一:问题截图

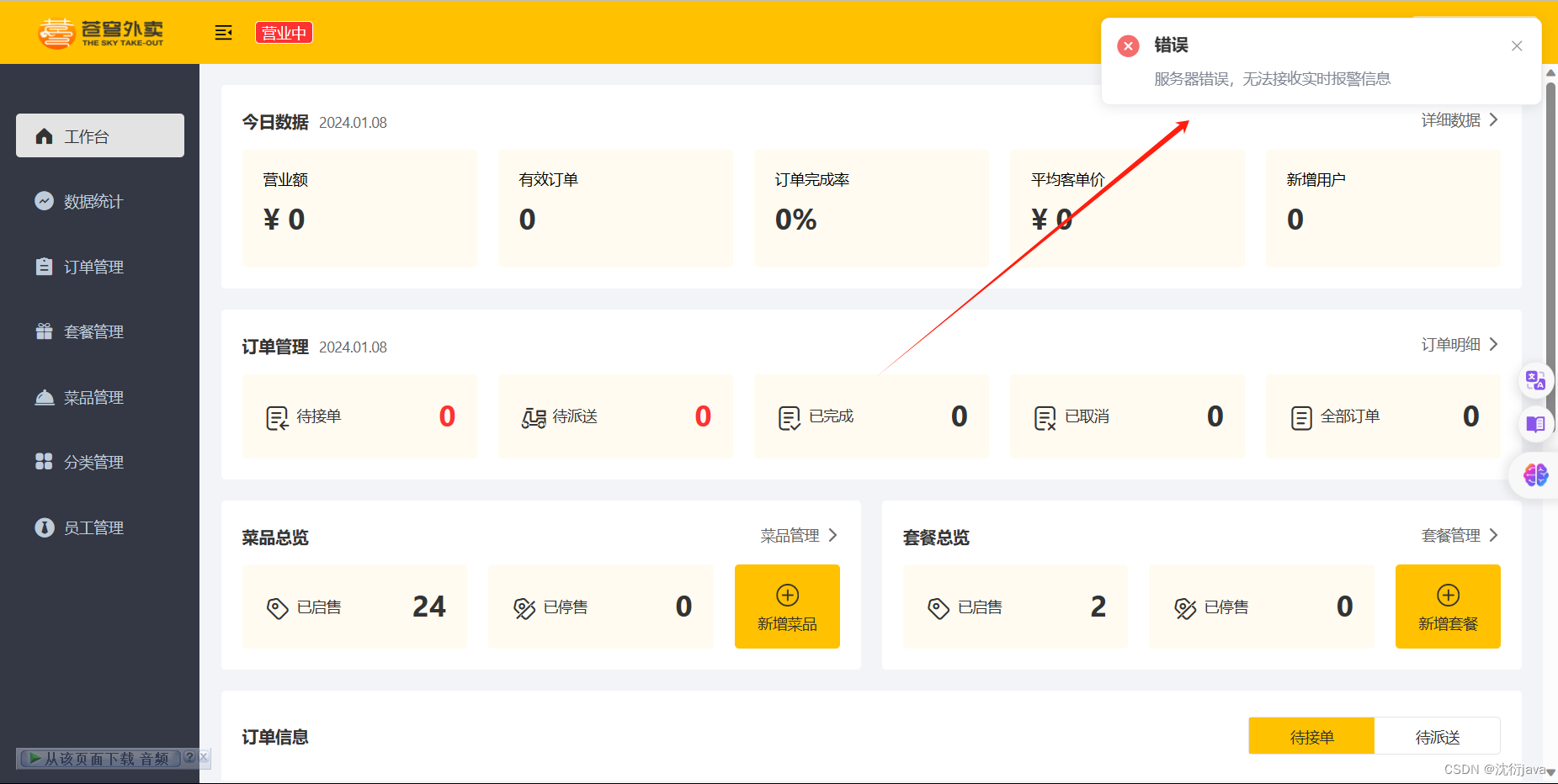
在按照苍穹外卖部署到云服务器使用Docker学习笔记-CSDN博客部署之后,出现了这个报警信息,说明我们的WebSocket没有连接上
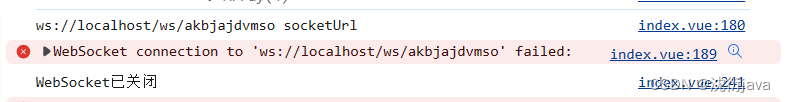
打开F12查看发现是路径是localhost

