简单留言板
需求分析
留言板是一款能实现浏览留言、发表留言、删除留言和编辑留言的小程序,用户能够浏览当前的已留言内容,并且能按照时间的升序来查看最新的留言内容;能够发表自己的留言内容,在留言发表页填写相关项后即可发表,并能查看到新留言内容;能够删除不需要的留言;能够修改留言内容。因此,简单留言板的功能主要为显示留言、发表留言删除留言和编辑留言。
视图层设计
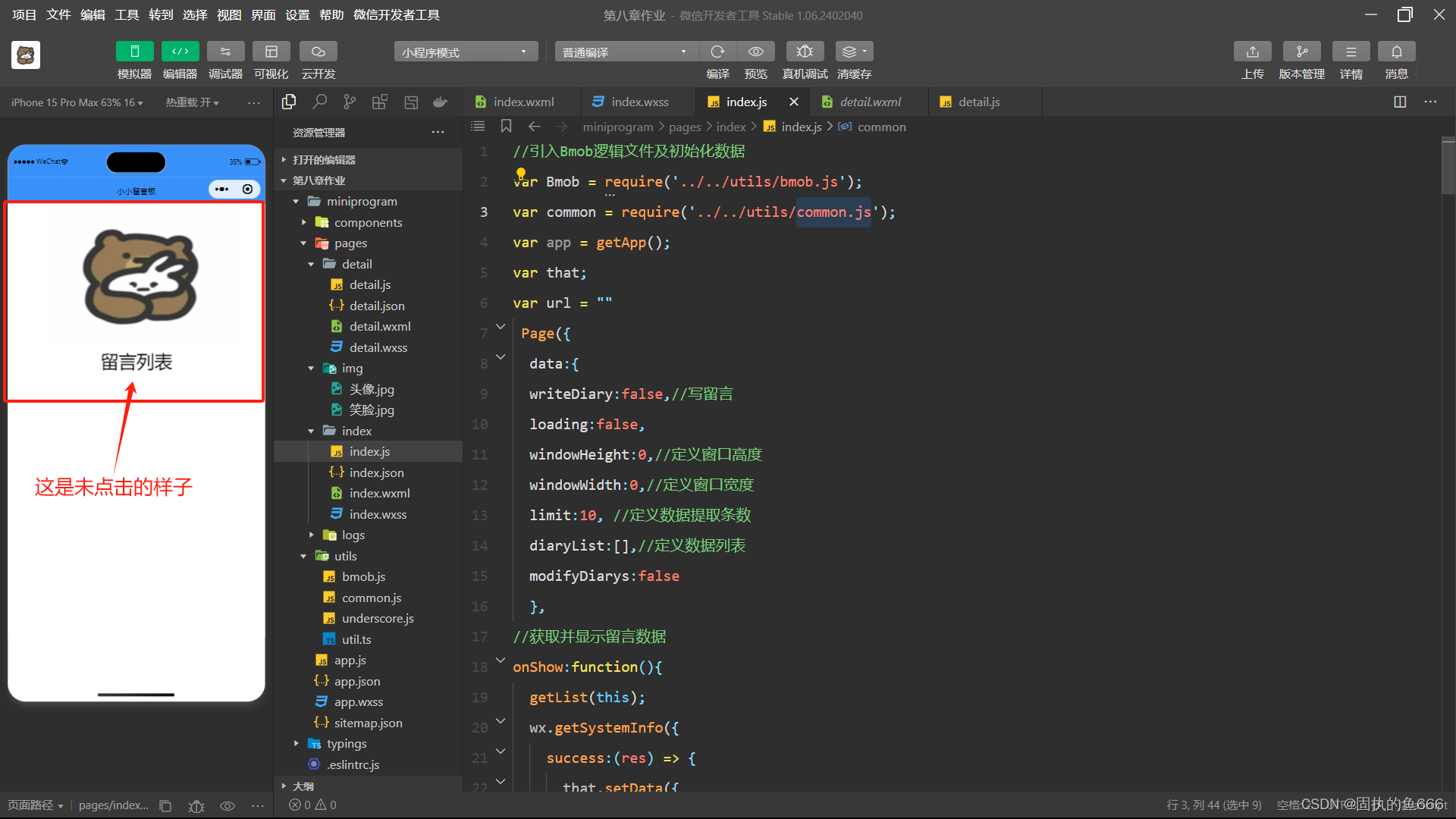
根据功能需求分析,共设计4个页面:首页(显示留言页)、发表留言页、编辑留言页和详情页
首页实现了留言的显示
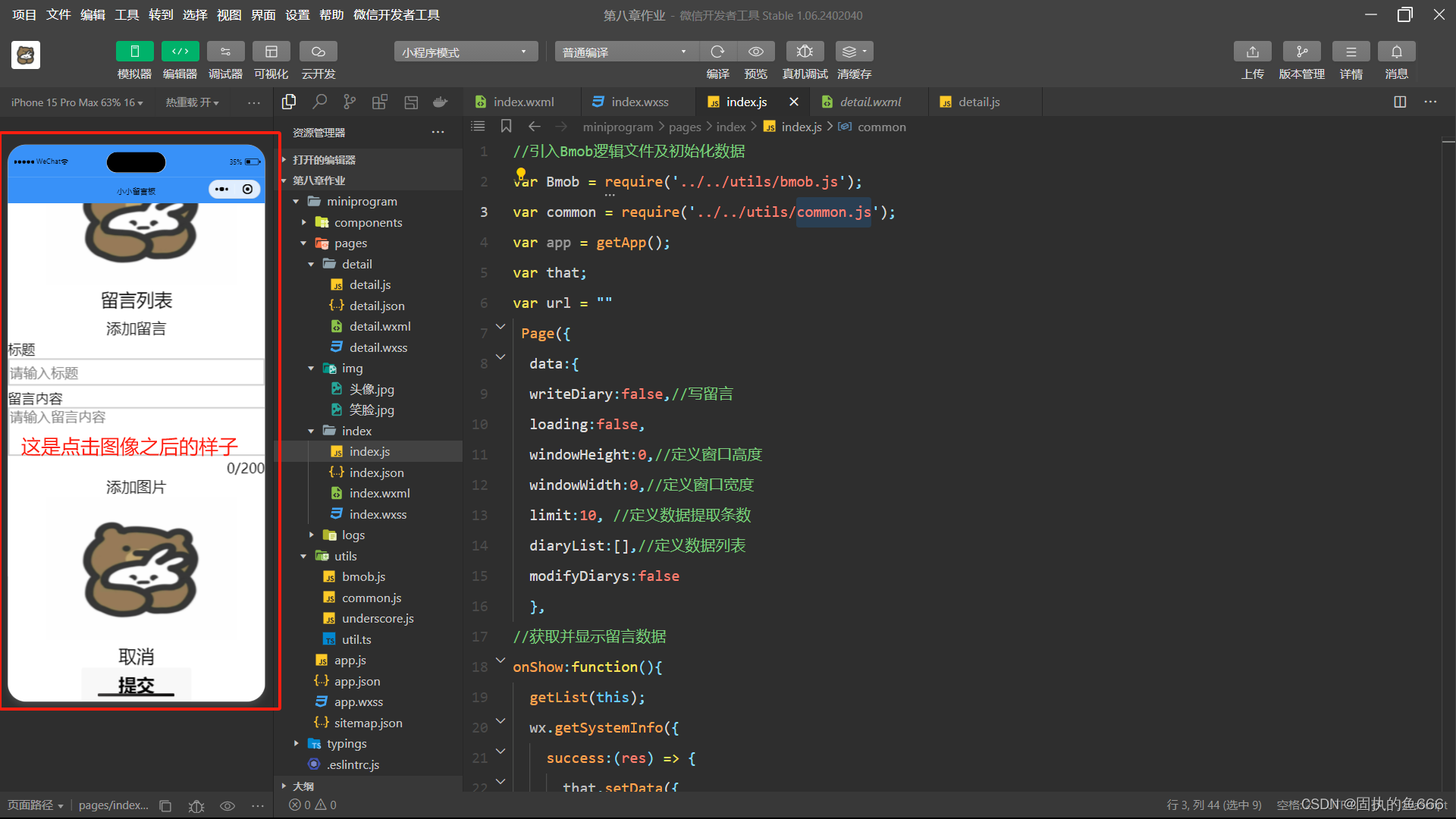
单击首页中的发表留言图标十,就可以发表留言
单击某一留言的主题,即可显示该留言的详情页
在首页单击“删除”按钮,即可删除该留言内容
单击“编辑”按钮,即可修改该留言内容
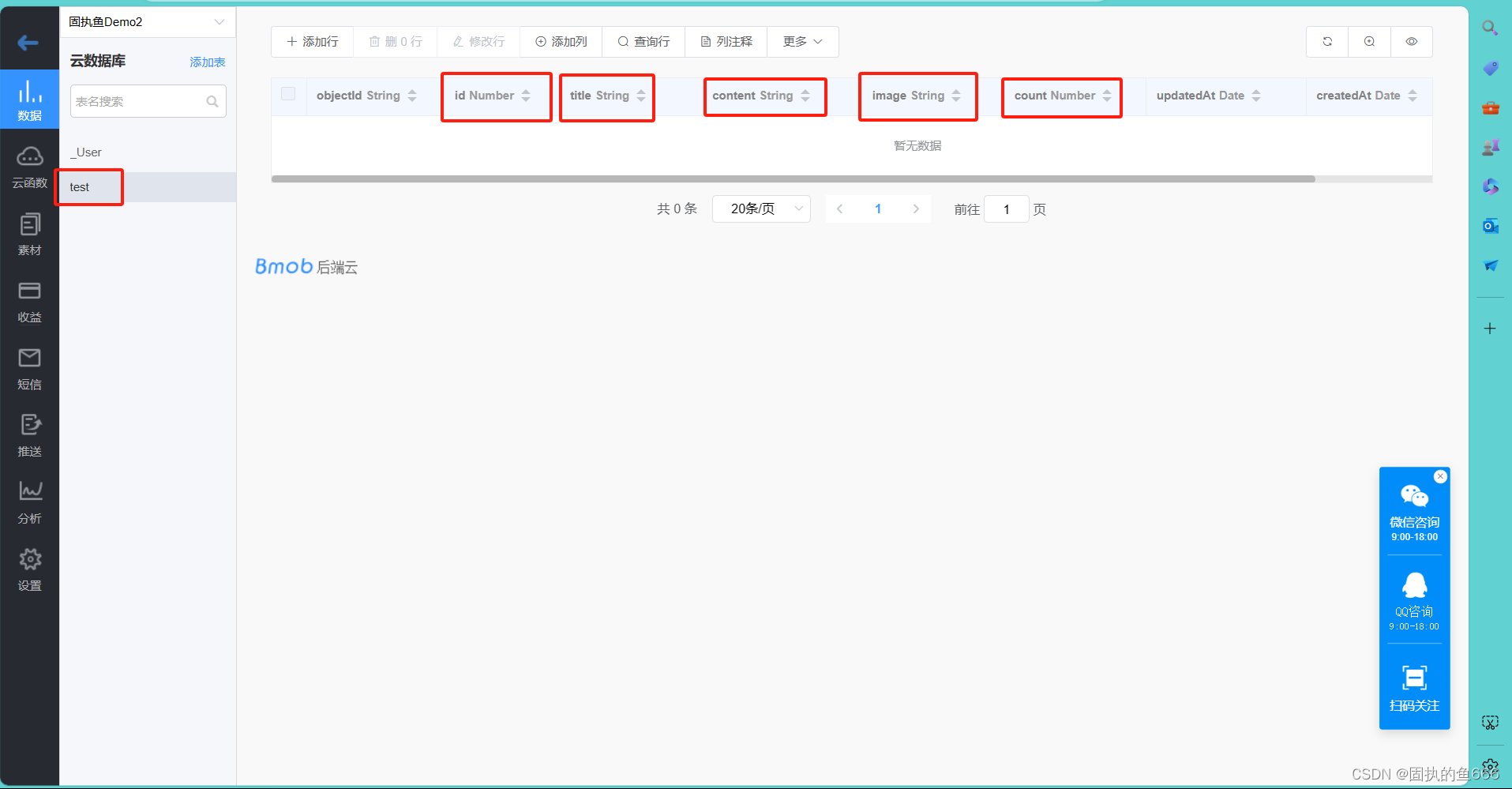
数据库设计
根据留言板功能,设计数据库表名为test,其中设计的字段有id(编号)、de(标题)content(内容)、image(图像)、count(次数)5个字段,通过Bmob后端云设计

代码实现
1. 应用配置
需要下载及安装Bmod SDK,解压后导入其utils文件夹下的bmob.js文件和common.js文件,然后复制粘贴到你的项目文件夹下的utils文件夹里
项目分为三个包index、detail和image,分别为首页、详情页和图像
小程序代码实现的第一步是设置整个应用的配置,修改根目录下的app.json,示例代码如下:
{
"pages": [
"pages/index/index",
"pages/detail/detail",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#3891f8",
"navigationBarTitleText": "小小留言板",
"backgroundTextStyle":"light"
},
"style": "v2",
"rendererOptions": {
"skyline": {
"defaultDisplayBlock": true,
"disableABTest": true,
"sdkVersionBegin": "3.0.0",
"sdkVersionEnd": "15.255.255"
}
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}app.js代码如下:
var Bmob=require('utils/bmob.js')
Bmob.initialize("a57b05be4060c8ea7c8d18f76442fc1e","6209f008e733af8e0251fec19113db3d");
App({
})2.首页
index.wxml代码如下:
<image class="toWrite" bindtap="toAddDiary" src="../img/头像.jpg"/>
<!-- 显示留言 -->
<view class="page">
<scroll-view
lower-threshold="800"
bindscrolltolower="pullUpLoad"
upper-threshold="0"
scroll-y="true"
style="height:50px;">
<view class="page_bd">
<view class="weui-panel_hd">留言列表</view>
