第一章总结
认识微信小程序
简介:小程序是一种不需要下载安装即可使用的应用实现了应用触手可及的梦想,微信小程序体现了用完即走的理念,用户不用关心是否安装太多应用的问题。有了微信小程序,应用将无处不在,随时可用,且无需安装与卸载。
优势:1.无须安装
小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
2.触手可及
用户通过扫描二维码等形式直接进人小程序,实现线下场景与线上应用的即时联通。
3.用完即走
用户在线下场景中,当有相关需求时,可以直接接人小程序,使用服务功能后便可以对
其不理会,实现用完即走。
4.无须卸载
用户在访向小程序后可以直接关闭小程序,无须卸载。
场景:小程序是一种“无处可在,触手可及,随时可用,用完即走的一种小应用,小程序重点在小,主要体现在以下两个方面”。
1.简单的务业逻辑
简单是指应用本身的业务逻辑并不复杂。例如,出行类应用“ofo 小黄车”,用户通过扫描二维码就可以实现租车,该应用的业务逻辑非常简单,服务时间很短暂,“ 扫完即走”。此外,各类020 (Online To 0Ofline,线上到线下) API, 如家政服务、订餐类应用、天气预报类应用,都符合“简单”这个特性。不过,对于业务复杂的应用,无论从功能实现上还是从用户体验。上,小程序都不如原生App Apicaion的简写,应用)。
2. 低频度的使用场景
低频度是小程序使用场景的另一个特点。例如,提供在线购买电影票服务的小程序应用“猫眼” 用户对该小程序的使用频度不是很高,就没有必要在手机中安装一个单独功能的App。如果某种应用的使用频度很高(如社交类的QQ,社区类的百度贴吧、知乎,金融类的支付宝,等等则以原生App的方式提供给用户服务会效果更好。
微信小程序的应用市场是随着用户需求的变化而改变的,随着微信小程序的不断升级,将来会有越来越多的小程序出现,我们的生活将会变得更加方便、快捷和多彩。
我的第一个微信小程序项目
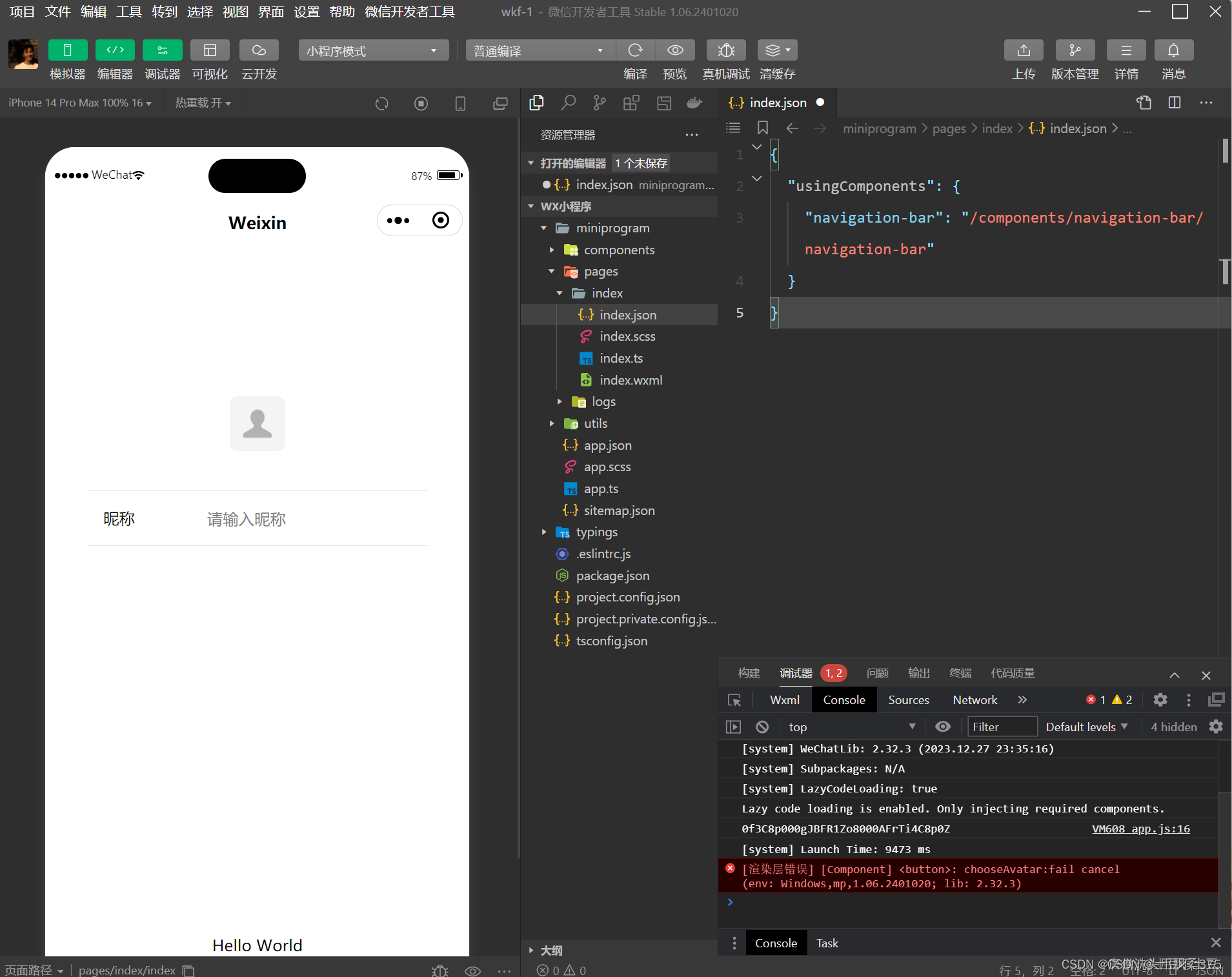
index json代码
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}
index scss代码
/**index.scss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
index ts代码
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
index wxss代码
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
运行结果

微信开发者工具界面工能介绍
1.工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等。
2.模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等 相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对. wxml、.wXsS、 .js 及. json文件的操作,使用组合键能提高代码的编辑效率。常用的组合键
5.调试区
调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Console 、Sources、 Network 、Security 、Storage 、AppData、Wxml、Sensor 和Trace。最右边的扩展菜单项“:”是定制与控制开发工具按钮。

第二章总结
1.小程序的基本目录结构
在微信小程序的基本目录结构中,项目主目录下有2个子目录和4个文件
在主目录中,3个以app开头的文件是微信小程序框架的描述文件,是应用程序级别的文件.