二:问题原因
因为在上传前端代码时,我们使用的是已经打包好的代码,它默认的路径是localhost,而我们上线以后,路径发生了变化, 所以在请求时自然就没有连接成功。
这个时候我们就应该去修改它的路径,这里有两种解决方法
三:问题解决
1.在原来代码基础上改
打开我们的服务器,打开路径/data/html/sky/js
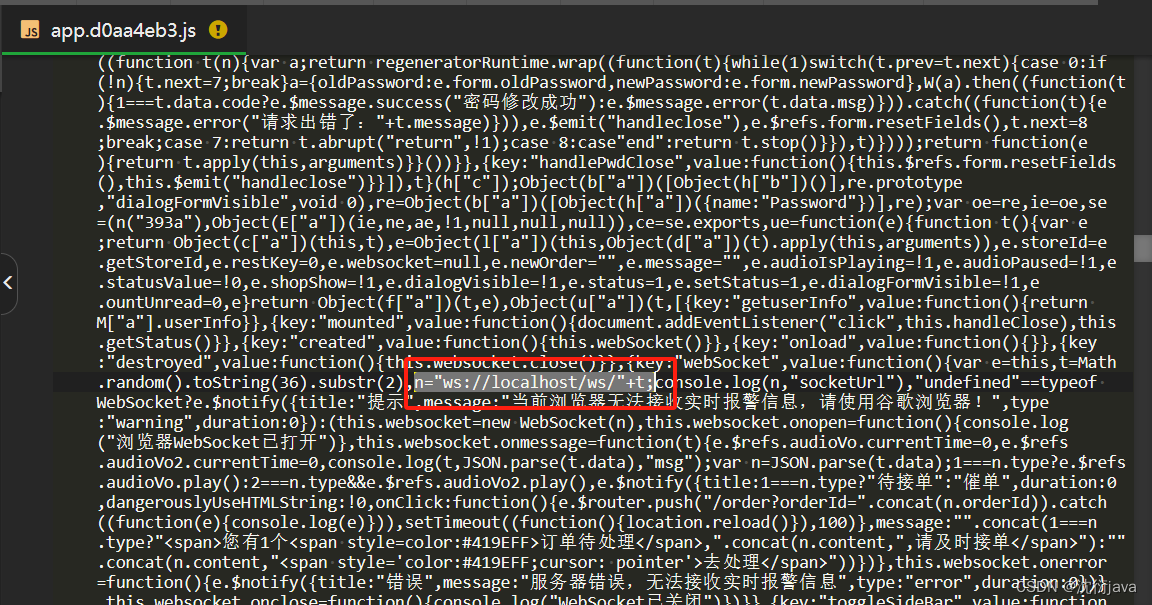
找到app.d0aa4eb3.js和app.d0aa4eb3.js.map这两个文件

我们先打开app.d0aa4eb3.js这个文件,找到下图框住的部分,把localhost改成你服务器的ip加上你的前端的端口号

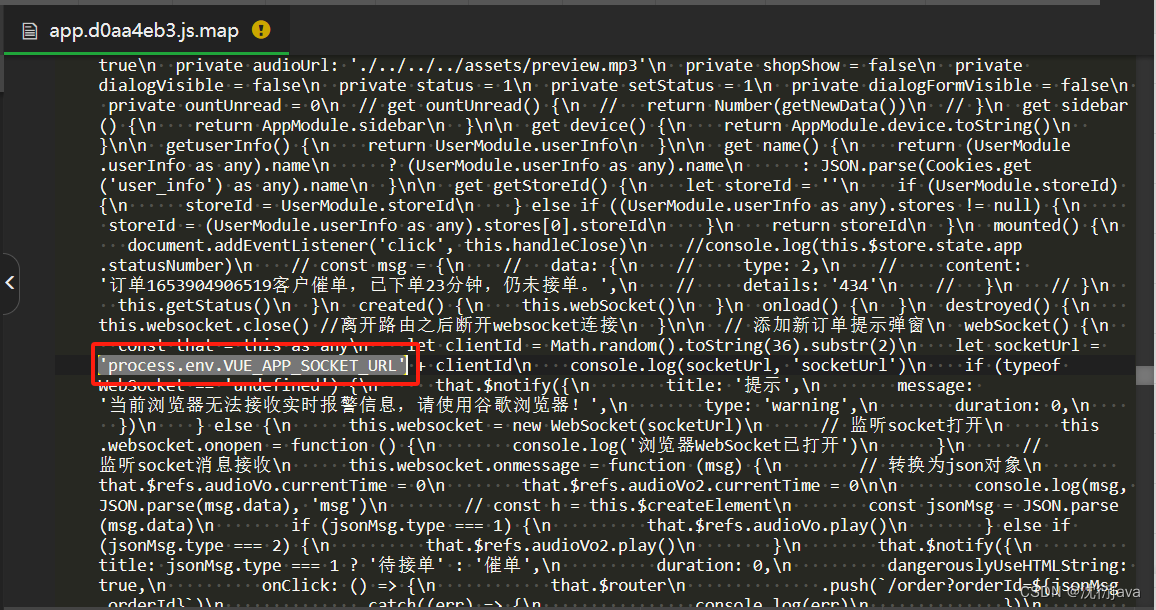
然后再打开 app.d0aa4eb3.js.map文件,找到下图框住的部分,把他改成
'ws://localhost/ws/' 这种格式,单引号不要忘了,把localhost也一样的改为你服务器ip加上你前端的端口号

最后,重启一下nginx容器让配置生效,如果没有生效就重启docker或者浏览器缓存,这样就解决了WebSocker连接问题
2.源码改完后重新打包
这种方法适合有一定前端基础的人操作,如果只是单纯想解决报错弹窗问题,那就使用第一种方法即可
这种方法因为本人懒!!!并没有进行截图和部署,不过可以给大家一点思路
- 先修改config配置文件改成服务器配置
- 然后在.env里找到关于WebSocket的URL的定义
- 在浏览器F12打开控制台,根据我框选出来的去源码的src里找对应的文件,然后打上断点更方便调试
- 把相关文件配置完后,打包重新发布,部署在服务器上

因为本人没有尝试,方法二仅供参考,有动手能力强的小伙伴可以自行做出来
这篇解答希望能够帮助到大家。





















 101
101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