<view>
<block wx:if="{{diaryList.lenght>0}}">
<navigator class="weui-media-box weui-media-box_text" wx:for="{{diaryList}}" wx:key="diaryItem" url="../detail/detail? objectId={{item.objectId}}&count={{item.count}}">
<view class="content">留言内容:{{item.content}}</view>
<view class="info">
<view class="time">时间:{{item.updatedAt}}</view>
<view class="count">浏览:{{item.count}}</view>
<view class="operate">
<icon type="cancel dels" size="16"></icon>
<text class="del" catchtap="deleteDiary" data-id="{{item.objectId}}">删除</text>
<icon type="success edits" size="16"></icon>
<text catchtap="toModifiyDiary" data-id="{{item.objectId}}" data-content="{{item.content}}" data-title="{{item.title}}">编辑</text>
</view>
</view>
</navigator>
</block>
</view>
</view>
</scroll-view>
</view>
<!-- 添加留言 -->
<view class="js_dialog" id="androidDialog1" style="opacity: 1;" wx:if="{{writeDiary}}">
<view class="weui-mask"></view>
<view class="weui-dialog weui-skin_android">
<view class="weui-dialog_hd">
<strong class="weui-dialog_title">添加留言</strong>
</view>
<form bindsubmit="addDiary" report-submit="true">
<view class="weui-dialog_bd">
<view class="weui-cells_title">标题</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<view class="weui-cell_bd">
<input class="weui-input" name="title" placeholder="请输入标题"/>
</view>
</view>
</view>
<view class="weui-cells_title">留言内容</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell">
<view class="weui-cell_bd">
<textarea class="weui-textarea" name="content" placeholder="请输入留言内容" style="height: 3.3em;"></textarea>