1.1主体文件
微信小程序的主体部分由3个文件组成,这3个文件必须放在项目的主目录中,负责小程序的整体配置,它们的名称是固定的。
app.js小程序逻辑文件,主要用来注册小程序全局实例。
app. jon小程序公共设置文件, 配置小程序全局设置。
app. wxss小程序主样式表文件,类似HTML的. ess文件。
1.2页面文件
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4个文件必须具有相同的路径有文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根据app. json设置的路径找到相对应的资源进行数据绑定。
js 文件页面逻辑文件,在该文件中编写JasScpcp代码控制页面的逻辑。
wxml 文件页面结构文件, 用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件
wxss 文件页面样式表文件,用于定义本页面中用到的各类样式表。
json 文件页面配置文件。该文件在页面中不可缺少。
2.小程序的开发框架
小程序MINA框架将整个系统划分为视图层和逻辑层。视图层(View)由框架设计的标签语言WXML ( WeiXin Markup Language)和用于描述WXML组件样式的wXSS ( WeiXin
Style Sheets)组成,它们的关系就像HTML和CSs的关系。逻辑层( App Service)是MINA
框架的服务中心,由微信客户端启用异步线程单独加载运行。
2.1视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。
2.2逻辑层
逻辑层用于处理事务逻辑。
2.3数据层
数据层在逻辑上包括页面临时数据或缓存,文件存储和网络存储与调用。
3.创建小程序页面
3.1创建第一个页面
4.配置文件
4.1全局配置文件
小程字的全局配置保存在全局配置文件中,使用全局配置文件来配置页面文件(pages) 的路径、设置窗口(window) 表现、设定网络请求API的超时时间值( networkTimeout)以及配置多个切换页(tabBar) 等。
1.pages配置项
pages配置项接受一个数组,用力啊指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
2.window配置项
window配置项负责设置小程序状态栏,导航条,标题,窗口背景色等系统样式。
3.tabbar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabbar配置项来实现。
tabbar配置代码
{
"pages": [
"pages/xcx/xcx",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"navigationBarBackgroundColor": "#fff"
},
"tabBar":{
"color":"#666666",
"selectedColor":"#ff0000",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list":[
{
"pagePath":"pages/xcx/xcx",
"iconPath":"images/HZ.jpg",
"selectedIconPath":"images/OIP-C.jpg",
"text":"首页"
},
{
"pagePath":"pages/logs/logs",
"iconPath":"images/OIP-C.jpg",
"selectedIconPath":"images/HZ.jpg",
"text":"新闻"
}
]
},
"style": "v2",
"componentFramework": "glass-easel",
"lazyCodeLoading": "requiredComponents"
}
运行结果
4networktimeout配置项
小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项进行统-一设置,不能在API中单独设置。
5debug配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
5.逻辑层文件
5.1项目逻辑文件
项目逻辑文件app. js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
5.2页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。
1.设置初始数据
设置初始数据是对页面的第一一次数据绑定。对象data将会以JSON(JavascriptObjectNo-tation, JS 对象简谱)的形式由逻辑层传至视图层。
2.定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow 、onReady 、onHide 、onUnload 。
onLoad页面加载函数。当页面加载完成后调用该函数。-.个页面只会调用一次。该函数的参数可以获取wx. navigateTo和wx. redireetTo及< navigator/ >中的query。
onShow页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。onReady页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只
会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
onHide 页面隐藏函数。 当页面隐藏时及当navigateTo 或小程序底 部进行tab切换时、调用该函数。
onUnload 页面卸载函数。 当页面卸载、进行navigateBack成redirectTo操作时,调用该雨数。
js代码
Page({
//页面的初始数据
data:{
name:'lwk',//字符串
age:30, //数字
birthday:[{year:1988},{month:11},{date:18}],//数组
object:{hobby:'computer'},.2 //对象
students:
}
})
wxml代码
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].dote}}日
</view>
<view>爱好:{{object.hobby}}</view>
运行结果
6.页面结构文件
6.1数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。
6.2条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
6.3列表数据绑定
列表数据绑定绑定用于将列表中的各项数据进行重复数据绑定
6.4模板
在小程序中,如果要经常使用儿个组件的组合(如“登录”选项),通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板。
6.5引用页面文件
在wxml文件中,不仅可以引用模板文件,还可以引用普通的页面文件。
6.6页面事件
简单来说,小程序中的事件是用户的一种行为或通信方式。
第三章总结
3.1盒子模型
盒子模型就是我们在页面设计中经常用到的一种思维模型。在css中,一个独立的盒子模型由内容,内边距,边框和外边框4个部分组成。
width和height 内容的宽度和高度。
padding - top、padding - right、padding - bottom和padding一left上内边距、 右内边距、底内边距和左内边距。
border - top、border - right、border - bottom和border - left上边框、右边框、底边框和左边框。
margin- top、margin - right、margin - bottom和margin - left上外边距、右外边距、底外边距和左外边距。
3.2块级元素与行内元素
3.2.1块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外), 添加新的块级元素时,会自动换行,块级元素-般作 为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
<!--每个块级元素占一行-->
<view style="border:1px solid #f00;">块级元素1</view>
<!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style="border:1px solid #0f0;margin:15px;padding:20px;">块级元素2</view>
