第一章
微信小程序概述
认识微信小程序:
小程序简介:
小程序于2011年1月推出,2017年1月正式上线
小程序的特征:
无需安装、触手可及、用完即走、无需卸载
小程序应用场景的特点:
简单的业务逻辑、低频度的使用场景
微信小程序开发者工具界面功能介绍:
1.工具栏:
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等
2.模拟区:
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果
3.目录文件区:
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作
4.编辑区:
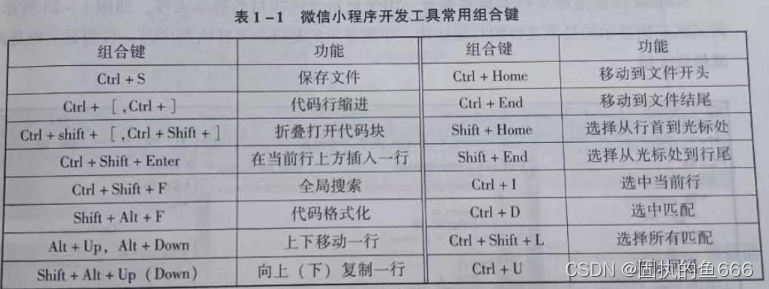
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js及.json 文件的操作,使用组合键能提高代码的编辑效率。常用的组合键如表1-1所示。

5.调试区:
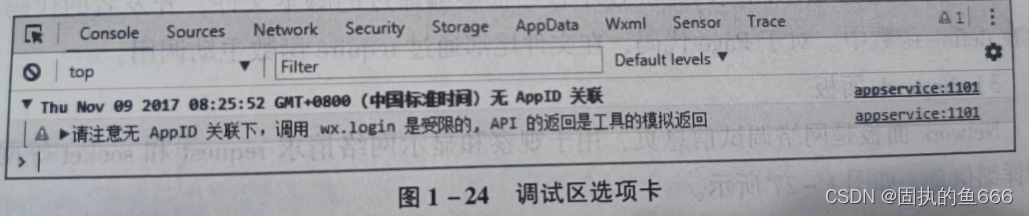
调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Console、Sourees、Network、Security、Storage、AppDataWxml、Sensor和Trace。最右边的扩展菜单项“:”是定制与控制开发工具按钮,如图1-24 所示。

1.Console面板:
Comsole面板是调试小程序的控制而板,当代码执行出现错误时,错误信息将显示Consoke面板中,便于开发者排查错误,如图1-25所示。另外,在小程中,开发者可通过console.loe语句将信息输出到Console面板中。此外,开发者可以在 Console 面板直接轮人代码并调试
2.Sources面板:
Sourees面板是源文件调试信息页,用于显示当前项目的脚本文件,如图1-26所示调试区左侧显示的是源文件的目录结构,中间显示的是选中文件的源代码,右侧显示的是调试相关按钮,Sources面板中显示的代码是经过小程序框架编译过的脚本文件,开发者的代码会被包含在defne 函数中。对于Page 代码,在文件尾部通过require 函数主动调用
3.Network面板:
Network面板是网络调试信息页,用于观察和显示网络请求request和socket 等网络相关的详细信息
4.Security面板:
Security面板是安全认证信息页,开发者可以通过该面板调试当前网页的安全和认证等问题。如果设置安全论证,则会显示“The security of this page is unknown.”
5.Storage面板:
Storage 面板是数据存储信息页,开发者可以使用wx.setStorage或者wx.setStorageSyne 将数据存储到本地存储,存储在本地存储中的变量及值可以在Sorage 面板中显示
6.AppData面板:
AppDala面板是实时数据信息页,用于显示项目中被激活的所有页面的数据情况。开发者在这里不仅可以查看数据的使用情况,还可以更改数据。编辑器会实时地将数据的变更情况反映到前端界面
7.Wxml面板:
Wxml面板是布局信息页,主要用于调试Wxm】组件和相关CSS样式,显示Wxm转化后的界面。Wxml面板调试区的左侧部分是Wxm代码,右侧部分是该选择器的CSS样式
8.Sensor面板:
Sensor 面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟移动设备表现,用于调试重力感应 API
9.Trace面板:
Trace面板是路由追踪信息页,开发者在这里可以追踪连接到电脑中的安卓(Android)设备的路由信息
10.扩展菜单项:
最右边的扩展菜单项“:”主要包括开发工具的一些定制与设置,开发者可以在这里设置相关信息
第二章
微信小程序开发基础
2.1 基本目录结构:
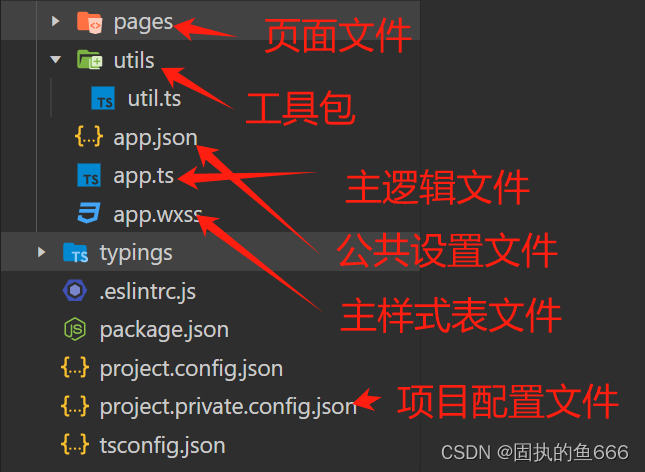
在微信下程序的基本目录结构中,项目主目录下有2个子目录(pages和utils)和4个文件(app.js、app.json、app.wxss和project.config.json)
在主目录中3个以“app”开头的文件是微信下程序框架的主描述文件,是应用程序级别的文件
project.config.json文件是项目配置文件,包含项目名称、AppID等相关信息

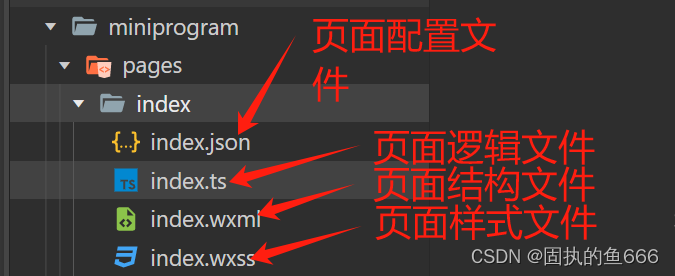
pages目录中有2个子目录,分别是index和logs,每个子目录中保存着一个页面的相关文件。通常,一个页面包含4个不同的扩展名(.wxml、.wxss、.js、.json)的文件,分别用于表示页面结构文件、页面样式文件、页面逻辑文件、页面配置文件。按照规定,同一个页面的4个文件必须用来存放具有相同的路径与文件名

2.1.1 主体文件:
app.js:小程序逻辑文件
app.json:小程序公共设置文件
app.wxss:小程序主样式表文件
2.1.2 页面文件:
.js:页面逻辑文件
.wxml:页面结构文件
.wxss:页面样式文件
.json:页面配置文件
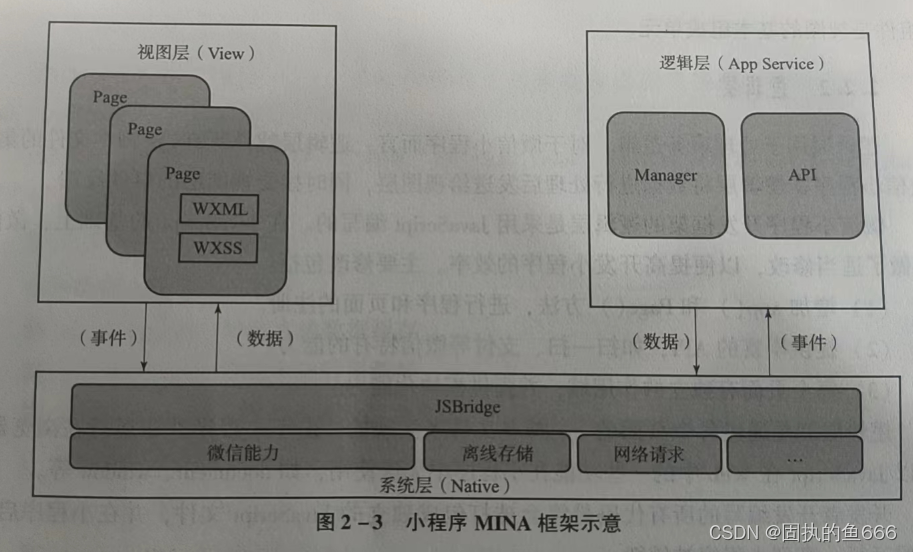
2.2 小程序开发框架:

小程序MINA框架将整个系统划分为视图层、逻辑层和(数据层)
2.2.1 视图层:MINA框架的视图层由WXML与WXSS编写,由组件来进行展示
视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构wxss 文件用于描述页面的样式
2.2.2 逻辑层:逻辑层用于处理事务逻辑(采用JavaScript编写)
1.增加app()和Page()方法,进行程序和页面的注册
2.提供丰富的 API,如扫一扫、支付等微信特有的能力
3.每个页面有独立的作用域,并提供模块化能力
2.2.3 数据层:数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用
1.页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this. data 的值。setData()函数的参数接收一个对象,以(key,value)的形式表示将 key 在 this.data 中对应的值改变成 value
2.文件存储(本地存储)
使用数据 API接口,如下:
wx.getStorage 获取本地数据缓存
wx. setStorage 设置本地数据缓存
wx.clearStorage 清理本地数据缓存
3.网络存储与调用
上传或下载文件 API接口,如下:
wx.request 发起网络请求
wx.uploadFile 上传文件。
wx.downloadFile 下载文件
调用 URL的 API接口,如下:
wx.navigateTo 新窗口打开页面
wx.redirectTo 原窗口打开页面
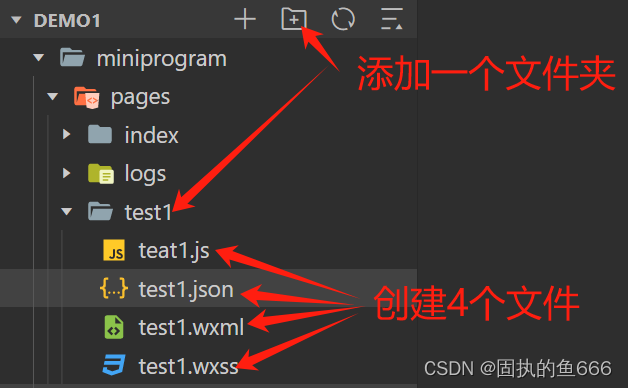
2.3 创建小程序页面:
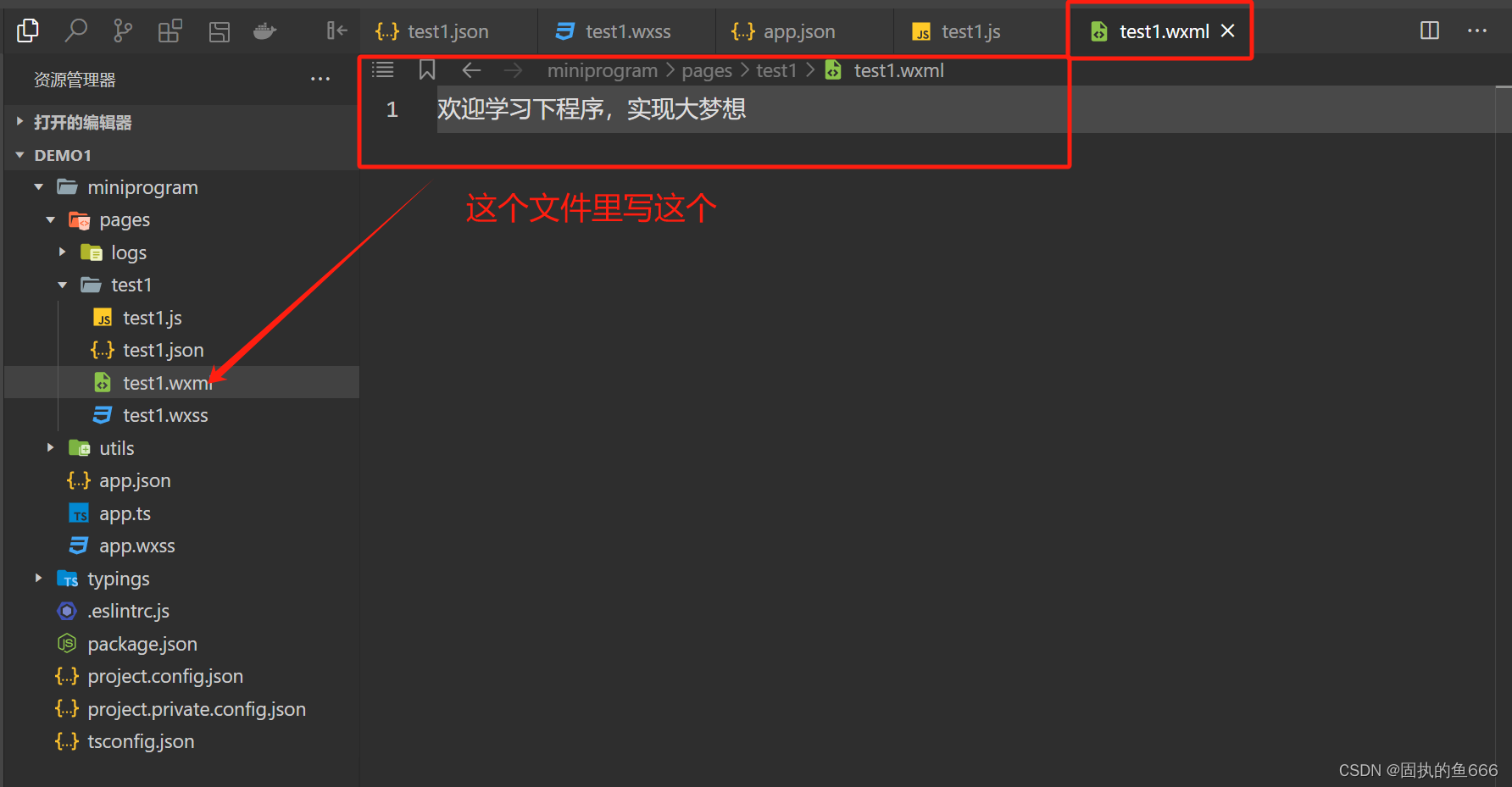
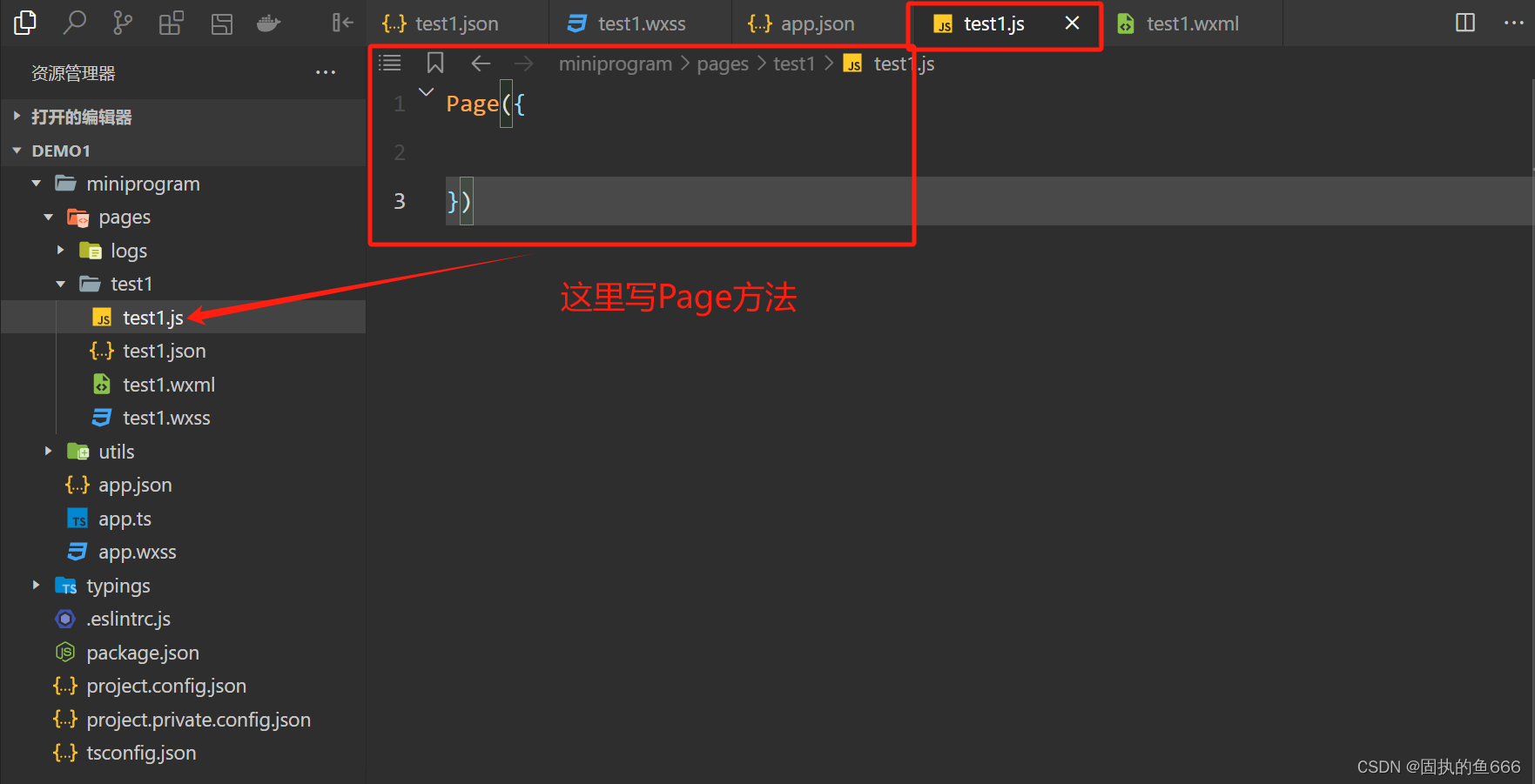
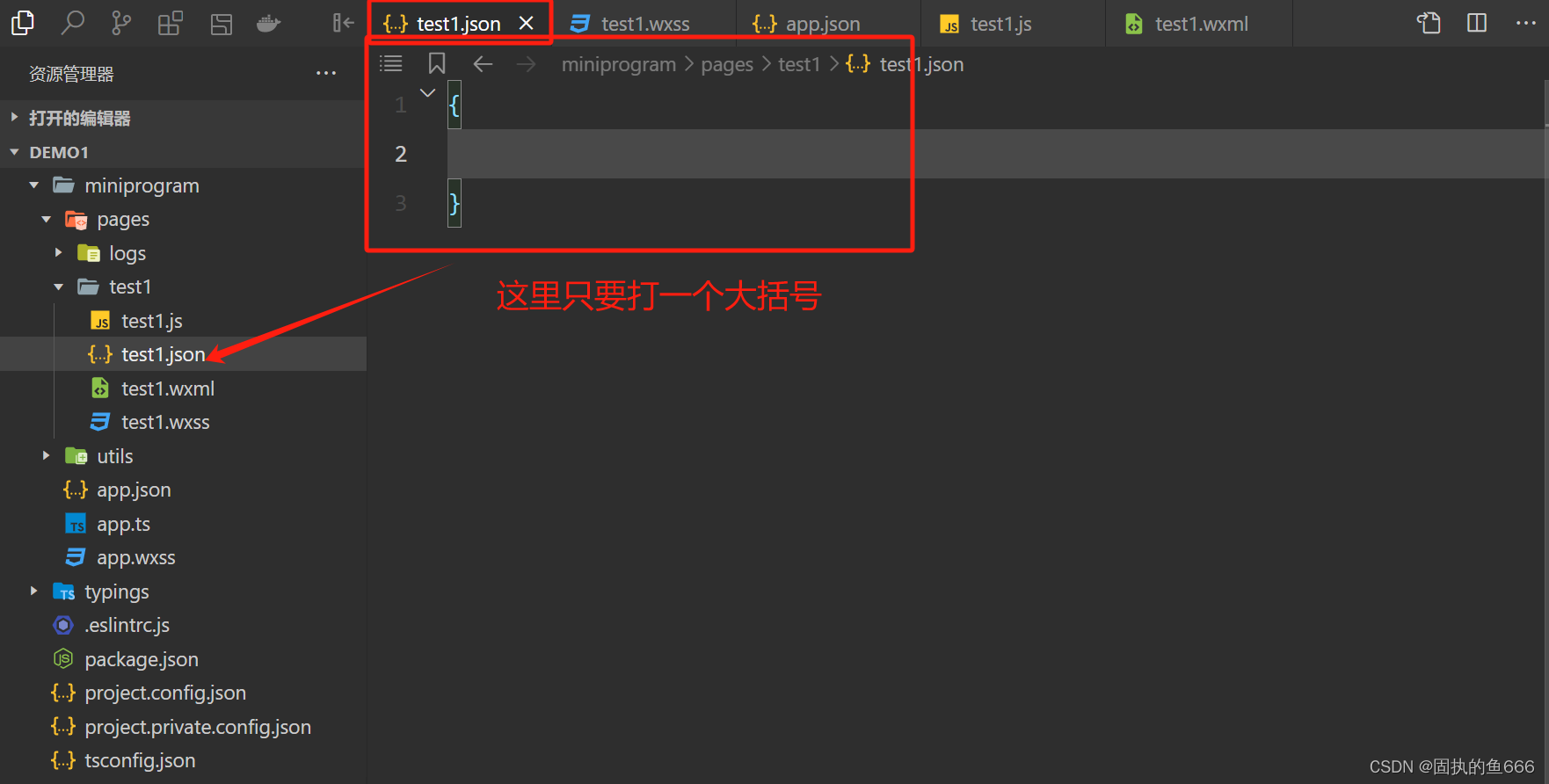
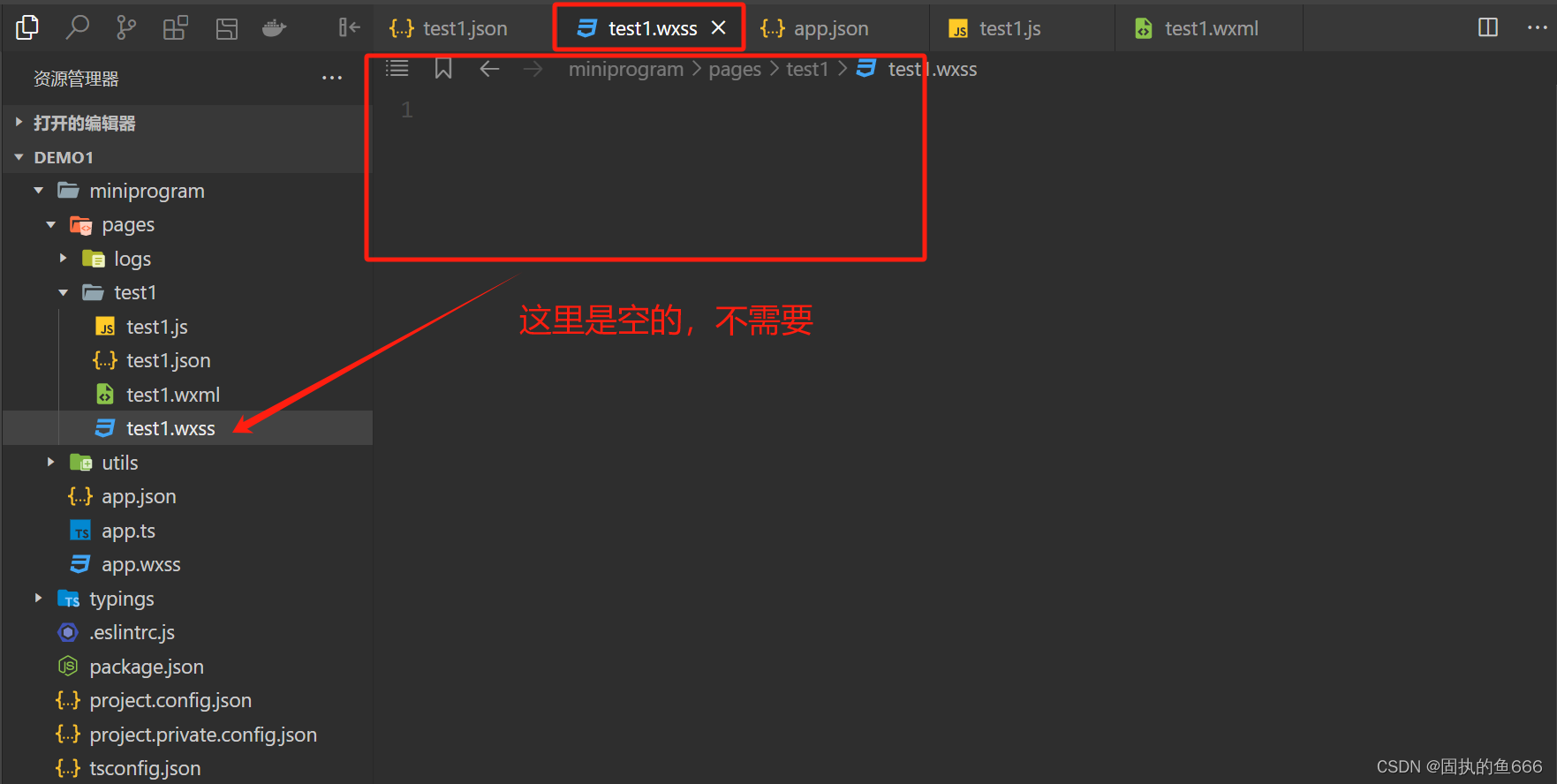
在pages目录下新建一个test1目录,并在test1目录下新建test1.js、test1.json、test1.wxml、test1.wxss空文件
1.

2.

3.
注意!!!:Page的P一定要大写,不然模拟器界面就显示不出来

4.

5.

6.

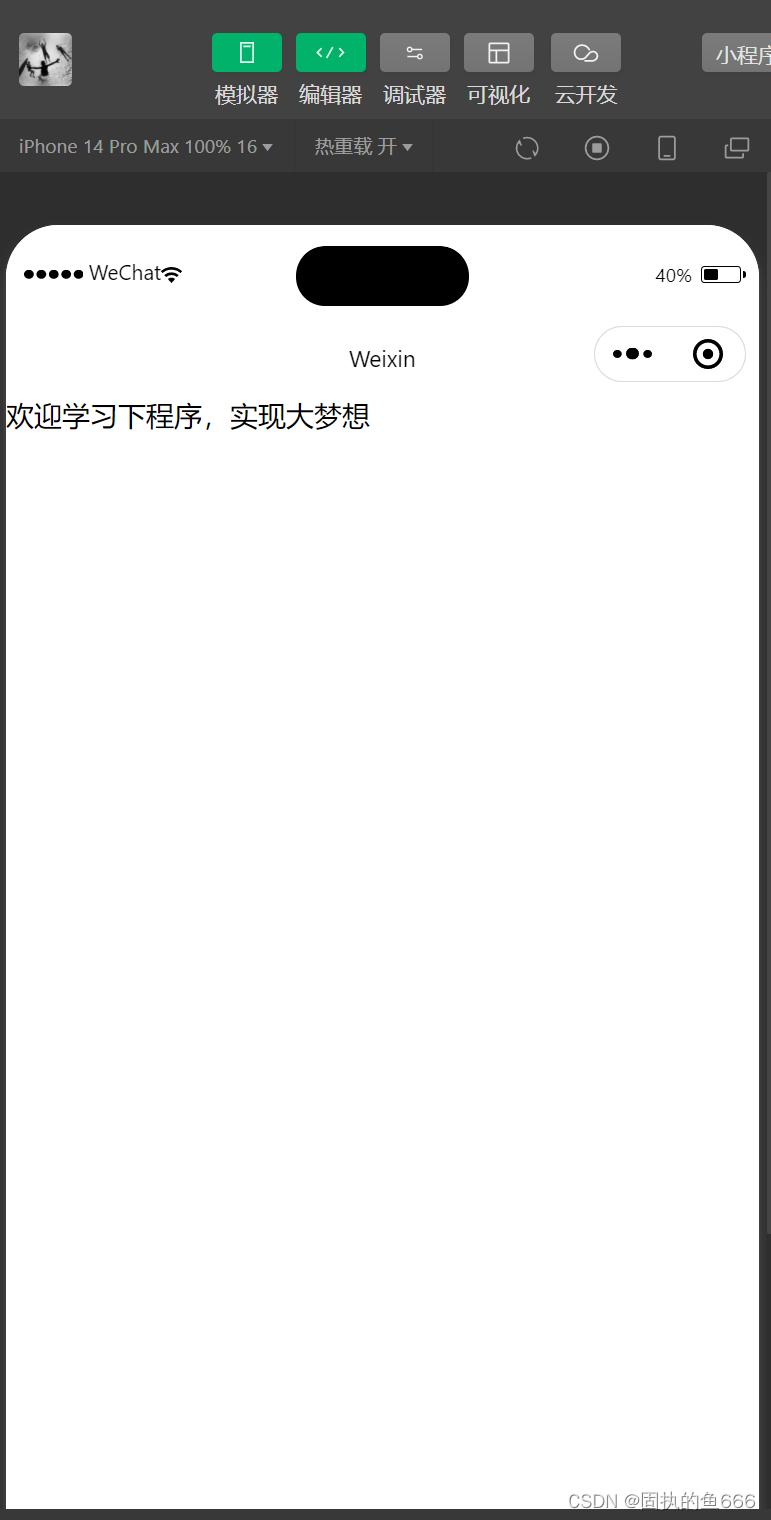
运行结果:

2.4配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.json)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容
2.4.1全局配置文件
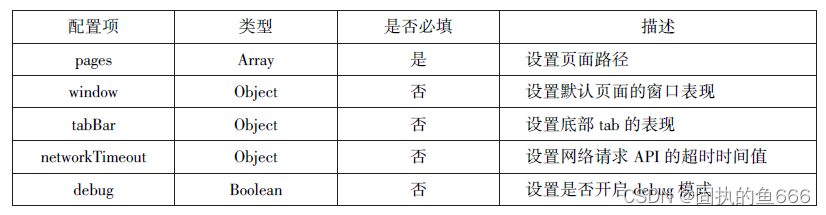
小程序的全局配置保存在全局配置文件(appjson)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等

1.配置项
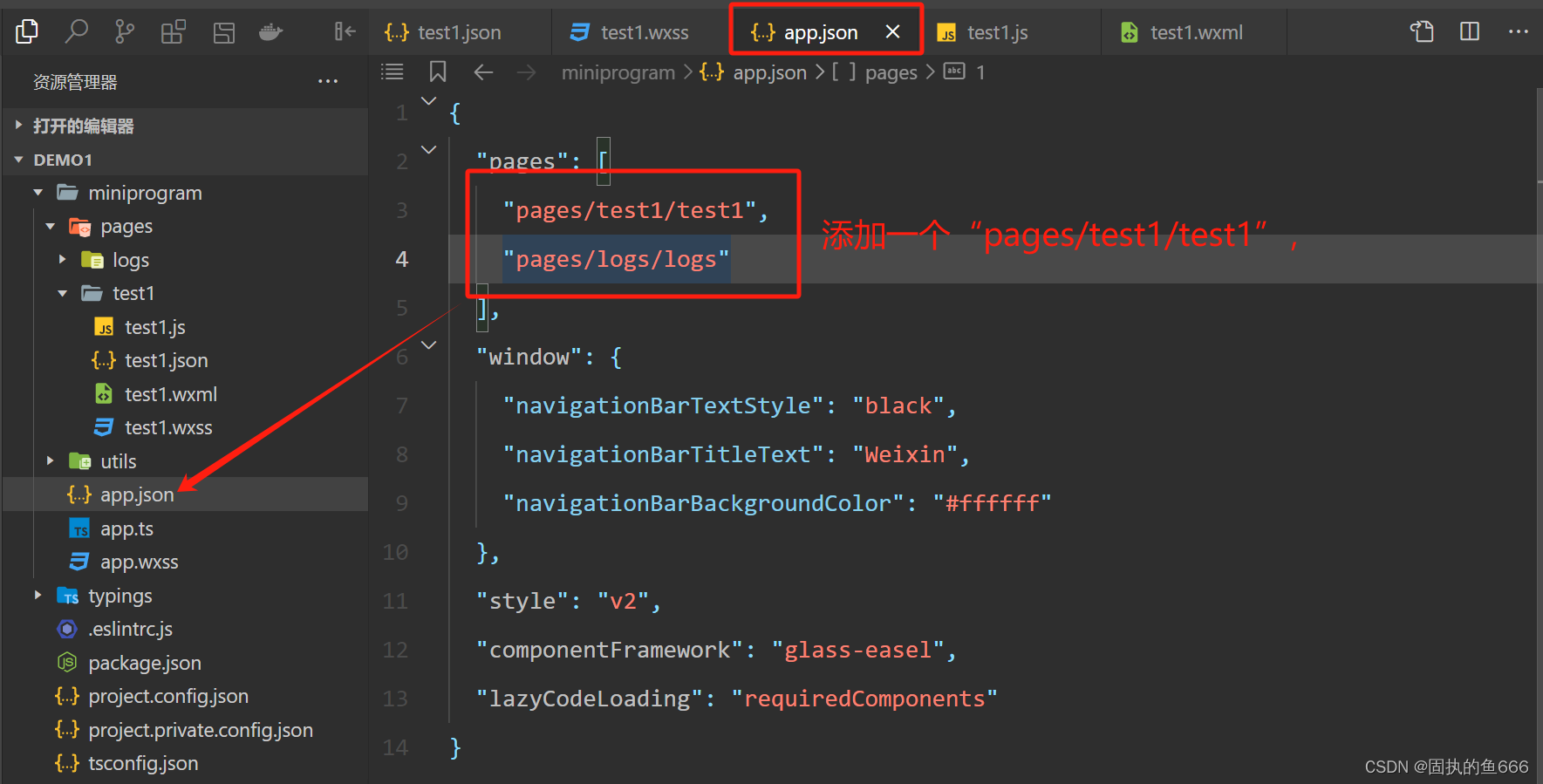
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项
设置 pages 配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面
(2)在小程序中新增或减少页面时,都需要对数组进行修改
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json、wxml 和wxss 文件进行整合数据绑定
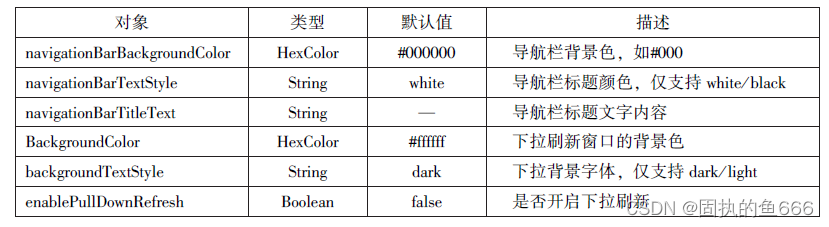
2.window配置项
window 配置项负责设置小程序状态栏、导航条、标题、窗口背景色等系统样式

3.tabBar配置项
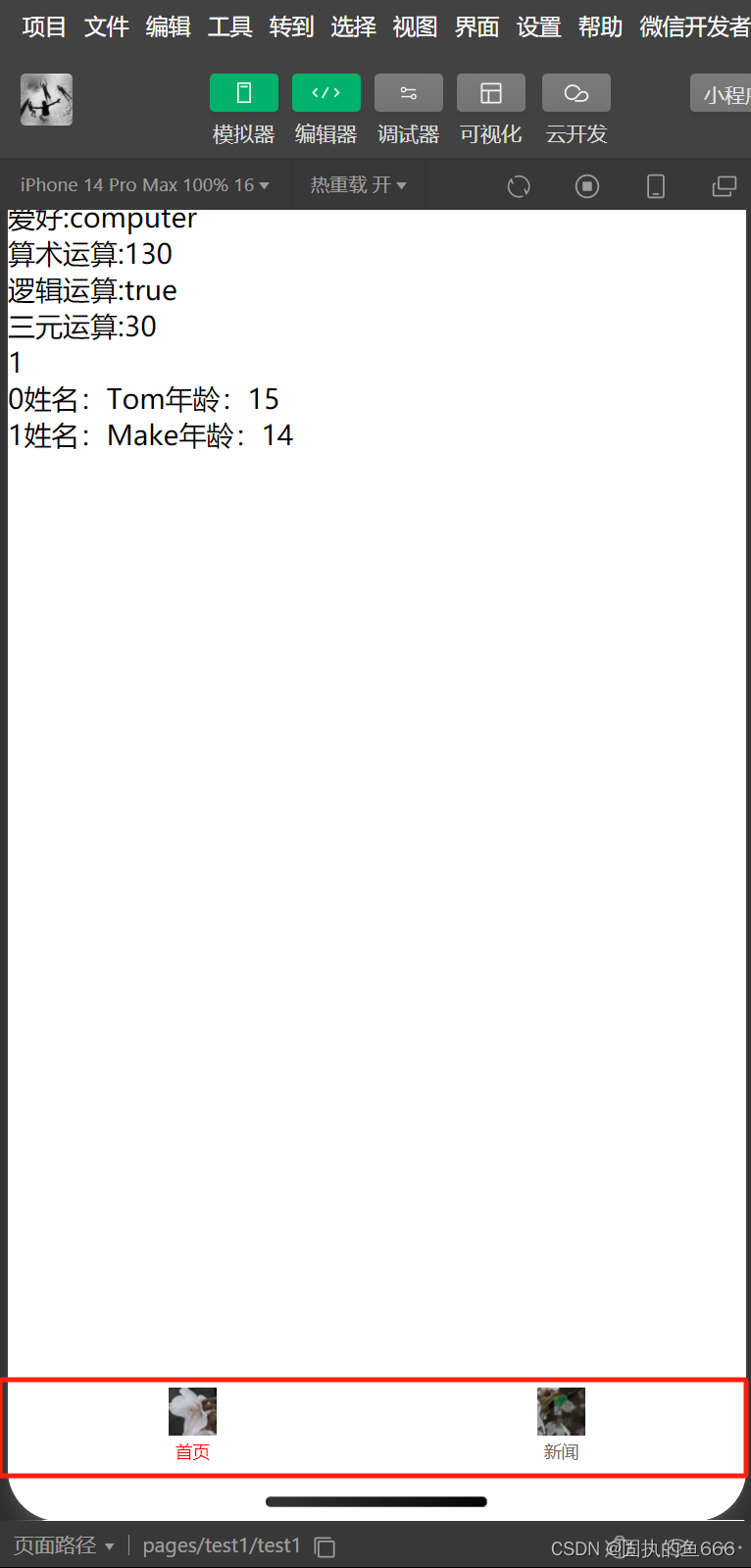
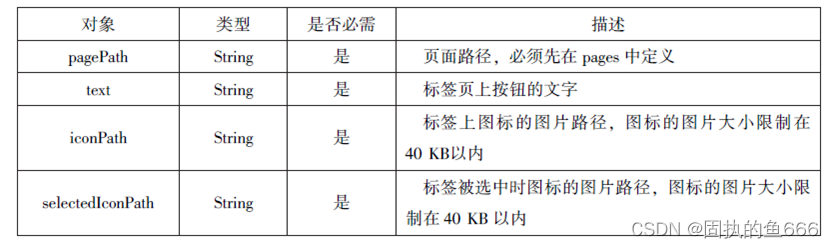
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现

