首先介绍一下什么是运营设计
运营设计概念:
UI分为产品型UI和运营型UL负责APP和WEB等产品的UI设计的我们称为产品型UI。负责产品
上线后的,内容更换,如BANNER,启动页,闪屏,H5活动推广页,网页推广活动页,广告海
报设计的UI设计师称为运营型UI,随着APP和网站类产品的上线,目前市面上运营型UI非常紧
俏。
一个运营BANNER或者活动页面设计得好不好,需要考虑到这个产品的受众群体的喜好和接受
程度,另外还要考虑的这个活动投放的平台,曝光率,点击率,转化率,留存率等。
我们将运营体验设计归纳为3个大层面:基础层、风格层、策略层
拆解各个层面的模块内容、元素、玩法,从字体、图形、色彩、动效、空间等多个维度出发,同时考虑技术趋势等影响因素,总结了11个值得注意的运营体验设计趋势,希望这些内容可以让运营创意飞起来,轻松抓住用户心理并吸引用户,从而在商业设计中发挥设计价值和影响.


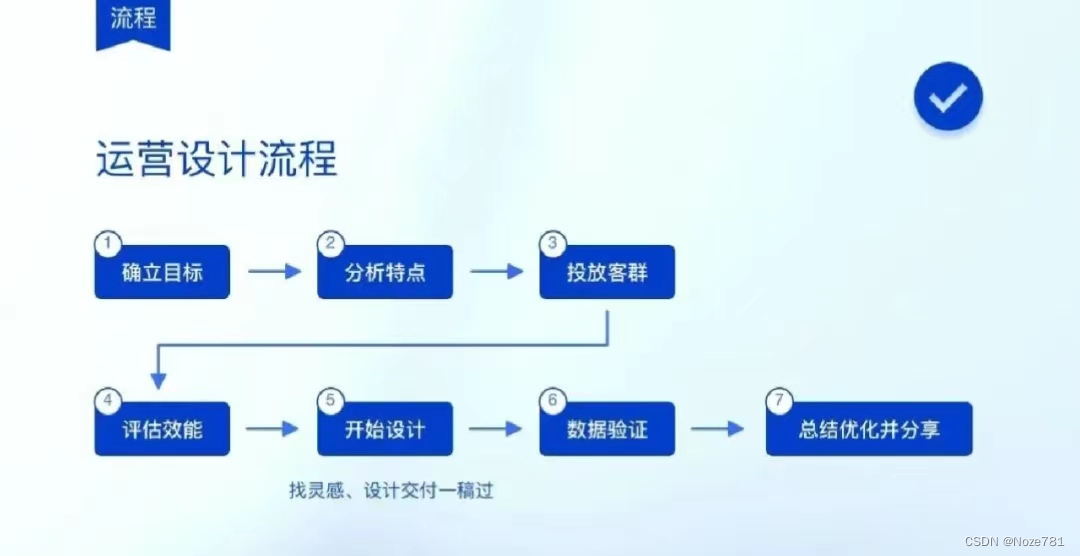
运营设计师必备的流程和全局观
确立目标-提升点击/转化/品牌;分析特征-内容的功能、产品属性、利益点;投放客群-用户的兴趣、年龄、财富值、行为习惯;
评估效能-对项目的理解及影响因素,如投放时间、活动级别等;
设计阶段-页面的结构、风格、颜色、字体;数据验证-方案前后对比、多方案测试;
总结优化并分享-效果的分析,取长补短,沉淀分享。
项目案例:抽奖活动-口袋旺换装活动提升整体活跃、转化,同时通过分析不足,指导下一阶段的优化方向。
一、确立目标首先要明确项目为了什么?提升什么?只有明确了目标、方向,才能够做到以终为始,结果导向,所以目标是第一位,这样才能有效的管控项目进度、设计产出质量。不同的目标,对应的运营设计策略也会有所差异。如图所示:活跃、转化、品牌对应的设计手法也会有所差异。
项目案例:口袋双11 活动开始目标不明确,导致颜色、形象、场景出现较大的偏差,返工成本较高。
二、分析特征产品、活动多种多样特点不一,如内容形式有签到、秒杀、抽奖等,利益点有1元秒杀、免费领取等,类型有理财、保险、贷款、商品等。根据竞品分析及内部测试数据显示,内容特点差异化区分设计,识别度较强、数据效果较佳。
项目案例:根据理财、保险、贷款等分别凸显年化收益率、保险人群图及赔付额度、贷款额度等特点,整个产品区点击率比右侧好一倍多。
三、投放客群为什么需要运营设计师去关注客群?目前用户在选择上多元化、个性化趋势下,越来越多的公司都在进行着各种用户客群的研究。无论是在算法层面,还是在运营层面都越来越成熟,为用户群提供适合的设计解决方案。
设计趋势
现今,字体作为重要的视觉语言而被越来越多的设计师所关注,而在实际设计作品输出当中,字体也扮演着将产品理念传递给用户的媒介角色。可见,完整的设计作品是离不开文字的造型表现的,那么,了解字体设计趋势也显得尤为重要。