<!--块级元素的宽度、高度自定义设置-->
<view style="border:1px solid #00f;width:200px;height:80px;">块级元素3</view>
<!--块级元素的高度随内容决定,内容为块级元素-->
<view style="border:1px solid #ccc;">
<view style="height:60px;">块级元素4</view>
</view>
<!--块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px-->
<view style="border:1px solid #f00;width:100px;background-color:#ccc;">父级元素高度随内容决定,内容为文本</view>
3.2.2行内元素
行内元素,不必从新-行开始,通常会与前后的其他行内元素显示在同-行中,它们不占有独立的区域,仅靠自身内容支撑结构,一.般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline 后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
<view style="padding:20px;">
<text style="border:1px solid #f00;">文本1</text>
<text style="border:1px solid #0f0;margin:10px;padding:5px;">文本2</text>
<view style="border:1px solid #00f;display:inline">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>
3.2.3行内块元素
当元素的 display属性被设置为inline-block时,元素被设置为行内块元素。
<view>
元素显示方式的<view style="display:inline-block;border:1px solid #f00;margin:10px;padding:10px;width:200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>
运行结果
3.3浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元索会脱离标准文档流的控制,移到其父元素中指定位置的过程。
none----默认值,表示元素不浮动
left-----元素向左浮动
right----元素向右浮动
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00 ;padding:5px">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00 ;padding:5px">
<view style="float:left;border: 1px solid#0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
运行结果
3.3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSsS中,通过position属性可以实现对页面元素的精确定位。
其中,static默认值,该元素按照标准流进行布局;
relative相对定位, 相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
absolute绝对定位,相对于其上一一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed-固定定位, 相对于浏览器窗口进行定位。
静态定位
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1 </view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box2 </view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3 </view>
相对定位
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1 </view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:relative;left:30px;top:30px">box2 </view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3 </view>
绝对定位
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1 </view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:absolute;left:30px;top:30px">box2 </view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3 </view>
固定定位
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box1 </view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;position:fixed;left:30px;top:30px">box2 </view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px">box3 </view>
运行结果
3.4flex布局
tlex布局是万维网联盟(World Wide WebConsortium, W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局。flex是flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex 容器( flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(lex item)。
3.4.1容器属性
flex容器支持的属性有七种
1.display
display用来指定元素是否为flex布局,语法格式为;
.box|display:flex|inline-flex;|
其中,flex---块级flex布局,该元素变为弹性盒子;
inline--flex----行内flex布局,行内容器符合行内元素特征,同时在容器内又符合flex布局规范.
设置了flex布局之后,子元素的float,clear和vertical---align属性将失效.
2. flex -direction
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box flex -direction:row lrow-reverse lcolumn lcolumn -revers
row一主轴为水平方商,起点在左端,当元素设置为flex布局时,主轴为水平方向,起点在右端;其中。eolumn--主轴为垂直方向,起点在顶端:noff - nerserohumn-neverse--主轴为垂育方向,起点在底端。
3.4.2项目属性
容器内的项目支持6个属性。
1.order
order属性定义项目的顺序,数值越小,排名越靠前,默认值为0.语法格式如下:
.item{order:<number>;}
2.flex-grow
flex-grow定义项目的放大比例,默认值为0,即不放大.语法格式如下:
.item{flex-grow:<number>;}
3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小.语法格式如下:
.item{flex-shrink:<number>;}
4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的大小).语法格式如下:
.item{flex-basis:<number>|auto;}
5.flex
flex的属性为flex-grow,flex-shrink,flex-basis的简写,其默认值为0,1,auto.语法格式如下:
.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;|
6.aligh-self
aligh-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式.该属性会重写默认的对齐方式.