在app.json 文件中设置如下 tabBar 配置:
代码:
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/test1/test1",
"iconPath": "img/屏幕截图 2024-03-08 083355.png",
"selectedIconPath": "img/屏幕截图 2024-03-08 083457.png",
"text": "首页"
},{
"pagePath": "pages/a1/a1",
"iconPath": "img/屏幕截图 2024-03-08 083405.png",
"selectedIconPath": "img/屏幕截图 2024-03-08 083457.png",
"text": "新闻"
}]
}运行效果:

其中,list(列表)接受数组值,数组中的每一项也都是一个对象

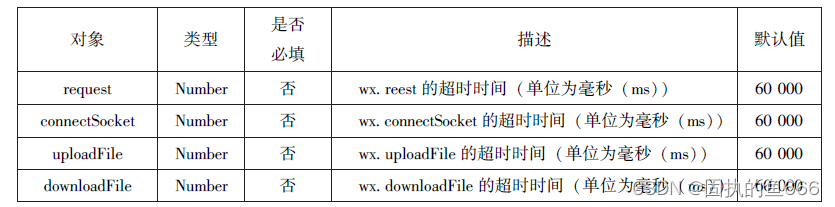
4.networkTimeout配置项
小程序中各种网络请求 API的超时时间值只能通过networkTimeout配置项进行统一设置不能在 API中单独设置

5.debug配置项
debug 配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上
2.4.2页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window 配置项的内容。在配置页面配置文件后,页面中的window 配置值将覆盖全局配置文件(app.json)中的配置值
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信",
"navigationBarBackgroundColor": "#ffffff"
},2.5逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件
2.5.1项目逻辑文件
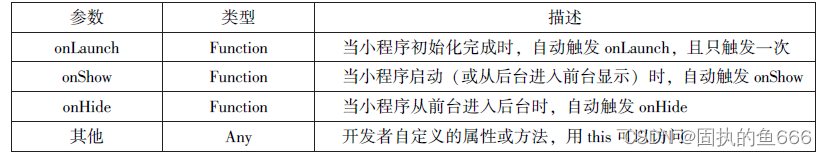
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
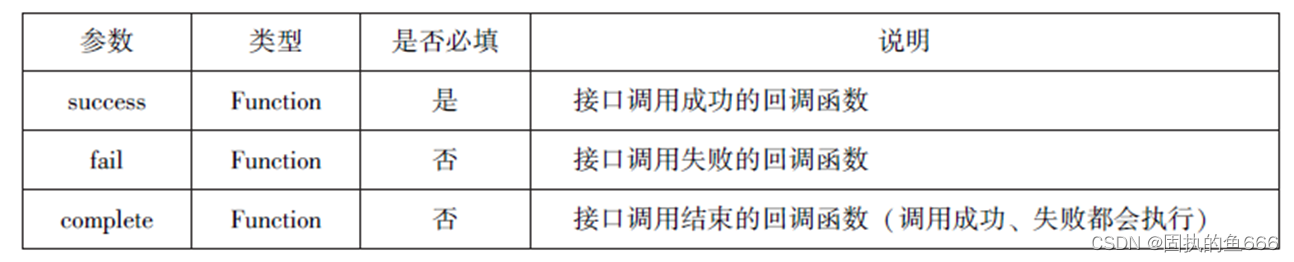
App()函数用于注册一个小程序,参数为 0bject,用于指定小程序的生命周期函数、用户自定义属性和方法,其参数如表所示

当启动小程序时,首先会依次触发生命周期函数onLanuch和onShow方法,然后通过epp.json的 pages属性注册相应的页面,最后根据默认路径加载首页;当用户单击左上角的“关闭”按钮或单击设备的Home键离开微信时,小程序没有被直接销毁,而是进入后台这两种情况都会触发onHide方法;当用户再次进入微信或再次打开小程序时,小程序会从后台进人前台,这时会触发onShow方法。只有当小程序进人后台一段时间(或者系统资源占用过高)时,小程序才会被销毁
案例demo代码:
onShow: function(options){
console.log("小程序显示");
},
onHide: function(){
console.log("小程序进入后台");
},运行效果:

2.5.2页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件
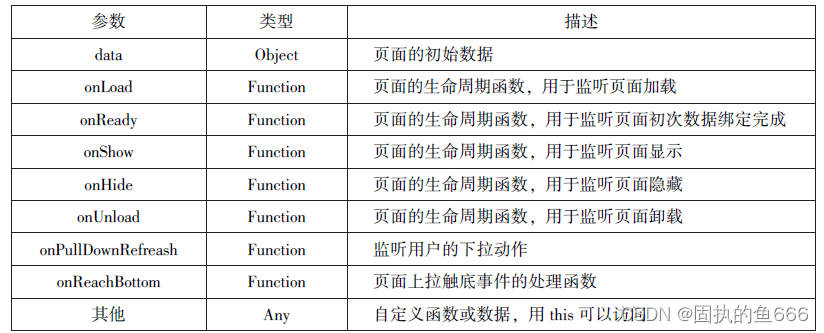
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如表所示

1.设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javascript Object Notation,JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式
(字符串、数字、布尔值、对象、数组)
视图层可以通过 WXML对数据进行绑定
2.定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload
(1)onLoad:页面加载函数
(2)onShow:页面显示函数
(3)onReady:页面数据绑定函数
(4)onHide:页面隐藏函数
(5)onUnload:页面卸载函数
demo数据初始、数据绑定与运行效果:
代码:
test1.js文件
Page({
data:{
name:"蔡徐坤",//字符串
age:30,//数字
birthday:[{year:1999},{month:8},{date:24}],//数组
object:{hobby:"computer"}//对象
},test1.wxml文件
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>运行效果:

demo练习:
代码:
在test1.js文件中输入以下代码:
//生命周期函数--监听页面加载
onLoad:function(){
console.log("onLoad")
},
//生命周期函数--监听页面初次渲染完成
onReady:function(){
console.log("onReady")
},
//生命周期函数--监听页面显示
onShow:function(){
console.log("onShow")
},
//生命周期函数--监听页面隐藏
onHide:function(){
console.log("onHide")
},
//生命周期函数--监听页面卸载
onUnload:function(){
console.log("onUnload")
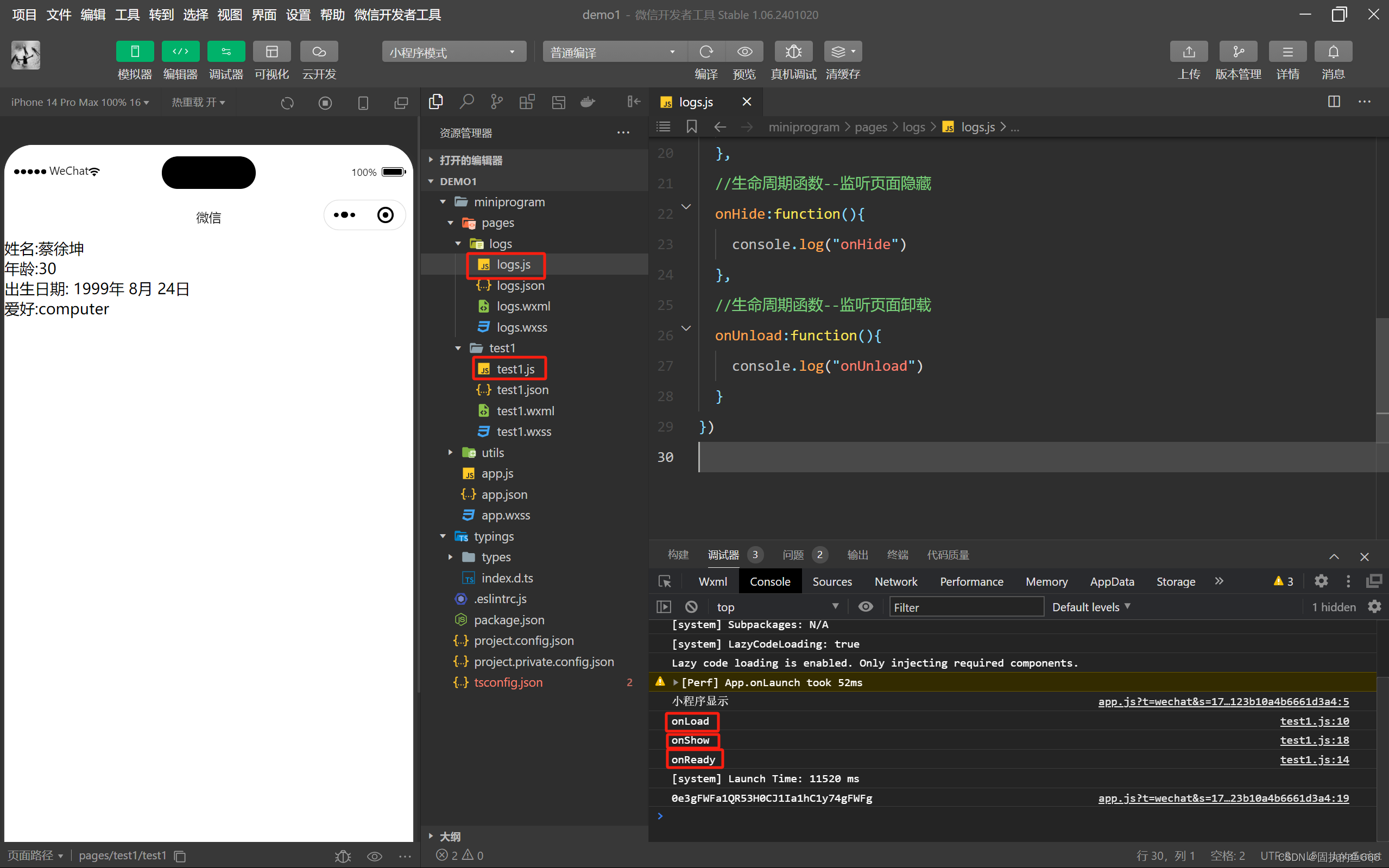
},在logs.js文件中输入以下代码:
//生命周期函数--监听页面加载
onLoad:function(){
console.log("onLoad")
},
//生命周期函数--监听页面初次渲染完成
onReady:function(){
console.log("onReady")
},
//生命周期函数--监听页面显示
onShow:function(){
console.log("onShow")
},
//生命周期函数--监听页面隐藏
onHide:function(){
console.log("onHide")
},
//生命周期函数--监听页面卸载
onUnload:function(){
console.log("onUnload")
},运行结果:
控制台就会输出onLoad(页面加载)、onShow(页面显示)、onReady(页面初次渲染完成)

2.6页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxm文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</vew>)标志,每个组件可以设置不同的属性(如id、class 等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力
2.6.1数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data 进行动态绑定,在页面中显示 data中的数据。小程序的数据绑定使用Mustache语法(H)将变量或运算规则包起来。
1.简单绑定
简单绑定是指使用双大括号({{ }})将变量包起来,在页面中直接作为字符串输出使用
简单绑定可以作用于内容、组件属性、控制属性等的输出
注意:简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
示例代码如下:
test1.js文件
data:{
name:"蔡徐坤",//字符串
age:30,//数字
birthday:[{year:1999},{month:8},{date:24}],//数组
object:{hobby:"computer"},//对象
num:100,
student:[
{name:"Tom",age:"15",hobby:"game"},
{name:"Make",age:"14",hobby:"game"}
]
},test1.wxml文件
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>运行效果:

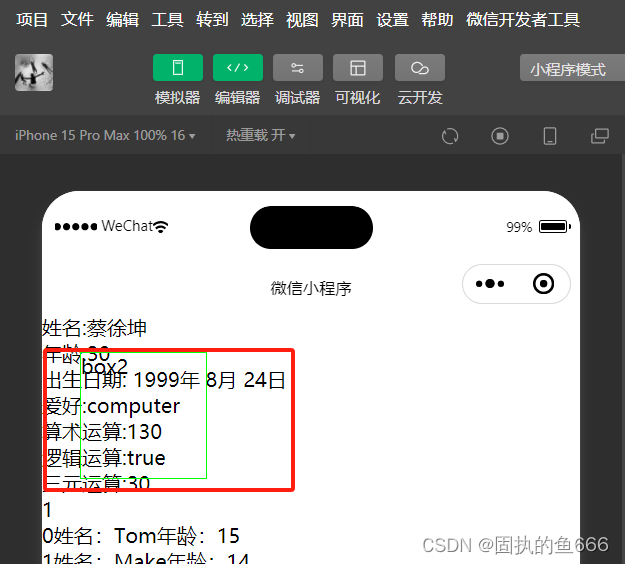
2.运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合 JavaSeript 运算规则。
示例代码如下:
<view>爱好:{{object.hobby}}</view>
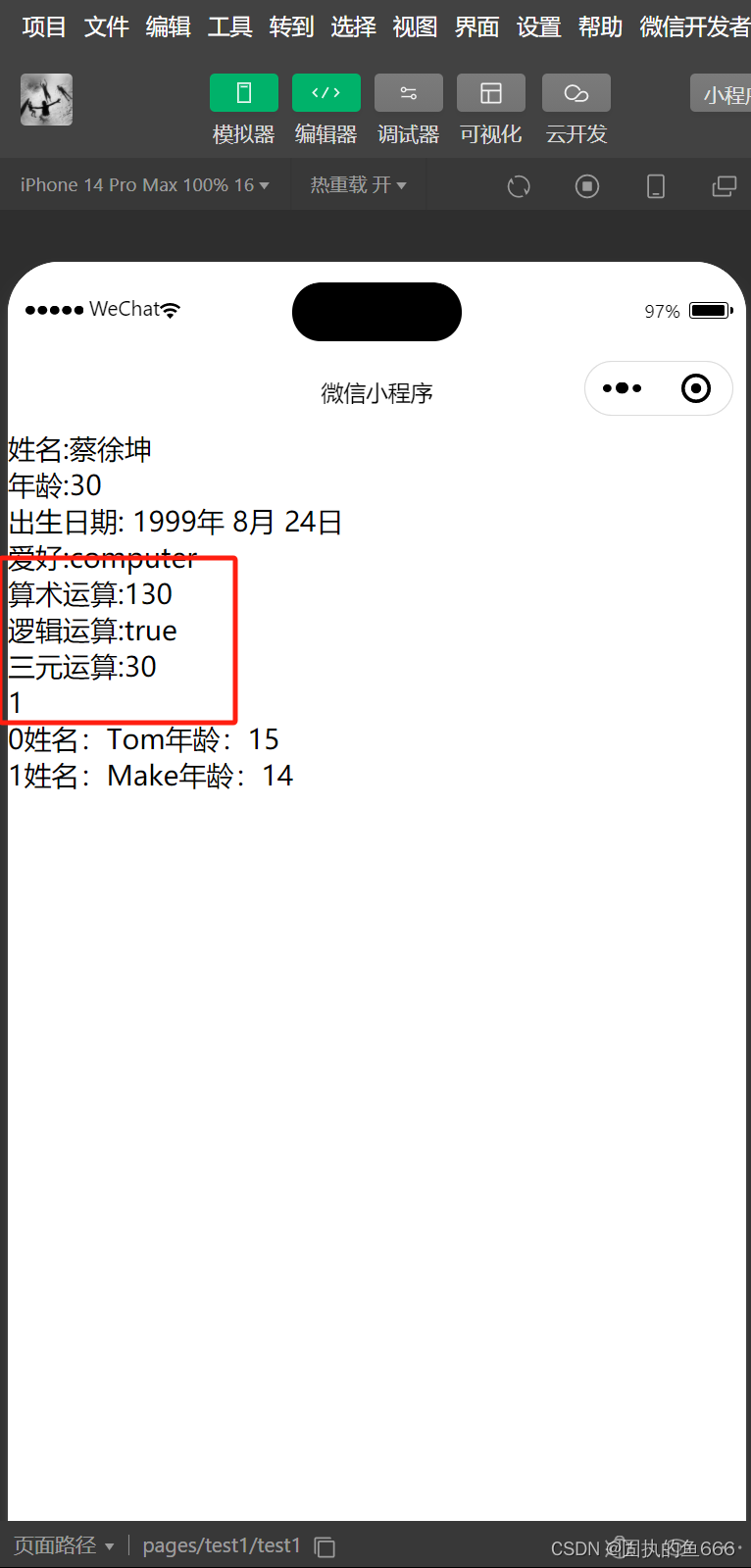
<view>算术运算:{{age+num}}</view>
<view>逻辑运算:{{age!=num}}</view>
<view>三元运算:{{age==1?num:30}}</view>运行效果:

2.6.2条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件
1.wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
当需要添加多个分支块时,可以使用wx:elif、wx:else 属性。当控制表达式为tue 时数据穿定一个分支:当控制表达式为false时,数据绑定另一个分支
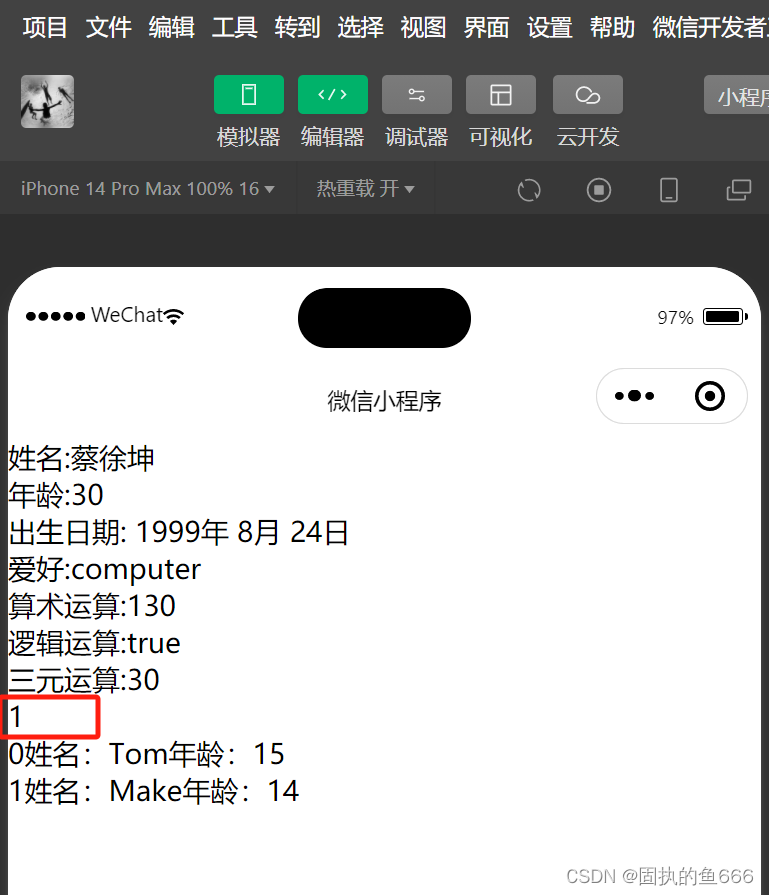
<view wx:if="{{age==30}}">1</view>
<view wx:elif="age>num">错</view>
<view wx:else>对</view>效果:

2.block wx:if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加 wx:if属性即可如下:
<block wx:if ="{{true}}"
<view >viewl</iew >
<view >view2 </view >
</block>2.6.3列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定
1.wx:for
在组件上,可以使用 wx:for控制属性绑定一个数组,将数据中的各项数据循环进行数据绑定到该组件,格式如下
<view wx:for ="{{items}}”
{{index}}:{{item}}
</view>在上面的代码中,items为一个数组,数组当前项的下标变量名默认为index,数组当前项的变量名默认为item,示例代码如下:
test1.js文件:
student:[
{name:"Tom",age:"15",hobby:"game"},
{name:"Make",age:"14",hobby:"game"}
]test1.wxml文件
<view wx:for="{{student}}">
<text>{{index}}姓名:{{item.name}}年龄:{{item.age}}</text>
</view>2.block wx:for
与block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定例如,上面的代码可以被修改为以下形式,效果不变:
<block wx:for ="{{istudent}}">
<view>
<text >{{index}} </text>
<text >{{item. name}}</text >
<text >{{iitem.age}}< /text >
<text >{{iitem.hobby}} </text >
</view>
</block >2.6.4模版
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板
1.定义模版
模板代码由 wxml组成,因此其定义也是在wxml文件中,定义模板的格式为:
<template name="模版名">2.调用模版
<template is="模版名称"data=="{{传入的数据}}"/>页面事件
冒泡事件:

2.7页面样式
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改
1.尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位px(respnesive pixel)。WXSS规定屏幕宽度为750rpx,在系统数据绑定过程中px会按比例转化为px
2.样式导入
为了便于管理 WXSS 文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@impont语句导人即可
3.选择器
目前,WXSS 仅支持 CSS 中常用的选择器
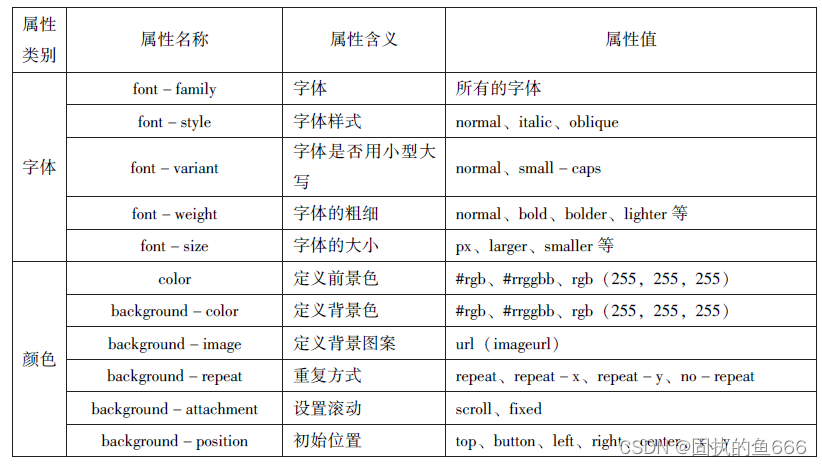
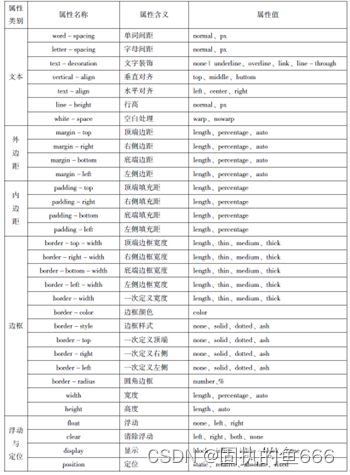
4.WXSS常用属性
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如表所示


第三章
页面布局
3.1盒子模型
微信小程序的视图层由WXML和WXSS 组成。其中,WXSS(WeiXin Style Sheets)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS 具有外边距(maCSS的大部分特性
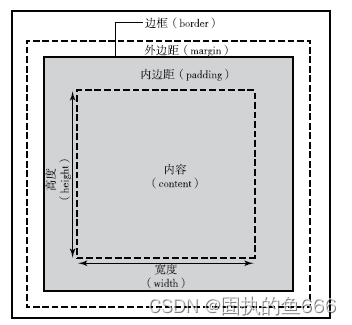
一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成

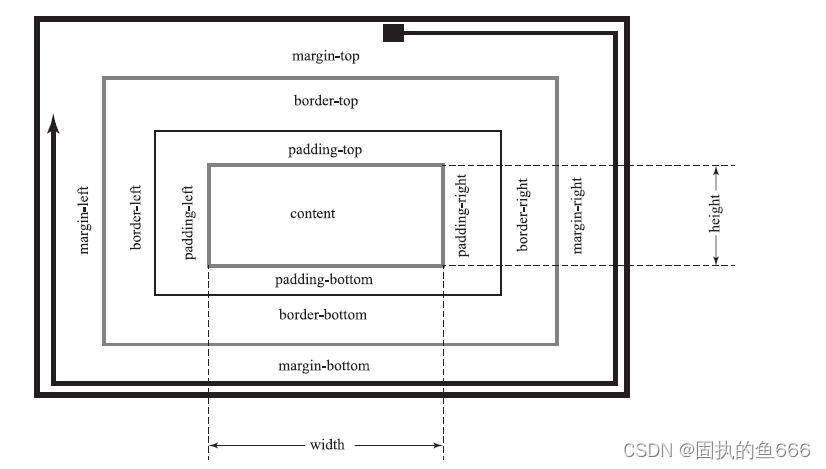
此外,对 padding、border 和 margin 可以进一步细化为上、下、左、右4个部分,在 CSS所示。中可以分别进行设置

图中各元素的含义如下:
width和height :内容的宽度和高度
padding -top、padding -right、padding -bottom和 padding-left:上内边距、右内边
距、底内边距和左内边距。
border -top、border -right、border -bottom 和 border -left:上边框、右边框、底边框
和左边框
margin -top、margin -right、margin-bottom 和margin_left:上外边距、外边距底外边距和左外边距
因此,一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框+“外边距”组成
3.2块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display 属性控制
3.2.1块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
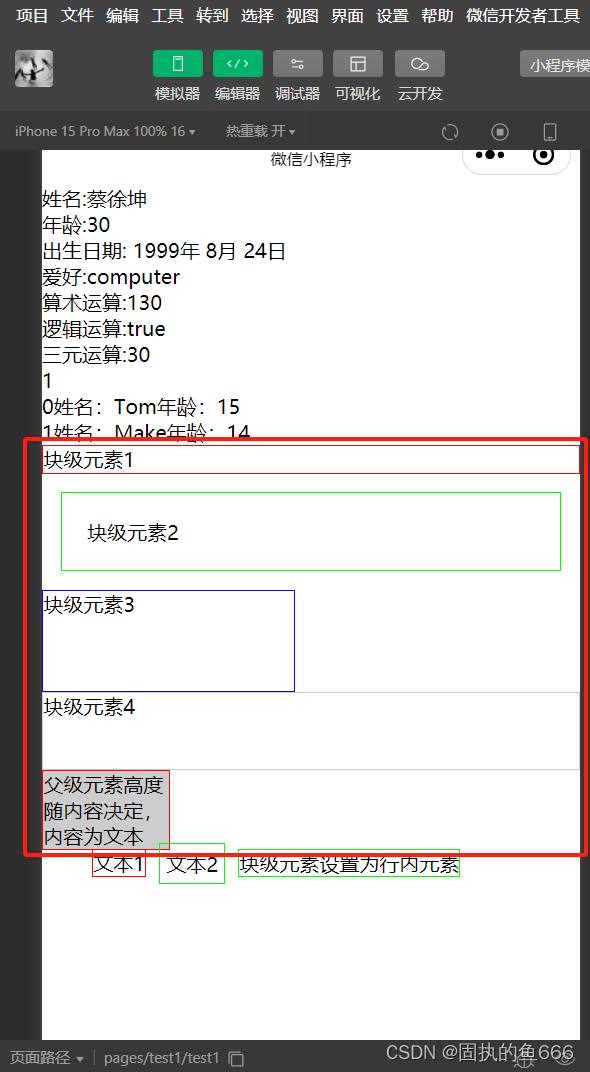
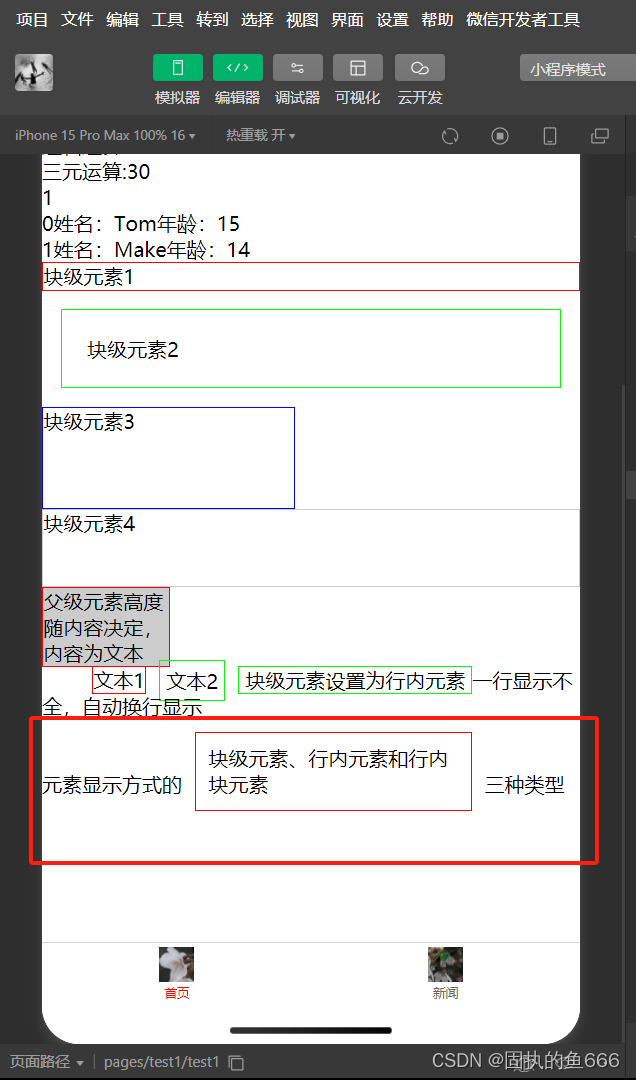
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代码如下:
<view style="border: 1px solid #f00">块级元素1</view>
<view style="border: 1px solid #0f0;margin:15px;padding:20px">块级元素2</view>
<view style="border: 1px solid #00f;width:200px;height:80px">块级元素3</view>
<view style="border: 1px solid #ccc">
<view style="height:60px">块级元素4</view>
</view>
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc;">
父级元素高度随内容决定,内容为文本
</view>效果:

3.2.2行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的 display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素
(3)同一块内,行内元素和其他行内元素显示在同一行
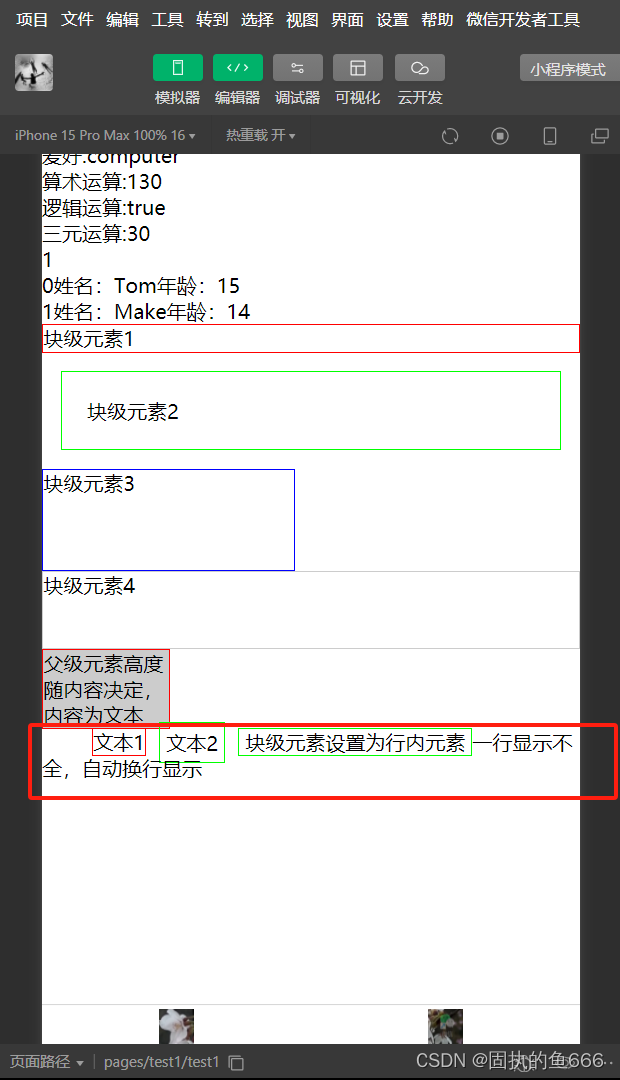
<text/>组件默认为行内元素,使用<view/>及<text>组件演示盒子模型及行内元素的示例代码如下:
<viw style="padding: 40px;">
<text style="border: 1px solid #f00;">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #0f0;display: inline;">
块级元素设置为行内元素
</view>一行显示不全,自动换行显示
</viw>效果:

3.2.3行内块元素
当元素的 display 属性被设置为inline-block 时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view>
元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">
块级元素、行内元素和行内块元素
</view>三种类型
</view>效果;

3.3浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动,其基本格式如下:
{float:none|left|right;}其中
none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动。
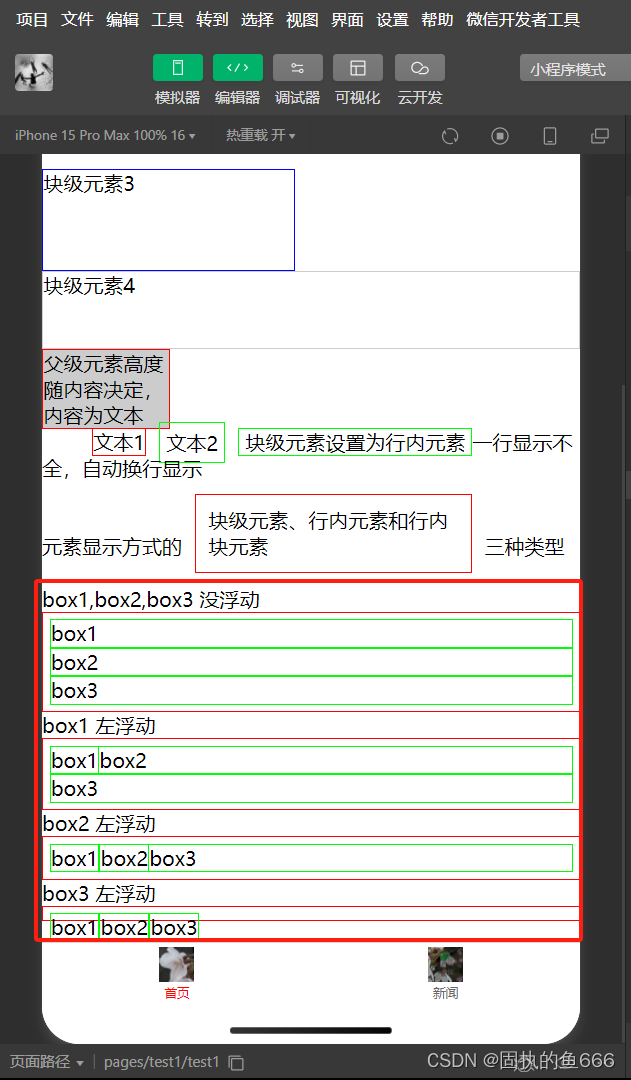
在下面的示例代码中,分别对box1、box2、box3元素左浮动:
<!--元素浮动与清除-->
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box2 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box3 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left;border: 1px solid #0f0;">box3</view>
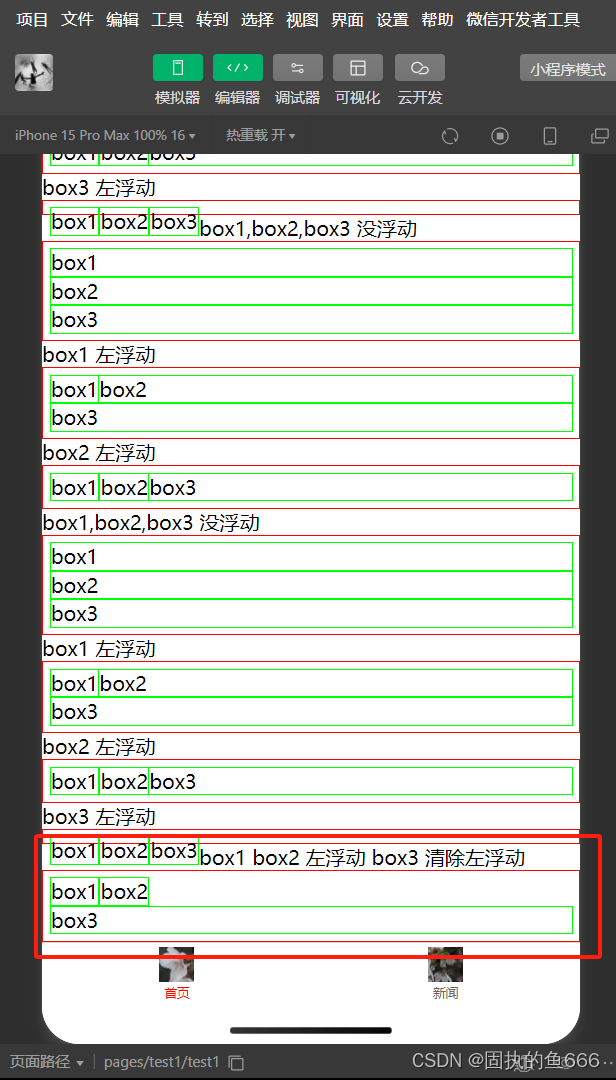
</view>效果:

通过案例我们发现,当box3左浮动后,父元素的边框未能包裹box3元素。这时,可以通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}其中
left——清除左边浮动的影响,也就是不允许左侧有浮动元素
right——清除右边浮动的影响,也就是不允许右侧有浮动元素
both——同时清除左右两侧浮动的影响
none——不清除浮动。
示例代码如下:
<!--清除浮动-->
<view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="clear: left;border: 1px solid #0f0;">box3</view>
</view>效果:

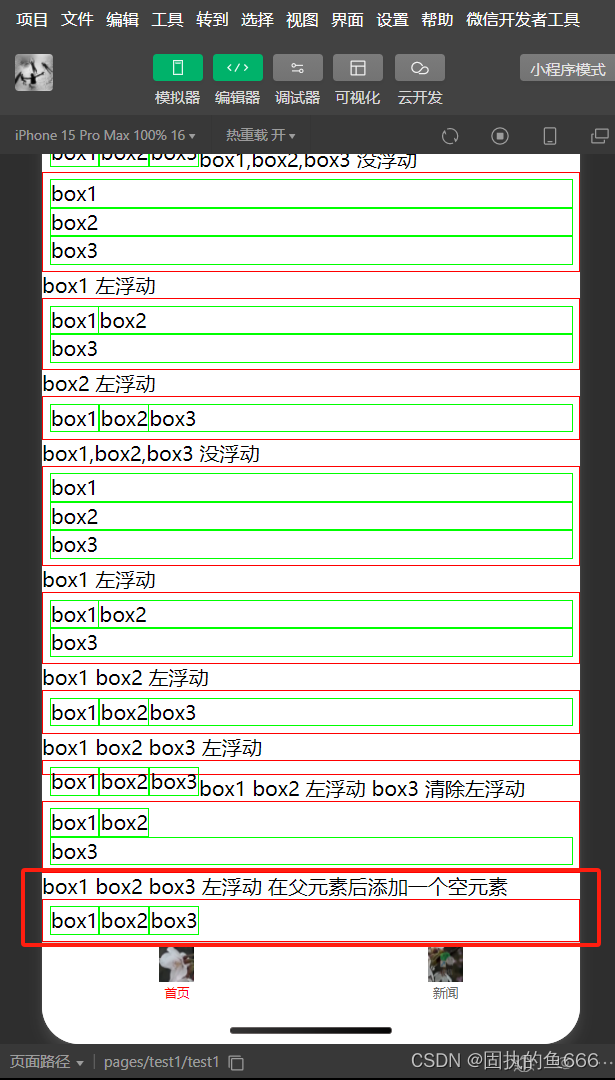
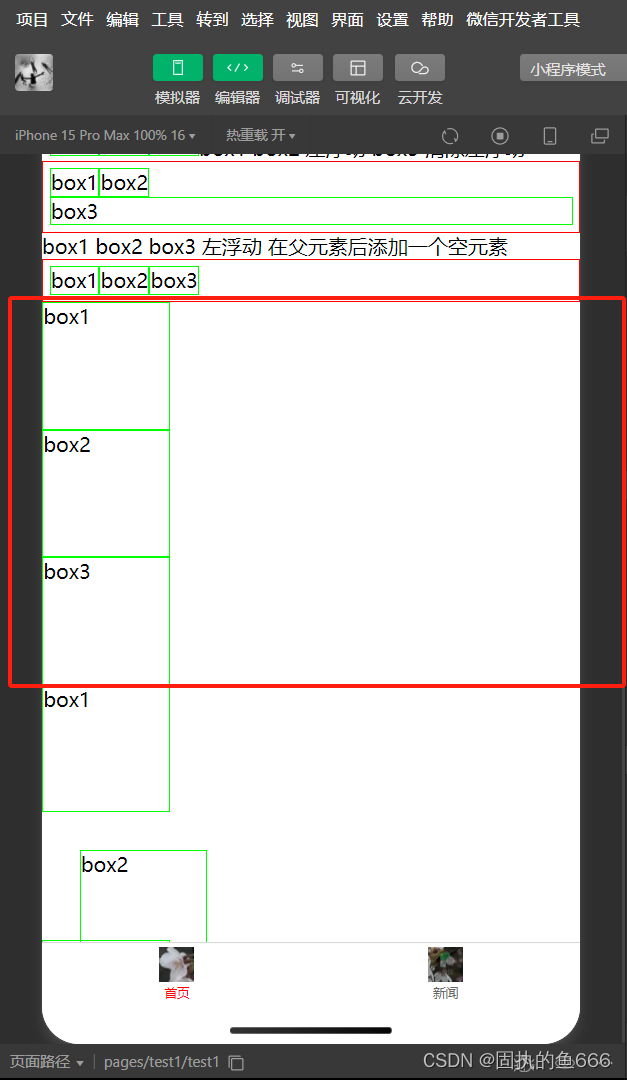
另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素。示例代码如下:
wxml文件:
<!--父元素外加一个空元素-->
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding: 5px;"class="clear-float">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left;border: 1px solid #0f0;">box3</view>
</view>wxss文件:
.clear-float::after{display: block;clear: both;height:0;content:""}效果:

3.3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}其中
static—默认值,该元素按照标准流进行布局
relative——相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它
absolute——绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响
fixed——固定定位,相对于浏览器窗口进行定位
对 box1、box2、box3 进行元素静态定位,示例代码如下:
<!--三个元素均为定位-->
<view style="float: left;border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="float: left;border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="float: left;border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行效果:

对 box1、box2、box3 进行元素相对定位,示例代码如下:
<!--box2元素相对定位Relative top:30px left:30px-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行效果:

对 box1、box2、box3 进行元素绝对定位,示例代码如下:
<!--box2元素绝对定位absolute top:30px left:30px-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行效果:


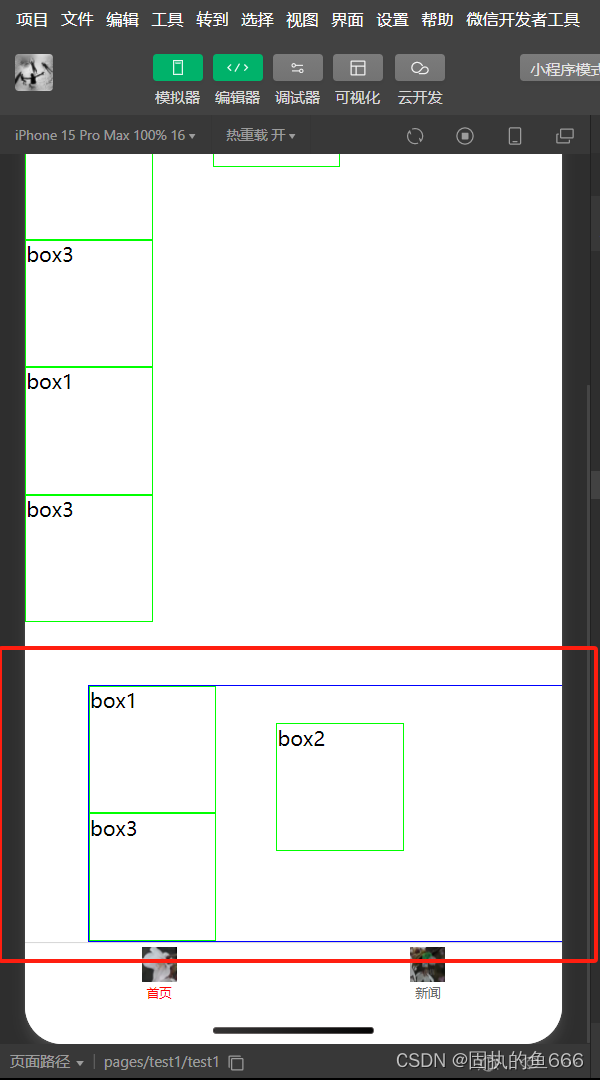
对 box1、box2、box3 进行元素固定定位,示例代码如下:
<!--box2元素固定定位fixed top:30px left:100px-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 150px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>运行效果:


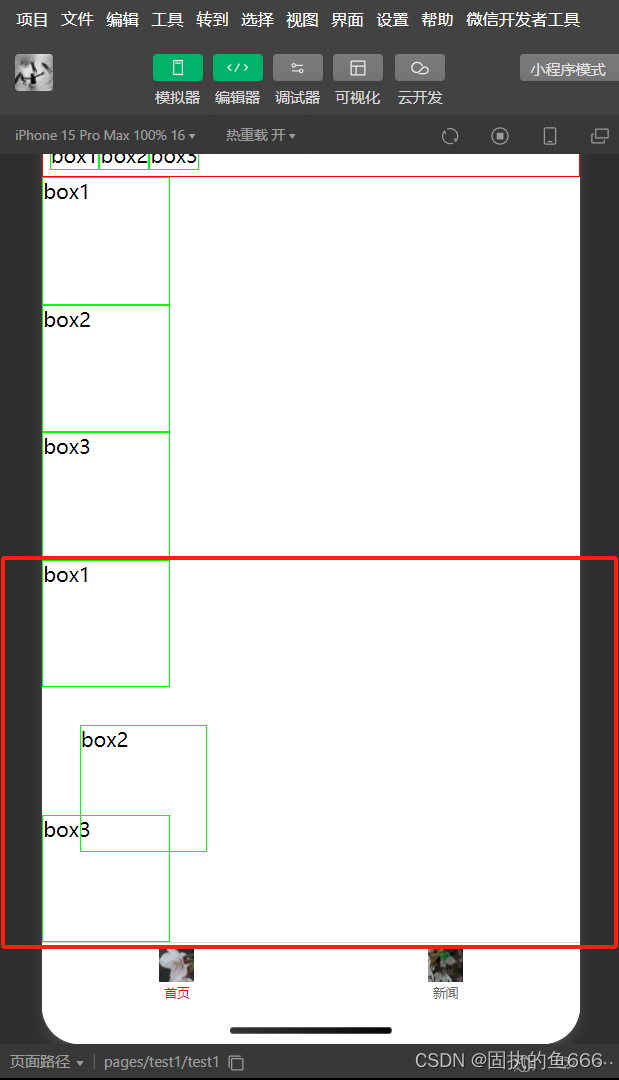
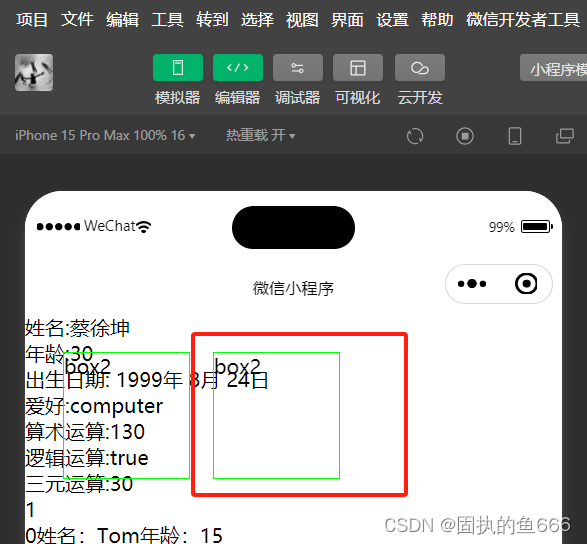
如果将box1 box2 box3 的父元素采用相对定位,将box2采用绝对定位(子绝父相),代码如下:
<!-- 子绝父相 -->
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f;">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 150px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view>运行效果:

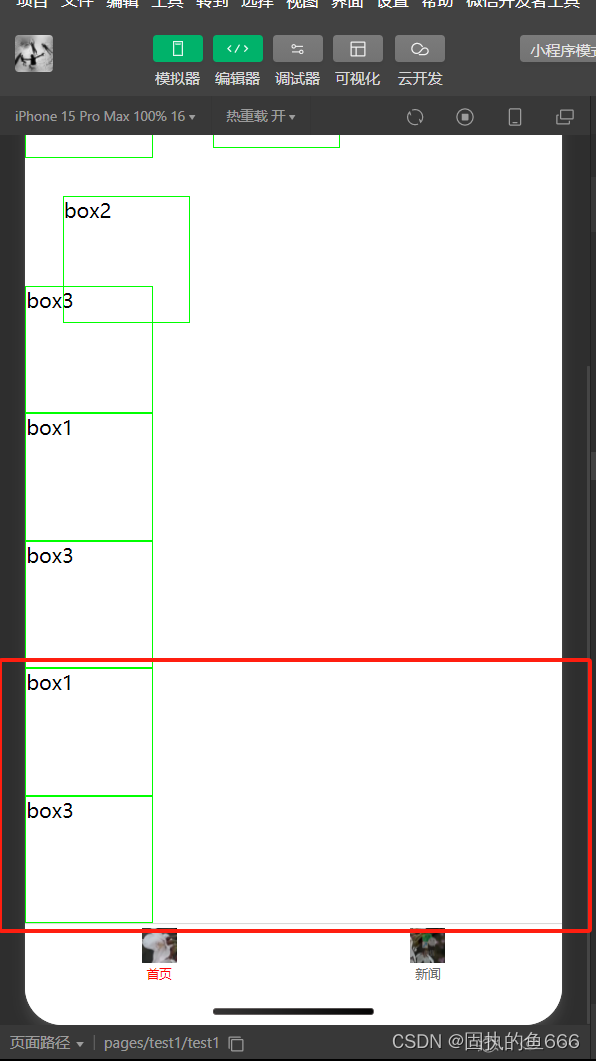
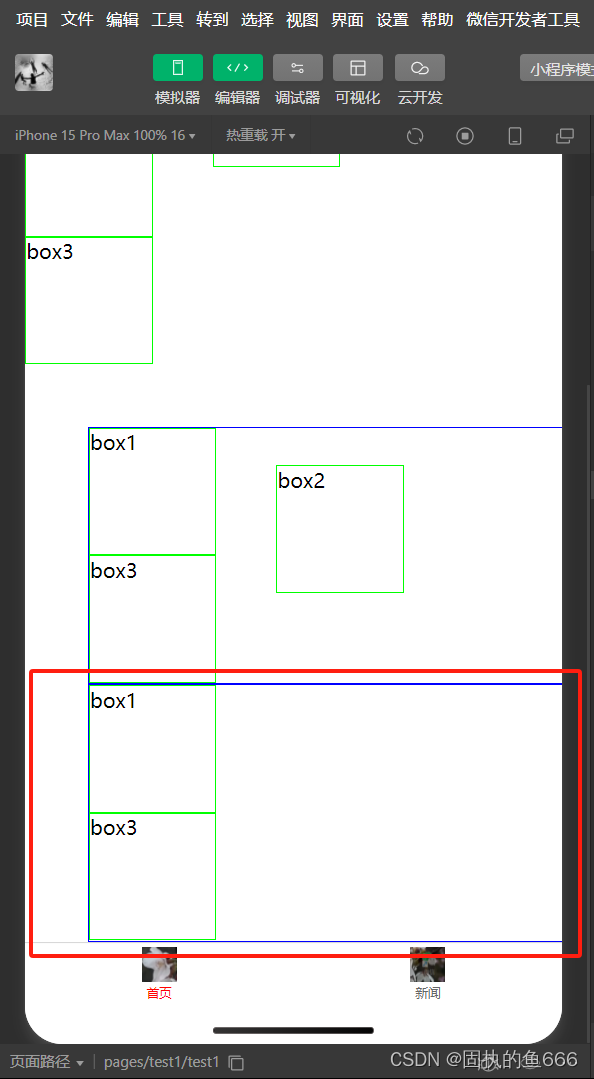
如果将box1 box2 box3 的父元素采用相对定位,将box2采用固定定位,代码如下:
<!-- 子固父相 -->
<view style="position: relative;top: 50px;left: 50px;border: 1px solid #00f;">
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position: fixed;left: 150px;top: 30px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
</view>运行效果:


3.4 flex布局
flex布局是万维网联盟(World WideWebConsortium,W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局flex是flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局(弹性布局)
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container) flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flexitem)
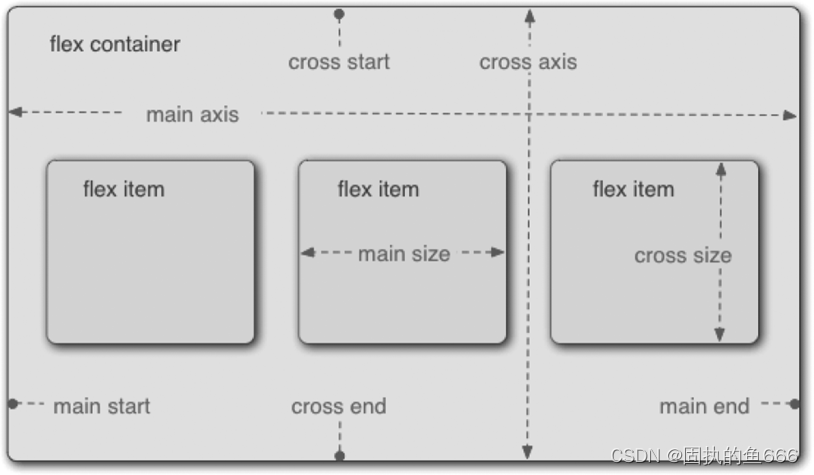
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做
cross size
设置 display属性可以将一个元素指定为flex布局,设置flex-direction属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向
3.4.1容器属性
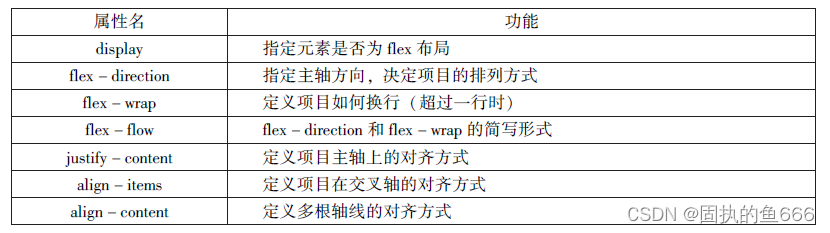
flex容器支持的属性有7种,如表所示

1.display
display 用来指定元素是否为flex布局,语法格式为:
.box{display:flex|inline-flex;}其中
flex——块级flex布局,该元素变为弹性盒子;
inline-flex——行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
设置了 flex布局之后,子元素的float、clear和 vertical-align 属性将失效
2.flex-direction
flex-direction 用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}其中
row——主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row
row-reverse——主轴为水平方向,起点在右端
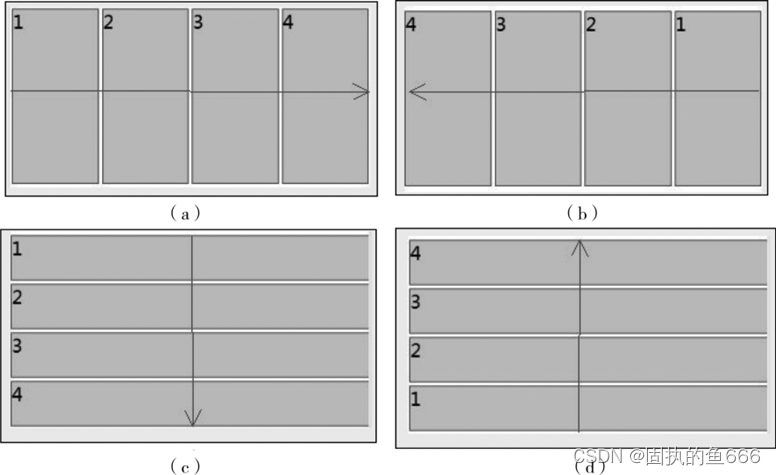
column——主轴为垂直方向,起点在顶端
column-reverse——主轴为垂直方向,起点在底端
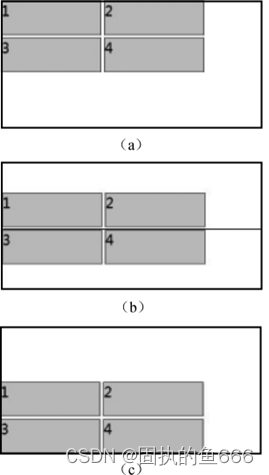
下图所示为元素在不同主轴方向下的显示效果
 3.flex-wrap
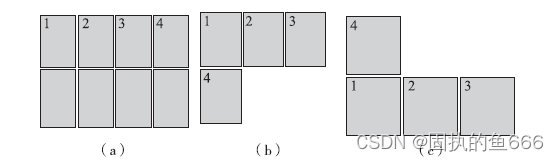
3.flex-wrap
flex-wrap用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如下:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}其中
nowrap——不换行,默认值;
wrap——换行,第一行在上方;
wrap-reverse——换行,第一行在下方。
当设置换行时,还需要设置 align-item属性来配合自动换行,但 align-item 的值不能为“ stretch ”
flex-wrap 不同值的显示效果如图所示

4.flex-flow
flex -flow是fex-direction 和fex-wrap 的简写形式,默认值为 row nowrap。语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}演示代码:
.box{flex-flow:row nowrap;}//水平方向不换行
.box{flex-flow:row-reverse wrap;}//水平方向逆方向换行
.box{flex-flow:column wrap-reverse;}//垂直方向逆方向换行
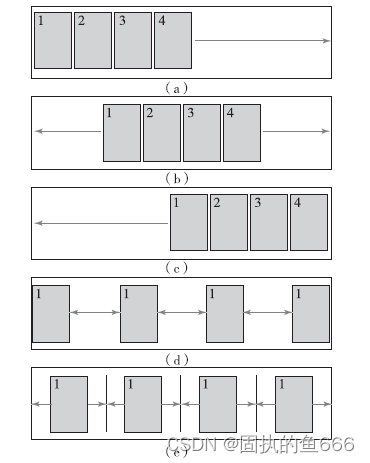
5.justify-content
justify-content用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}其中
justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右
flex-start——左对齐,默认值
flex-end——右对齐
center——居中
space-between——两端对齐,项目之间的间隔都相等
space-around——每个项目两侧的间隔相等
下图所示为justify-content 不同值的显示效果

6.align-items
align-items用于指定项目在交叉轴上的对齐方式,语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}其中
align-items——与交叉轴方向有关,默认交叉由上到下
flex-start——交叉轴起点对齐
flex-end——交叉轴终点对齐
center——交叉轴中线对齐
baseline——项目根据它们第一行文字的基线对齐
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此
为默认值
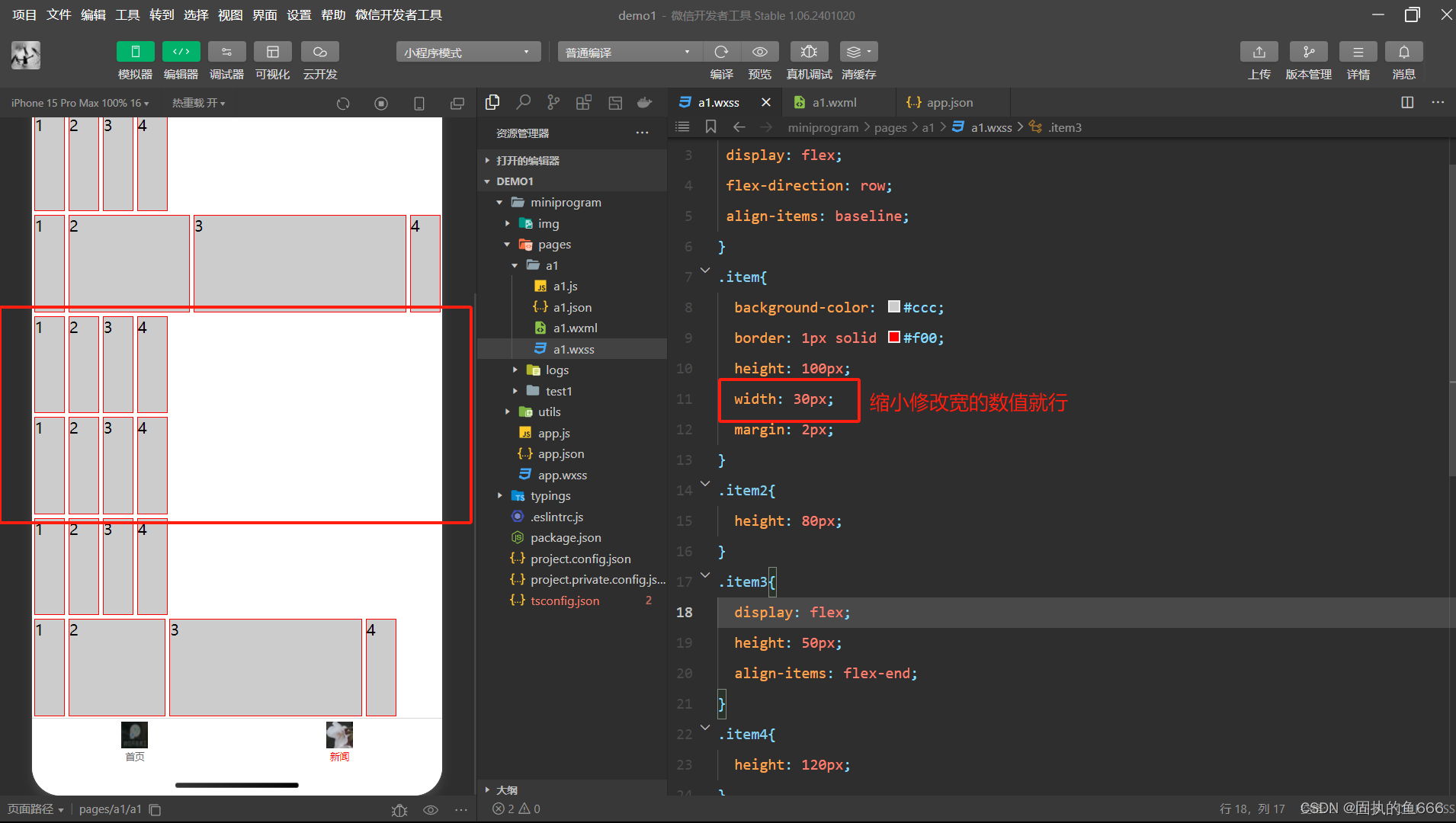
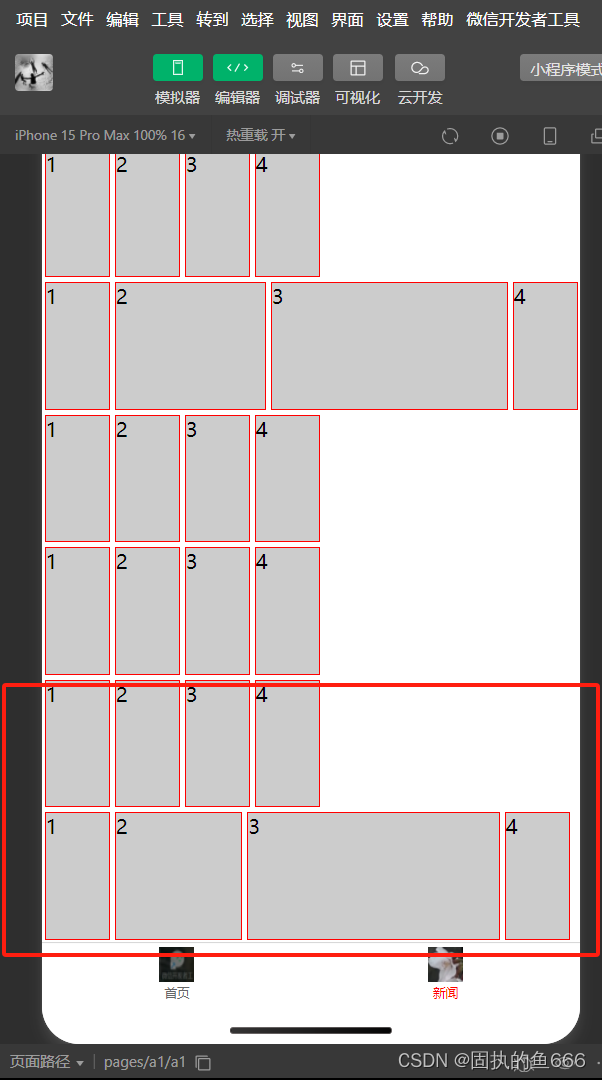
示例代码如下:
<!-- wxml文件 -->
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>/* wxss文件 */
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}运行效果:
7.align-content
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。语法格式如下:
.box{align-content;flex-start|flex-end|center|space-between|space-around|stretch}其中
space-between——与交叉轴两端对齐,轴线之间的间隔平均分布
space-around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与 align-items 属性的含义相同。
下图所示为 align-content 不同值的显示效果

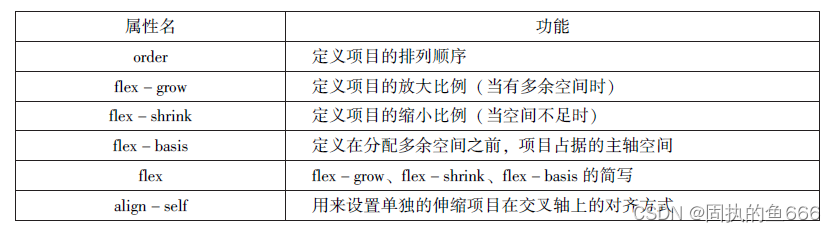
3.4.2项目属性
容器内的项目支持6个属性,其名称和功能如表所示

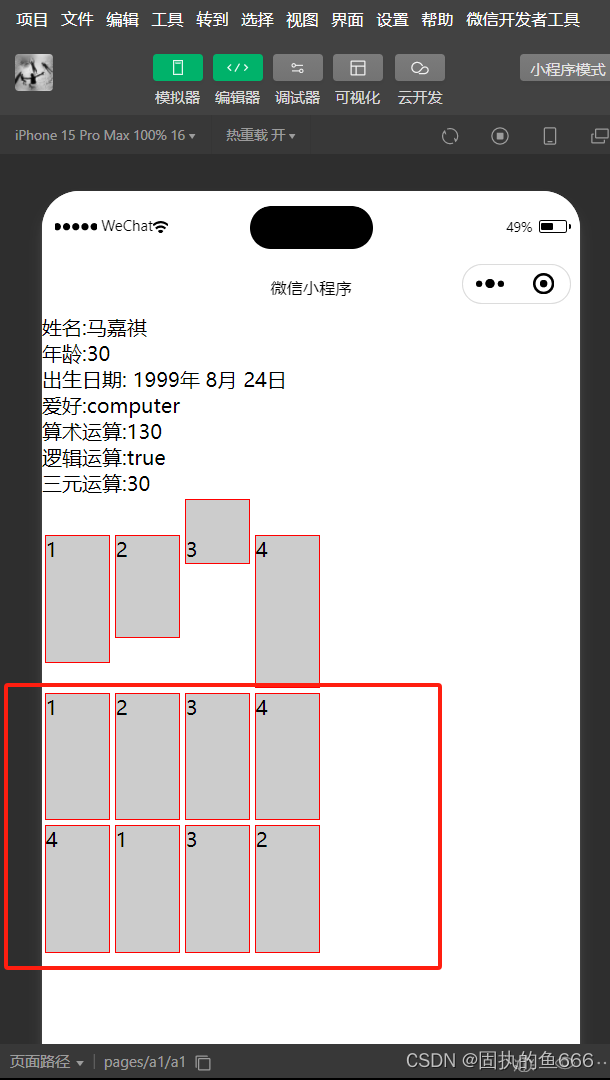
1.order
order属性定义项目的排序顺序,数值越小,排列越靠前,默认值为0。语法格式如下:
.item{order:<number>;}示例代码:
<!-- wxml文件 -->
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 3;">2</view>
<view class="item" style="order: 2;">3</view>
<view class="item">4</view>
</view>运行效果:

2.flex-grow
flex-grow定义项目的放大比例,默认值为0,既不放大。语法格式如下:
.item{flex-grow:<number>;}示例代码如下:
<!-- wxml文件 -->
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>运行效果:

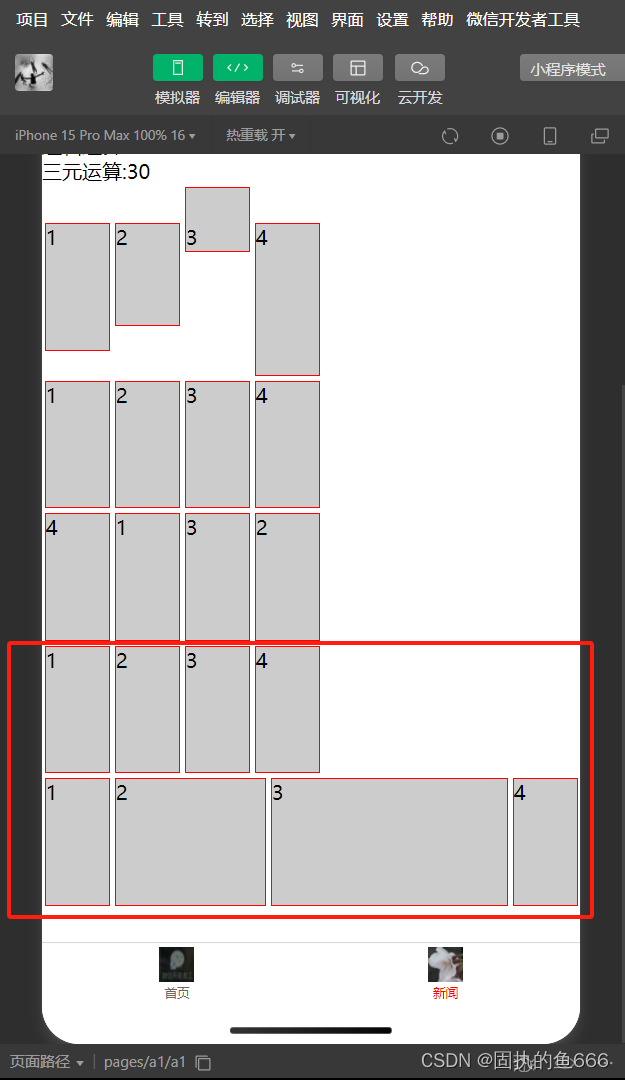
3.flex-shrink
flex-shrink用来定义项目的缩小比列,默认值为1,如果空间不足,该项目将缩小,语法格式如下:
.item{flex-shrink:<number>;}示例代码如下:
<!-- wxml文件 -->
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 5;">2</view>
<view class="item" style="flex-shrink: 2;">3</view>
<view class="item" style="flex-shrink: 4;">4</view>
</view>运行效果:

4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,他的默认值为auto(及项目的本来大小)。语法格式如下:
.item{flex-basis:<number>|auto;}示例代码如下:
<!-- wxml文件 -->
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis: 100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>运行效果:

5.flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,其默认值分别为0、1、auto。语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}示例代码如下:
.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;}//等价于.item{flex:0 0 auto;}6.align-self
align-self属性用来制定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。语法格式如下:
.item{align-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致
auto表示继承容器align-items的属性,如果没有元素,则等于stretch(默认值)
第四章
页面组件
4.1组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=”属性值”>内容…</标签名>组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-*、bind */catch *等
1.id 组件的唯一表示,保持整个页面唯一,不常用
2. class 组件的样式类,对应 WXSS 中定义的样式
3. style 组件的内联样式,可以动态设置内联样式
4. hidden 组件是否显示,所有组件默认显示
5. data-*自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可
以通过传人参数对象的 currentTarget,dataset 方式来获取自定义属性的值
6. bind*/catch* 组件的事件,绑定逻辑层相关事件处理函数
4.2 容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper 组件。
4.2.1 View
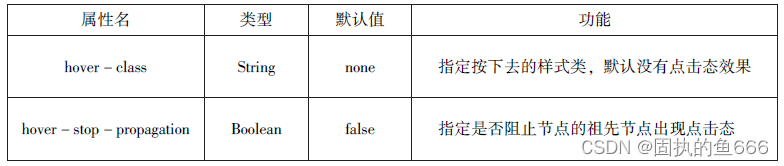
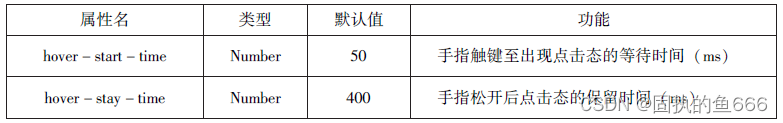
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性如表所示:


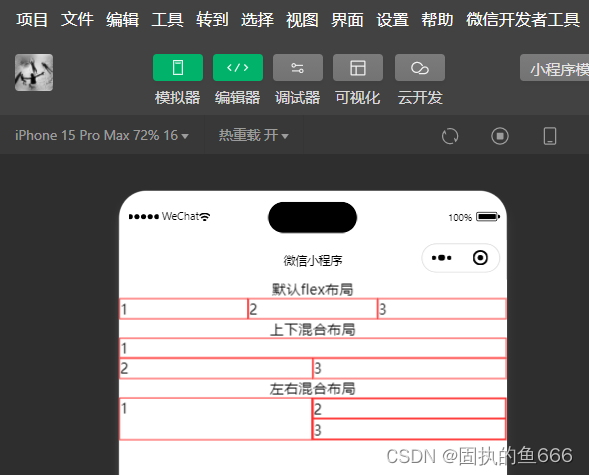
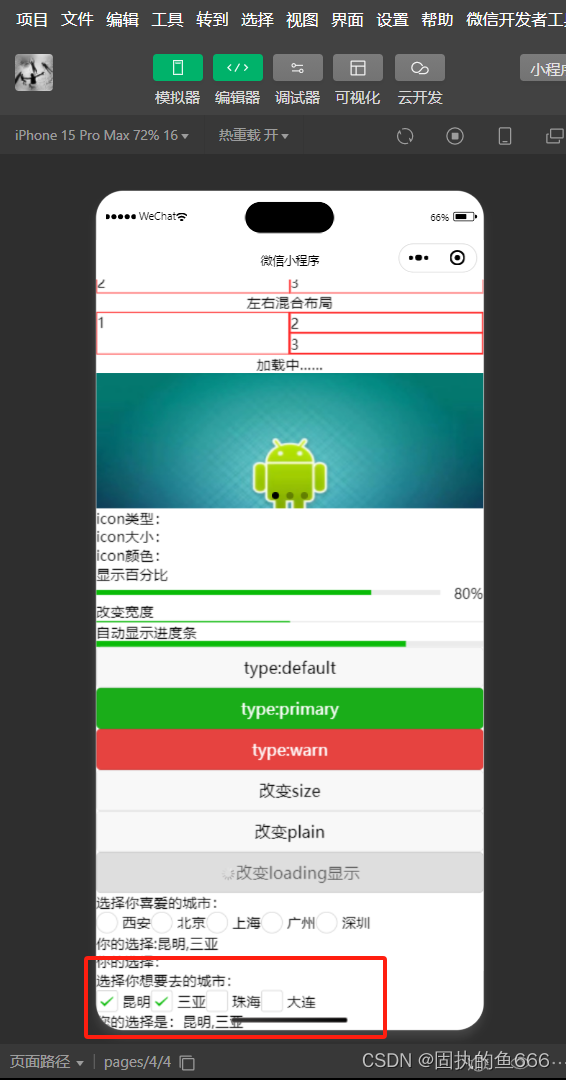
通过<view>组件实现页面布局示例代码如下:
<!-- 4.2.1 wxml文件-->
<view style="text-align: center;">默认flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;flex-direction: column;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
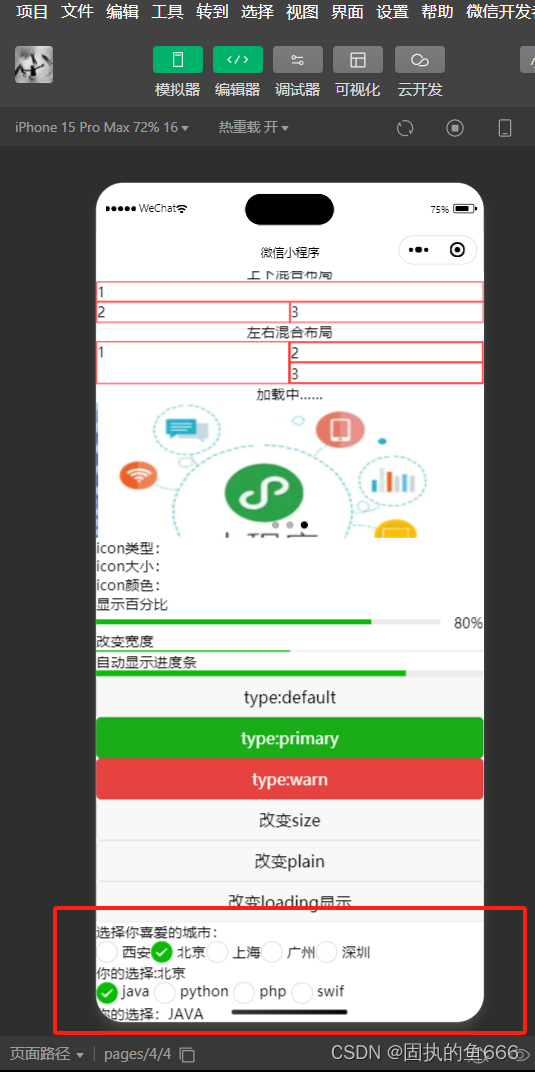
</view>运行效果:

4.2.2 Scroll-View
通过设置seroll-view组件的相关属性可以实现滚动视图的功能,其属性如表所示

【注意】
(1)在使用竖向滚动时,如果需要给scroll-view组件设置一个固定高度,可以通过WXSS设置height来完成。
(2)请勿在scroll-view组件中使用 textarea、map、canvas、video 组件。
(3)scroll-into-view属性的优先级高于scroll -top。
(4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view 组件滚动时无法触发onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view 组件。这样做,能通过单击顶部状态栏回到页面顶部。
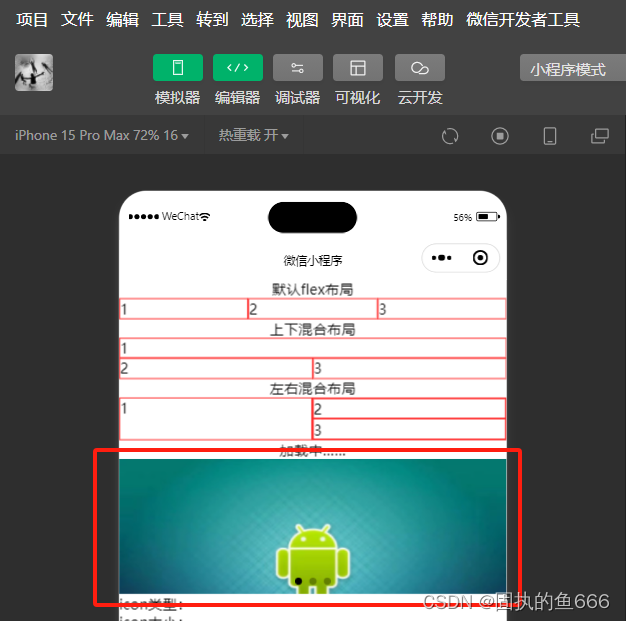
通过serol-view 组件可以实现下拉刷新和上拉加载更多,代码如下:
<!-- 4.2.2 wxml文件-->
<view class="container" style="padding: 0rpx;">
<!-- 垂直滚动,这里必须设置高度 -->
<scroll-view scroll-top="{{scrollTop}}"scroll-y="true" style="height: {{scrollHeight}}px;" class="list" bind-scrolltolower="bindDownLoad" bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img" src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<losding hidden="{{hidden}}" bindchange="loadingChange">
加载中……
</losding>
</view>
</view>// 4.2.2 js文件
var url = "http://www.imooc.com/course/ajaxlist";
var page = 0;
var page_size = 5;
var sort = "last";
var is_easy = 0;
var lang_id = 0;
var pos_id = 0;
var unlearn = 0;
//请求数据
var losdMore = function(that){
that.setData({
hidden:false
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lang_id:lang_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list = that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeigt:0
},
onLoad:function(){
//这里要注意,微信的scroll-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad事件中为scroll-view的高度赋值
var that = this;
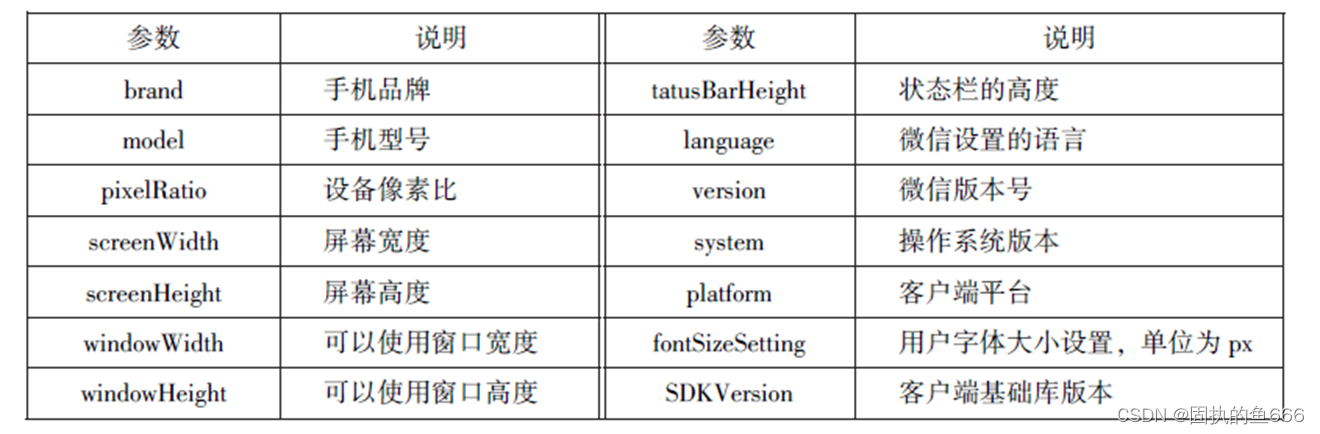
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeigt:res.windowHeight
});
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that = this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
//该方法绑定了页面滑动到顶部的时间,然后做页面上拉刷新
page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
}) /* 4.2.2 wxss文件*/
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color:#aaa;
}
.usermotto{
margin-top: 200px;
}
scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}4.2.3 Swiper
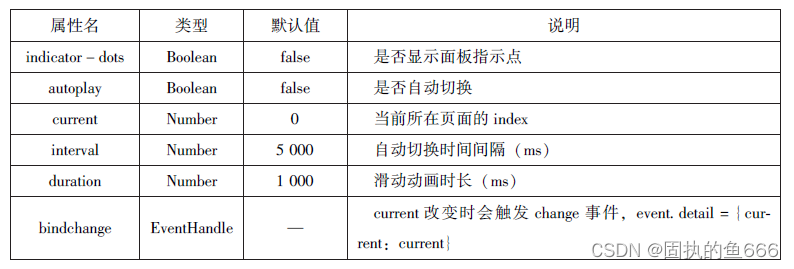
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper 组件由<swiper/>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置-个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如表所示

设置swiper组件,可以实现轮播图效果,代码如下:
<!-- 4.2.3 -->
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000">
<swiper-item>
<image src="../../img/abc.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="../../img/def.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="../../img/hij.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>运行效果:

4.3 基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
4.3.1 icon
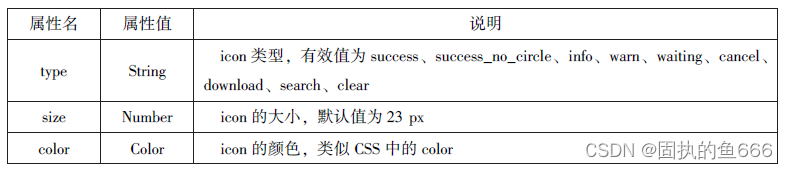
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性如表所示

示例代码如下:
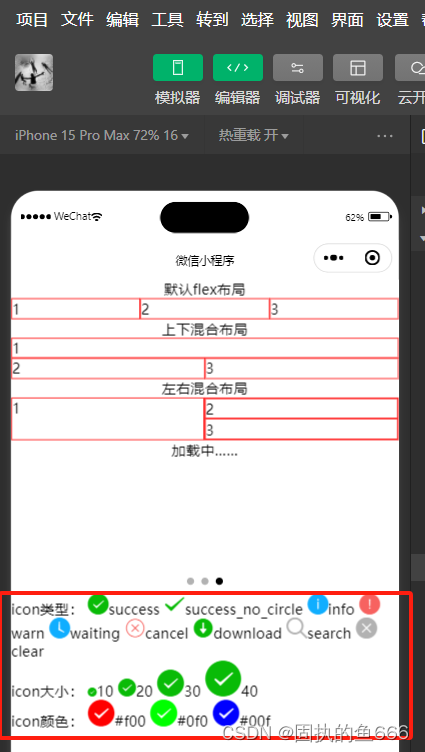
<!-- 4.3.1 wxml文件 -->
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>// 4.3.1 wxss文件
data:{
iconType:["success","success_no_circle","info","warn","waiting","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:["#f00","#0f0","#00f"]
}运行效果:

4.3.2 text
text 组件用于展示内容,类似HTML中的<span >,text 组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如表所示。
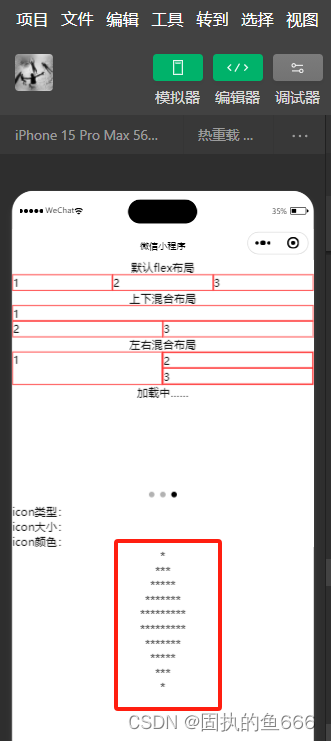
示例代码如下:
<!-- 4.3.2 wxml文件 -->
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for = "{{1-x}}" wx:for-item="x">
<text decode = "{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{-5+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>// 4.3.2 wxss文件
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}/* 4.3.2 wxss文件 */
.aa{
text-align: center;
}运行效果;

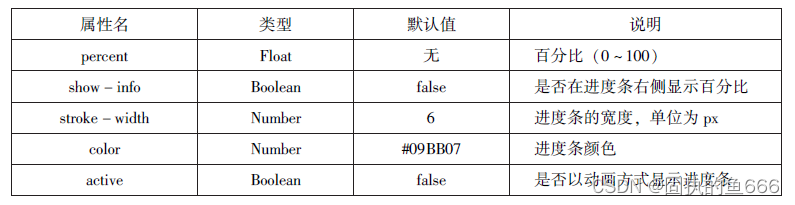
4.3.3 progress
progress 组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等progress 组件属于块级元素,其属性如表所示

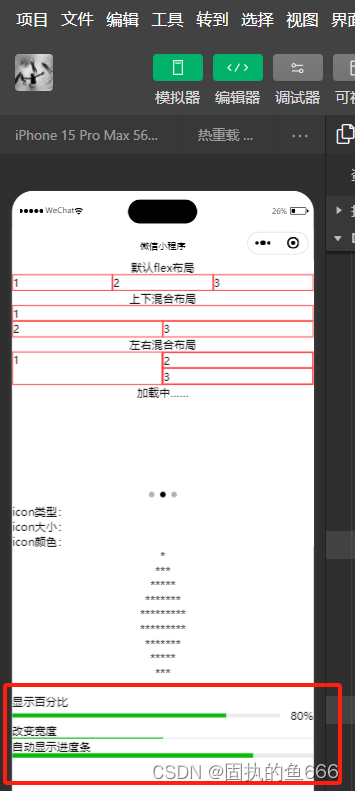
示例代码如下:
<!-- 4.3.3 wxml文件 -->
<view>显示百分比</view>
<progress percent="80" show-info="80"></progress>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"></progress>
<view>自动显示进度条</view>
<progress percent="80" active=""></progress>运行效果:

4.4 表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/>标签中使用,还可以作为单独组件和其他组件混合使用。
4.4.1 button
button 组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说
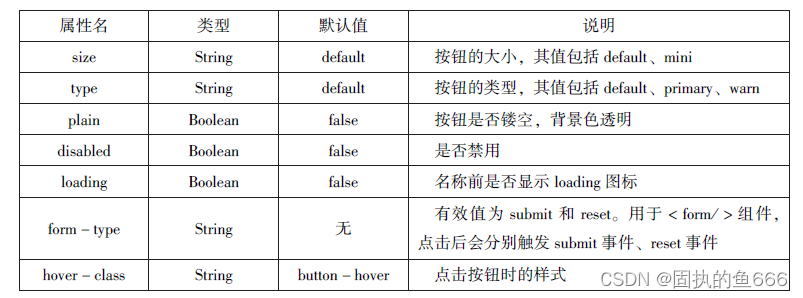
在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<buton>被<form/>包裹时,可以通过设置form-type 属性来触发表单对应的事件。buton组件的属性如表所示。

示例代码如下:
<!-- 4.4.1 wxml文件 -->
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap="buttonSize" size="{{size}}">改变size</button>
<button type="default" bindtap="buttonPlain" plain="{{plain}}">改变plain</button>
<button type="default" bindtap="buttonLoading" loading="{{loading}}">改变loading显示</button>//4.4.1 js文件
data:{
size:"default",
plain:"false",
loading:"false"
},
//改变按钮的大小
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:"mini"})
else
this.setData({size:"default"})
},
//是否显示镂空
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
//是否显示loading图案
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}4.4.2 radio
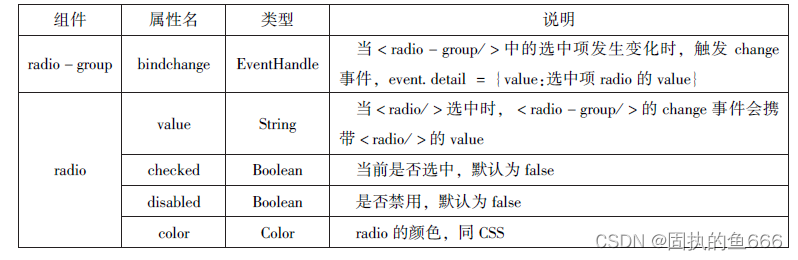
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如表所示

示例代码如下:
<!-- 4.4.2 wxml文件 -->
<view>选择你喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>// 4.4.2 js文件
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:'',
lang:''
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value})
}运行效果:

4.4.3 checkbox
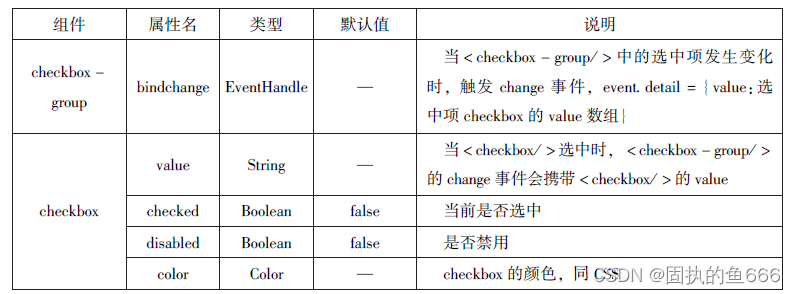
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。它们的属性如表所示。

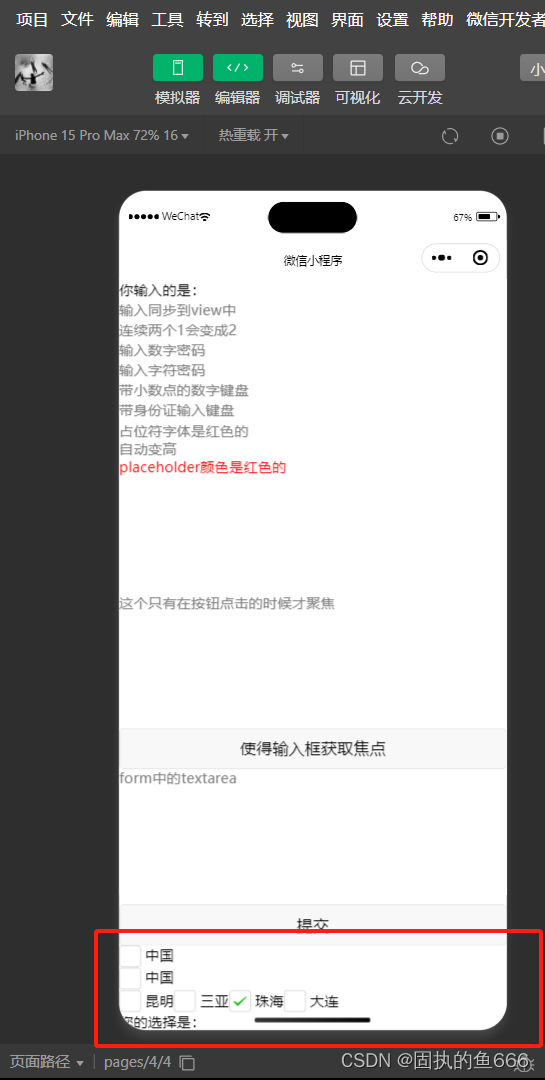
示例代码如下:
<!-- 4.4.3 wxml文件 -->
<view>选择你想要去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checkd}}">
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>// 4.4.3 js文件
city:"",
data:{
citys:[
{name:"km",value:"昆明"},
{name:"sy",value:"三亚"},
{name:"zh",value:"珠海",checked:"true"},
{name:"dl",value:"大连"}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}运行效果:

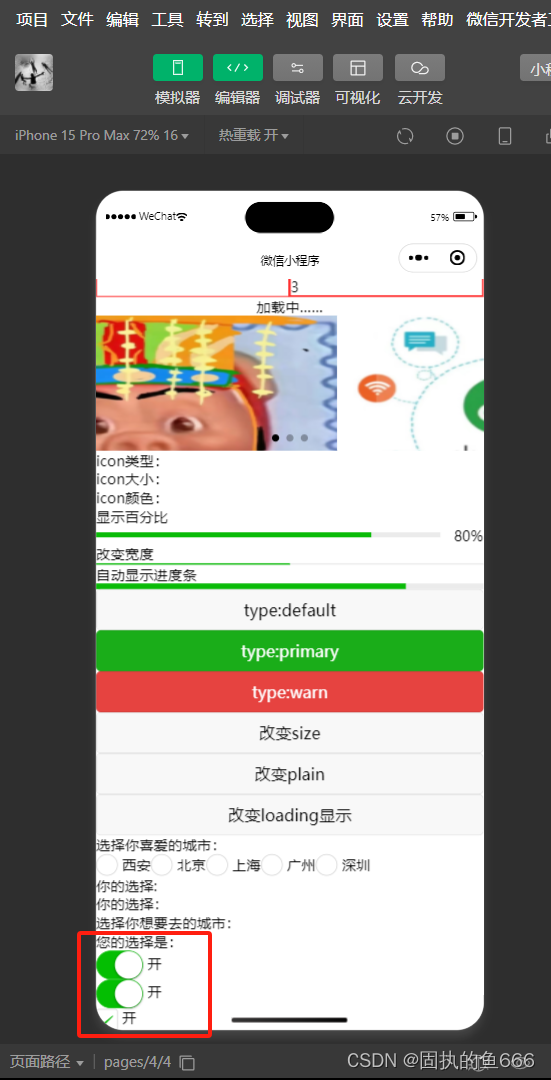
4.4.4 switch
switch组件的作用类似开关选择器,其属性如表所示。

示例代码如下:
<!-- 4.4.4 wxml文件 -->
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>// 4.4.4 js文件
data:{
var1:"关",
var2:"开",
var3:"未选",
},
sw1:function(e){
this.setData({var1:e.detail.value?"开":"关"})
},
sw2:function(e){
this.setData({var2:e.detail.value?"开":"关"})
},
sw3:function(e){
this.setData({var3:e.detail.value?"开":"关"})
},运行效果:

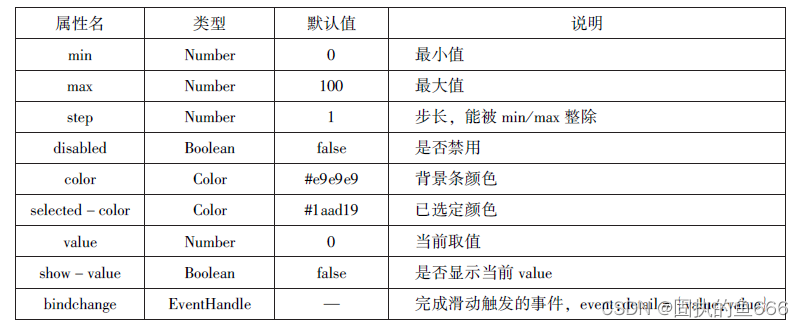
4.4.5 slider
slider 组件为滑动选择器,,可以通过滑动来设置相应的值,其属性如表所示。

示例代码如下:
<!-- 4.4.5 wxml文件 -->
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value=""></slider>
<view>设置 min="0" max="200" step="10" show-value</view>
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
<icon type="success" size="{{size}}"></icon>// 4.4.5 js文件
data:{
size:"20"
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}运行效果:

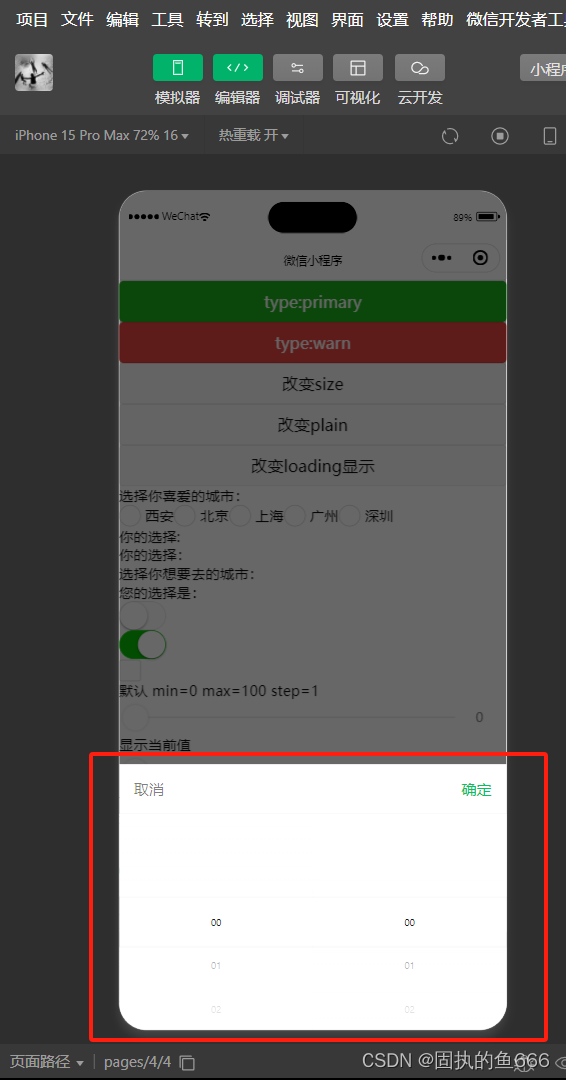
4.4.6 picker
picker 组件为滚动选择器,当用户点击picker 组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)
1.普通选择器
普通选择器(mode=selector)的属性如表所示。

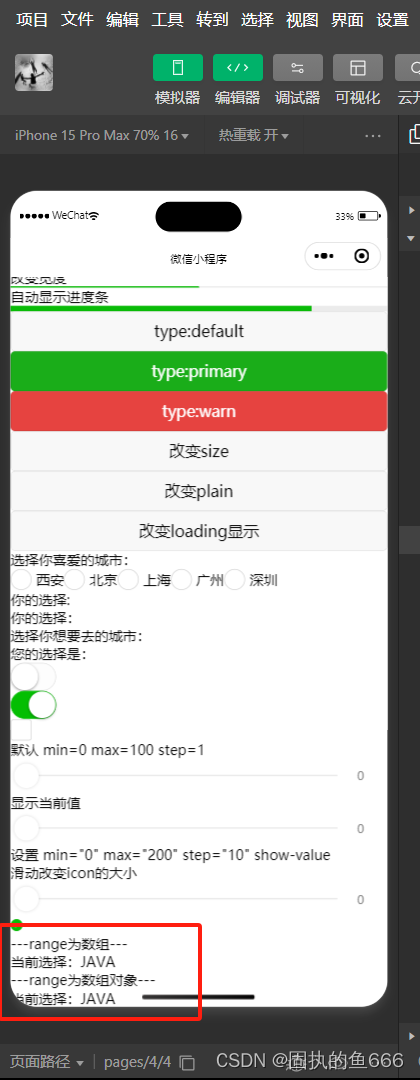
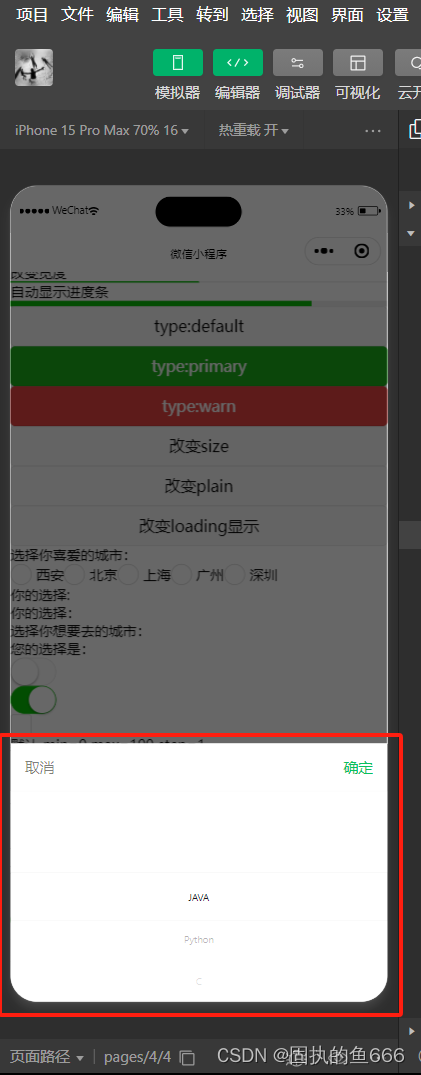
示例代码如下:
<!-- 4.4.6.1 wxml文件 -->
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>// 4.4.6.1 js文件
data:{
array:["JAVA","Python","C","C#"],
objArray:[
{id:0,name:"JAVA"},
{id:1,name:"Python"},
{id:2,name:"C"},
{id:3,name:"C#"}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log("picker值变为",e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log("picker值变为",e.detail.value)
this.setData({
index2:e.detail.value
})
}运行结果:


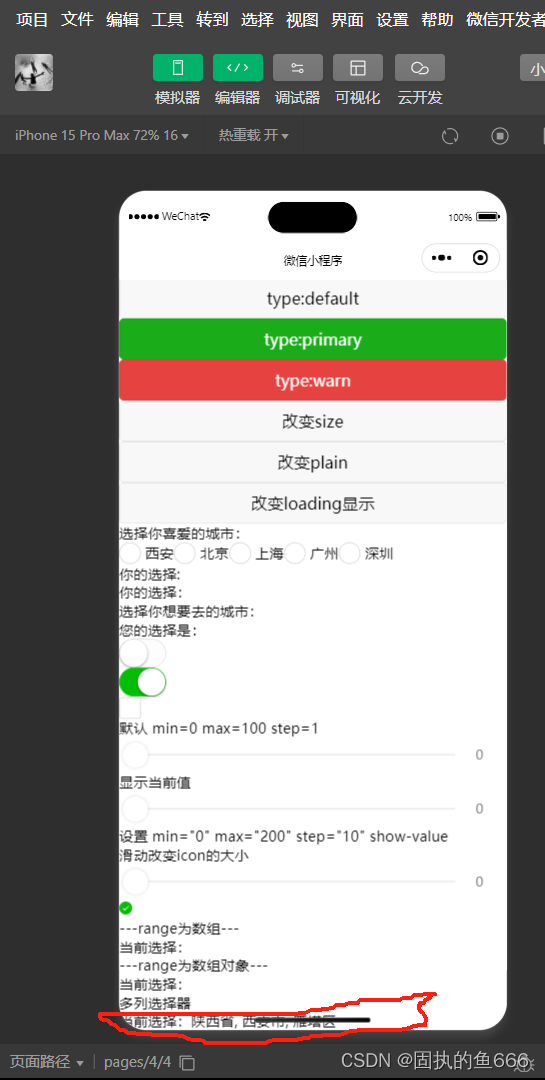
2.多列选择器
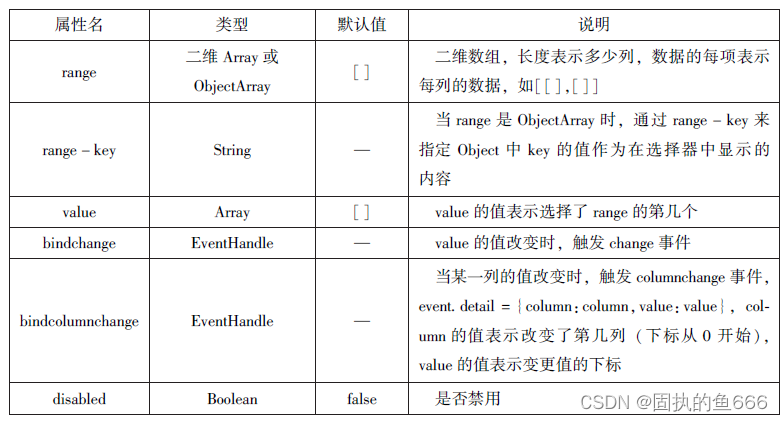
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如表所示

示例代码如下:
<!-- 多列选择器 wxml文件 -->
<view>多列选择器</view>
<picker
rmode="multiSelector"
bindchange="bindMultipickerChange"
bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>// 多列选择器 js文件
data:{
multiArray:[["陕西省","广东省"],["西安市","汉中市","延安市"],["雁塔区","长安区"]],
multiIndex:[0,0,0]
},
//绑定multipicker
bindMultiPickerChange:function(e){
console.log("picker发送选择改变,携带值为",e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
绑定multipickercolumn
bindMultiPickerColumnChange:function(e){
console.log("修改的列为",e.detail.column,",值为",e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=["西安市","汉中市","延安市"];
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[1]=["深圳市","珠海市"];
data.multiArray[2]=["南山区","罗湖区"];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["雁塔区","长安区"];
break;
case 1:
data.multiArray[2]=["汉台区","南郑区"];
break;
case 2:
data.multiArray[2]=["宝塔区","长子县","延川县"];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=["南山区","罗湖区"];
break;
case 1:
data.multiArray[2]=["香洲区","斗门区"];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},运行效果:


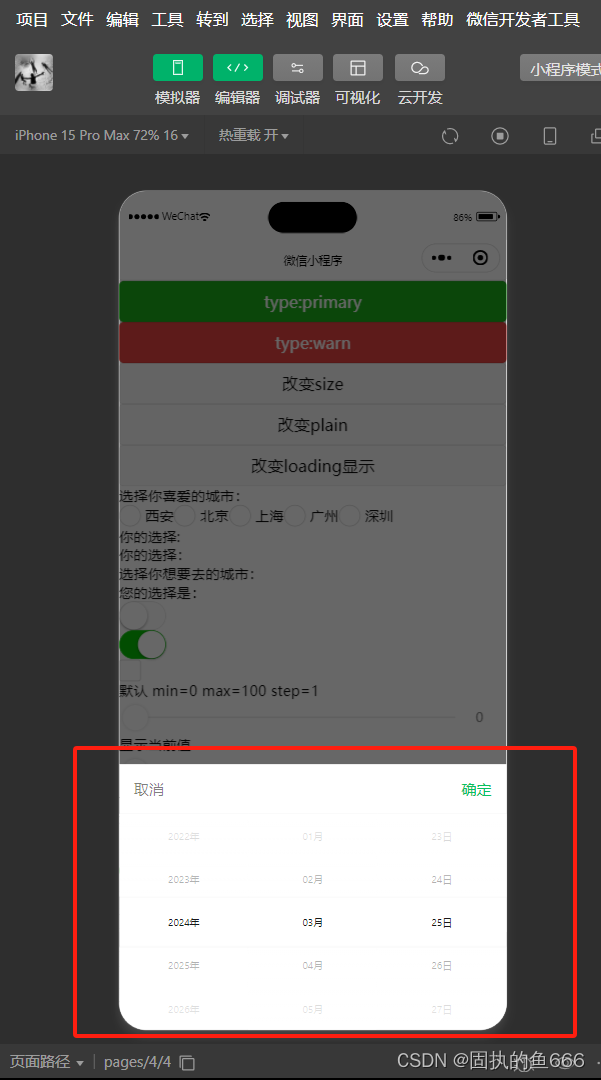
3.时间选择器、日期选择器
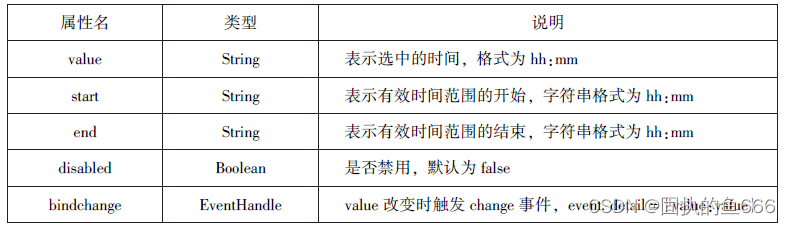
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如表所示

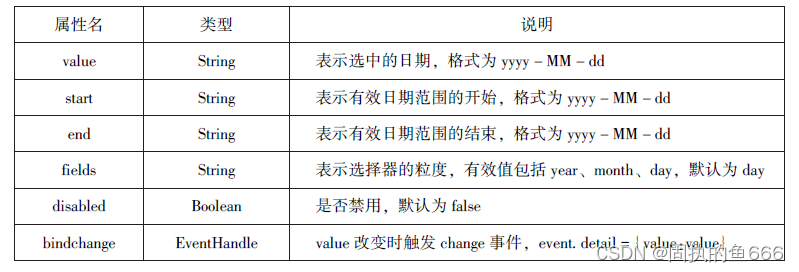
日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如表所示

