CSS
一.CSS书写
1.定义:层叠样式表(Cascading Style Sheets,缩写为 CSS)是一种样式表语言,用来描述HTML文档的呈现(美化内容)。
2.书写位置:title标签下方添加style双标签,style标签里面书写CSS代码。
选择器{属性名:属性值}
3.代码及效果:

二.CSS引入方式
1.内部样式表:CSS代码在style标签中使用
2.外部样式表:用于开发
CSS代码写在一个单独的CSS文件中(.CSS)
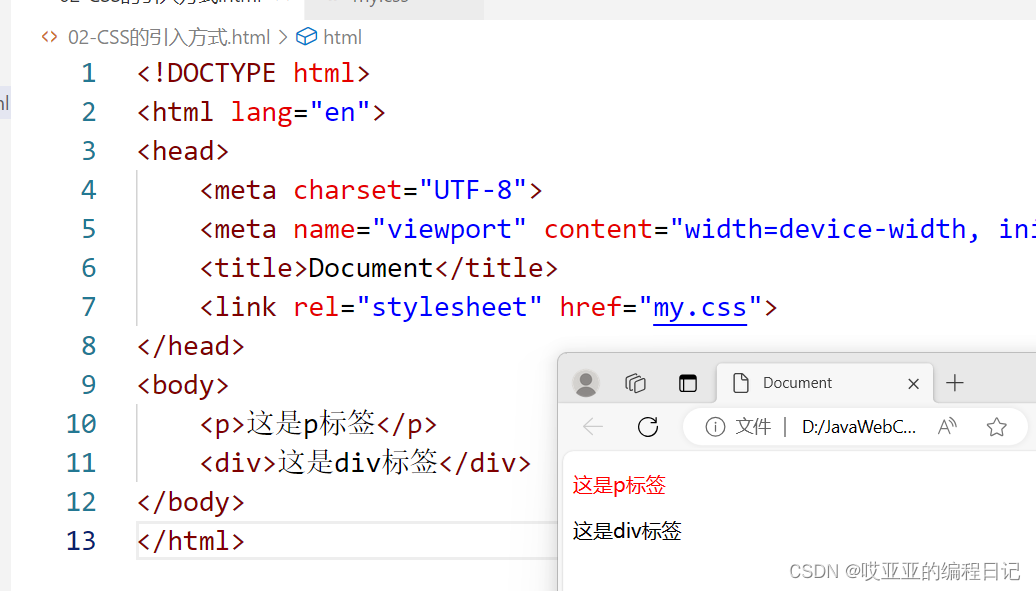
在HTML使用link标签引入

link引入外部样式;rel:关系,样式表。
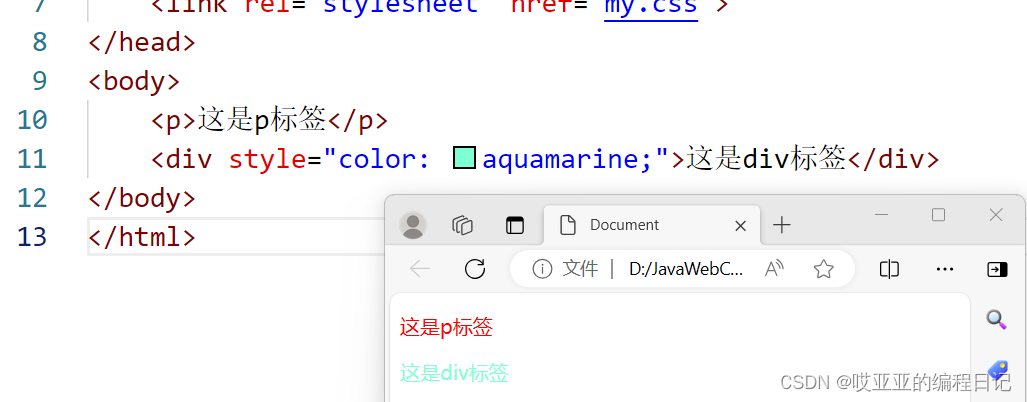
3.行内样式:配合javaScript使用。
CSS写在标签的style属性值中