第四章总结
4.1组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=“属性值”>内容...</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-∗、bind∗/catch∗等。
1. id组件的唯一表示,保持整个页面唯一,不常用。
2. class组件的样式类,对应WXSS中定义的样式。
3.style组件的内联样式,可以动态设置内联样式。
4. hidden组件是否显示,所有组件默认显示。
5.data-∗ 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
6. bind∗/catch∗ 组件的事件,绑定逻辑层相关事件处理函数。
4.2 容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper 组件。
4.2.1 view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的 div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置 view 的 CSS 属性可以实现各种复杂的布局。view组件的特有属性
<view style="text-align: center">默认flex布局</view>
<view style="display: flex">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 2;">2</view>
<view style="border: 1px solid #f00;flex-grow: 3;">3</view>
</view>
<view style="text-align: center">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex">
<view style="border: 1px solid #f00;flex-grow: 1">2</view>
<view style="border: 1px solid #f00;flex-grow: 2">3</view>
</view>
</view>
<view style="text-align: center">左右混合布局</view>
<view style="display: flex">
<view style="border: 1px solid #f00;flex-grow: 1">1</view>
<view style="display: flex;flex-direction: column;flex-grow: 1">
<view style="border: 1px solid #f00;flex-grow: 1">2</view>
<view style="border: 1px solid #f00;flex-grow: 2;">3</view>
</view>
</view>
运行结果
4.2.2 scroll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能
(1)在使用竖向滚动时,如果需要给 scroll-view 组件设置一个固定高度,可以通过WXSS设置 height 来完成。
(2)请勿在 scroll-view 组件中使用 textarea、map、canvas、video 组件。
(3)scroll-into-view属性的优先级高于 scroll -top。
(4)由于在使用 scroll-view 组件时会阻止页面回弹,所以在 scroll-view 组件滚动时无法触发 onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
//sc.wxml
<view class="container" style="padding:0rpx">
<!-- 垂直滚动,这里必须设置高度 -->
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true" style="height: {{scrollHeight}}px;" class="list" bindscrolltolower="bindDownLoad"
bindscrolltoupper="topLoad"bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img"src="{{}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="desription">{{item.short_description}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}" bindchange="loadingChange">加载中...</loading>
</view>
</view>
//sc.js
var url ="http://imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//请求数据
var loadMore=function(that){
that.setData({
hidden:false
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list = that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page++;
that.setData({
hidden:true
});
}
});
}
Page({
data: {
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
bindDownLoad:function(){
var that=this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
this.setData({
scrollTop:event.detail.scrollTop
});
},
topLoad:function(event){
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})
//sc.wxss
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
.scroll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpx auto;
background: brown;
overflow: hidden;
}
.item .img{
width: 430rpx;
margin-right:20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpx auto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}
运行结果
.2.3 swiper
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper 组件由<swiper>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置一个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。
4.2.3 swiper
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper 组件由<swiper>和<swiper-item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置一个或多个<swiper-item/>,若放置其他组件则会被删除;<swiper-item/>内部可以放置任何组件,默认宽高自动设置为100%。
<swiper indicator-dots='true' autoplay='true' interval='5000' duration='1000'>
<swiper-item>
<image src="../image/c.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="../image/d.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="../image/pcy.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>
4.3 基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
4.3.1 icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性表如图。
//ic.wxml
<view> icon 类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view> icon 大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view> icon 颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>
//ic.js
Page({
data:{
iconType:["success","success_no_circle","info","warn","waiting","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f'],
}
})
运行结果
4.3.2 text
text组件用于展示内容,类似于HTML中的<span>,text组件中的内容支持长按选中,支持转义字符“/”,属于行内元素。text组件的属性如表所示。
//te.wxml
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{39+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
//te.js
Page({
data:{
x:[1,2,3,4,5,],
y:[1,2,3,4,5,6,7,8,9]
}
})
运行结果
4.3.3 progress
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素,
运行结果
4.4 表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/>标签中使用,还可以作为单独组件和其他组件混合使用。
4.4.1 button
button 组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/>包裹时,可以通过设置 form-type 属性来触发表单对应的事件。button组件的属性如表4-7所示。
//index.wxml
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLoading' loading="{{loading}}">改变loading显示</button>
//index.js
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
//改变按钮大小
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
//是否显示镂空
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