示例代码如下:
<!-- 时间日期选择器 wxml文件 -->
<view>
<picker
mode="date"
start="{{startdate}}"
end="{{enddate}}"
value="{{date}}"
bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker
mode="time"
start="{{starttime}}"
end="{{endtime}}"
bindchange="changetime">
选择的时间{{time}}
</picker>
</view>// 时间日期选择器 js文件
data:{
startdate:2000,
enddate:2050,
data:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}运行效果:


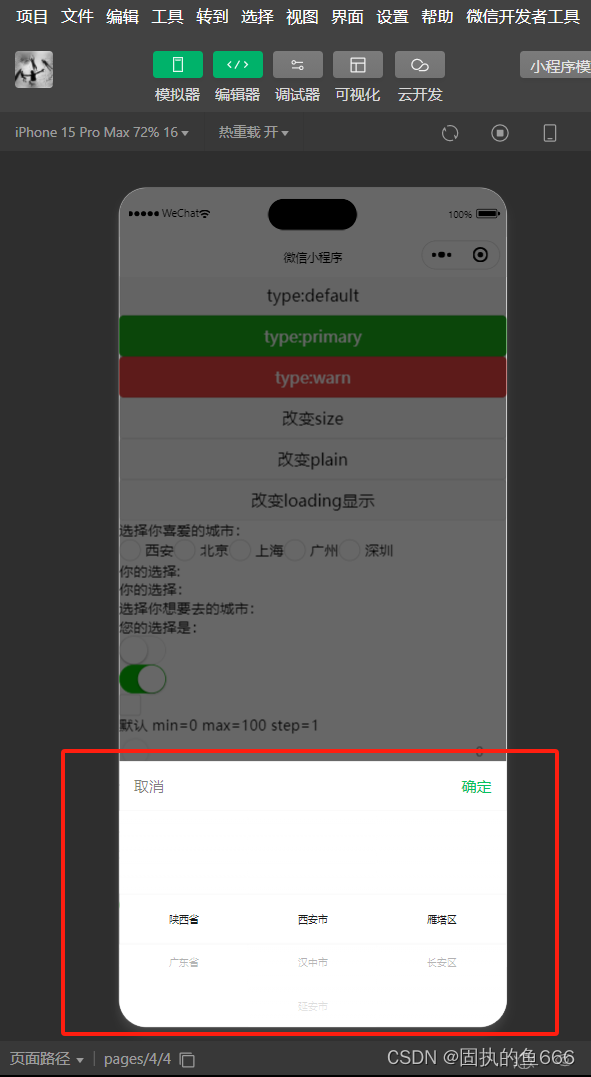
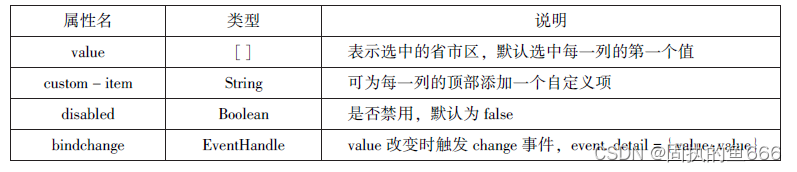
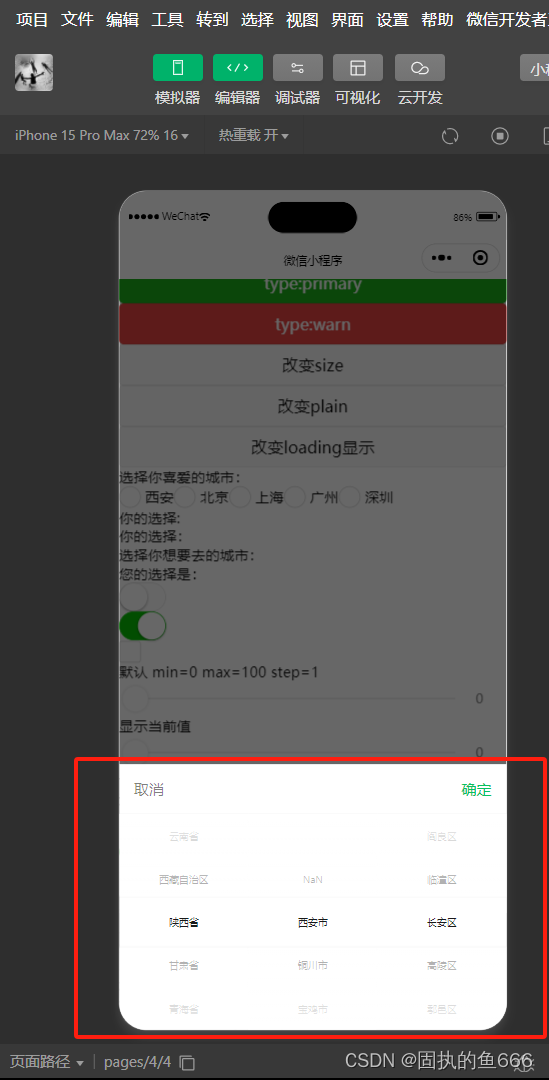
4.省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如表所示

示例代码如下:
<!-- 省市选择器 wxml文件 -->
<picker
mode="region"
value="{{region}}"
custom-item="{{custom-item}}"
bindchange="changeregion">
选择省市区{{region[0]}},{{region[1]}},{{region[2]}}
</picker>// 省市选择器 js文件
data:{
region:['陕西省','西安市','长安区'],
customitme:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
},运行效果:

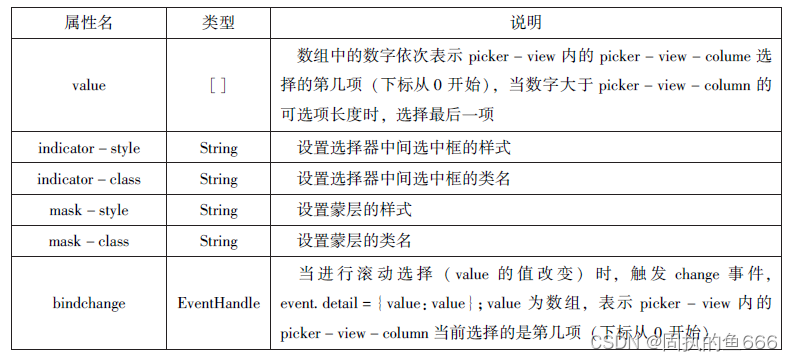
4.4.7 picker-view
picker-view 组件为嵌入页面的滚动选择器。 相对于picker 组件, picker-view 组件的列的个数和列的内容由用户通过< picker-view -column/ > 自定义设置

示例代码如下:
<!-- picker-view wxml文件 -->
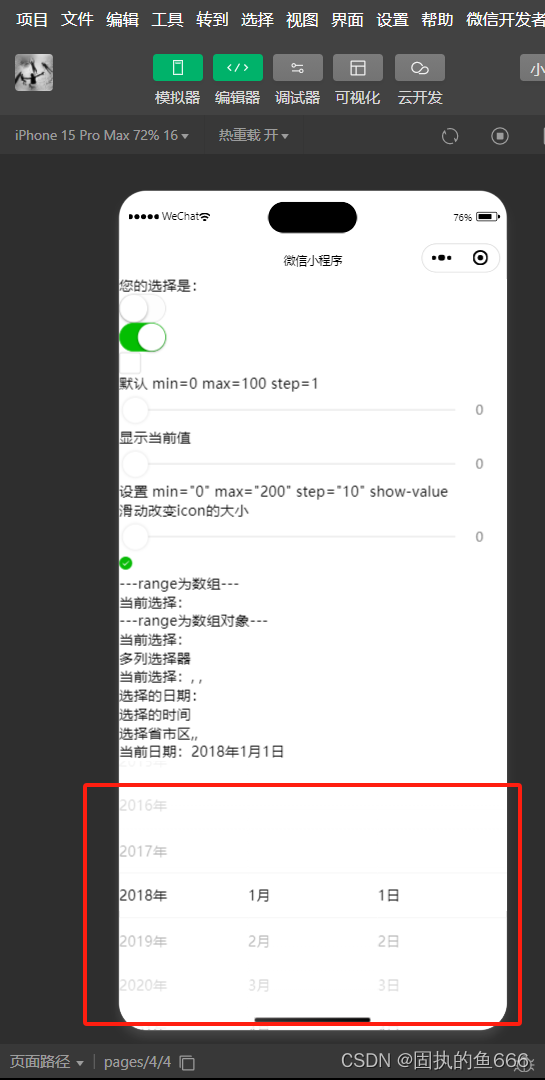
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view
indicator-style="height:50px;"
style="width:100%;height:300px;"
value="{{value}}"bindchange="bindChange">
<picker-view-column>
<view
wx:for="{{years}}"
style="line-height:50px">
{{item}}年
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{months}}"
style="line-height:50px">
{{item}}月
</view>
</picker-view-column>
<picker-view-column>
<view
wx:for="{{days}}"
style="line-height:50px">
{{item}}日
</view>
</picker-view-column>
</picker-view> // picker-view js文件
const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],//定位到2018年1月1日
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})运行效果:

4.4.8 input
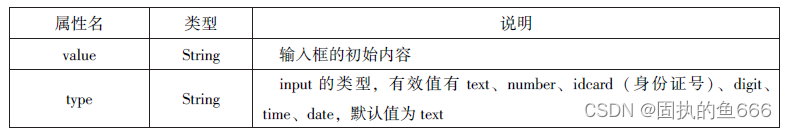
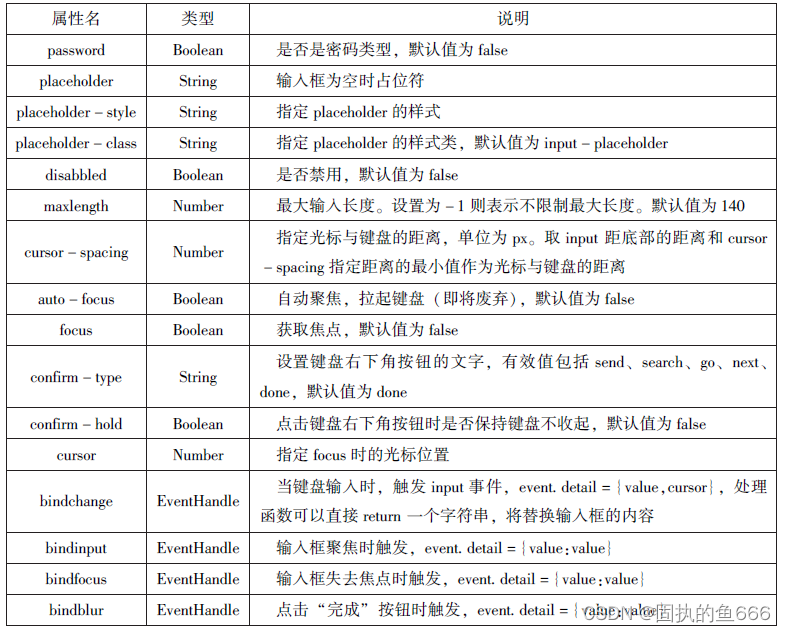
input组件为输入框,用户可以输入相应的信息,其属性如表


示例代码如下:
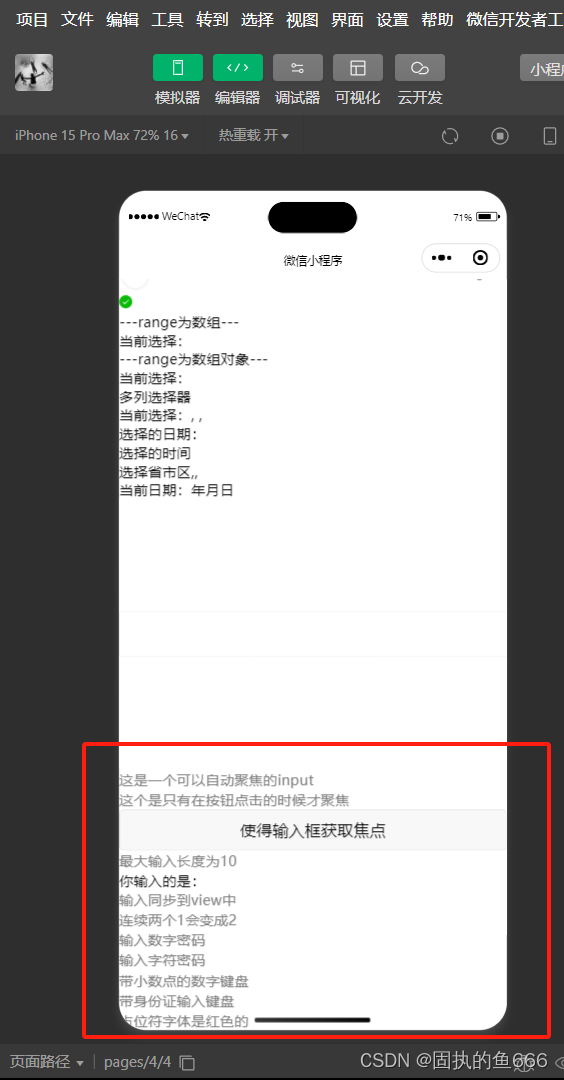
<!-- input wxml文件 -->
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个是只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="带身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>// input js文件
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos!=-1){
//光标在中间
var left=e.detail.value.slice(0,pos)
//计算光标位置
pos=left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标位置
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
//或者直接返回字符串,光标在最后边
//return value.replace(/11/g,'2'),
}运行效果:

4.4.9 textarea(文本域)
textarea组件为多行输入框组件,可以实现多行内容的输入,属性如表:


示例代码如下;
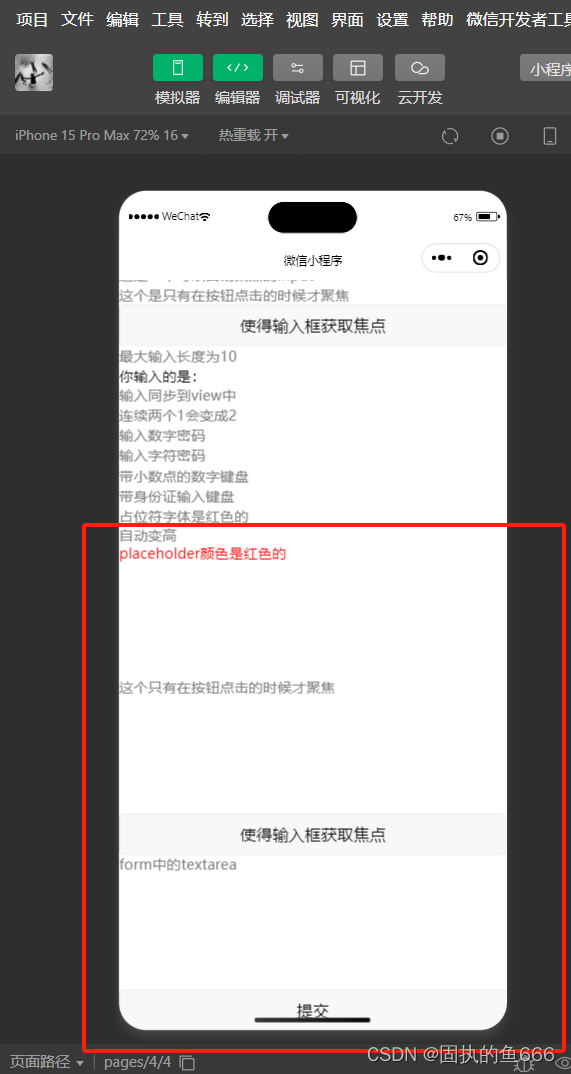
<!-- textarea wxml文件 -->
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder颜色是红色的"placeholder-style="color:red;"></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea"name="textarea"></textarea>
<button form-type="submit">提交</button>
</form>// textarea js文件
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}运行效果:

4.4.10 label
label组件为标签组件, 用于提升表单组件的可用性。label 组件支持使用for属性找到对应的id,或者将控件放在该标签下, 当点击label 组件时,就会触发对应的控件。 for 属性的优先级高于内部控件, 内部有多个控件的时候默认触发第一个控件。 目前, label 组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >
示例代码如下:
<!-- label wxml文件 -->
<!--单击中国不能选择/取消复选框-->
<view><checkbox></checkbox>中国</view>
<!--单击”中国“可以选择/取消复选框-->
<view><label><checkbox></checkbox>中国</label></view>
<!--使用for找到对应的id-->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>// label js文件
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}运行效果:

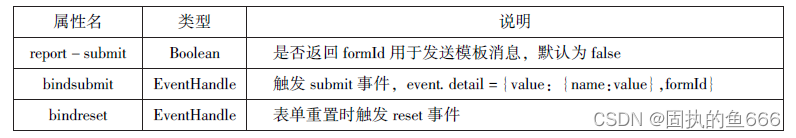
4.4.11 form
form 组件为表单组件, 用来实现将组件内的用户输入信息进行提交。 当< form/ > 表单中formType为submit 的<button/ > 组件时, 会将表单组件中的value 值进行提交。其属性如表

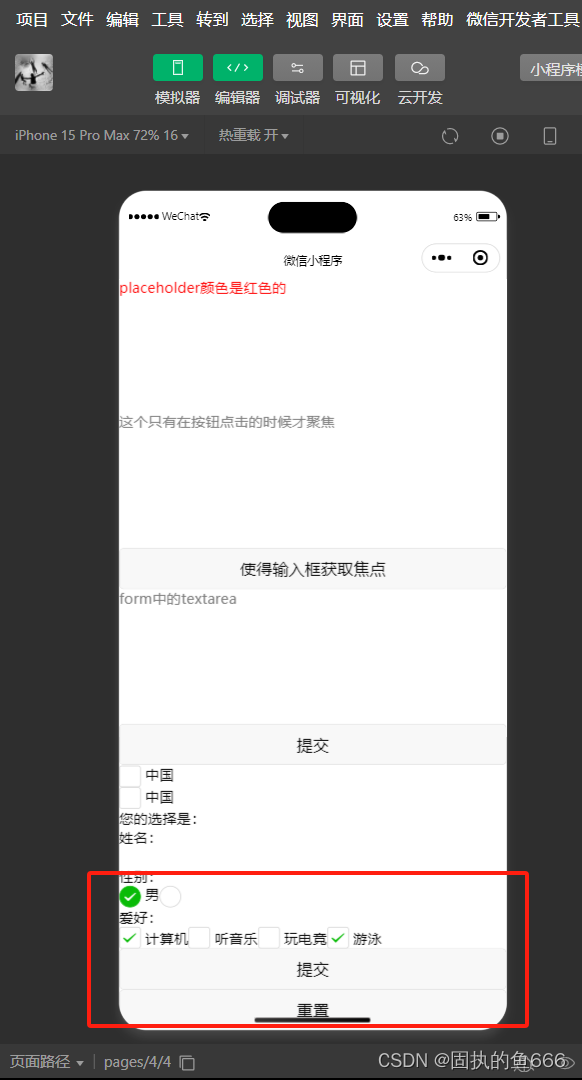
示例代码如下:
<!-- form wxml文件 -->
<form bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/></label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>// form js文件
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
forSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}运行效果:

4.5 多媒体组件
多媒体组件包括image (图像)、audio (音频)、video(视频)、camera (相机) 组件,使用这些组件, 可以让页面更具有吸引力
4.5.1 image
image 组件为图像组件, 与HTML中的< img/ > 类似, 系统默认image 组件的宽度为300px、高度为2250px,image组件的属性如表:
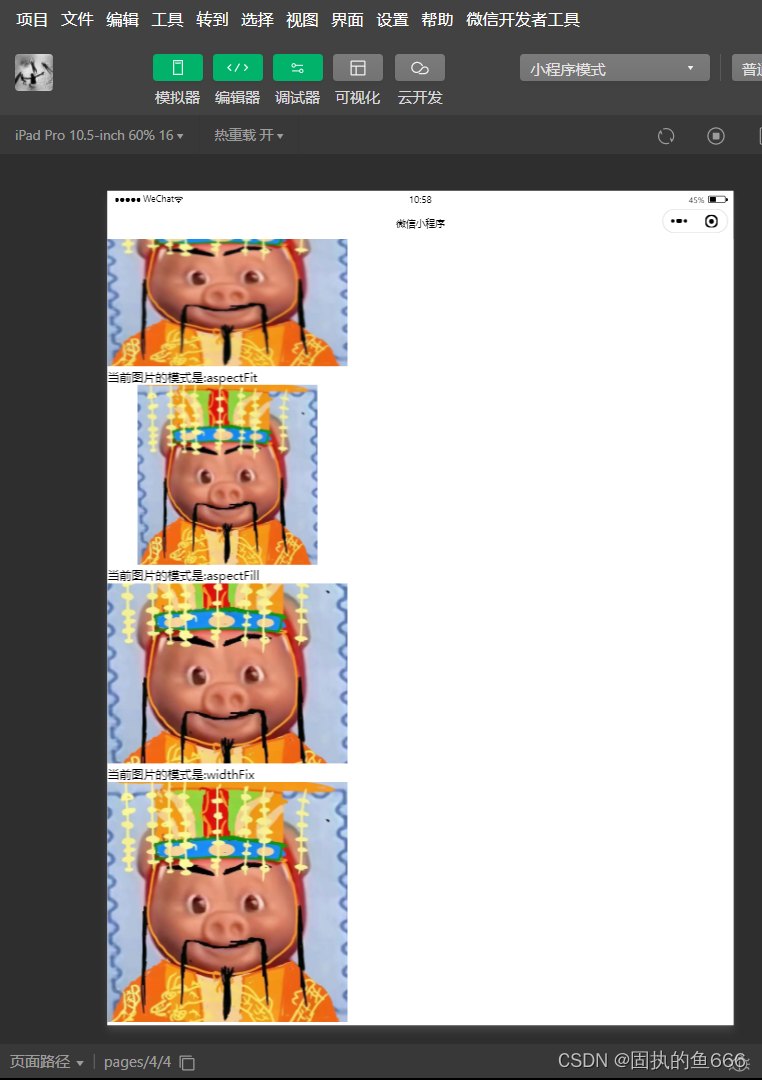
image组件中的mode 属性有13 种模式, 其中缩放模式有4 种, 裁剪模式有9 种
1.缩放模式
(1)scaleToFill
不保持纵横比缩放图片, 使图片的宽高完全拉伸至填满image 元素。
(2)aspectFit
保持纵横比缩放图片, 使图片的长边能完全显示出来。 也就是说, 可以将图片完整地显示出来。
(3)aspectFill
保持纵横比缩放图片, 只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
(4)widthFix
宽度不变, 高度自动变化, 保持原图宽高比不变
示例代码如下:
<!-- image缩放 wxml文件 -->
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../../img/玉猪大帝.jpg"style="width:100%,height:100%"/>
</block>
// image缩放 js文件
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
运行代码:
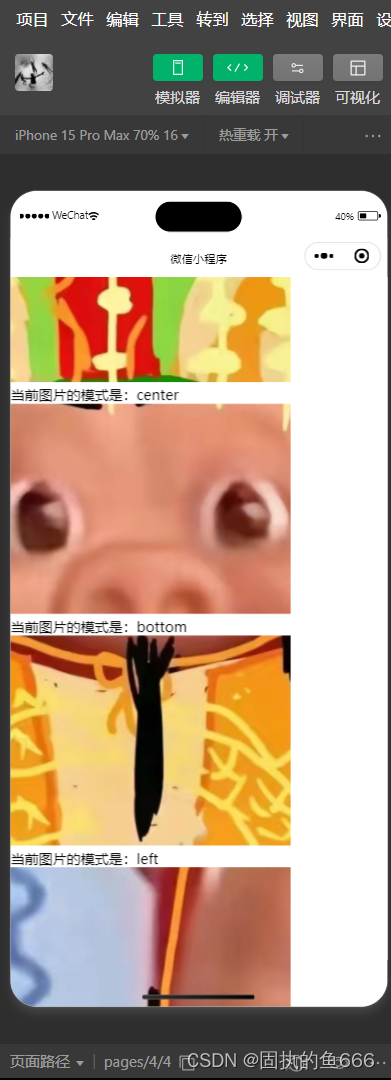
2.剪裁模式
(1)top
不缩放图片, 只显示图片的顶部区域。
(2) bottom
不缩放图片, 只显示图片的底部区域。
(3) center
不缩放图片, 只显示图片的中间区域。
(4)left
不缩放图片, 只显示图片的左边区域。
(5) right
不缩放图片, 只显示图片的右边区域。
(6)top-left
不缩放图片, 只显示图片的左上边区域。
(7) top-right
不缩放图片, 只显示图片的右上边区域。
(8)bottom-right
不缩放图片, 只显示图片的左下边区域
示例代码如下:
<!-- image剪裁 wxml文件 -->
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode="{{item}}"src="../../img/玉猪大帝.jpg"style="width:100%,height:100%"></image>
</block> // image剪裁 js文件
data:{
modes:['top','center','bottom','left','top_left','top_right','bottom_left','bottom_right']
},运行效果:

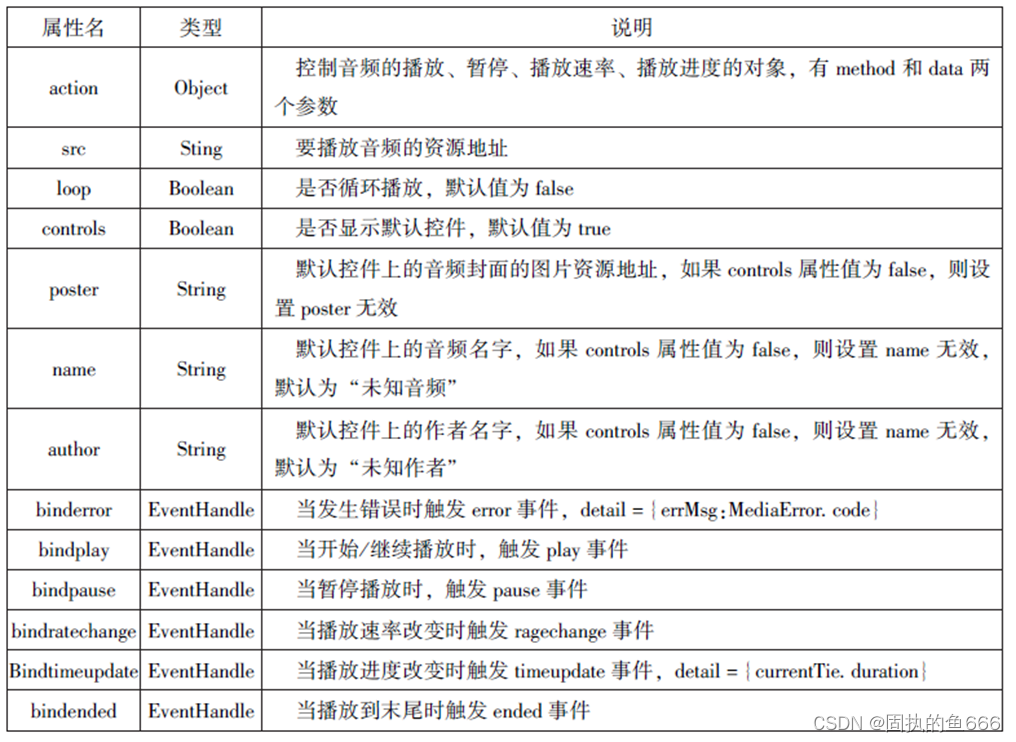
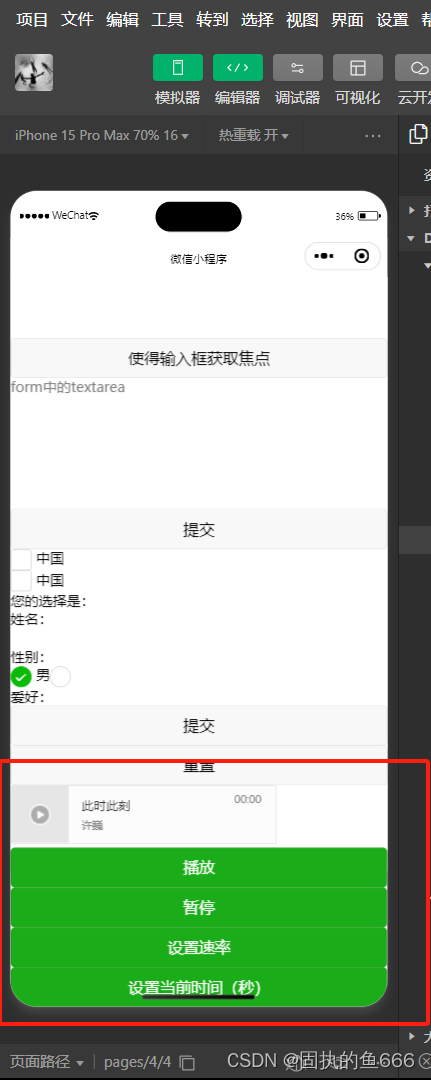
4.5.2 audio
audio组件用来实现音乐播放、暂停等,属性如表

示例代码如下:
<!-- 4.5.2 audio wxml文件 -->
<audio src="{{src}}"action="{{action}}"poster="{{poster}}"name="{{name}}"author="{{author}}"loop controls></audio>
<button type="primary" bind:tap='play'>播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>// 4.5.2 audio js文件
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}运行效果:

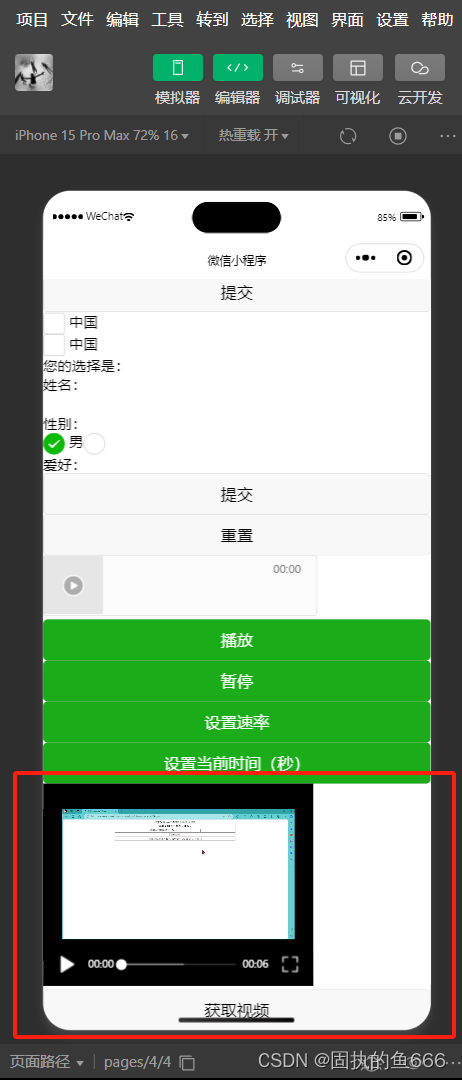
4.5.3 video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300px, 高度为225px,video组件的属性如表所示

示例代码如下:
<!-- 4.5.3 video wxml文件-->
<video src="{{src}}"controls></video>
<view class="btn-area">
<button bind:tap="bindButtonTap">获取视频</button>
</view>// 4.5.3 video js文件
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}运行效果:

4.5.4 camera
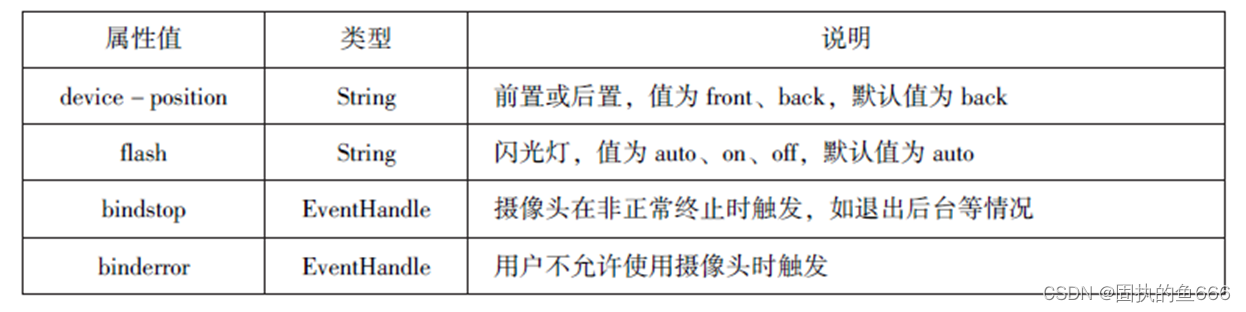
camera 组件为系统相机组件, 可以实现拍照或录像功能。 在一个页面中, 只能有一camera 组件。 在开发工具中运行时, 使用电脑摄像头实现拍照或录像; 在手机中运行时, 使用手机前后摄像头实现拍照或录像

示例代码如下:
<!-- 4.5.4 camera wxml文件 -->
<camera
device-position="back"
flash="off"
binderror="error"
style="width:100%;height:350px"></camera>
<button type="primary"bindtap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>// 4.5.4 camera js文件
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}4.6 其他组件
在小程序中,除了前面介绍的组件以外,map组件和canvas组件比较常用
4.6.1 map
map 组件用于在页面中显示地图或路径, 常用于LBS (基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单, 目前具备绘制图标、路线、半径等能力, 不能在croll -view、swiper、picker - view、movable - view 组件中使用。其属性如表


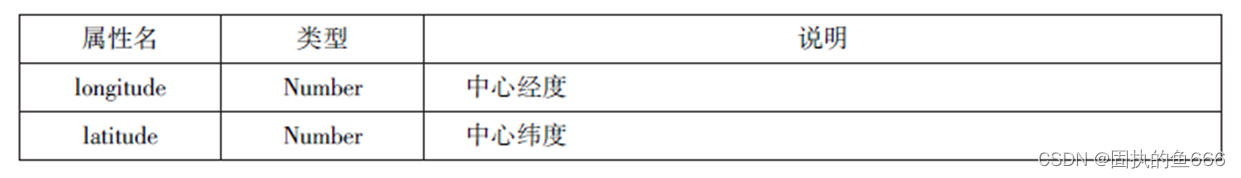
map组件的markers属性用于在地图上显示标记的位置,其相关属性如图

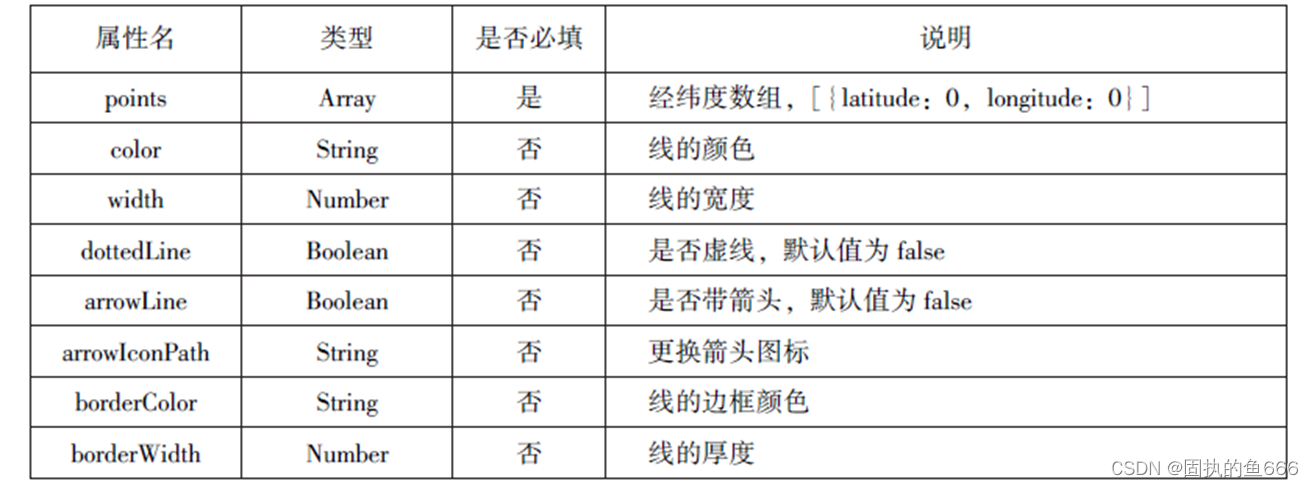
map组件的polyline 属性用来指定一系列坐标点, 从数组第一项连线到最后一项, 形成一条路线, 可以指定线的颜色、宽度、线型以及是否带箭头等, 其相关属性如图

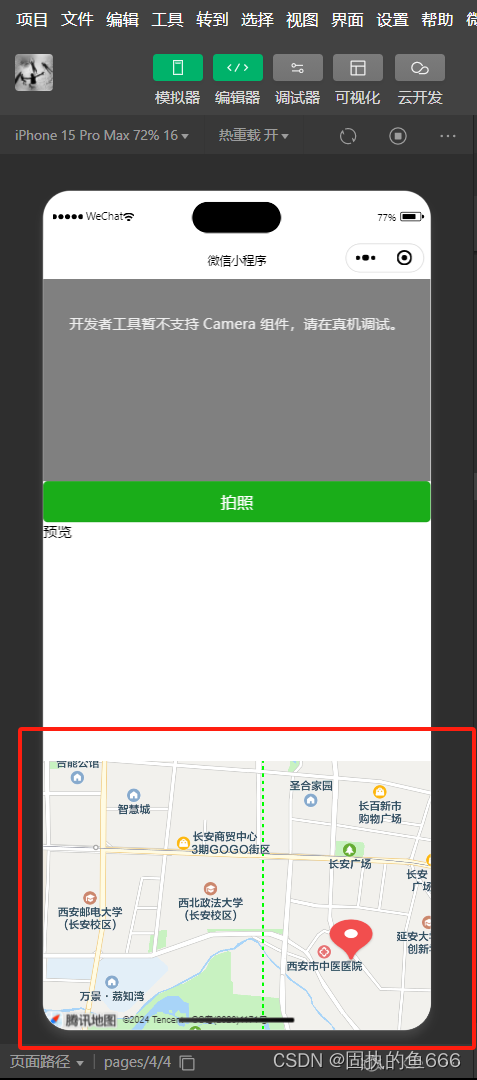
示例代码如下:
<!-- 4.6.1 map wxml文件 -->
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controlstap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location style="width: 100%;height: 300px;"></map>// 4.6.1 map js文件
data:{
markers:[{
iconPath:"/pages/we.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/xi.jpg',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}运行效果:

4.6.2 canvas
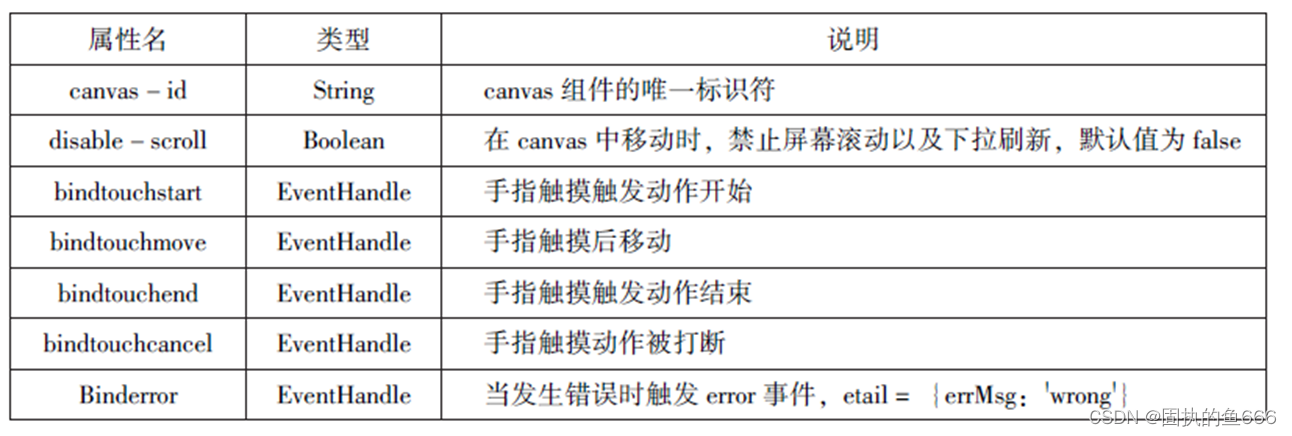
canvas 组件用来绘制图形, 相当于一块无色透明的普通图布。 canvas 组件本身并没有绘图能力, 仅仅是图形容器, 通过绘图API 实现绘图功能。同一页面中的canvas - id 不能重复, 否则会出错。属性如图

实现绘图需要3步:
(1)创建一个canvas 绘图上下文
var context =wx.createCanvasContext('myCanvas')(2)使用canvas绘图上下文进行绘图描述
context .setFillStyle('green')
context .fillRect(10,10,200,100)(3)画图
context.draw()示例代码如下:
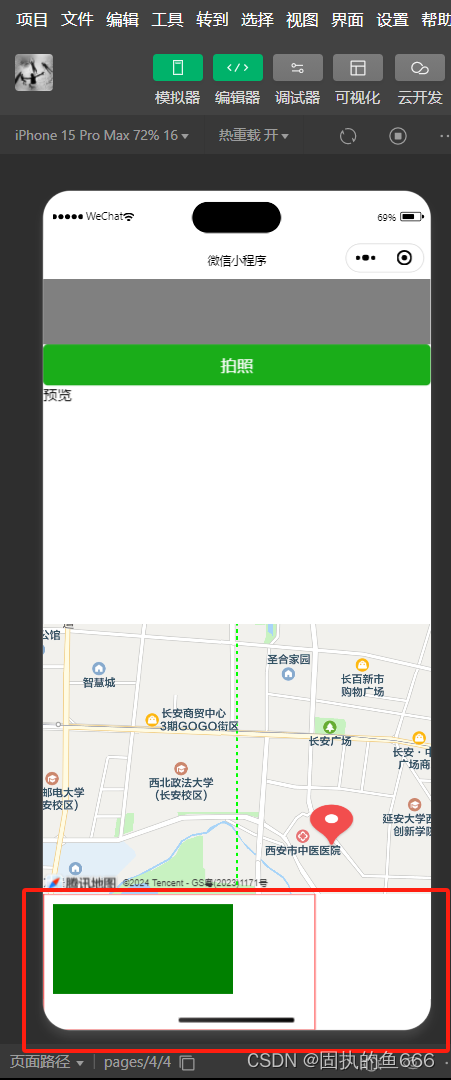
<!-- 4.6.2 canvas wxml文件 -->
<canvas canvas-id="myCanvas"style="border:1px solid red"></canvas> // 4.6.2 canvas js文件
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}运行效果:

第五章
即速应用

5.1 即速应用概述
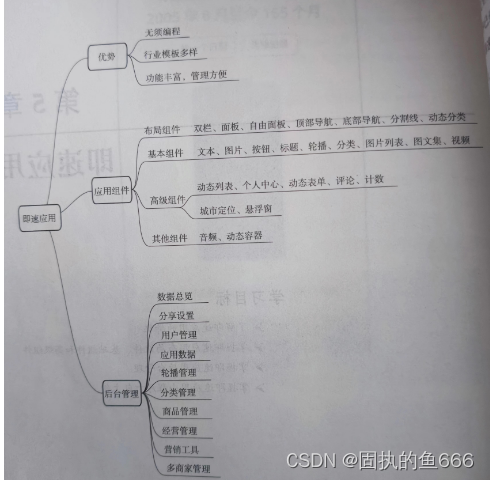
5.1.1 即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经验的人也可以轻松上手。





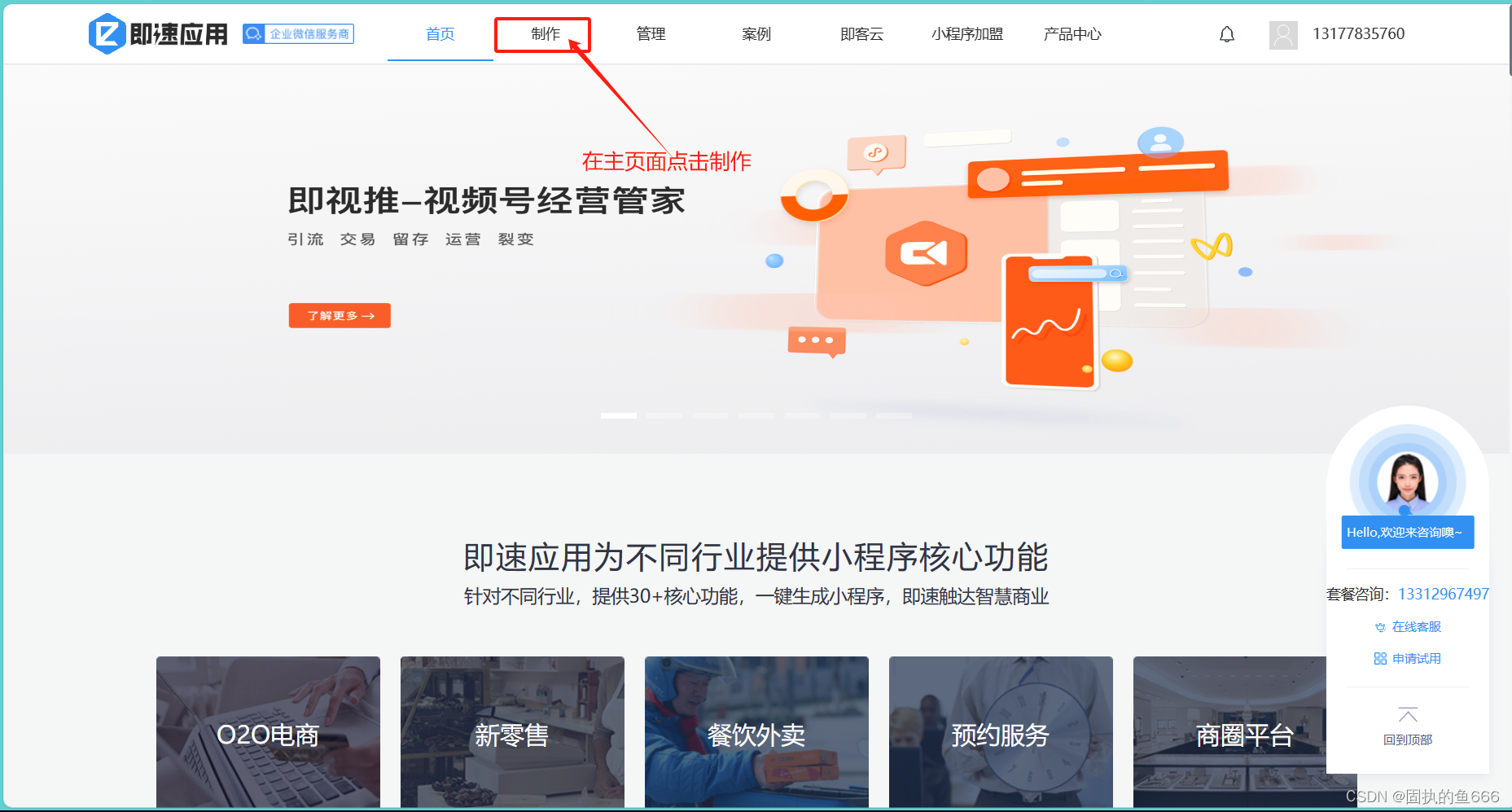
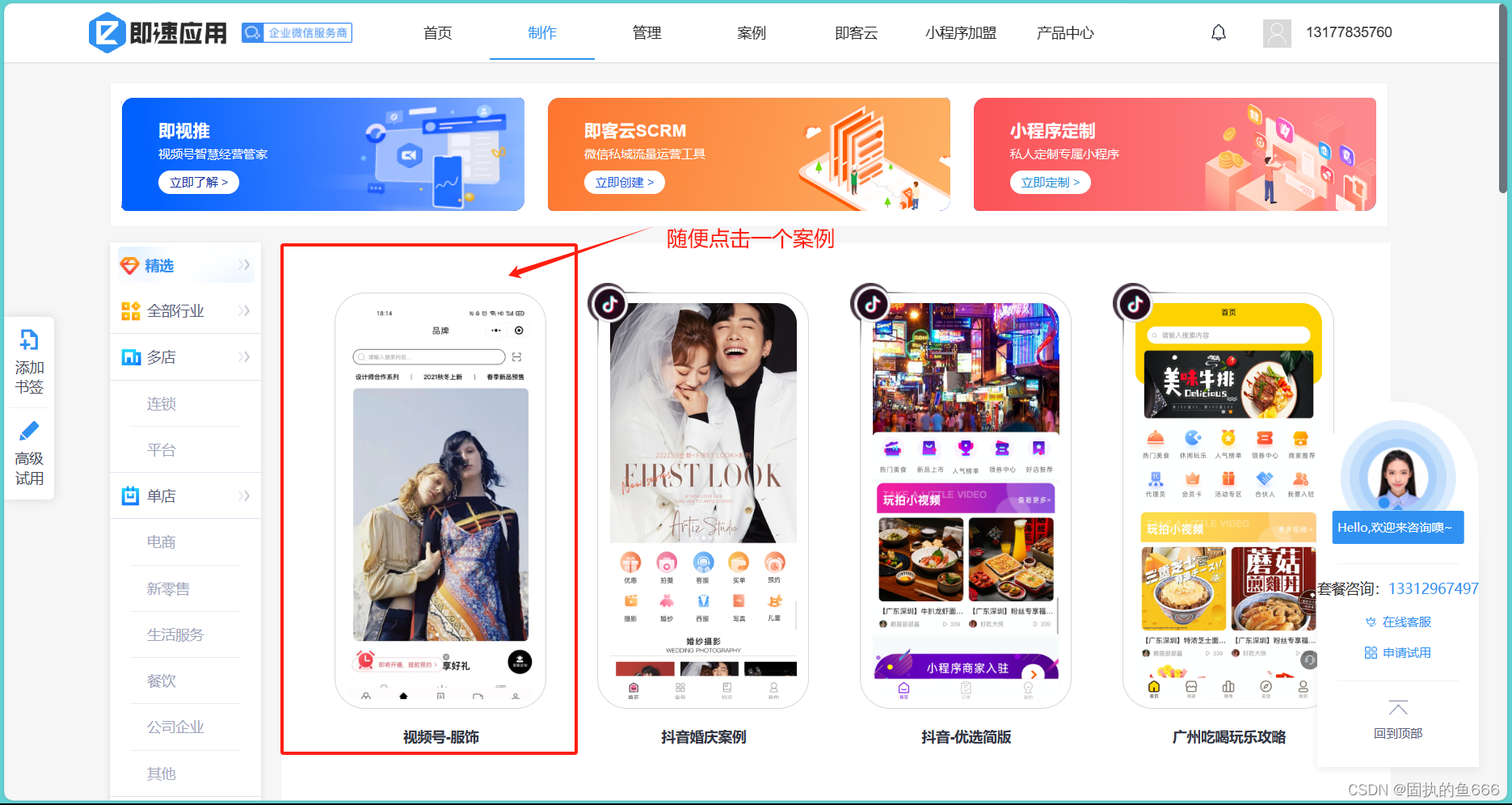
(1)登录即速应用的官方网站(www.jisuapp.cn),进人制作界面,从众多行业模板中选择一个合适的模板
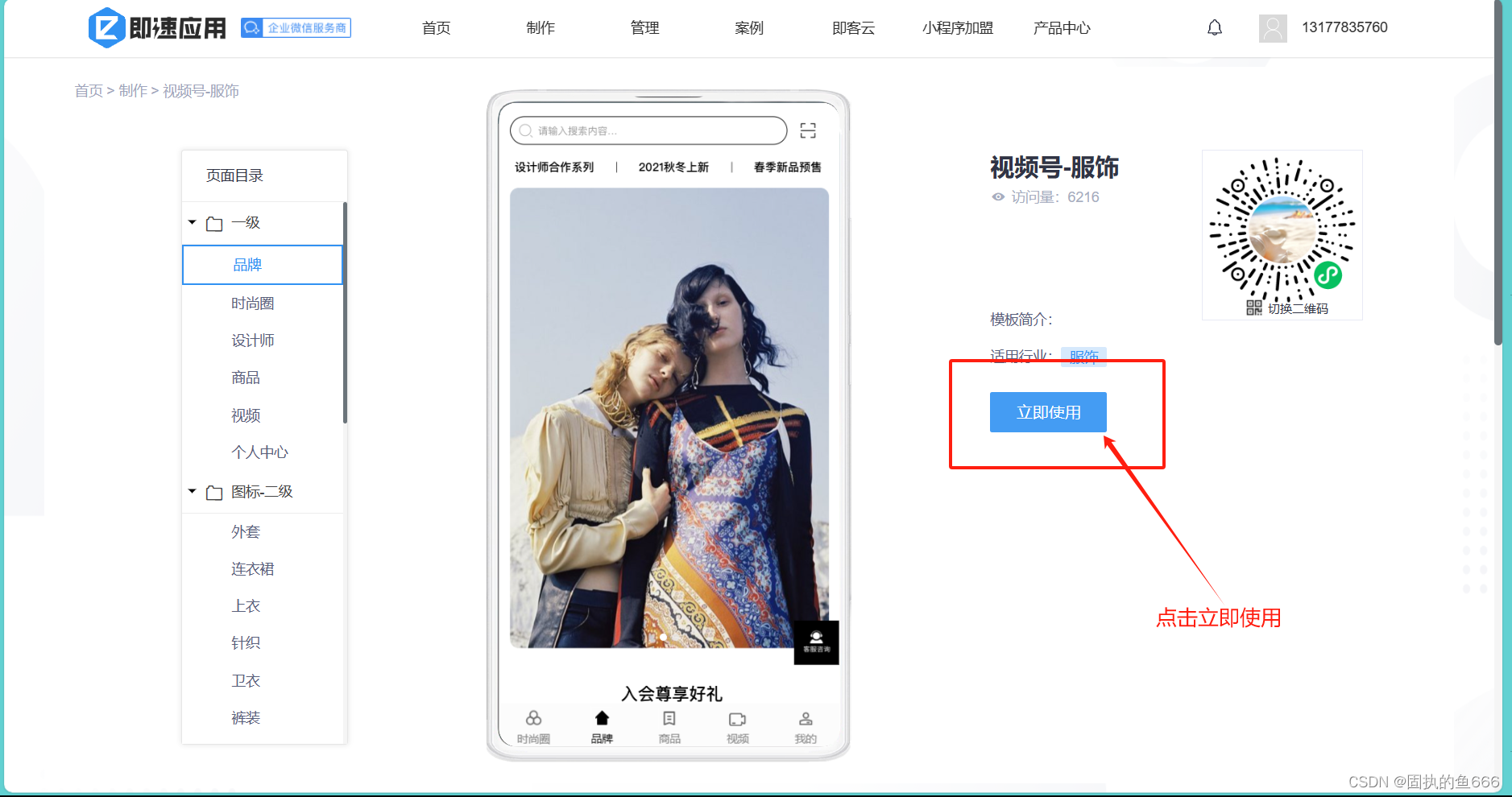
(2)在模板的基础上进行简单编辑和个性化制作
(3)制作完成后,将代码一键打包并下载
(4)将代码上传至微信开发者工具
(5)上传成功后,等待审核通过即可
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。目前,即速应用已经上线60多个小程序行业模板,涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理效率
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如,到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和话题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式……
目前,即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。即速应用的应用范围主要包括以下类型:
(1)资讯类:
新闻、媒体
(2)电商类:
网购(服装、电器、读书、母婴………)
(3)外卖类:
餐饮及零售
(4)到店类:
餐饮及酒吧
(5)预约类:
酒店、KTV、家教、家政,其他服务行业
5.1.2 即速应用界面介绍
登录即速应用官网、单击“注册”按钮,在如图所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号,使用即速应用

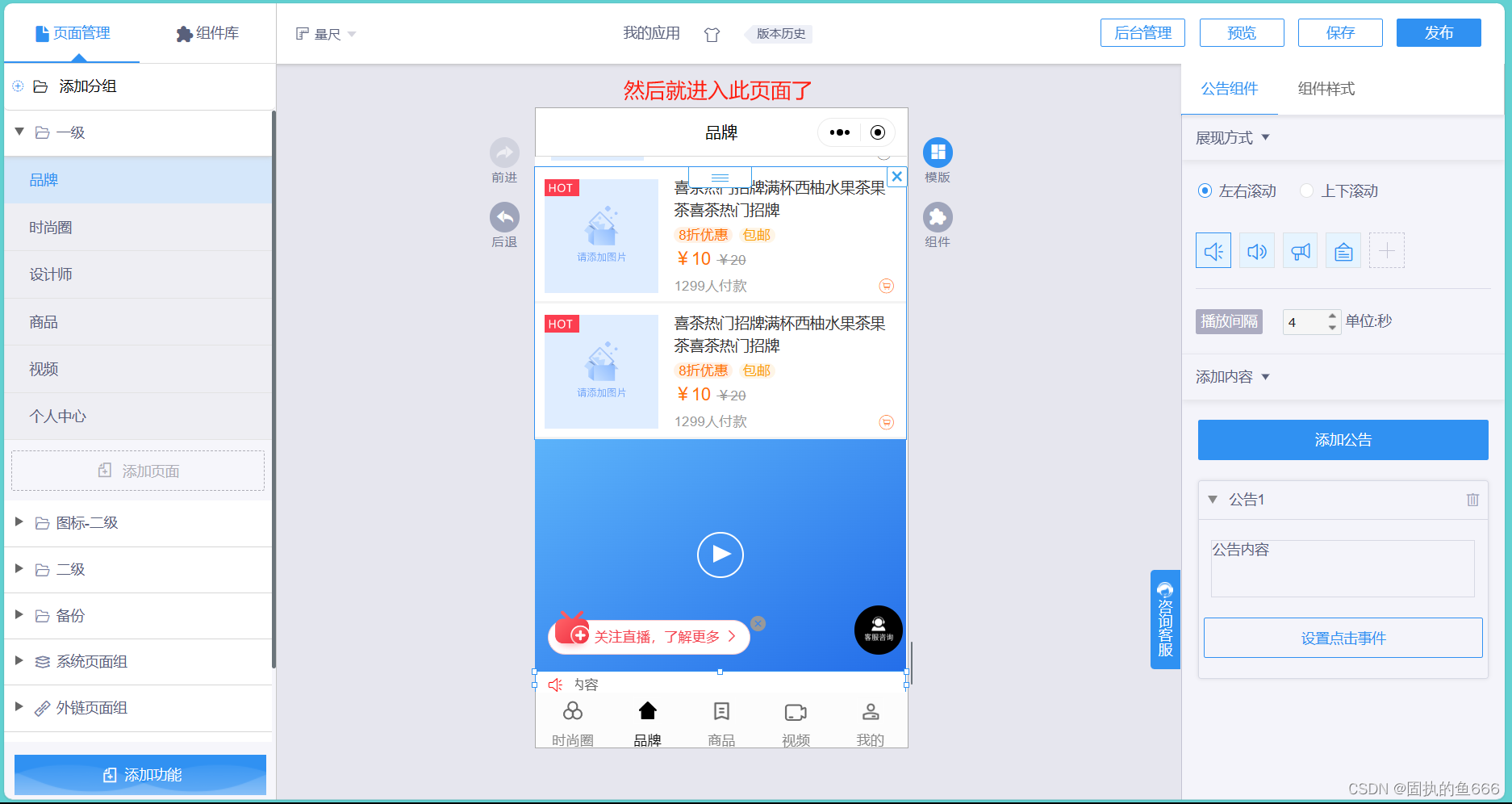
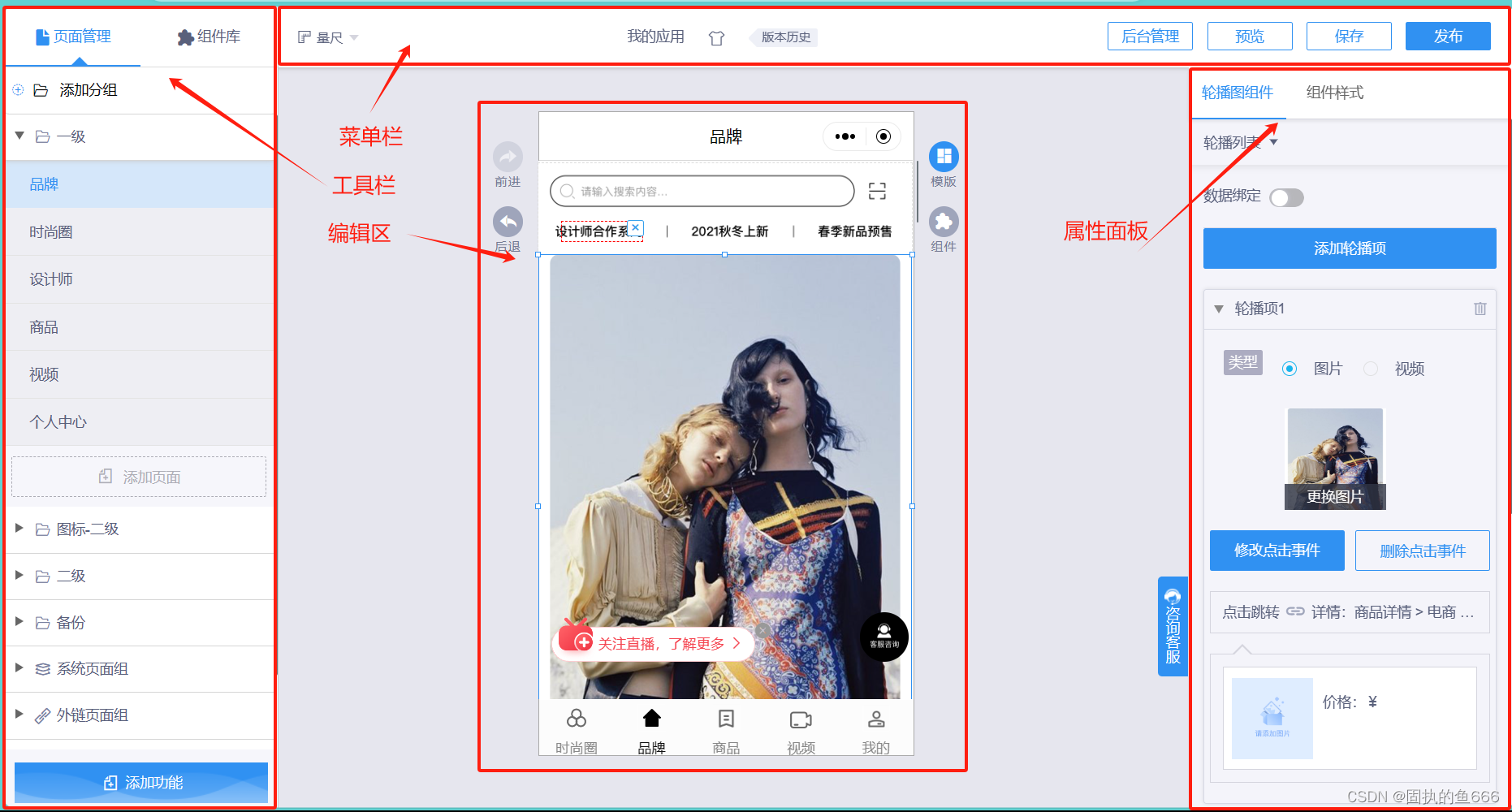
即速应用的主界面主要分为4个区域,分别为菜单栏、工具栏、编辑区和属性面板,如图所示

1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史’选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置
2.工具栏
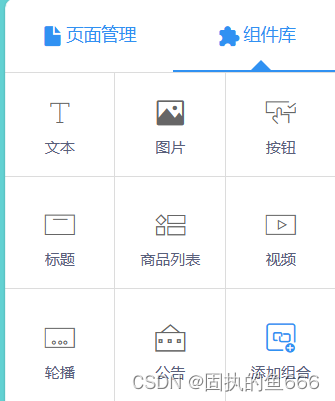
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。“组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块
4.属性面板
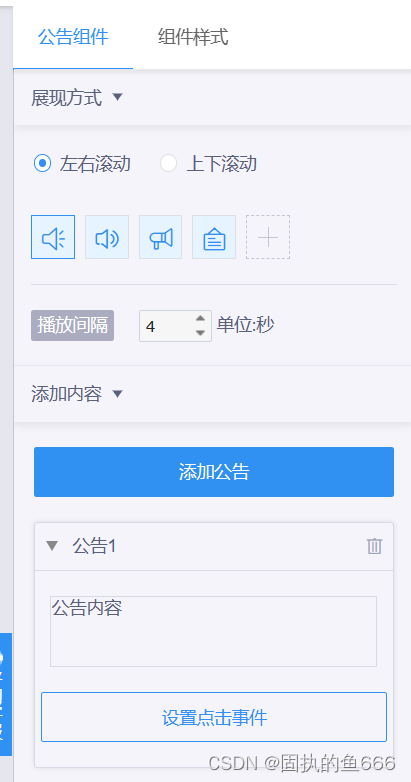
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡“组件”选项卡用来设置组件内容及点击事件:“组件样式”选项卡用来设置组件的样式不同组件有不同的样式需要设置
5.2 即速应用组件
即速应用提供了大量的组件供用户快速布局页面,包括7个布局组件、9个基本组件18个高级组件和2个其他组件
5.2.1 布局组件
布局组件用于设计页面布局,主要包括双栏、面板自由面板、顶部导航、底部导航、分割线和动态分类如图所示

1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时国则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,即可以在其中的一个栏里嵌入一个双栏,从面将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板如图所示

2.分割线组件
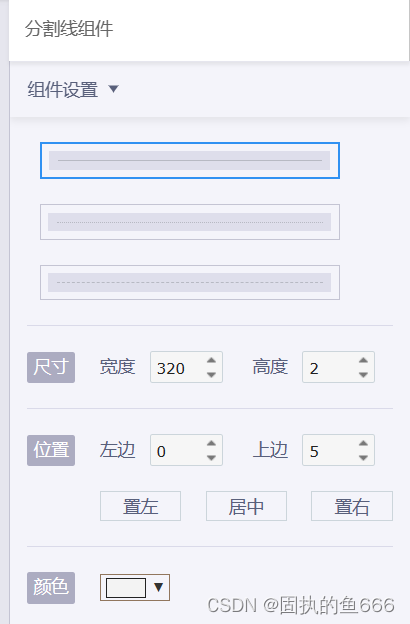
分割线组件被放置于任意组件之间,用于实现分割分割线组件的属性面板如图所示

3.弹窗组件

4.面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级)的组件(如文本组件图片组件、按钮组件,标题组件、分类组件、音组件、双栏组件、计数组件等)放进面板组件里一起管理。面板组件的属性面板如图所示

5.自由面板组件
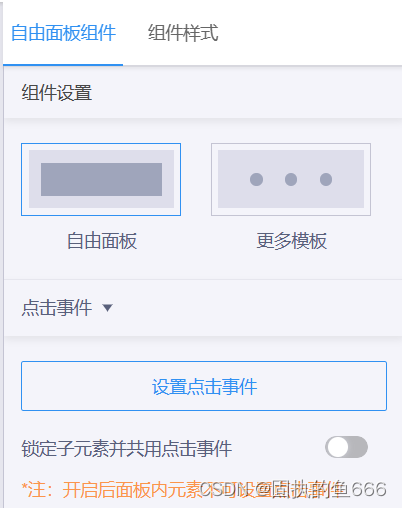
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组件的属性面板如图所示

6.滑动面板

7.动态分类组件
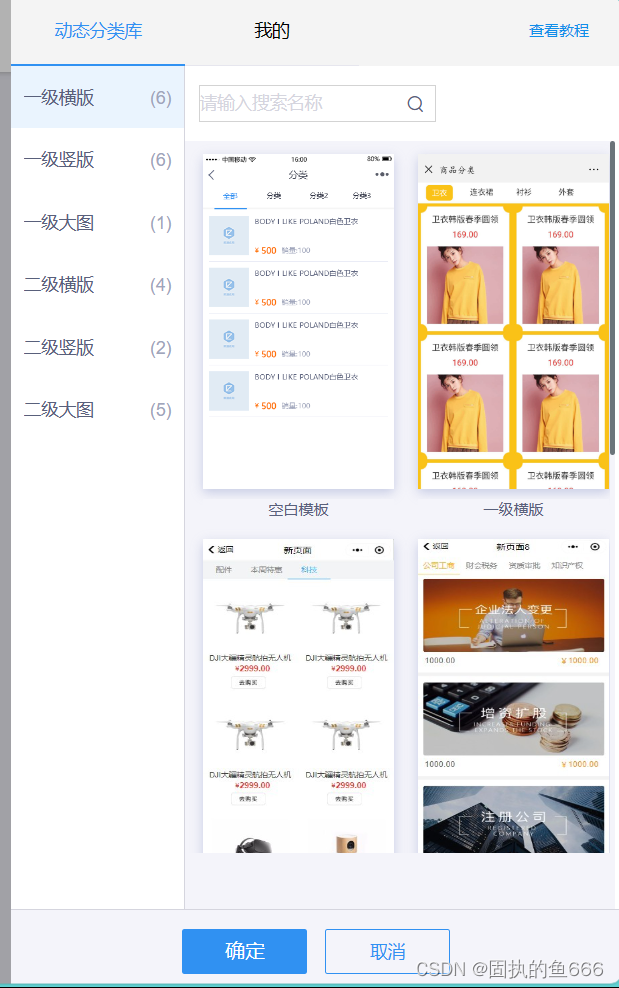
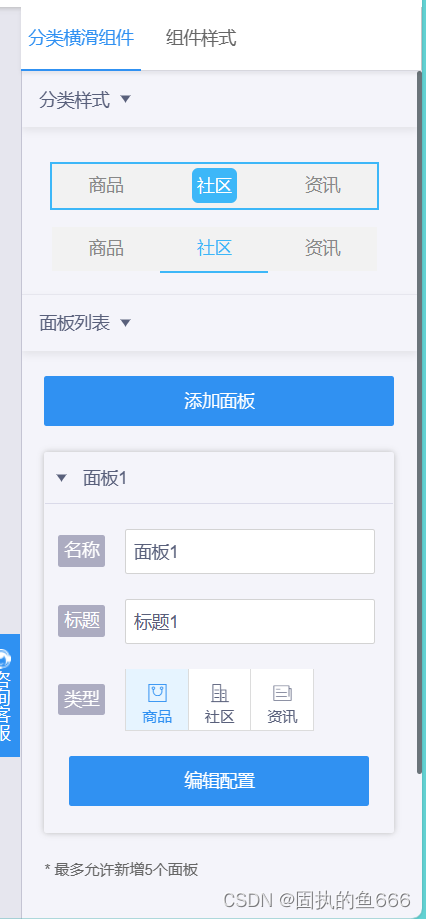
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序。动态分类组件的属性面板如图所示

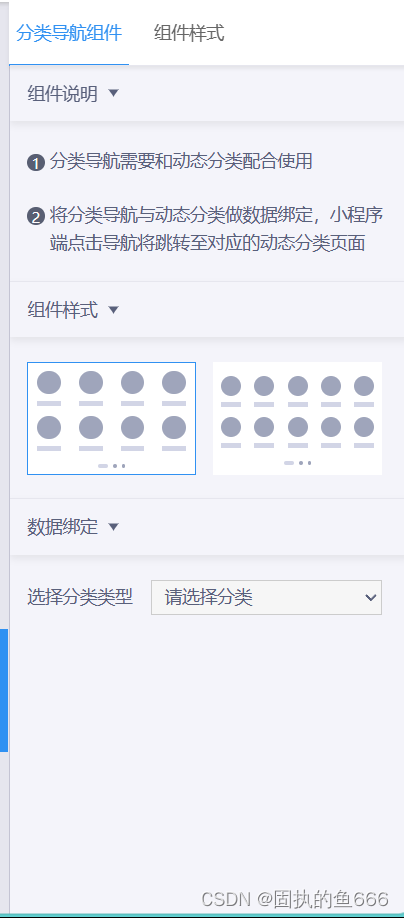
8.分类导航

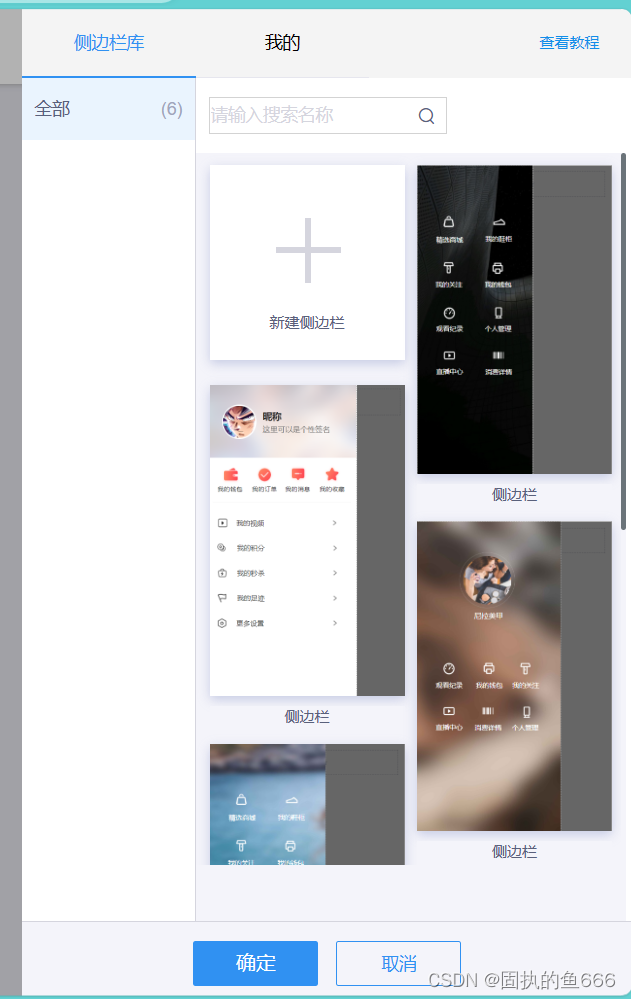
9.侧边栏

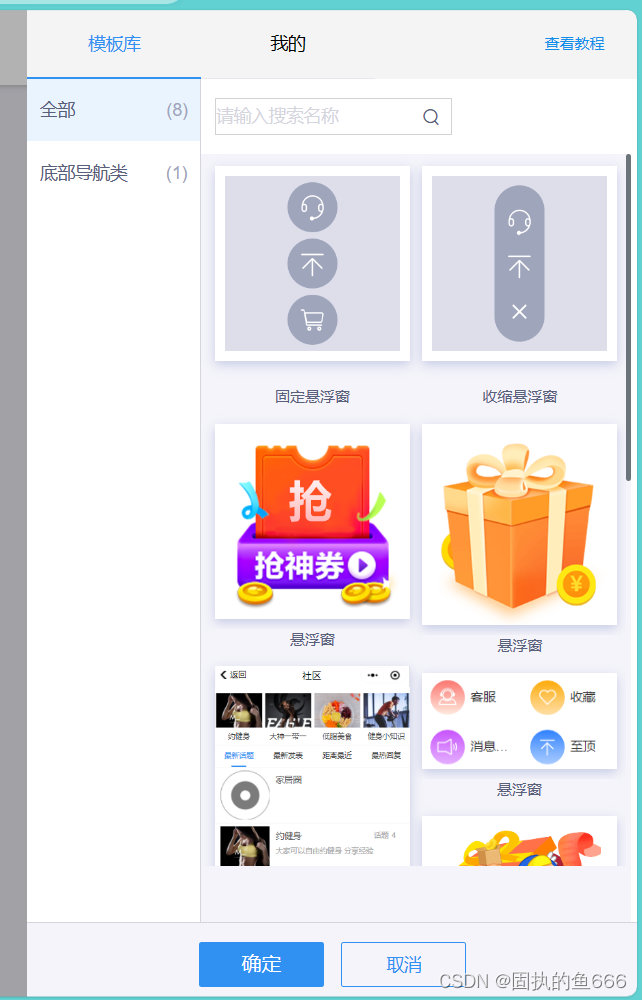
10.悬浮窗

11.分类横滑

5.2.2 基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频,如图所示

1.文本组件
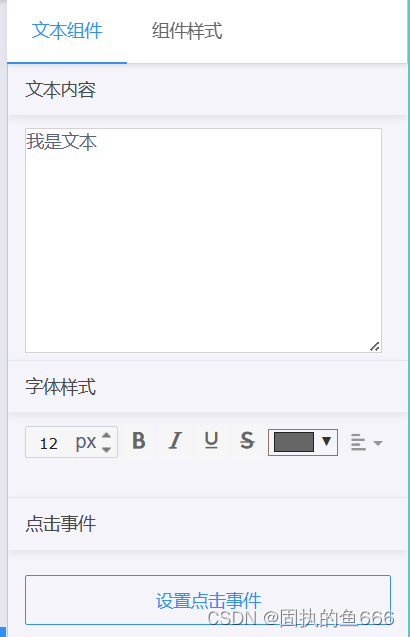
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。文本组件的属性面板如图所示