<view class="weui-textarea-counter">0/200</view>
</view>
</view>
</view>
<view class="pic">
<view class ="pictext"bindtap="uppic">添加图片</view>
<block wx:if="{isTypeof(url)}">
<image src="../img/头像.jpg"/>
</block>
<block wx:else>
<image src="{{url}}"/>
</block>
</view>
</view>
<view class="weui-dialog_ft">
<view class="weui-dialog_btn weui-dialog_btn_default" bindtap="noneWindows">取消</view>
<button loading="{{loading}}" class="weui-dialog_btn weui-dialog_btn_primary" form-type="submit">提交</button>
</view>
</form>
</view>
</view>
<!-- 修改留言 -->
<view class="js_dialog" id="androidDialog2" style="opacity: 1;" wx:if="{{modifyDiarys}}">
<view class="weui-mask"></view>
<view class="weui-dialog weui-skin_android">
<view class="weui-dialog_hd">
<strong class="weui-dialog_title">修改留言</strong>
</view>
<form bindsubmit="modifyDiary">
<view class="weui-dialog_bd">
<view class="weui-cells_title">标题</view>
<input class="weui-input" name="title" value="{{nowTitle}}" placeholder="请输入标题"/>
<view class="weui-cells_title">留言内容</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell">
<view class="weui-cell_bd">
<textarea class="weui-textarea" name="content" value="{{nowContent}}" placeholder="请输入留言内容" style="height: 3.3em;"></textarea>
<view class="weui-textarea-counter">0/200</view>
</view>
</view>
</view>
</view>
<view class="weui-dialog_ft">
<view class="weui-dialog_btn weui-dialog_btn_default" bindtap="noneWindows">取消</view>
<button loading="{{loading}}" class="weui-dialog_btn weui-dialog_btn_primary" form-type="submit">提交</button>
</view>
</form>
</view>