//是否显示loading
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})
运行结果
4.4.2 radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。
<!--logs.wxml-->
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="{{item.checked}}"/>{{item.name}}
</label>
</radio-group>
<view>您的选择:{{lang}}</view>
// logs.js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'Swif'},
],
city:'',
lang:''
},
citychang:function(){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})
运行结果
4.4.3 checkbox
复选框用于从一组选项中选取多个项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox/>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一祖选项,可以在一个选项中选中多个选项。
运行结果
<!-- sw.wxml -->
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>
// sw.js
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'开':'关'})
}
})
运行结果
4.4.5 slider
slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性表如表4-11所示。
<!-- sl.wxml -->
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value=""></slider>
<view>设置 min=20 max=200 step=10</view>
<slider min='0' max='200' step='10' show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange='sliderchange'></slider>
<icon type="success" size='{{size}}'></icon>
// sl.js
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})
运行结果
4.4.6 picker
picker 组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普(多列选择通选择器)、multiSelector器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
1.普通选择器
普通选择器(mode=selector)的属性如表4-12所示。
<!-- pi.wxml -->
<view>---range为数组---</view>
<picker range="{{array}}" value="{{index1}}">当前选择:{{array[index1]}}</picker>
<view>---range为数组对象---</view>
<picker bindchange="objArrayChanger" value="{{index2}}" range-key="name" range="{{objArray}}">当前选择:{{objArray[index2].name}}</picker>
//pi.js
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})
运行结果
2.多项选择器
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。
3.时间选择器、日期选择器
时间选择器(mode=time)可以用于从提供时间选项中选择相应的时间,
4.省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,
4.4.7 picker-view
picker-view组件为嵌人页面的滚动选择器。相对于 picker 组件,picker-view 组件的列的个数和列的内容由用户通过<picker-viewcolumn/>自定义设置。picker-view组件的属性如表4-17所示。
<!--dz.wxml-->
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;"style="width:100%; height:500px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px">{{item}}日</view>
</picker-view-column>
</picker-view>
// dz.js
Page({
data:{
years:years,
months:months,
days:days,
year:2004,
month:11,
day:16,
value:[118,0,0],//定位到2018年1月1日
},
bindChange:function(e){
const val=e.detail.value;
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})
const date=new Date()
const years=[]
const months=[]
const days=[]
// 定义年份
for(let i=1900; i<=2050; i++){
years.push(i)
}
// 定义月份
for(let i=1;i<=12;i++){
months.push(1)
}
// 定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
运行结果
4.4.8 input
input组件为输入框,用户可以输入相应的信息,
<!-- ip.wxml -->
<input placeholder="这是一个自动聚焦的input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取聚焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindReplacIput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位字符体是红色的"/>
//ip.js
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swin',value:'游泳',checked:'true'}
]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})
运行结果
4.4.9 textarea
textarea组件为多行输入框组件,可以实现多行内容的输入。
4.4.10 label
label组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id或者将控件放在该标签下,当点击Iabel组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前,label组件可以绑定的控件有<button/>、<checkbox/>、<radio/>、<switch/ >。
<!-- la.wxml -->
<!-- 单击“中国”不能选择/取消复选框 -->
<view><checkbox></checkbox>中国</view>
<!-- 单击“中国”可以选择/取消复选框 -->
<view><label><checkbox></checkbox>中国</label></view>
<!-- 使用for找到对应的id -->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您选择的是:{{city}}</view>
// la.js
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})
运行结果
4.4.11 form
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/>表单中formType为submit 的<button/>组件时,会将表单组件中的 value 值进行提交。
4.5 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
4.5.1 image
image组件为图像组件,与HTML中的 <img/ >类似,系统默认image组件的宽度为300 px、高度为2250 px。
image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
1.缩放模式
1) scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
2)aspectFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地3.显示出来。
3)aspectFill保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
4)widthFix宽度不变,高度自动变化,保持原图宽高比不变。
2.裁剪模式
top 不缩放图片,只显示图片的顶部区域。
bottom 不缩放图片,只显示图片的底部区域。
center 不缩放图片,只显示图片的中间区域。
left 不缩放图片,只显示图片的左边区域。
right 不缩放图片,只显示图片的右边区域。
top_left 不缩放图片,只显示图片的左上边区域。
top_right 不缩放图片,只显示图片的右上边区域。
bottom_left 不缩放图片,只显示图片的左下边区域。
bottom_right 不缩放图片,只显示图片的右下边区域。
4.5.2 audio
audio组件用来实现音乐播放、暂停等。
<!-- au.wxml -->
<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls></audio>
<button type="primary" bindtap='play'>播放</button>
<button type="primary" bindtap='pause'>暂停</button>
<button type="primary" bindtap='playRate'>设置速率</button>
<button type="primary" bindtap='currentTime'>设置当前时间(秒)</button>
// au.js
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})
运行结果
4.5.3 video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300飘向,高度为225px。
<!-- vi.wxml -->
<video src="{{src}}" controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
// vi.js
Page({
data:{