2.图片组件
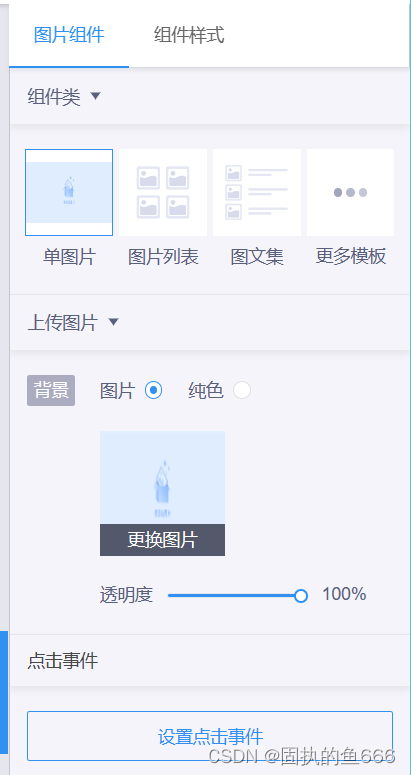
图片组件用于在页面中展示图片,其属性面板如图所示

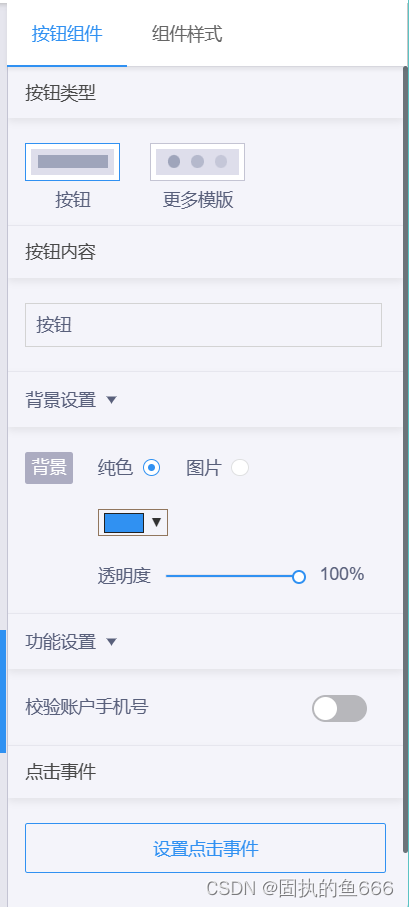
3.按钮组件
按钮组件用于在页面中设置按钮,其属性面板如图所示

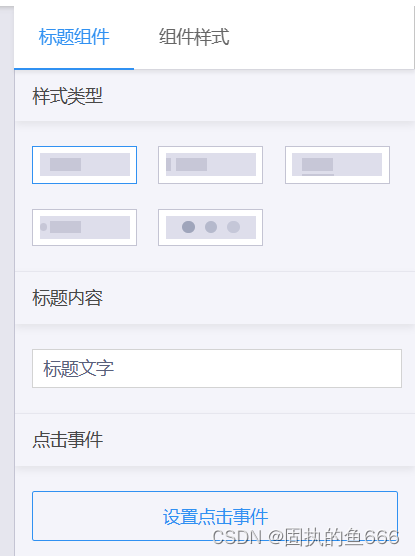
4.标题组件
标题组件用于在页面中设置标题,其属性面板如图所示

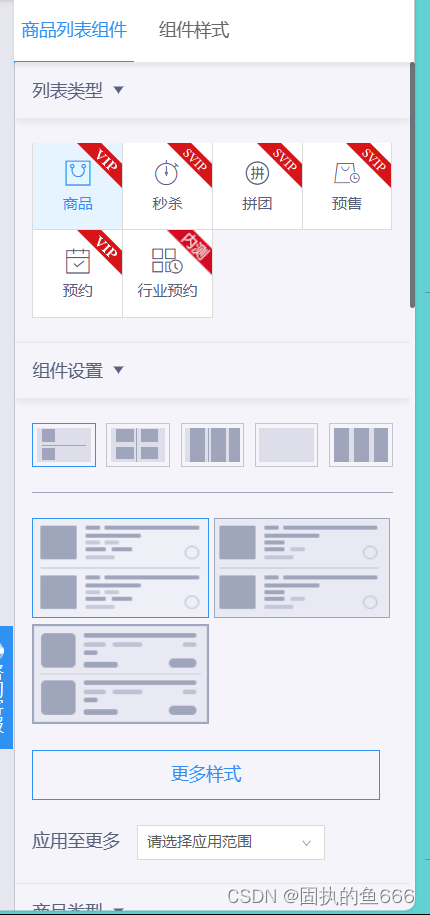
5.商品列表

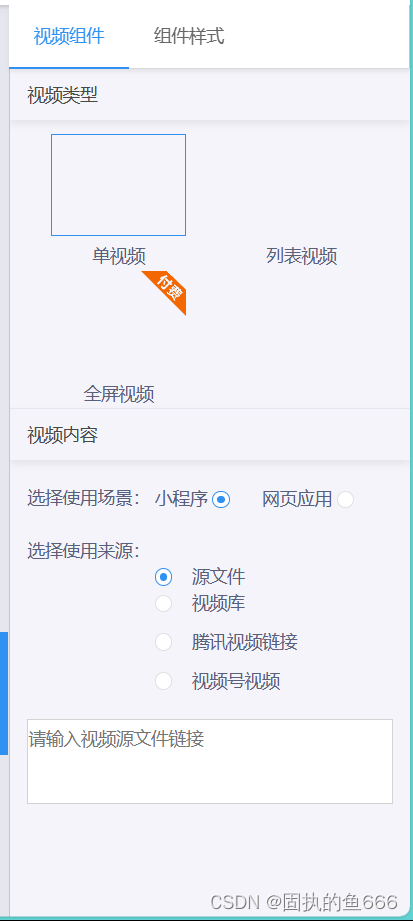
6.视频

7.轮播组件
轮播组件用于实现图片的轮播展示,其属性面板如图所示
单击“添加轮播分组”按钮进人管理后台,然后单击“轮播管理”一“新建分组”选项可以创建轮播分组如图所示

8.公告

9.添加组合

5.3 即速应用后台管理
即速应用后台提供了非常强大的后台管理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具多商家管理等功能
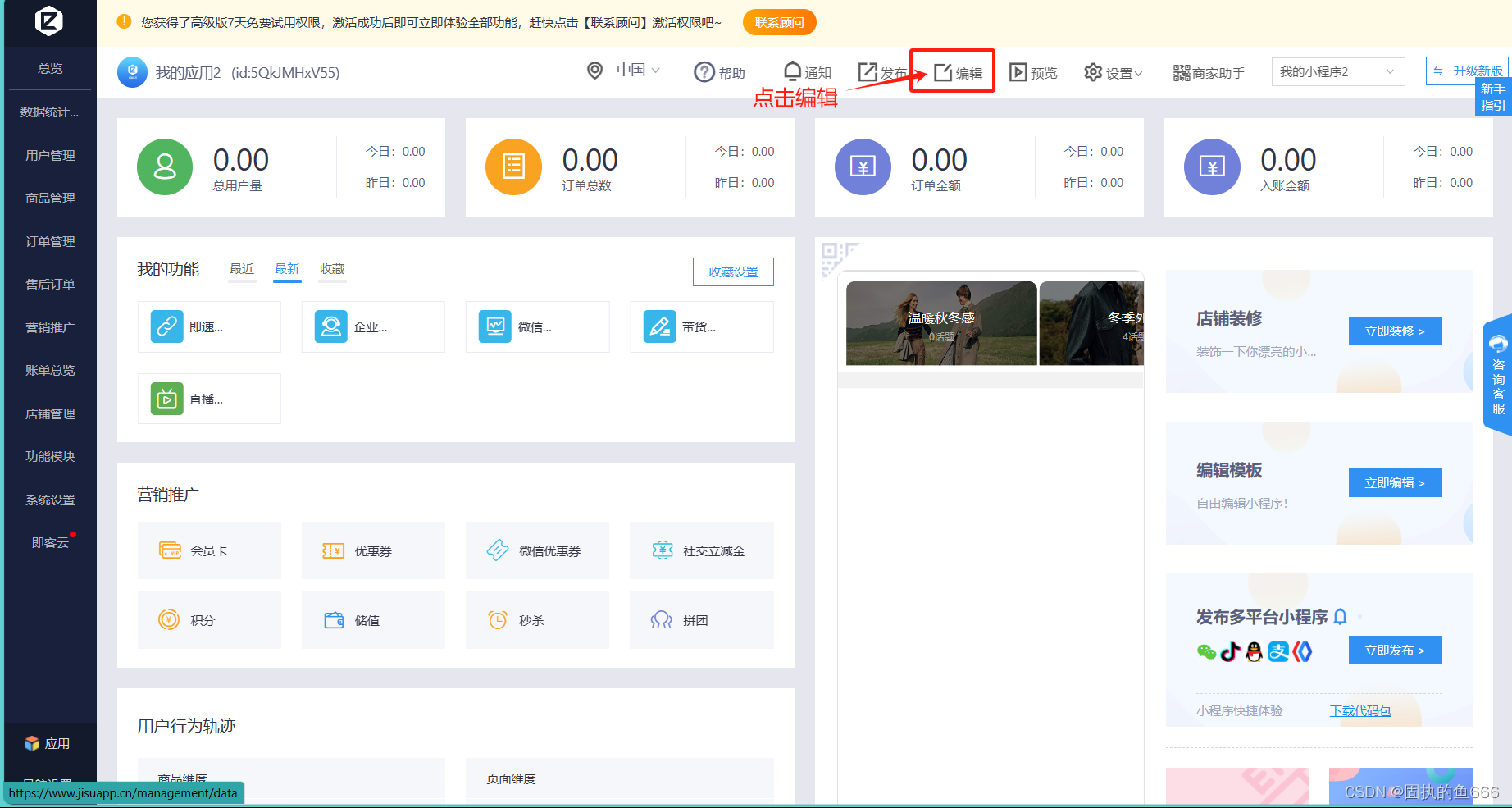
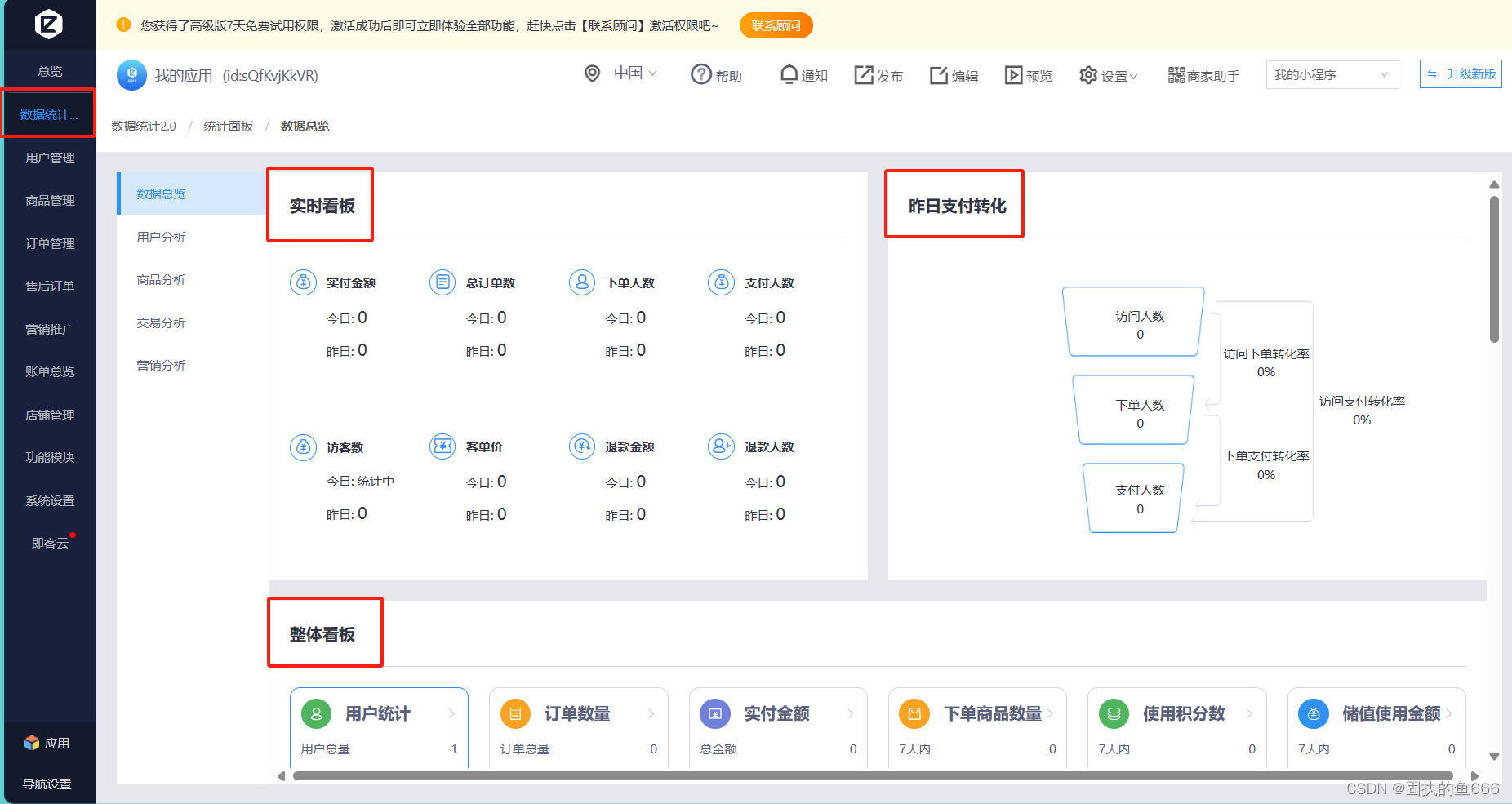
1.数据管理
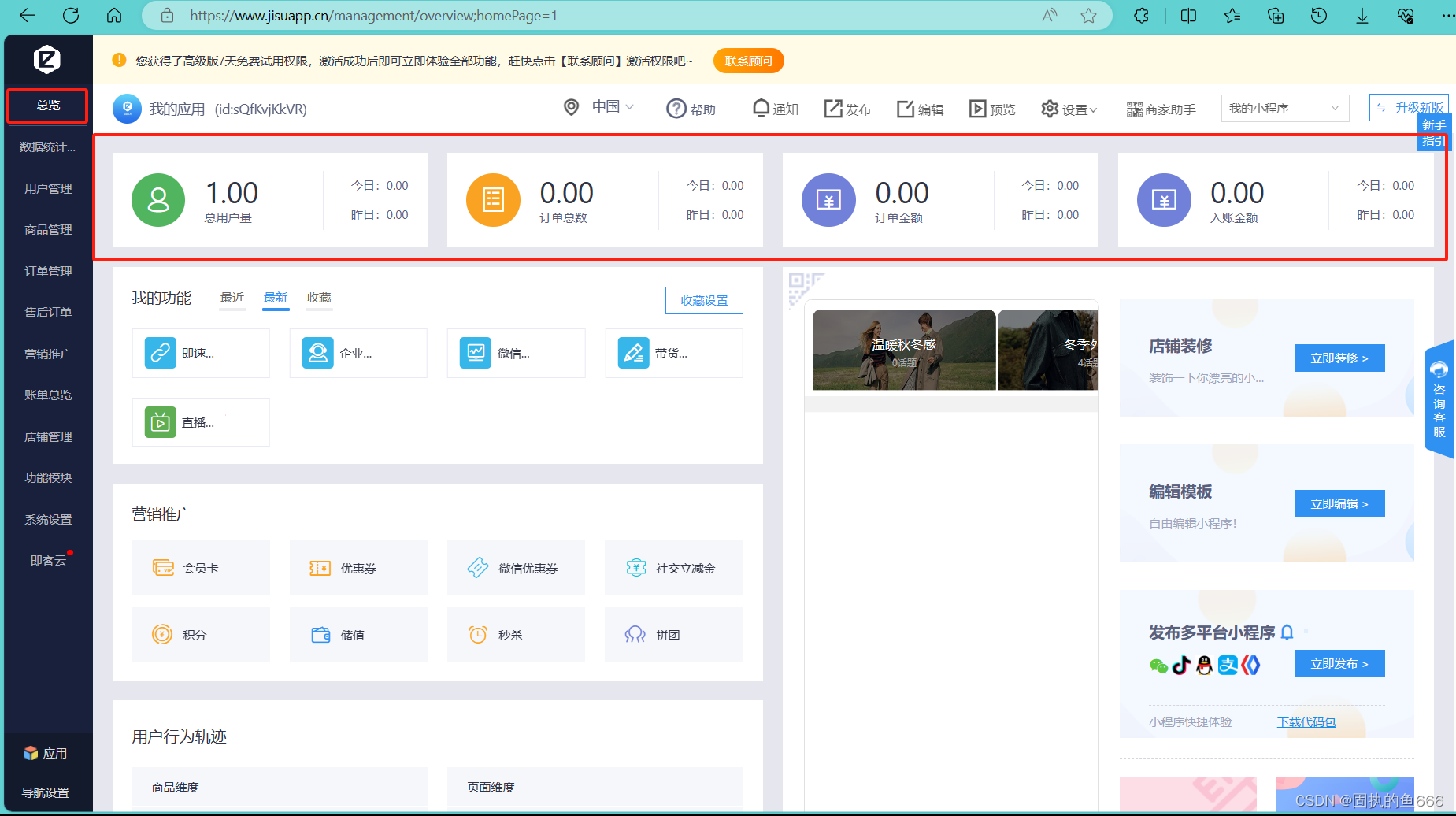
数据管理包括数据总览、访客分析和传播数据功能
数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线图,如图所示

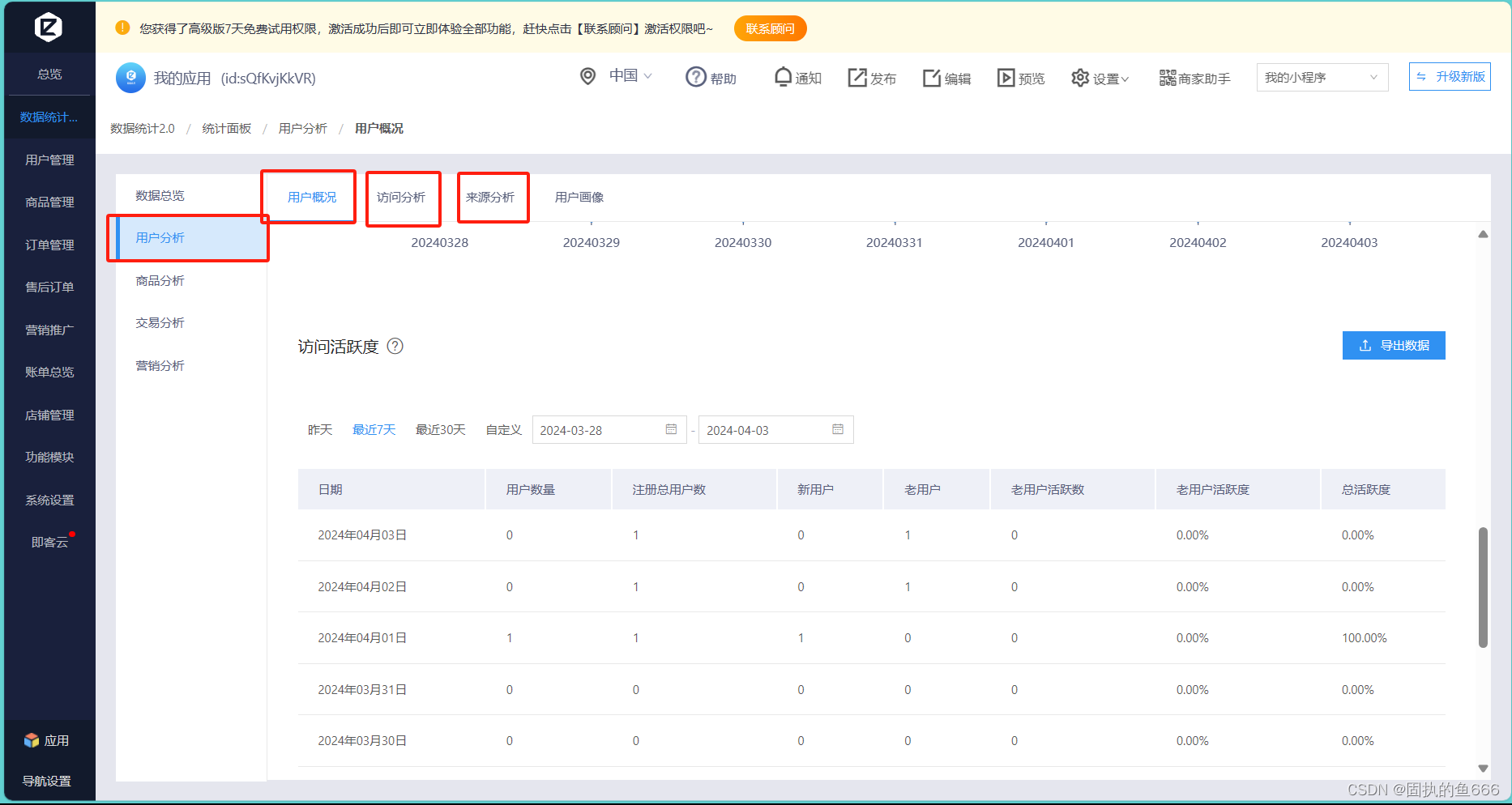
访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等,便于管理者更好地做好营销工作,如图所示

传播数据主要是用于提供新老访客的比例,以及访客使用哪些主要平台打开应用的次数及占比
2.分享设置
分享设置主要提供可以分享应用的方式
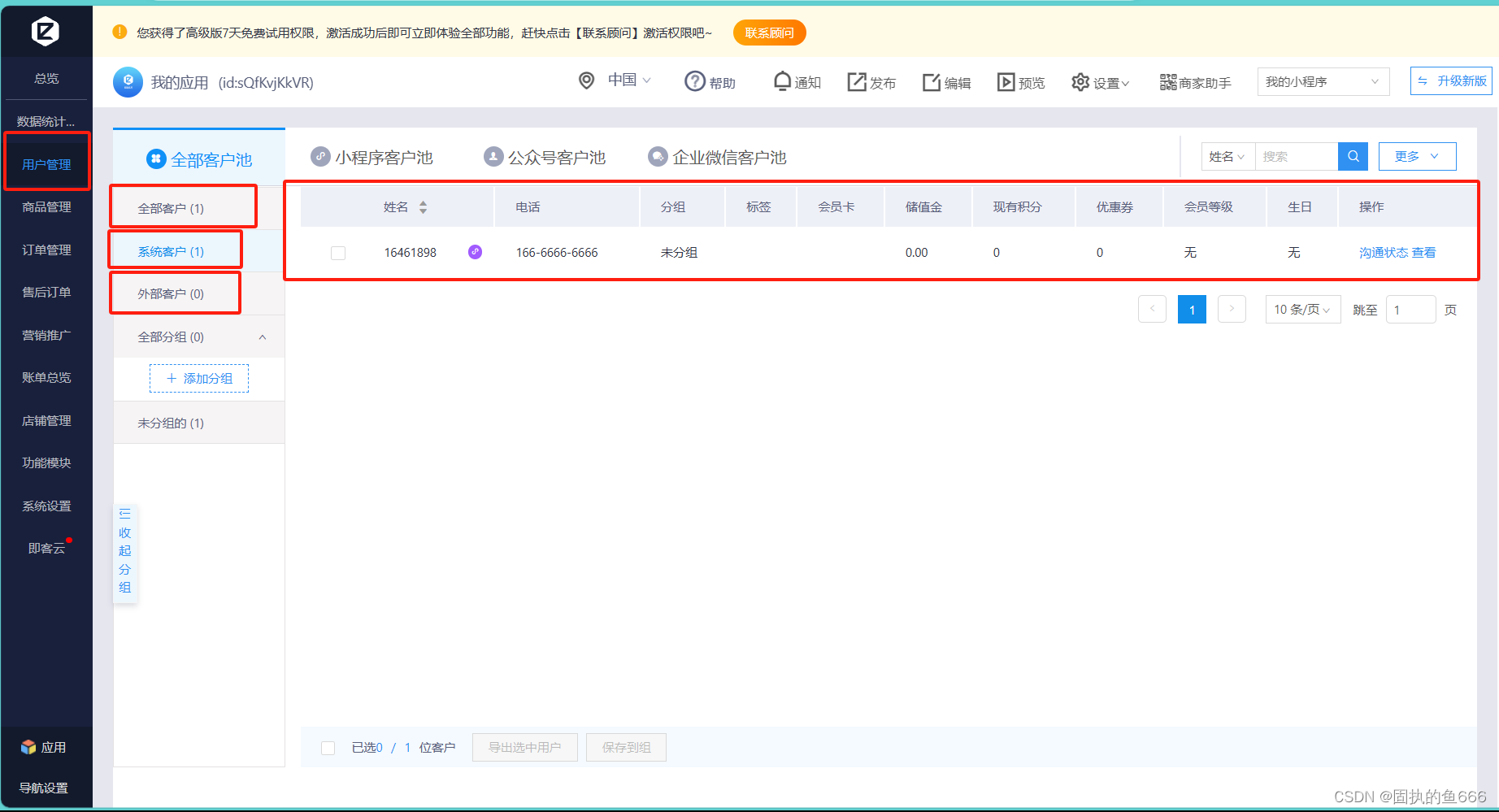
3.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能,如图所示

4.应用数据
应用数据是后台管理的主要内容,前端组件(动态列表、动态表单)的数据都是通过在应用数据中的数据对象来管理的,类似通过数据库存放和管理数据

5.轮播管理
轮播管理是前端软播组件的后台数据管理器,通过软播管理来设置前端软播组件展示的图片内容
6.分类管理
分类管理适用于电商、到店、应用数据。分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。动态分类的二级有图模式只适用于电商
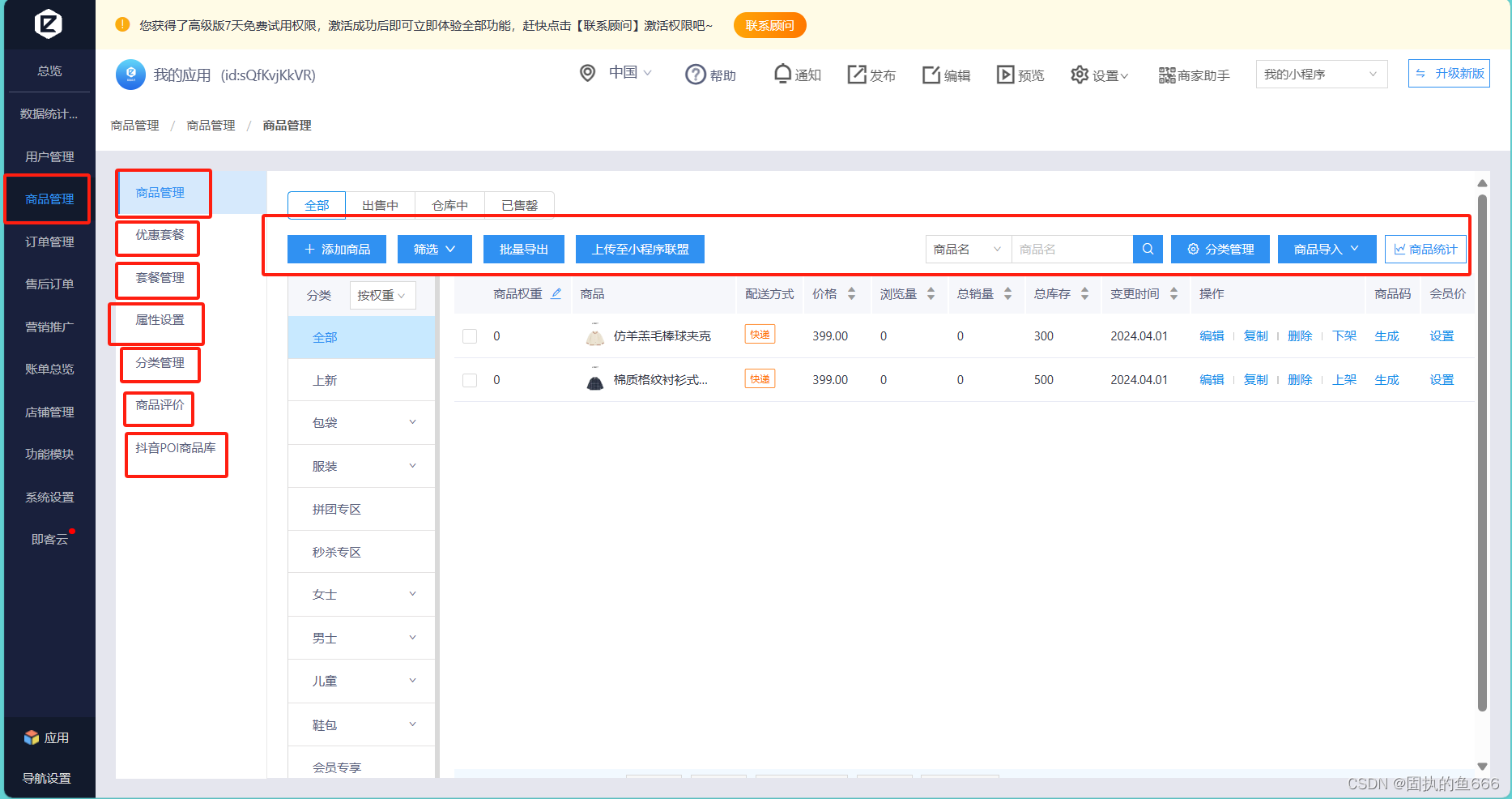
7.商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能,如图

8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理,便于管理者管理小程序的运营
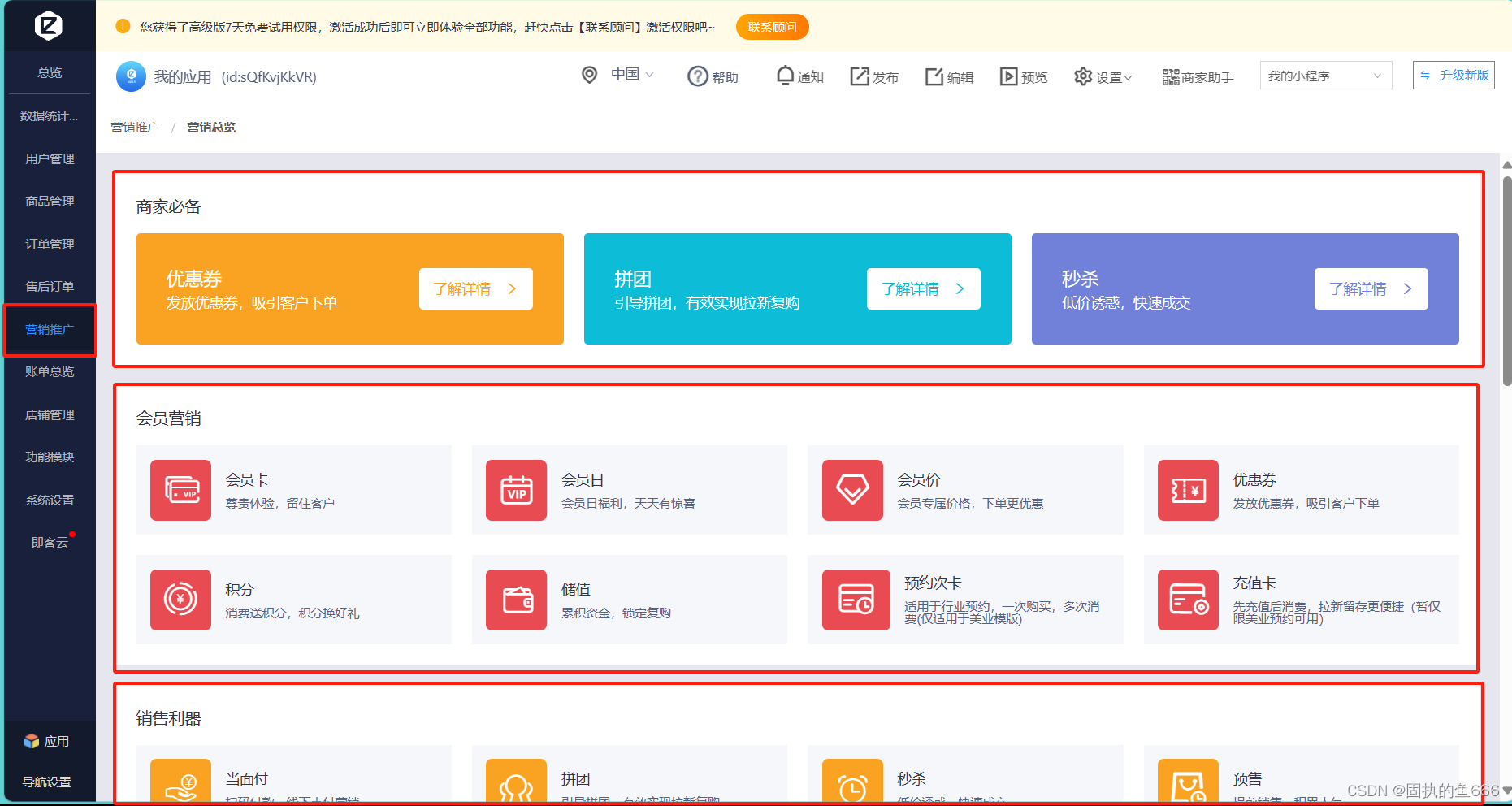
9.营销工具
营销工具是小程序营销推广的有力工具,主要有会员卡、优惠券、积分、储值、推广秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。这些营销工具都需要事前在后台合理设置后,才能在活动中发挥更大的作用

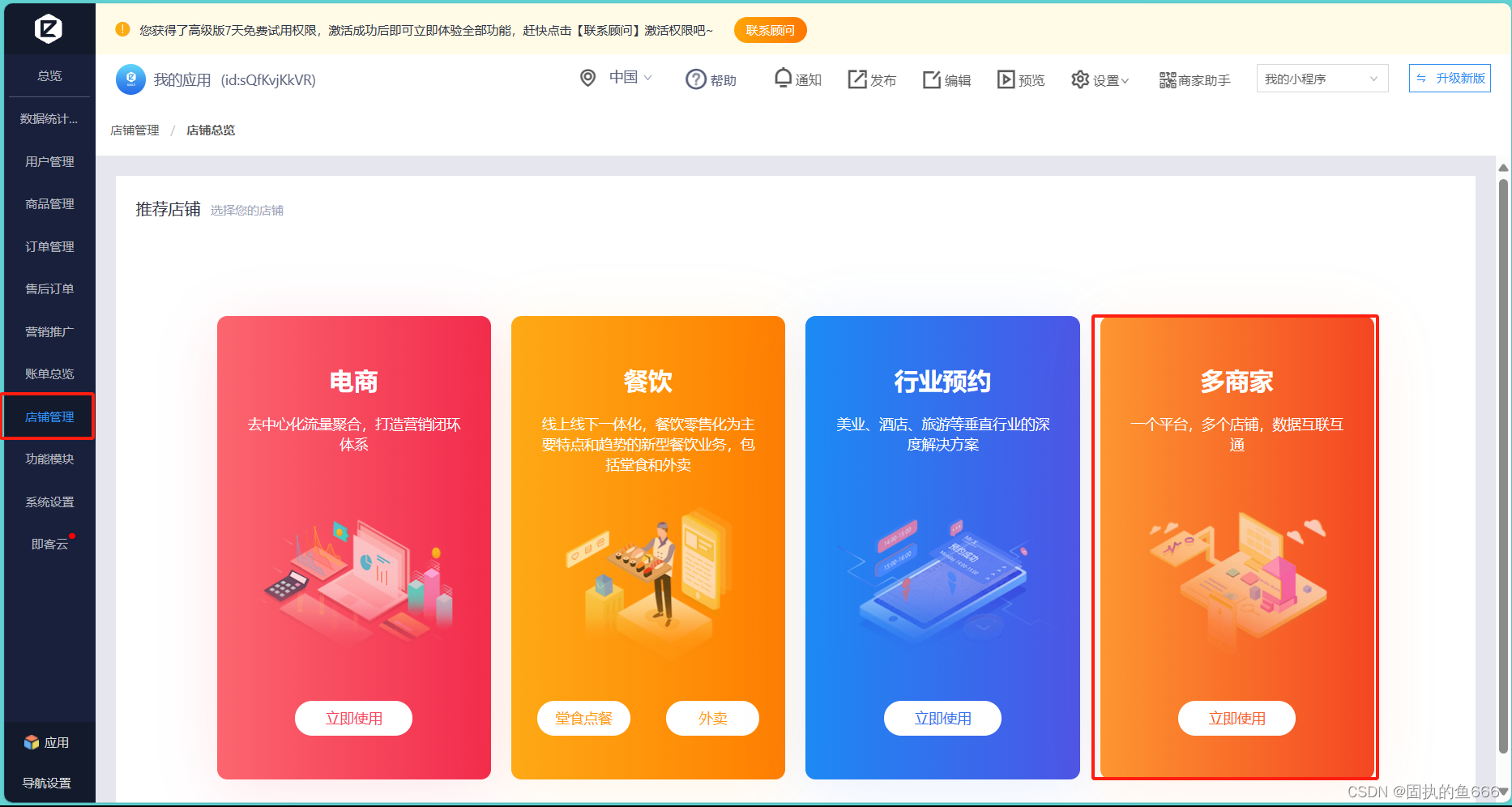
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城”“义乌商城”等)开设的管理功能,方便管理者统计每家店铺的订单及进行收益分析

