认识微信小程序
小程序简介:
2011年1月推出2017年正式上市。小程序是一种新的开放能力,可以在微信内被便捷地获取和传播,同时具有出色的使用体验。 小程序开发者可在小程序内提供便捷、丰富的服务,如预订、商品购买、游戏、信息查询等。
优势:
1.无须安装
小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
2.触手可及
用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
3.用完即走
用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
4.无需卸载
用户在访问小程序后可以直接关闭小程序,无须卸载。
场景:
对于高频、非刚需的使用场景,采用的产品形态试情况而定,小程序主要适用于:
- 偏工具的内容型产品
- 日常工具类产品
- 社区类产品(作为导流作用)
- 创业者进行MVP产品形式的探索
对于低频、刚需的需求场景,这里涵盖了大量长尾的生活服务需求,比如说各种旅游需求、各种上门服务等等。这类长尾需求的现状是:
- 原生App:大量使用频次过低(一个月甚至半年才1、两次)的原生App却占据着手机大量内存
- 订阅号 / 服务号:WebApp的性能和流畅体验无法满足功能需求
是的,这类长尾需求的的解决方案正是处于原生App和订阅号 / 服务号 进退两难的地步,而小程序是WebApp和原生App的一种中间产品形态:在开发成本和性能体验之间取得了很好的平衡。
所以说,小程序正好是解决这样需求场景的解决方案。
我的第一个微信小程序
四个代码
index.json
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}index.tx
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
index.wxml
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
index.wxss
/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
运行结果样式:

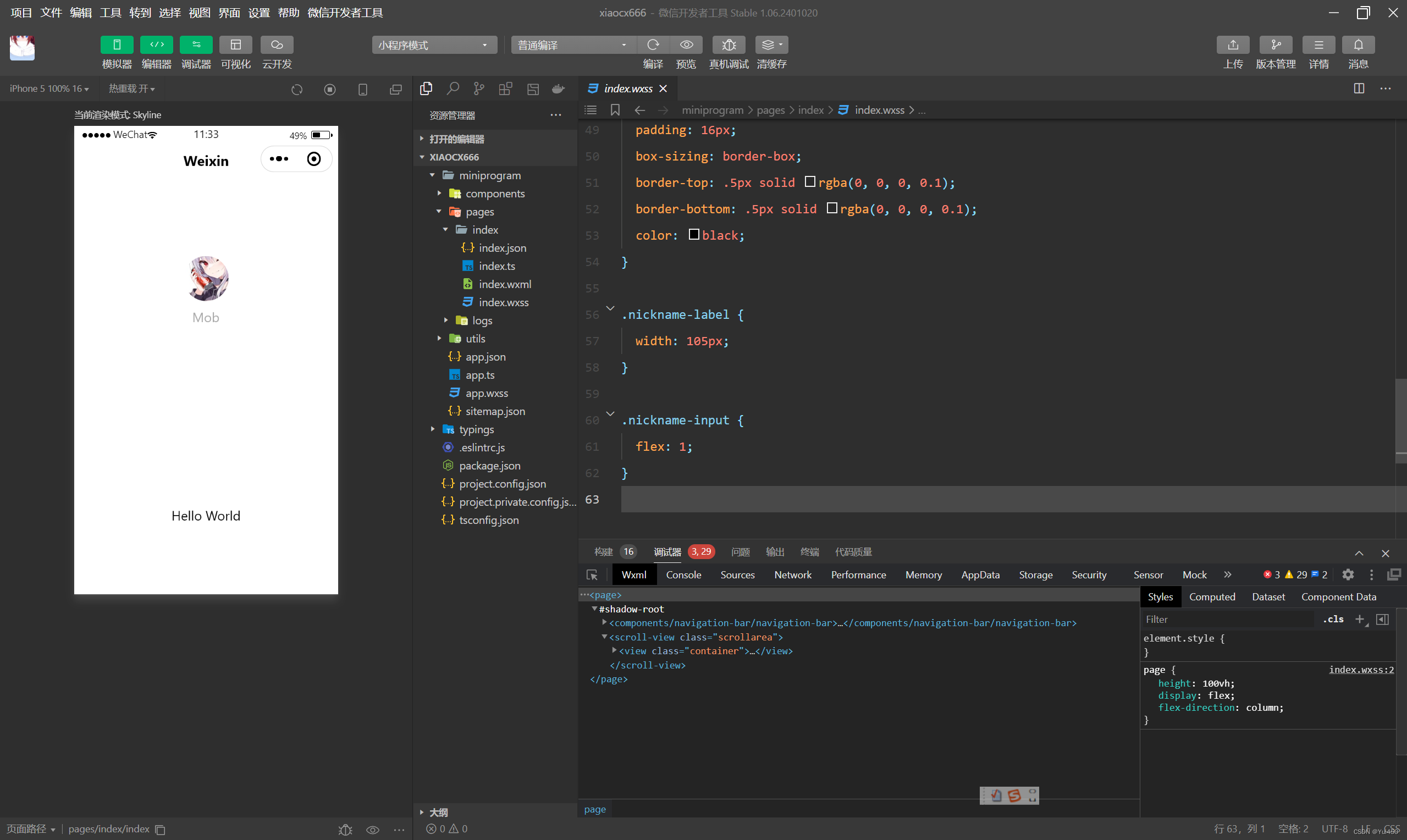
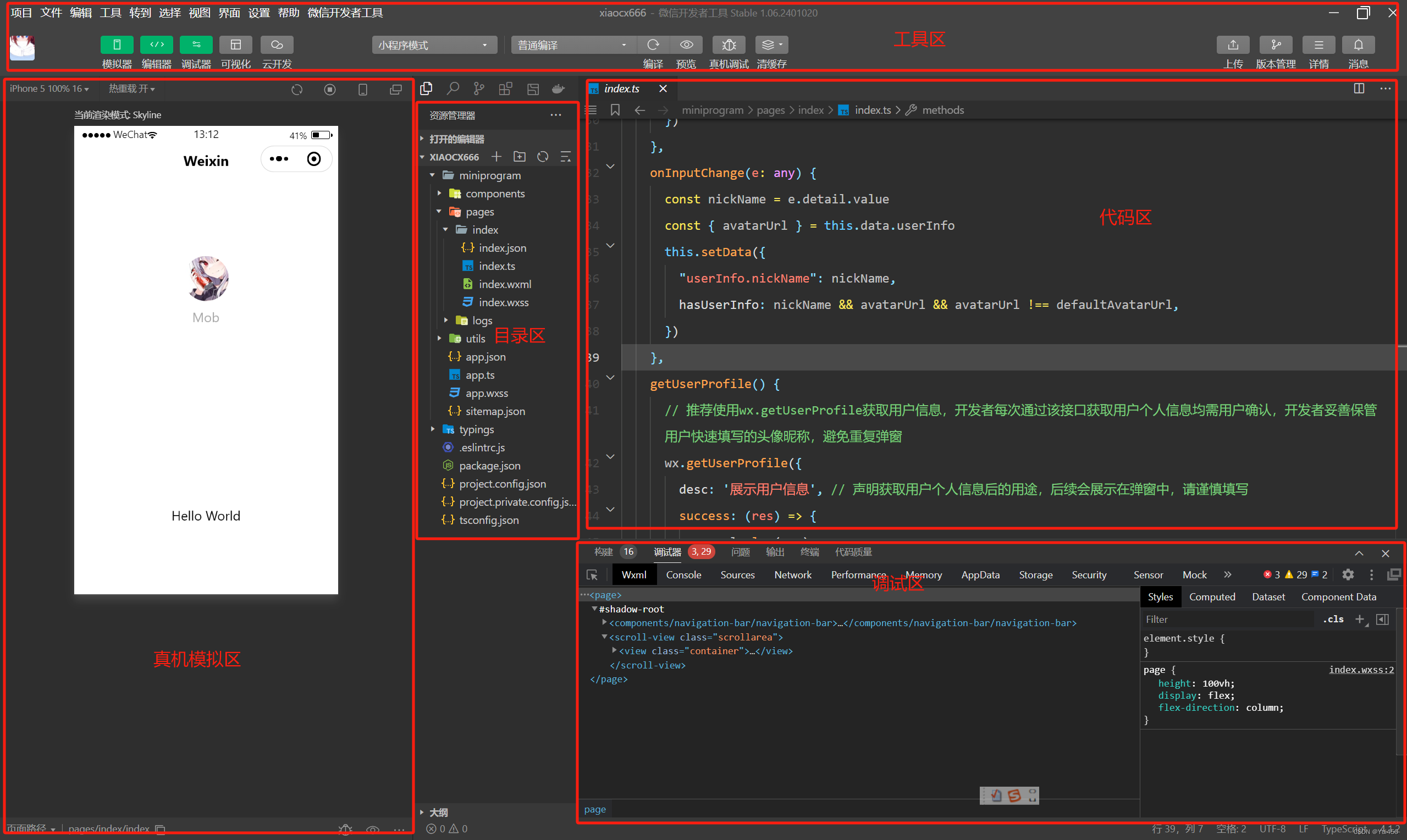
微信开发者界面工具功能介绍