src:'',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})
运行结果
4.5.4 camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera 组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如表4-24所示。
<!-- ca.wxml -->
<camera device-position="back" flash="off"binderror="error"
style="width: 100%;height: 350px;"> </camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>浏览</view>
<image mode="widthFix" src="{{src}}"></image>
// ca.js
Page({
takePhoto(){
const ctx =wx.createCameraContext() // 创建并返回camera上下文对象
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detaail)
}
})
4.6 其他组件
在小程序中,除了前面介绍的组件以来,map组件和canvas组件比较常用。
4.6.1 map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。map组件的属性表如4-25所示。
map组件的markers属性用于在地图上显示标记的位置,其相关属性如下表所示。
map组件的 polyline属性用来 指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如下表所示。
<!-- map.wxml -->
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregiοnchange="regionchange"
show-location
style="width: 100%;height: 300px;">
</map>
// map.js
Page({
data:{
markeys:[{
iconPath:"/pages/dw.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/dw.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})
运行结果
4.6.2 canvas
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300px,高度为225px,同一页面中的canvas-id不能重复,否则会出错。
第五章总结
5.1即速应用概述
5.1.1即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具, 用户只需简单拖拽可视化组件, 就可以实现在线小程序开发。据不完全统计, 在微信小程序正式发布的1 年内, 在即速应用上打包代码并成功上线的微信小程序已经超过5 万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单, 零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
1.登录即速应用的官方网站https://www.jisuapp.cn/, 进入制作界面, 从众多行业模板中选择一个合适的模板。
2.在模板的基础上进行简单编辑和个性化制作。
3.制作完成后, 将代码一键打包并下载。
4.将代码上传至微信开发者工具。
5.上传成功后, 等待审核通过即可。
2.行业模板多样, 种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。 这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。
目前, 即速应用有4 个版本, 分别为基础版、高级版、尊享版和旗舰版。 基础版为免费使用的版本, 适合制作个人小程序, 其他版本根据功能不同可以满足不同企业的需求。 即速应用的应用范围主要包括以下类型:
1.资讯类: 新闻、媒体。
2.电商类: 网购(服装、电器、读书、母婴……)。
3.外卖类: 餐饮及零售。
4.到店类: 餐饮及酒吧。
5.预约类: 酒店、KTV、家教、家政, 其他服务行业。
5.1.2即速应用界面介绍
登录即速应用官网,单击“注册”按钮,在如图所示的页面填写相应的信息,即可完成注册。完成注册后,即可登录账号,即用即用。
即速应用的主界面主要分为4个区域,分别为菜单栏、工具栏、编辑区、属性面板,如图所示:
1.菜单栏
菜单栏中的“风格” 选项用于设置小程序页面的风格颜色, “管理” 选项用于进入后台管理页面, “帮助” 选项用于提示帮助功能, “客服” 选项用于进入客服界面, “历史”选项用来恢复前项操作, “预览” 选项用在PC端预览制作效果, “保存” 选项用于保存已制作的内容, “生成” 选项用于实现小程序打包上线设置。
2.工具栏
工具栏包括“页面管理” “组件库” 2 个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库” 有9 个基础组件、7 个布局组件、18 个高级组件和2 个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域, 通过拖拽组件实现页面制作, 右边的“前进” “后退” 选项可以进行恢复操作, “模板” 选项可以用来选择模板, “元素” 选项可以用来显示页面中的组件及其层次关系, “数据” 选项可以用来进行页面数据管理, “模块” 选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式, 包括“组件” 和“组件样式” 两个选项卡。“组件” 选项卡用来设置组件内容及点击事件; “组件样式” 选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
5.2即速应用组件
即速应用提供了大量的组件供用户快速布局页面, 包括7 个布局组件、9 个基本组件、18个高级组件和2 个其他组件。
5.2.1布局组件
布局组件用于设计页面布局, 主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类,如图所示:
1.双栏组件
双栏组件用来布局整体, 它可以把一个区块分为两部分, 操作时显示一个分隔的标志, 便于操作, 预览时则不会出现。 双栏组件默认设置每个栏占50% 总宽, 也可以按实际需要调整比例。双栏里面可以添加基本的组件, 从而达到整体的布局效果。 双栏还可以嵌套双栏, 即可以在其中的一个栏里嵌入一个双栏, 从而将整体分成3 部分(若需要将整体分成4 部分, 就再嵌套一个双栏, 依次类推)。
2.面板组件
组件相当于一个大画板, 用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理。
3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动, 调节组件大小。 用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件), 也可以拖入任意相关容器组件, 用于不规则布局。
4.顶部导航组件
5.底部导航组件
6.分割线组件
分割线组件被放置于任意组件之间,用于实现分割。分割线组件的属性面板。
7.动态分类组件
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序。
5.2.2 基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、公告、商品列表、添加组合和视频。
文本组件是用来编辑文字信息,可以设置字体的大小,字体的样式和位置等。
图片组件主要是用来插入图片,或者进行图片模板,设置图片的样式等。
按钮组件是用来拉一个按钮框,可以编辑按钮的文字,也可以设置按钮的类型和样式等。
标题组件是用来编辑标题的组件,可以编辑标题的文字,样式等。
轮播组件用于实现图片的轮播展示,可以更改组件样式添加轮播图,以及数据的绑定等。
5.3即速应用后台管理
即速应用后台提供了非常强大的后台管理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。
数据管理包括数据总览、访客分析和传播数据功能。数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线图。
2.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能,如图所示。
4.应用数据
应用数据是后台管理的主要内容,前端组件(动态列表、动态表单)的数据都是通过在应用数据中的数据对象》管理的,类似通过数据库存放和管理数据。
5. 轮播管理
图片内容。轮播管理是前端软播组件的后台数据管理器,通过软播管理来设置前端软播组件展示的6.分类管理
分类管理适用于电商、到店、应用数据。分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。动态分类的二级有图模式只适用于电商。
7.商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
全常管理主要包括f账号管理、手机端客户关系管理和短信接收管理,便于管理着管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具,主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。这些营销工具都需要事前在后台合理设置后,才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城”“义乌商城”等)开设的管理功能,方便管理者统计每家店铺的订单及进行收益分析。
5.4打包上传
首先打开网站,进入管理页面,选择一个模板,然后点击左下角的系统设置的微信小程序设置,点击授权功能就可以根据步骤上传打包。
第六章总结
6.1网咯API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了名类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
wx. request(Object) 接口 用于发起HTTPS请求。
wx. uploadFile( Object)接口 用于将本地资源上传到后台服务器。
wx. dowloadFile(Obje)接口 用于 下载文件资源到本地。
wx. connectSocket( Object)接口 用于创建一一个WebSocket 连接。
wx. sedockeeehe接口 用于实现通过 Wesoke连接发送数据。
wx. cosSocke(Objee))接口用于 关闭WelSocket连接。
wx. osncktOpen( CBaa接口 用于监听 Wilsocke 连接打开事件。
wx. onokeEro CBa接口 用于监听 Wlsoker错误。
wx. onMuese ClBa)接口 用于实现监听Wiskn接收到服务器的消息事件。
wx. onSockeClose( CllBack) 接口 用于实现监听WebSocket关闭。
在本节,我们将介绍常用的3个网络API。
6.1.1发起网络请求
wx,request(Object) 实现向服务器发送请求,获取数据等各种网络交互操作。
wxml代码
<!-- //baidu.wxml -->
<button type="primary" bindtap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}' auto-height maxlength='0'></textarea>