5.4 打包上传
即速应用可以将小程序的代码打包,该代码包可以通过微信开发者工具来对接微信小程序
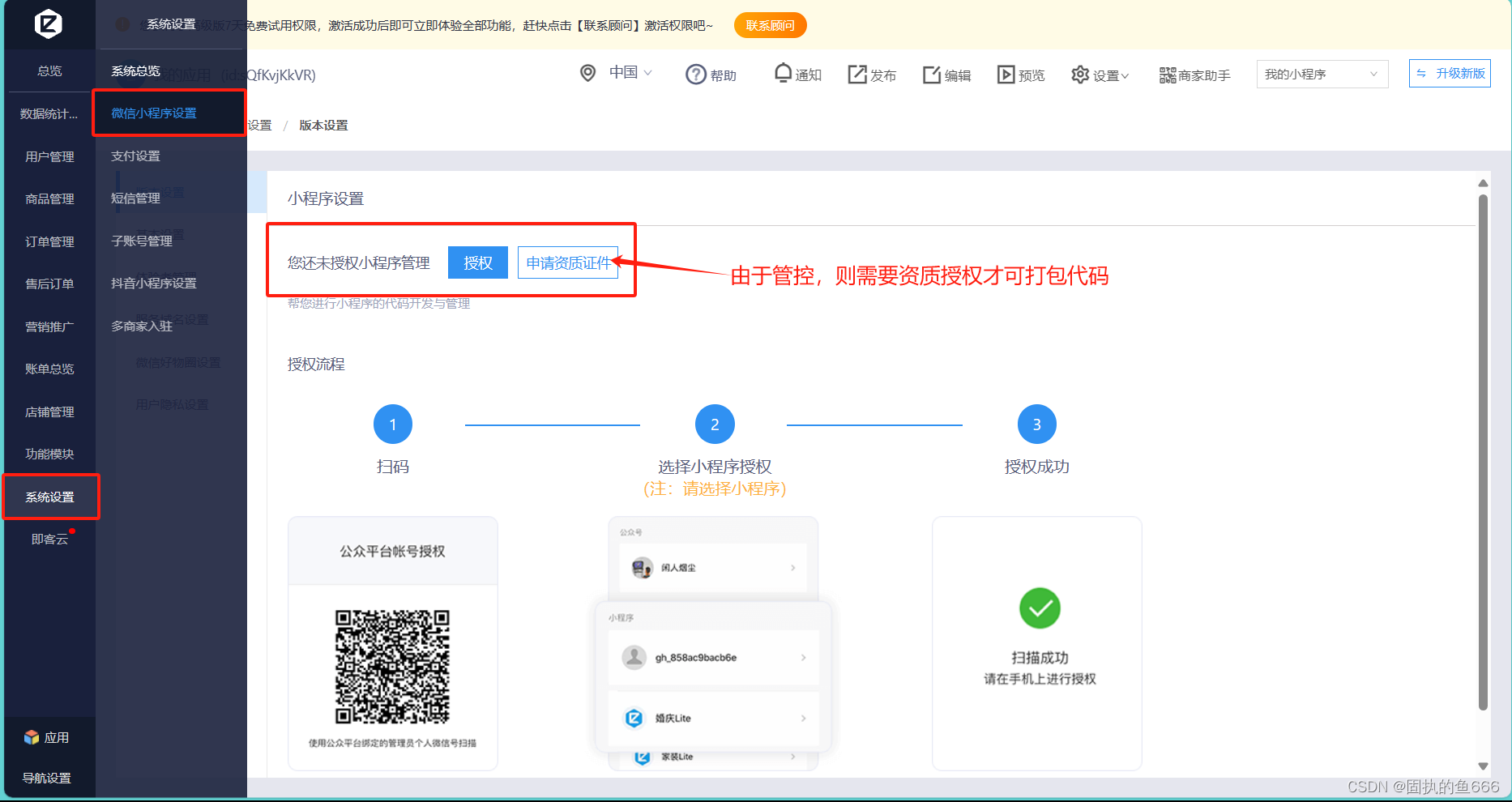
5.4.1 打包
进入即速应用后台管理,选择左边选项“系统设置”按钮,单击“微信小程序设置”选项,进人如图所示的页面
第六章
API应用
6.1网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生AP接口或第三方APL提供了各类接口实现前后端交互
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口
(1)wx.request(0bject)接口 用于发起HTTPS 请求。
(2)wx.uploadFile(Object)接口 用于将本地资源上传到后台服务器。
(3)wx.downloadFile(Object)接口用于下载文件资源到本地。
(4)wx.connectSocket(0bject)接口用于创建一个WehSocket 连接。
(5)wx.sendSocketMessage(0bject)接口 用于实现通过 WehSocket连接发送数据
(6)wx.closeSocket(0bject)接口用于关闭WebSocket 连接。
(7)wx.onSocketOpen(CallBack)接口用于监听WebSocket 连接打开事件。
(8)wx.onSocketEror(CallBack)接口用于监听WebSocket 错误。
(9)wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket 接收到服务器的消息
事件。
(10)wx.onSocketClose(CallBack)接口用于实现监听WebSocket 关闭。
在本节,我们将介绍常用的3个网络API
6.1.1 发起网络请求
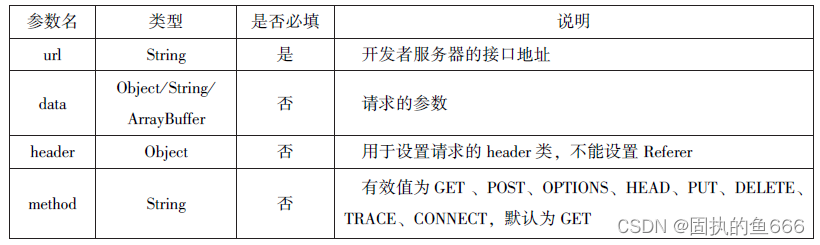
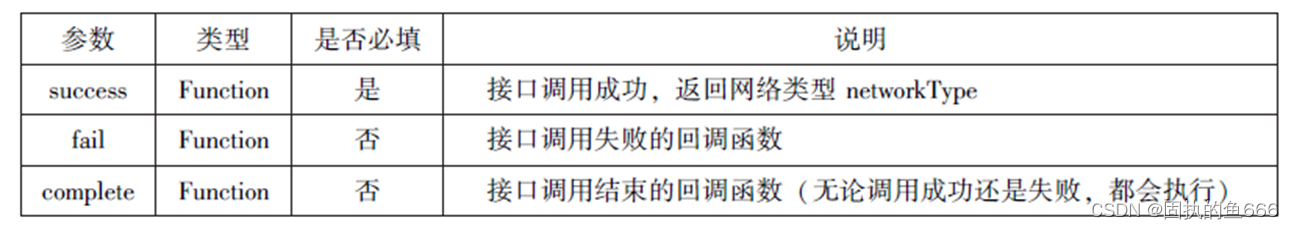
wx.request(0bject)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求


例如,通过 wx.requesl(0bject)获取百度(https:// www,baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“htps:// www.baidu.com”。)
示例代码如下:
<!-- 发起网络请求 wxml文件 -->
<button type="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value="{{html}}" auto-height="" maxlength="0"></textarea>// 发起网络请求 js文件
Page({
data:{
html:''
},
getbaidutap:function(){
var that=this;
wx.request({
url: 'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{"Content-Type":"application/json"},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})/* 发起网络请求 wxss文件*/
button{
margin-top: 100px;
}运行效果:

通过wx.request(Object)的GET方法获取邮政编码对应的地址信息。示例代码如下:
<!-- postcode wxml文件 -->
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
Page({
// postcode js文件
data:{
// 查询的邮政编码
postcode:'',
//邮政编码对应的地址
address:[],
//错误信息
errMsg:'',
//错误码
error_code:-1
},
//输入事件
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
//查询事件
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
//显示Toast提示消息
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
//第三方后台服务器
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
//第三方提供
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
//方法为GET
method:'GET',
success:function(res){
//隐藏toast
wx.hideToast();
if(res,this.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
//错误代码
error_code:res.data.error_code,
//获取到的数据
address:res.data.result.list
})
}
else{
self.setData({
//错误原因分析
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})运行效果:

通过wx.request(0bject)的POST方法获取邮政编码对应的地址信息示例代码如下:
<!-- postcode wxml文件 -->
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
Page({
// postcode js文件
data:{
// 查询的邮政编码
postcode:'',
//邮政编码对应的地址
address:[],
//错误信息
errMsg:'',
//错误码
error_code:-1
},
//输入事件
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
//查询事件
find:function(){
var postcode=this.data.postcode;
if(postcode!=null&&postcode!=""){
var self=this;
//显示Toast提示消息
wx.showToast({
title: '正在查询,请稍后……',
icon:'loading',
duration:10000
});
wx.request({
//第三方后台服务器
url: 'https://v.juhe.cn/postcode/query',
data:{
'postcode':postcode,
//第三方提供
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/X-www-form-urlencoded',
},
//方法为GET
method:'POST',
success:function(res){
//隐藏toast
wx.hideToast();
if(res,this.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
//错误代码
error_code:res.data.error_code,
//获取到的数据
address:res.data.result.list
})
}
else{
self.setData({
//错误原因分析
errMsg:res.data.reason||res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})运行效果:

6.1.2 上传文件
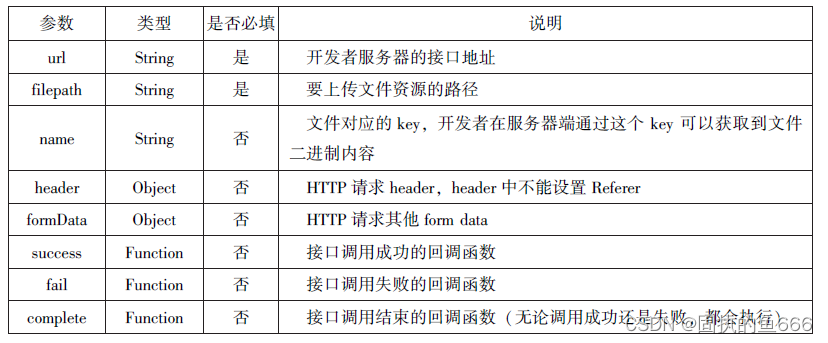
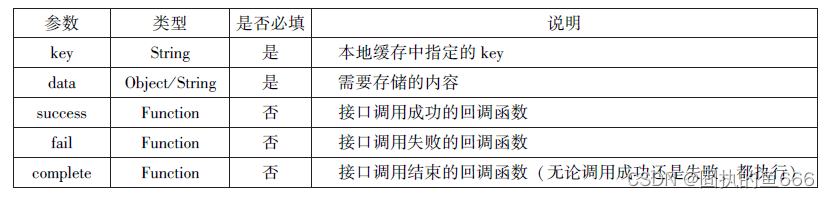
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如表所示

通过 wx.uploadFile(Objeet),可以将图片上传到服务器并显示,示例代码如下:
<!-- 上传文件 wxml文件 -->
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"></image>// 上传文件 js文件
Page({
data:{
img:null,
},
uploadumage:function(){
var that=this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths=res.tempFilePaths
upload(that.tempFilePaths);
}
})
//显示toast提示消息
function upload(page,path){
wx.showToast({
icon:'loading',
title: '正在上传'
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode!=200){
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
return;
}
var data=res.data
//上传成功修改显示头像
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:"提示",
content:"上传失败",
showCancel:false
})
},
//隐藏Toast
complete:function(){
wx.hideToast();
}
})
}
}
})/* 上传文件 wxss文件*/
button{
margin-top: 100px;
}运行效果:

6.1.3 下载文件
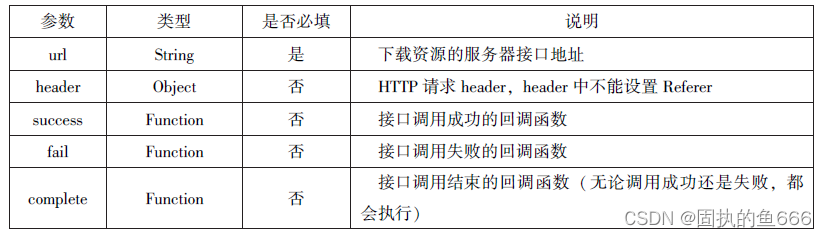
wx.downloadFile(Objeet)接口用于实现从开发者服务器下载文件资源到本地,在客户端
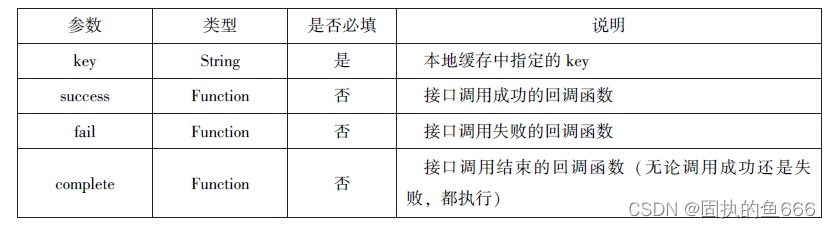
直接发起一个HITPGET请求,返回文件的本地临时路径。其相关参数如表所示

例如,通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建,示例代码如下:
<!-- 下载图像 wxml文件 -->
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"></image>// 下载图像 js文件
Page({
datd:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
//通过WAMP软件实现
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})/* 下载图像 wxss文件 */
button{
margin-top: 100px;
}运行效果:

6.2 多媒体 API
多媒体API主要包括图片API、录音API、音频播放控制APl、音乐播放控制API等,其目的是丰富小程序的页面功能
6.2.1 图片API
(1)wx.chooselmage(Object)接口 用于从本地相册选择图片或使用相机拍照
(2)wx.previewlmage(Object)接口用于预览图片
(3)wx.getlmagelnfo(0bject)接口 用于获取图片信息。
(4)wx.saveImageToPhotosAlbum(0bject)接口 用于保存图片到系统相册。
以下代码都属于JS文件内的
1.选择图片或拍照
wx.chooselmage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wsaveFile保存图片到本地。其相关参数如表所示


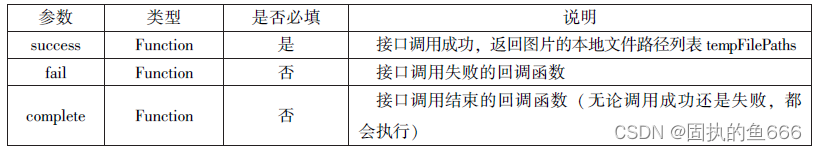
若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size,示例代码如下:
Js文件
Page({
wx.chooseImage({
//默认值为9
count:2,
//可以指定是原图还是压缩图,默认二者都有
sizeType:['original','compressed'],
//可以指定来源是相册还是相机,默认二者都有
sourceType:['album','camera'],
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的sec属性来显示图片
var tempFilePaths=res.tempFilePaths
var tempFiles=res.tempFiles
console.log(tempFilePaths)
console.log(tempFiles)
}
})
})2.预览图片
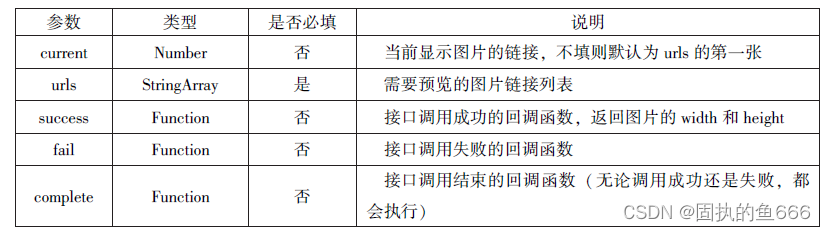
wx.previewlmage(0bject)接口主要用于预览图片,其相关参数如表所示

示例代码如下:
page({
wx.previewImage({
current:"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bomob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"
],
})
})3.获取图片信息
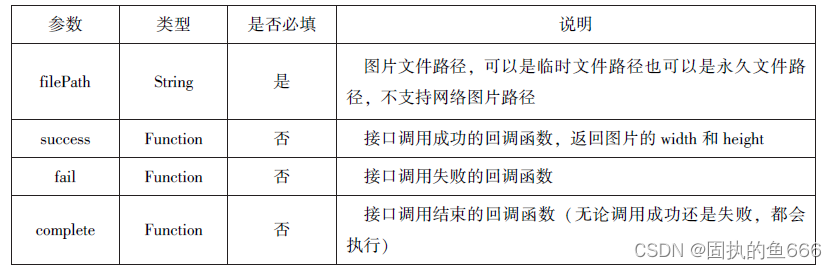
wx.getlmagelnfo(Object)接口用于获取图片信息,其相关参数如表所示

示例代码如下:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})4.保存图片到系统相册
wx.savelmageToPhotosAlbum(Objee)接日用于保存图片到系统相册,需要得到用户授权scope.wriePhotesAlbum。其相关参数如表所示

示例代码如下:
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
(1)wx.stariRecord(Object)接口 用于实现开始录音。
(2)wx.stopRecord(Objeet)接日 用于实现主动调用停止录音
1.开始录音
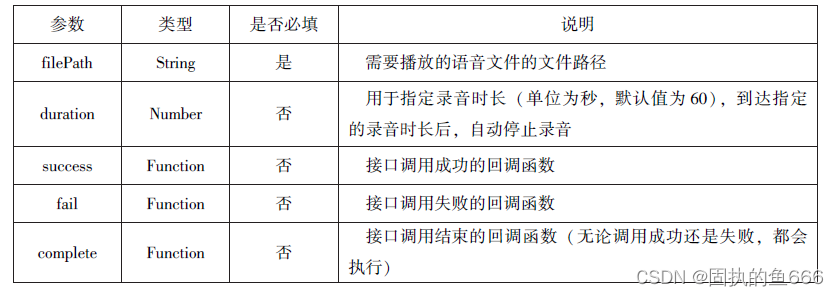
wx. startRecord(0bject)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用 wx.saveFile()接口。其相关参数如表所示

2.停止录音
ws.slopReeord(Objeet)接口用于实现主动调用停止录音,示例代码如下:
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
},
fail:function(res){
//录音失败
}
}),
setTimeout(function() {
//结束录音
wx.stopRecord()
},10000)6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API;
(1)wx,playVoice(Object)接口 用于实现开始播放语音
(2)wx.pauseVoice(Object)接日 用于实现暂停正在播放的语音
(3)wx, slopVoice(Objec)接日 用于结束播放语音
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示

示例代码如下:
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function() {
}
})
}
})2.暂停播放
wx.pauseVoice(0bject)用于暂停正在播放的语音。再次调用wx.playVoice(Objeet)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object),示例代码如下:
//结束播放
wx.startRecord({
success:function(res) {
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function() {
//暂停播放
wx.pauseVoice()
},5000)
}
})3.结束播放
wx.stopVoice(Object)用于结束播放语音,示例代码如下:
// 结束播放
wx.startRecord({
success:function(res){
var tempFilePath=res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})6.2.4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(1)wx.playBackgroundAudio(Object)接 用于播放音乐。
(2)wx. getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态,
(3)wx.seekBackgroundAudio(0bject)接口 用于定位音乐播放进度。
(4)wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
(5)wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
(6)wx.onBackgroundAudioPlay(CallBack)接日 用于实现监听音乐播放
(7)wx.onBaekgroundAudioPause(CalBack)接口 用于实现监听音乐暂停
(8)wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1.播放音乐
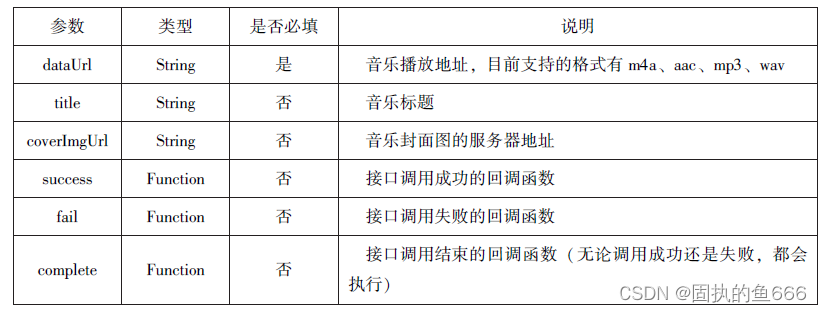
wx.playBackgroundudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示

2.获取音乐播放状态
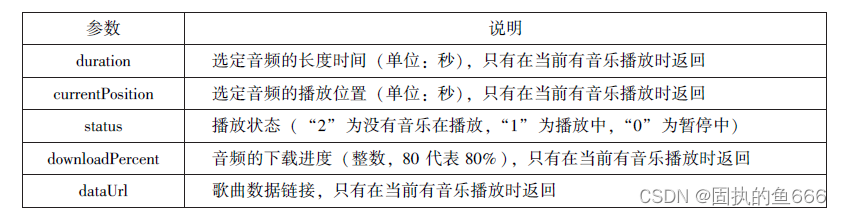
wx. getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示

接口调用成功后返回的参数如表所示

3.控制音乐播放进度
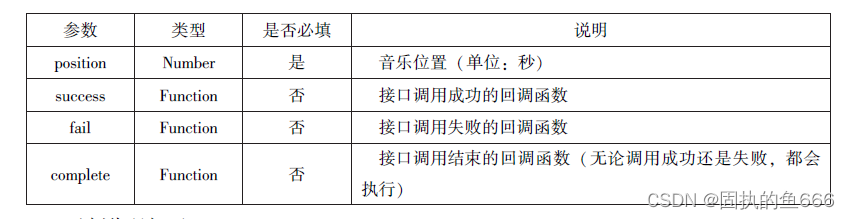
wx,seekBackgroundAudio(0bject)接口用于控制音乐播放进度,其相关参数如表所示

4.暂停播放音乐
wx.pauseBackgroundAudio()接口用于暂停播放音乐
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被 wx. playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小将司程序的4个页面文件分别为music.wxml、music.wxss、music.json图6-5 音乐播放示例和music.cojs
<!--music.wxml-->
<view class="container">
<image class="bgaudio" src="{{changedImg? music.coverImg:'/image/background.png'}}"/>
<view class="control-view">
<!-- 使用data-how定义一个0表示快退10秒 -->
<image src="/image/pre.png" bind:tap="onPositionTap" data-how="0"></image>
<image src="/image/{{isPlaying? 'pause':'play'}}.png" bind:tap="onAudioTap"></image>
<image src="/image/stop.png" bind:tap="onStopTap"></image>
<!-- 使用data-how定义一个1表示快进10秒 -->
<image src="/image/next.png" bind:tap="onPositionTap" data-how="1"></image>
</view>
</view>/*music.wxss */
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.conrtol-view image{
height: 64rpx;
width: 64rpx;
margin: 30rpx;
}//music.js
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImg
changedImg:false,
//音乐内容
music:{
"url":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3",
"title":"盛晓玫 -有一天",
"coverImg":"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function() {
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event) {
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
let music=this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
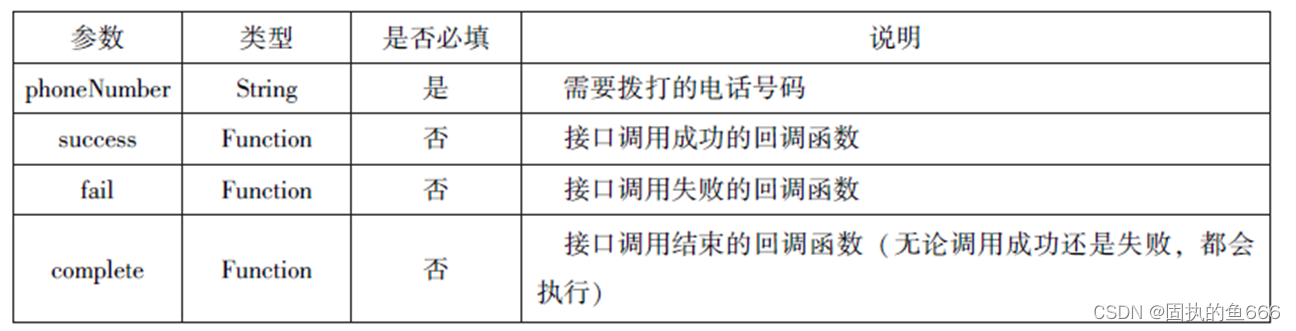
}
},
//点击即可停止播放音乐
onStopTap:function() {
let that=this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({
isPlaying:false,
changedImg:false
});
}
})
},
//点击"快进10秒"或者"快退10秒"时,触发
onPositionTap:function(event){
let how=event.target.dataset.how;
//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中
let status=res.status;
if(status===1){
//音乐的总时长
let duration=res.duration;
//音乐播放的当前位置
let currentPosition=res.currentPosition;
if(how==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1,否则,直接减去10秒
//快退到达的位置
let position=currentPosition-10;
if(position<0){
position=1;
}
//执行快退
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({
title: '快退10s',
duration:500
});
}
if(how==="1"){
//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position为总时长减1
//快进到达的位置
let position=currentPosition +10;
if(position>duration){
position=duration -1;
}
//执行快进
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"快进10s",duration:500});
}
}else{
//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},
//音乐播放状态
onAudioState:function(){
let that=this;
wx.onBackgroundAudioPlay(function(){
//当wx.playBackgroundAudio()执行时触发
//改变coverImg 和播放状态
that.setData({isPlaying:true,changedImg:true});
console.log( "on play");
});
wx.onBackgroundAudioPause(function(){
//wx.pauseBackgroundAudio()执行时触发
//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
//当音乐自行播放结束时触发
//改变 coverImg 和播放状态 都有二者
that.setData({lisPlaying:false,changedImg:false});
console.log("on stop");
});
}
})6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件AP提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个AP接口:
(1)wx.saveFile(Object)接口 用于保存文件到本地。
(2)wx.getSavedFileList(0bject)接口 用于获取本地已保存的文件列表
(3)wx.getSaveFilelnfo(Object)接口 用于获取本地文件的文件信息。
(4)wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
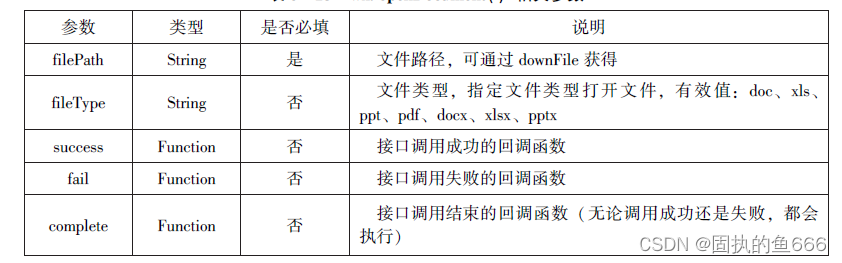
(5)wx.openDocument(0bject)接口用于新开页面打开文档,支持格式:doc、xlsppt、pdf、docx 、xlsx 、ppts.
1. 保存文件
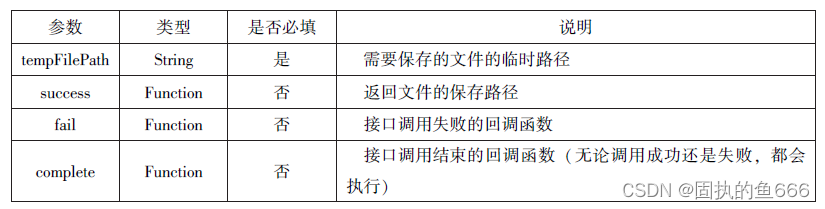
wz.saveFile(0bject)用于保存文件到本地,其相关参数如表所示

部分示例代码如下:
// demo6.js文件
Page({
saveImg:function(){
wx.chooseImage({
//默认值为9
count:1,
//可以指定是原图还是压缩图,默认二者都有
sizeType:["original","compressed"],
//可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePath=res.tempFilePath[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
}
})2.获取本地文件列表
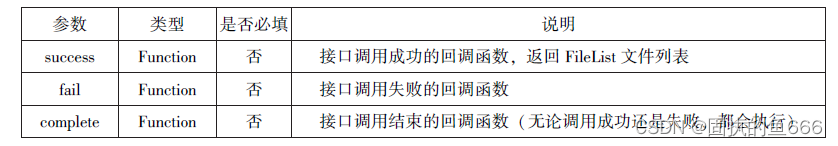
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108:00:00到当时间的秒数)文件列表。其相关参数如表所示

示例代码如下:
//获取本地文件列表 js文件
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})3.获取本地文件的文件信息
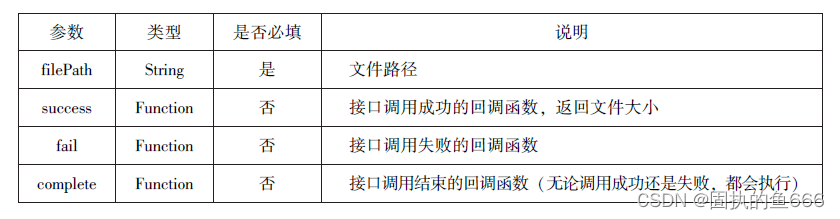
wx getsaveFilelnto(0bjeet)接口用于获取本地文件的文件信息,此接口只能用于获取R保存到本地的文件,若需要获取临时文件信息,则使用wx.getFilelnfo(Object)接口。其相关参数如表所示。

示例代码如下:
//获取本地文件的文件信息 js文件
wx.chooseImage({
count:1,//默认值为9
//可以指定是原图还是压缩图,默认二者都有
sizeType:["original","compressed"],
//可以指定来源是相册还是相机,默认二者都有
sourceType:["album","camera"],
success:function(res){
var tempFilePath=res.tempFilePath[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
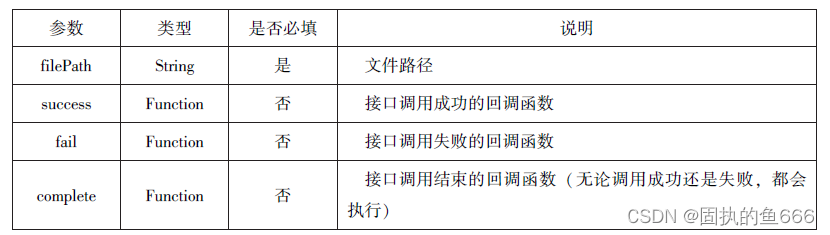
})4.删除本地文件
wx.removeSavefile(0bjecl)接口用于删除本地存储的文件,其相关参数如表所示

从文件列表中删除第一个文件,示例代码如下:
//删除本地文件 js文件
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有 doe、xs、ppt、pdf、docx、xlsx、pptx,其相关参数如表所示

示例代码如下:
//打开文档 js文件
wx.downloadFile({
//在本地通过wxamp搭建服务器
url: 'http://localhost/fm2.pdf',
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})6.4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(0bject)或wx.setStorageSync(key,data)接口 用于设置缓存数据
wx.getStorage(0bject)或wx.getStorageSync(key)接口 用于获取缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
其中,带 Symc 后缀的为同步接口,不带Sync后缀的为异步接口
6.4.1 保存数据
1. wx. setStorage( Object )
wx.setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key 对应的内容。其参数如表所示

示例代码如下:
// 保存数据 异步 js文件
wx.setStorage({
key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2. wx. setStorageSync ( key , data )
wx. setStorageSync(key,data)是同步接口,其参数只有 key 和 data。示例代码如下:
// 保存数据 同步 js文件
wx.setStorageSync('age', '25')6.4.2 获取数据
1. wx. getStorage( Object )
wx.getStorage(0bject)接口是从本地缓存中异步获取指定key 对应的内容。其相关参数如表所示

示例代码如下:
//获取数据 异步 js文件
wx.getStorage({
key:'name',
success:function(res){
console.log(res.data)
},
})2.wx. getStorageSync( key)
wx.gelStorageSyne(key)从本地缓存中同步获取指定key 对应的内容。其参数只有key
示例代码如下:
//获取数据 同步 js文件
try{
var value=wx.getStorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}运行效果:

6.4.3 删除数据
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定key。其相关参数如表所示

示例代码如下:
//删除数据 异步 js文件
wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})运行效果:

2.wx.removeSlorageSyne( key )
wx.removeStorageSyne(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key
示例代码如下:
//删除数据 同步 js文件
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
},6.4.4 清空数据
1.wx.clearStorage( )
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。示例代码如下:
//清空数据 异步 js文件
wx.getStorage({
key:'name',
success:function(res){
//清理本地数据缓存
wx.clearStorage()
}
})2.wx.clearStroageSyne( )
wx.clearStroageSyne()接口用于同步清理本地数据缓存。示例代码如下:
//清空数据 同步 js文件
try{
wx.clearStorageSync()
}catch(e){}6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;CCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系默认为WGS84标准,若要查看位置需要使用GCi02标准。主要包括以下3个API接口:
wx.getLocation(0bject)接口用于获取位置信息
wx.chooseLocation(0bject)接口用于选择位置信息
wx.openLocation(Object)接口用于通过地图显示位置
6.5.1 获取位置信息
wx.getLocation(0bject)接口用于获取当前用户的地理位置、速度,需要用户开启定位功当用户点击“显示在聊天顶能,当用户离开小程序后,无法获取当前的地理位置及速度,部”时,可以获取到定位信息,其相关参数如表所示

wx.getLocation(0bject)调用成功后,返回的参数如表所示

示例代码如下:
// 获取位置信息
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude);
console.log("纬度:"+res.longitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);
},
})6.5.2 选择位置信息
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表所示

wx.chooseLocation(Object)调用成功后,返回的参数如表所示

示例代码如下:
// 选择位置信息
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址:"+res.address)
console.log("位置的经度:"+res.longitude)
console.log("位置的纬度:"+res.latitude)
}
})6.5.3 显示位置信息
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表所示


示例代码如下:
// 显示位置信息
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude=res.latitude
var longitude=res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:"智慧国际酒店",
address:"西安市长安区西长安区300号"
})
}
})6.6 设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫
码等。主要包括以下5个接口API:
(1)wx.gelSyslemlnfo(0bjeet)接口、wx.getSystemlnfoSync()接口 用于获取系统信息
(2)wx.getNetworkType(0bject)接口 用于获取网络类型。
(3)wx.onNetworkSiatusChange(CalBack)接口用于监测网络状态改变。
(4)wx.makePhoneCall(0bject)接口用于拨打电话。
(5)wx.seanCode(0bject)接口 用于扫描二维码。
6.6.1 获取系统信息
wx. getSystemlnfo(0bject)接口、wx.getSystemInfoSyne()接口分别用于异步和同步获取系统信息。其相关参数如表所示

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,如表所示

示例代码如下:
// 获取系统信息
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+res.res.syatem)
console.log("客户端平台:"+res.platform)
},
})运行效果:

6.6.2 网络状态
1.获取网络状态
wx.getNetworkType(0bject)用于获取网络类型,其相关参数如表所示

如果 wx.getNetworkType()接口被成功调用,则返回网络类型包,有 wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)
示例代码如下:
// 网络状态1获取网络状态
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时返回当前网络状态类型及是否有网络连接
示例代码如下:
// 网络状态2监听网络状态变化
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型:"+res.networkType)
})6.6.3 拨打电话
wx.makePhoneCall(0bject)接口用于实现调用手机拨打电话,其相关参数如表所示

示例代码如下:
// 拨打电话
wx.makePhoneCall({
phoneNumber: '18092585093'
}),运行代码:

6.6.4 扫描二维码
wx.scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表所示

扫码成功后,返回的数据如表所示。

示例代码如下:
// 扫描二维码
// 允许从相册和相机扫描二维码
wx.scanCode({
success:function(res){
console.log(rers.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
}),
// 只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:function(res){
console.log(res)
}
})6.7 本章小结
本章主要介绍了小程序的各类核心API,包括网络API、多媒体API、文件API、本地数据缓存API、位置信息API以及设备相关API等。通过对本章的学习,大家应深刻的理解各类API是开发各类小程序的核心























 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