使用项目工具
了解新建项目和导入项目使用方法
了解index(主页)中四个文件存放的代码作用

| .json | 页面配置 |
| .ts | 页面逻辑 |
| .wxml | 页面结构 |
| .wxss | 页面样式表 |
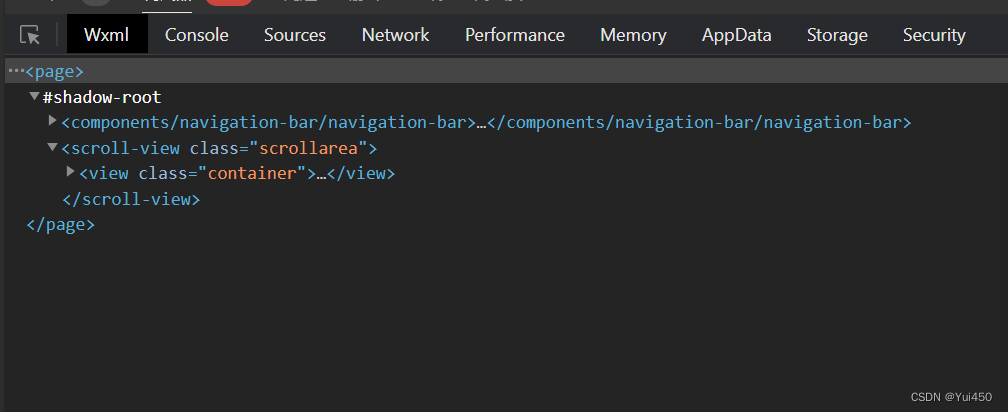
调试区
常用的调试选项
wxml

配合左上角方框箭头使用 查询代码
Console

用于调试程序的运行结果和修改运行错误
Sources

源文件调试信息页
用于显示当前项目的脚本文件
Network

网络调试信息页
用于观察和显示网络请求request和socket等网络相关详细信息
总结
初步认识微信小程序 学习了小程序的账号注册以及下载流程 了解小程序开发各个区域的使用及使用途径





















 1705
1705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