js代码
<!-- //baidu.js -->
Page({
data:{
html:""
},
getbaidutap:function(){
var that = this;
wx.request({
url:'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})
运行结果
<!-- po.wxml -->
<view>邮政编码:</view>
<input type="text" bindinput="input" placeholder='6 位邮政编码' />
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
// po.js
Page({
data:{
postcode:'', //查询的邮政编码
address:[], //邮政编码对应的地址
errMsg:'', //错误信息
error_code:-1 //错误码
},
input:function(e){ //输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){ //查询事件
var postcode = this.data.postcode;
if(postcode !=null && postcode !=""){
var self = this;
// 显示toast提示消息
wx.showToast({
title: '正在查询,请稍后....',
icon:'loading',
duration:10000
});
wx.request({
url: 'https://v.juhe.cn/postcode/query', //第三方后台服务器
data:{
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e' //第三方提供
},
header:{
'Content-Type':'application/json',
},
method:'GET' ,//方法为GET
success:function(res){
wx.hideToast(); //隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code, //错误代码
address:res.data.result.list //获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason, //错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})
运行结果
6.1.2上传文件
wx. uploadFile( Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求。
<!-- up.wxml -->
<button type="primary" bindtap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix" />
// up.js
Page({
data:{
img:null,
},
uploadimage:function(){
var that=this;
// 下载图片
wx.chooseImage({
success:function(res){
var tempFilePaths = res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
// 显示toast提示消息
wx.showToast({
icon:"loading",
title: "正在上传"
}),
wx.uploadFile({
filePath: 'path[0]',
name: 'file',
url: 'http://localhos/',
success:function(res){
console.log(res);
if(res.statusCode !=200){
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
return;
}
var data = res.data
page.setData({ //上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title: '提示',
content: '上传失败',
showCancel:false
})
},
complete:function(){
// 隐藏Toast
wx.hideToast();
}
})
}
}
})
运行结果
6.1.3下载文件
wx.downloadfile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTIP GET请求,返回文件的本地临时路径。
6.2多媒体API
多媒体api主要包括图片API,录音API,音频播放控制API,音乐播放控制API等,其目的是丰富小程序的页面工能。
<!-- do.wxml -->
<button type="primary" bindtap="downloadimage">下载图片</button>
<image src="{{img}}" mode="widthFix" style="width: 90%; height: 500px"></image>
// do.js
Page({
data:{
img:null
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: 'http://localhost/1.jpg', //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
运行结果
6.2.1图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
wx. chooselmage( Object)接口用于从本地 相册选择图片或使用相机拍照。
wx. previewImage( Object)接口用于 预览图片。
wx. getImageInfo( Object)接口用于 获取图片信息。
wx. savelmageToPhotosAlbum( Object)接口用于保存图片 到系统相册。
1.选择图片或拍照
wx. chooselmage( Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile 保存图片到本地。-
若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码如下:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})
2.预览图片
wx. previewImage(Object)接口主要用于预览图片,其相关参数如表6-5所示。
Page({
wx.previewImage({
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png","http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png","http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.png"]
})
})
3.获取图片信息
wx. getImageInfo(Object)接口用于获取图片信息,其相关参数如表6-6所示。
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
4.保存图片到系统相册
wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。其相关参数如表6-7所示。
6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
■ wx.startRecord(Object)接口 用于实现开始录音。
■ wx.stopRecord(Object)接口 用于实现主动调用停止录音。
1.开始录音
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx. saveFile()接口。
2.停止录音
wx. stopRecord(Object)接口用于实现主动调用停止录音。
示例代码如下:
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)
6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
■ wx.playVoice(Object)接口 用于实现开始播放语音。
■ wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
■ wx.stopVoice(Object)接口 用于结束播放语音。
1.播放语音
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。
wx.startRecord({
success: function(res){
var tempFilePath= res.tempFilePath wx.playVoice({//录音完后立即播放
filePath:tempFilePath, complete:function(){
}
})
}
})
2.暂停播放
wx. pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})
3.结束播放
wx. stopVoice(Object)用于结束播放语音。
wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})
6.2.4 音乐播放控制器API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
■ wx.playBackgroundAudio(Object)接口 用于播放音乐。
■ wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
■ wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
■ wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
■ wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
■ wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
■ wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
■ wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1.播放音乐
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态
2.获取音乐播放状态
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,
接口调用成功后返回的参数如表6-12所示。
3.控制音乐播放进度
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度,
4.暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
5.停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx. playBack-groundAudio(Object)方法触发,在CallBack中可改变播放图标。
