img/基业长青.png"/>
<view class="texttwo">
<view class="text1">基业长青</view>
<view class="text2">[美]吉姆•柯林斯,杰里•波勒斯</view>
<view class="text3">《基业长青(珍藏版)》打破了旧有神话,提供了新颖的见解,并为那些有志于建立经得……</view>
</view>
</view>
</view>/* wxss文件 */
/* 上面的样式 */
.head{
font-size: 60rpx;
margin-top: 200rpx;
}
.p1{
background-color: black;
}
.p2{
color: aliceblue;
text-align: center;
font-size: 45rpx;
padding: 30rpx;
}
.p3{
color: aliceblue;
padding: 20rpx;
}
/* 中间的样式 */
.shu{
margin: 50rpx;
}
.textone{
margin-left: 50rpx;
}
.img1{
width: 700rpx;
height: 350rpx;
}
.img2{
width: 700rpx;
height: 350rpx;
}
.text1{
font-size: 70rpx;
font-weight: 700;
}
.text2{
font-size: 40rpx;
font-weight: 600;
}
.xian{
margin-top: 50rpx;
border-bottom: 4px solid #ccc;
}
/* 下面的样式 */
.imgtwo{
margin-top: 50rpx;
}
.texttwo{
margin-left: 50rpx;
}运行效果:

使用相应的组件,完成“西安找拼车”小程序部分界面
代码如下:
<!-- wxml文件 -->
<view class="head">✕ 西安找拼车</view>
<!-- 联系方式 -->
<view class="one">
<view class="txw">联系方式(手机和微信至少填一项)</view>
</view>
<view class="two">
<view class="two2">称呼*</view>
<view class="two3">请输入称呼</view>
</view>
<view class="three">
<view class="three2">手机号</view>
<view class="three3">请输入手机号</view>
</view>
<view class="four">
<view class="four2">微信号</view>
<view class="four3">请输入微信号</view>
</view>
<!-- 拼车信息 -->
<view class="one">
<view class="txw">拼车信息</view>
</view>
<view class="five">
<view class="five2">出发地点*</view>
<view class="five3">限7个字</view>
</view>
<view class="six">
<view class="six2">目的地*</view>
<view class="six3">限7个字</view>
</view>
<view class="seven">
<view class="seven2">空座数*</view>
<view class="seven3">请输入空座数</view>
</view>
.head{
margin-top: 100rpx;
font-size: 70rpx;
color: aliceblue;
background-color: black;
}
/* 联系方式 js文件 */
.one{
padding: 45rpx 0 0 40rpx;
border-bottom: 4px solid #c0c0c0;
background-color: #ccc;
}
.txw{
width: auto;
height: 100rpx;
font-size: 35rpx;
}
.two{
margin-left: 30px;
padding: 20px 0 20px 0;
border-bottom: 4px solid #c0c0c0;
}
.two2{
font-size: 55rpx;
font-weight: 700;
}
.two3{
position: absolute;
left: 180px;
top: 217px;
font-size: 55rpx;
}
.three{
margin-left: 30px;
padding: 20px 0 20px 0;
border-bottom: 4px solid #c0c0c0;
}
.three2{
font-size: 55rpx;
font-weight: 700;
}
.three3{
position: absolute;
left: 180px;
top: 300px;
font-size: 55rpx;
}
.four{
padding: 20px 0 20px 30px;
border-bottom: 4px solid #c0c0c0;
}
.four2{
font-size: 55rpx;
font-weight: 700;
}
.four3{
position: absolute;
left: 180px;
top: 385px;
font-size: 55rpx;
}
/* 拼车信息 js文件 */
.five{
margin-left: 30px;
padding: 20px 0 20px 0px;
border-bottom: 4px solid #c0c0c0;
}
.five2{
font-size: 55rpx;
font-weight: 700;
}
.five3{
position: absolute;
left: 180px;
top: 555px;
font-size: 55rpx;
}
.six{
margin-left: 30px;
padding: 20px 0 20px 0px;
border-bottom: 4px solid #c0c0c0;
}
.six2{
font-size: 55rpx;
font-weight: 700;
}
.six3{
position: absolute;
left: 180px;
top: 640px;
font-size: 55rpx;
}
.seven{
padding: 20px 0 20px 30px;
border-bottom: 4px solid #c0c0c0;
}
.seven2{
font-size: 55rpx;
font-weight: 700;
}
.seven3{
position: absolute;
left: 180px;
top: 725px;
font-size: 55rpx;
}
运行效果:

二、编程题
“人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,请编写程序完成此功能。
代码如下:
菜单栏:
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/zy3/zy3",
"iconPath": "./pages/zy1/img/房子.jpg",
"selectedIconPath": "./pages/zy1/img/房子.jpg",
"text": "首页"
},
{
"pagePath": "pages/zy/zy",
"iconPath": "./pages/zy1/img/时钟.jpg",
"selectedIconPath": "./pages/zy1/img/hh.png",
"text": "年月日"
},
{
"pagePath": "pages/zy1/zy1",
"iconPath": "./pages/zy1/img/播放.jpg",
"selectedIconPath": "./pages/zy1/img/hh.png",
"text": "静思"
},
{
"pagePath": "pages/zy2/zy2",
"iconPath": "./pages/zy1/img/笑脸.jpg",
"selectedIconPath": "./pages/zy1/img/hh.png",
"text": "关于"
}]
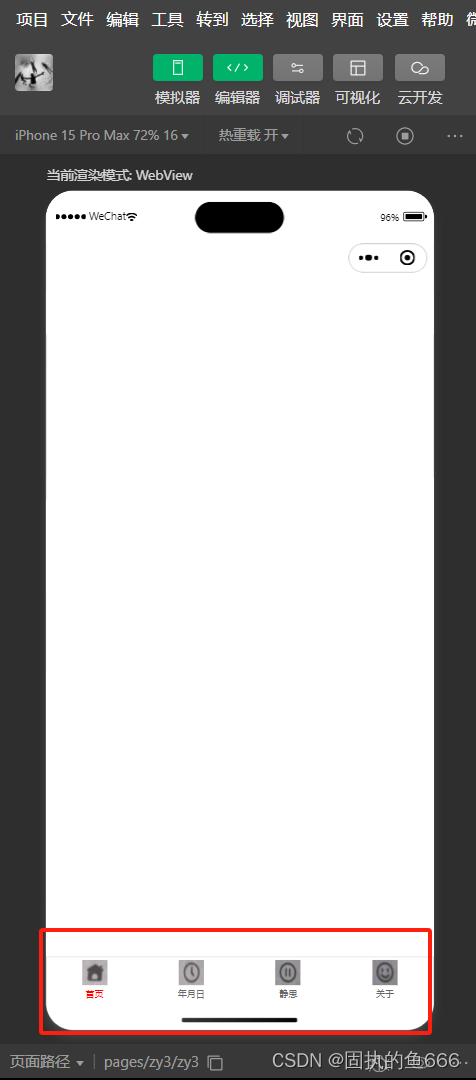
}运行效果:

wml文件:
<view class="one">中国现阶段人均寿命900个月</view>
<view class="two">{{year}}年{{month}}月至今{{yue}}个月</view>
<view class="button">
<button class="but" bindtap="bind">换一个日期</button>
<button>清除记录</button>
</view>
<picker-view
indicator-style="height:50px;"
style="width:100%;height:300px;"
value="{{value}}"
bindchange="bindChange"
hidden="{{hiddenName}}">
<picker-view-column>
<view
wx:for="{{years}}"
style="line-height:50px">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{months}}"
style="line-height:50px">
{{item}}月
</view>
</picker-view-column>
</picker-view>
<view class="three">能把在面前行走的机会抓住的人,十有八九都会成功。</view>js文件:
const date=new Date()
const years=[]
const months=[]
const year=date.getFullYear()//获取当前年份定义成全局变量
const month=date.getMonth()+1//获取当前月份定义成全局变量
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
Page({
data:{
years:years,
months:months,
value:[104,5],//定位到2004年6月
hiddenName:true
},
bind:function(){//实现换一个日期
this.setData({
hiddenName:!this.data.hiddenName
})
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
yue:(year-this.data.years[val[0]])*12+this.data.months[val[1]]//用全局当前年份-获取到的年份×12+获取到的月份
})
},
})wxss文件:
.one{
font-size: 20px;
margin-top: 90px;
text-align: center;
}
.two{
font-size: 35px;
text-align: center;
}
.button{
padding: 20px 0 20px 0;
}
.but{
float: left;
}
.three{
font-size: 30px;
margin-top: 90px;
text-align: center;
}运行效果:






















 1164
1164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