</view>index.js代码如下:
//引入Bmob逻辑文件及初始化数据
var Bmob = require('../../utils/bmob.js');
var common = require('../../utils/common.js');
var app = getApp();
var that;
var url = ""
Page({
data:{
writeDiary:false,//写留言
loading:false,
windowHeight:0,//定义窗口高度
windowWidth:0,//定义窗口宽度
limit:10, //定义数据提取条数
diaryList:[],//定义数据列表
modifyDiarys:false
},
//获取并显示留言数据
onShow:function(){
getList(this);
wx.getSystemInfo({
success:(res) => {
that.setData({
windowHeight:res.windowHeight,
windowWidth:res.windowWidth
})
}
})
/*
*获取数据*/
function getList(t,k){
that =t;
var Diary = Bmob.Object.extend("test");//数据表 test
var query = new Bmob.Query(Diary);
var query1 = new Bmob.Query(Diary);
query. descending('createdAt'); query.include( "own")//查询所有数据
query.limit(that.data.limit);
var mainQuery = Bmob.Query.or(query,query1); mainQuery.find({
success:function(results){//循环处理查询到的数据
console.log(results);
that.setData({
diaryList:results
})
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
},
//添加数据
toAddDiary:function(){
that.setData({
writeDiary:true
})
},
//添加图片
uppic:function(){
var that = this;
wx.chooseImage({
count:1,//默认9
sizeType:['compressed'],//可以指定是原图还是压缩图,默认二者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths=res.tempFilePaths;
if(tempFilePaths.length>0){
var newDate =new Date();
var newDateStr=newDate.toLocaleDateString();//获取当前日期做文件主
var tempFilePath=[tempFilePaths[0]];
var extension=/\([^.]*)$/.exec(tempFilePath[0]);//获取文件扩展名
if(extension){
extension =extension[1].toLowerCase();
}
var name =newDateStr+"."+extension;//上传的图片的别名
var file = new Bmob.File(name,tempFilePaths);