7.监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music. wxml、music.wxss、music. json和music. cojs。
6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
■ wx.saveFile(Object)接口 用于保存文件到本地。
■ wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
■ wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
■ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
■ wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
wx. saveFile(Object)用于保存文件到本地,
2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。
3.获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。
4.删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表
5. 打开文档
wx.openDocument(Object)接口用于新开页面打开文档、支持格式有 doc、xls、ppt、pdm、xlsx、pptx,其相关参数如表
6.4 本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
■ wx.setStorage(Object)或wx.setStorageSync(key,data)接口 用于设置缓存数据。
■ wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
■ wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存
数据。
■ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
■wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后级的为异步接口。
6.4.1 保存数据
1. wx. setStorage( Object )
wx,setStorage(0bject)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如表
wx.setStorage({
Key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})
2. wx.setStorangeSync(key,data)
wx. setStorageSync(key, data)是同步接口,其参数只有key和data。
示例代码如下:
wx. setStorageSync('age', '25')
6.4.2 获取数据
1. wx. getStorage( Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定 key 对应的内容。其相关参数如表
wx.setStorage({
Key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})
2. wx.getStorageSync(key)
wx. getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
示例代码如下:
try{
var value = wx.getstorageSync('age')
if(value){
console.log("获取成功"+value)
}
catch(e){
console.log("获取失败")
}
6.4.3 删除数据
1. wx. removeStorage( Object )
wx.removeStorage(0bject)接口用于从本地缓存中异步移除指定 key。其相关参数如表
wx.removeStorage({
key:'name',
success:function(res){ console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})
2.wx. removeStorageSync(key)
wx. removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。
示例代码如下:
try {
wx.removeStorageSync('name')
} catch(e){
//Do something when catch error
}
6.4.4 清空数据
1. wx.clearStorage( )
wx.clearStorage( )进口用于异步清理本地数据缓存,没用参数。
示例代码如下:
wx.removeStorage({
key: 'name',
success:function (res) {
wx.clearStorage() //清理本地数据缓存
},
})
2. wxclearStroageSync( )
wxclearStroageSync( )接口用于同步清理本地数据缓存。
示例代码如下:
try{
wx.clearStorageSync()
}catch(e){
}
6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和CCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;CCi02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系默认为WGS84标准,若要查看位置需要使用GCi02标准。主要包括以下3个API接口:
■ wx.getLocation(0bject)接口用于获取位置信息。
■ wx.chooseLocation(0bject)接口用于选择位置信息。
■ wx.openocation(0bject)接口用于通过地图显示位置
6.5.1 获取位置信息
wx.getLocation(0bject)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取"
当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如表
wx.getLocation(Object)调试成功后,返回的参数如表
wx.getLocation({
type:'wg84',
success:function(res){
console.log("经度:" +res.longitude);
console.log("纬度:" +res.longitude);
console.log("速度:" +res.longitude);
console.log("位置的精确度:" +res.accuracy);
console.log("水平精确度:" +res.horizontalAccuracy);
console.log("垂直精确度:" +res.verticalAccuracy);
}
})
6.5.2 选择位置信息
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表
wx.chooseLocation(Object)调用成功后,返回的参数如表
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址:"+res.address)
console.log("位置的经度:"+res.longitude)
console.log("位置的纬度:"+res.latitude)
}
})
6.5.3 显示位置信息
wx.openLocation(Object)进口用于在微信内置地图中显示位置信息,其相关参数如表
代码如下
wx.getLocation({
type:'gcj02',//返回可以用于wx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude= res.longitude
wx.openLocation({
latitude: latitude,
longitude:longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'})
}
})
6.6 设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
■ wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
■ wx.getNetworkType(Object)接口 用于获取网络类型。
■ wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
■ wx.makePhoneCall(Object)接口 用于拨打电话。
■ wx.scanCode(Object)接口用于扫描二维码
6.6.1 获取信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如表
wx.getSystemInfo( )接口或wx.getSystemInfoSync( )接口调用成功后,返回系统相关信息,如表
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+ res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+ res.system)
console.log("客户端平台:"+res.platform)},})
运行结果
6.6.2 网络状态
1.获取网络状态
wx. getNetworkType(Object)用于获取网络类型,其相关参数如表
如果wx. getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码如下
wx.getNetworkType({
success:function(res){
console.log(res.networkType)},})
2.监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
示例代码如下:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型"+res.networkType)})
6.6.3 拨打电话
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如表
wx.makePhoneCall({
phoneNumber:'18070410828'//需要拨打的电话号码
})
6.6.4 扫描二维码
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表所示。
扫描成功后,返回的数据如表所示。
//允许从相机和相册扫码
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})
6.7 总结
本章主要介绍了小程序的各类核心API,包括网络API、多媒体API、文件API、本地数据及缓存 API、位置信息API及设备相关API等。通过对本章的学习,大家应深刻地理解各类API是开发各类小程序的核心。





















 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