衬线字体在今年各种作品集中出境率比以往高,唤起一种怀旧的感觉
用字体绘制各种不同的形状正成为字体设计的另一大趋势。其表现手法非常多样化,比如字体旋转、圆环、连环曲线等;或者将文字组成立方体、楼梯等具象实物。这些图形化的核心就是在二维的静态画面上,演绎三维对象,从而让版面“静中有动”,增加趣味和动感,突出视觉效果。
字体被扭曲、变形,以一种新的形式出现在眼前,打破常规以不同寻常的路子出现在大众事业3中,带来全新体验,以下为大家找了几张案例图片:


色彩是最直观传达情绪的方式,不用过多的图形文字就能展示出想要表达的情感,既能突出重点同时也可以做景上添花的作用。每年流行的色彩都会有不同的变化,色彩运用也越来越丰富。
明亮色彩渐变、梦幻且强烈的颜色碰撞趋势也将持续火热。相对于前两年的视觉冲击力较强的赛博朋克以及镭射渐变有着明显风格的场景,在渐变色的基础上加入了更多相关内容的标签场景,不局限一种配色方案将各种明亮色彩与不同的媒介的场景结合起来,碰撞出有趣的设计。
在画面中加上一些模糊或者留白的处理来减轻画面中的明艳程度降低色彩的亮度,让画面呼吸起来。在设计中使用不同的元素,利用规则图形或者几何图形,强调画面里鲜艳的颜色。并重复使用以为其构建图案或者以不同的鲜艳矩形,让画面极具视觉冲击力。比如以下这张


几何图形的组成元素离不开点线面,在平面设计中一直作为构成的基本表现要素
图形中最基础的点、线、面元素构成,使得它成为一种可塑性极强的图形风格,通过巧妙地组合点、线、面的布局方式,用最简单的设计元素创作出个性而充满变化的系列作品。无论是传统平面设计还是充满空间感的3D图形设计,如以下所见

随着扁平化设计普遍化发展,图形图案的应用也愈加偏向几何化与抽象化;充满装饰感的孟菲斯、欧普等风格又悄悄回流到现代设计中,结合大胆的配色和现代化的排版,翻滚出新一轮的设计浪潮。
插图设计在视觉设计领域中一直是比较热门的趋势之一。插图可以很直接地将某一产品的定位、背景故事传达给用户,给予用户丰富的想象空间。插图设计的形式、种类、风格多样,技术爆炸带来了更多的设计表达形式的革新。

扁平风格插画特点如下用极简的造型表现出人物的特点,简化一切元素使画面更直观、更具设计感
被提炼出的造型多是几何形态,单一的几何面形是比较客易运用和把控的,但呈现的效果也相对呆板和形式化。所以为了增汤画面的生动性和趣妹性,几何阻形之同的姐合运用就显得尤为重要。
而随着互联网和人工智能的发展,运营设计也在大的时代浪潮下产生着变化。我们需要在新的维度上进行思考,充分调动用户的感官,用更具有创造性的思维完成设计表达,在更丰富的场景下实现多通道的感官设计,创造更新鲜的体验。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