file.save().then(function(res){
console.log(res.url());
url = res.url();
that.setData({
url:ur1
})
},
function(error){
console.log(error);
}
)
}
}
})
},
//添加留言数据
addDiary:function(event){
var title =event.detail.value.title;
var content=event.detail.value.content;
var formId =event.detail.formId;
console.log("event".event)
if(! title){
common.showTip("标题不能为空","loading");
elseif(! content)
common.showTip("内容不能为空","loading");
}else
that.setData({
loading:true
})
var currentUser=Bmob.User.current();
var User =Bmob.Object.extend("User");var UserModel=newUser();
//增加留言
var Diary =Bmob.Object.extend("test");//数据表
var diary =new Diary();
diary.set("title",title);保存title字段内容
diary.set("formId",formId);//保存 formId
diary.set("content",content);//保存content字段内容
diary.set("image",url)//保存图片地址
diary.set("count",1)//保存浏览次数
if(currentUser){
UserModel.id =currentUser.id;
diary.set("own",UserModel);
}
//添加数据,第一个入口参数是nu11
diary.save(null,{
success:function(result){
common.showTip('添加日记成功');
that.setData({
writeDiary:false,
loading:false
})
var currentUser =Bmob.User.current();
that.onShow();
},error:function(result,error){//添加失败
common.showTip('添加留言失败,请重新发布','loading');
}
});
},
//删除留言
deleteDiary:function(event){
var that =this;
var objectId=event.target.dataset.id;
wx.showModal({
title:'操作提示',
content:'确定要删除要留言?',
success:function(res){
if(res.confirm){
//删除留言
var Diary = Bmob.Object.extend("test");
//创建查询对象,入口参数是对象类的实例
var query =new Bmob.Query(Diary);
query.get(objectId,{
success:function(object){
//The object was retrieved successfully.
object.destroy({
success:function(deleteObject){
console.log('删除留言成功');
getList(that)
},error:function(object,error){
console.log('删除留言失败');
}
});
},error,function(object,error){
console.log("query object fail");
}
});
}
}
})
},
toModifyDiary:function(event){
var nowTile =event.target.dataset.title;
var nowContent =event.target.dataset.content;
var nowId =event.target.dataset.id;
that.setData({
modifyDiarys :true,
nowTitle:nowTile,
nowContent:nowContent,
nowId:nowId
})
modifyDiary,function(e){
var t =this;
modify(t,e)
function modify(t,e){
var that = t;//修改日记
var modyTitle = e.detail.value.title;
var modyContent = e.detail.value.content;
var objectId =e.detail.value.content;
var thatTitle = that.data.nowTitle;
var thatContent= that.data.nowContent;
if((modyTitle != thatTitle ||modyContent != thatContent)){
if(modyTitle == "" ||lmodyContent == ""){
common.showTip('标题或内容不能为空','1oading');
}else{
console.log(modyContent)
var Diary = Bmob.Object.extend("test");
var query = new Bmob.Query(Diary);
//这个id是要修改条目的id,你在生成这个存储并成功时可以获取到,请看前面的文档
query.get(that.data.nowId,{
success:function(result){
//回调中可以取得这个GameScore对象的一个实例,然后就可以修改它了
result.set('title',modyTitle);
result.set('content',modyContent);
result.save();
common.showTip('留言修改成功','success',function(){
that.onShow();
that.setData({
modifyDiarys:false
})
});
},error:function(object,error){}
});
}
elseif(modyTitle == "" ||lmodyContent == "");{
common.showTip('标题或内容不能为空','1oading');
}
}else{
that.setData({
modifyDiarys:false
})
common.showTip('修改成功','loading');
}
}
}
},
})
index.wxss文件:
image{
margin-left: 15%;
}
/* 留言列表样式 */
.weui-panel_hd{
font-size: 30px;
text-align: center;
}
/* 添加留言样式 */
.weui-dialog_hd{
font-size: 25px;
text-align: center;
}
/* 添加留言下面全的的样式 */
.weui-dialog_bd{
font-size: 23px;
}
/* 输入标题的样式 */
.weui-input{
height: 40px;
border: 3px solid #ccc;
}
/* 留言内容样式 */
.weui-cells_title{
margin-top: 5px;
}
/* 留言内容框样式 */
.weui-textarea{
width: 100%;
border: 3px solid #ccc;
}
/* 次数样式 */
.weui-textarea-counter{
margin-top: 5px;
text-align: right;
}
/* 添加图片样式 */
.pictext{
font-size: 25px;
text-align: center;
}
/* 取消样式 */
.weui-dialog_ft{
font-size: 30px;
text-align: center;
}
/* 提交按钮样式 */
.weui-dialog_ft button{
font-size: 30px;
}3.详情页
detail.wxml代码如下:
<view class="page">
<view>
<view>
<view>留言主题:</view>
<view>{{rows.title}}</view>
<view>
<view>留言内容:</view>
<view>{{rows.content}}</view>
<view class="pic">
<image src="{{rows.image}}"/>
</view>
<view>浏览次数:{{rows.count}}</view>
<view>创建时间:{{rows.createdAt}}</view>
</view>
</view>
</view>
<view class="footer">
<text>Copyright © 2017-2019 www.smartbull.cn</text>
</view>
</view>detail.js代码如下:
varBmob =require('../../utils/bmob');
Page({
data:{
rows:{}//留言详情
},
onLoad:function(e){
//页面初始化options为页面跳转所带来的参数
console.log(e.objectId)
var objectId=e.objectId;
var newcount=e.count;
var that =this;
var Diary = Bmob.Object.extend("test");
var query = new Bmob.Query(Diary);
query.get(objectId,{
success:function(result){
console.log(result);
that.setData({
rows:result,
})
newcount =parseInt(newcount)+1//浏览次数加1
result.set("count",newcount)//保存浏览次数
result.save()
},
error:function(result,error){
console.log("查询失败");
}
});
}
})运行效果























 261
261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