三.选择器.
1.作用:查找标签,设置样式
2.基础选择器:标签选择器,类选择器,通配符选择器,id选择器。
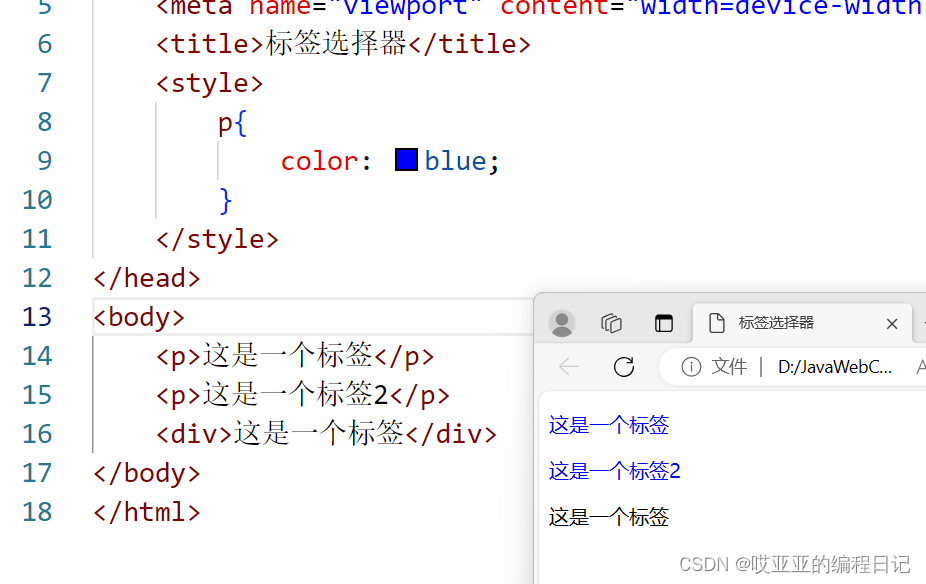
(一)标签选择器
1.作用:使用标签名作为选择器,选中相同的标签名设置相同的样式(例如:p,h1,div,a,img)
2.特点:选中同名标签设置相同样式,同一个标签下的内容不能被设置不同的效果。
3
.效果:

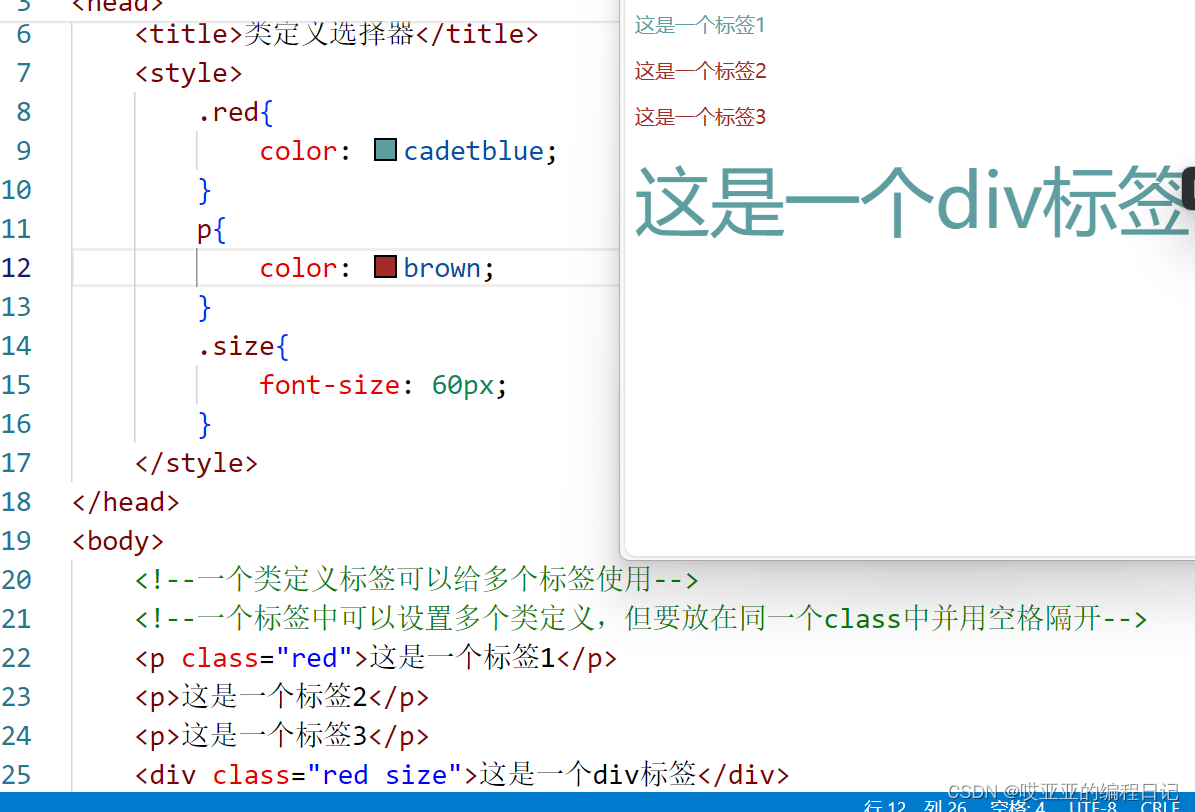
(二)类选择器
1.作用:查找标签,差异化设置标签的显示效果。
2.步骤:定义类选择器名 即.类名
使用类定义选择器 即标签添加 class = "类名"
3.效果:

4.注意:
(1)类名自定义,但不要使用纯数字或者中文,尽量用英文命名。
(2)一个类定义选择器可以供多个标签使用
(3)一个标签可以使用多个类名,但在类名中间用空格隔开
ps:一般的开发习惯是要见名知意,多个单词可以用-连接,例如:news-hd
(三)id选择器
1.作用,查找标签,差异化设置标签的显示效果
2.应用场景:id选择器一般都配合javaScript使用,很少用来设置CSS样式。
3.步骤:
定义id选择器 即 #id名
使用id选择器 即标签添加 id = "id名"
4.规则:同一个id选择器在同一页面中只能使用一次。

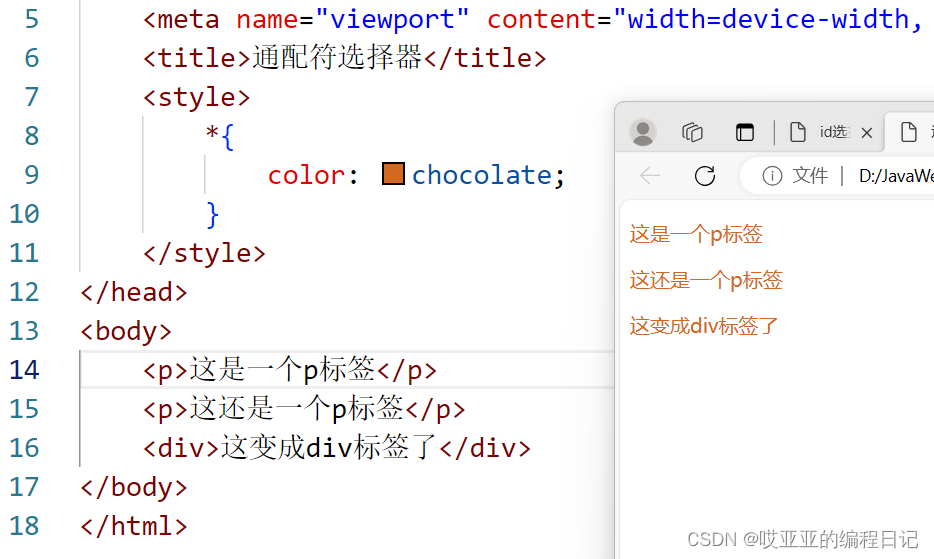
(四)通配符选择器
1.作用:查找页面中所有的标签,设置同一个样式
2.通配符选择器:*,不需要调用,浏览器会自动查找页面内所有的标签并设置相同的样式
3.效果:

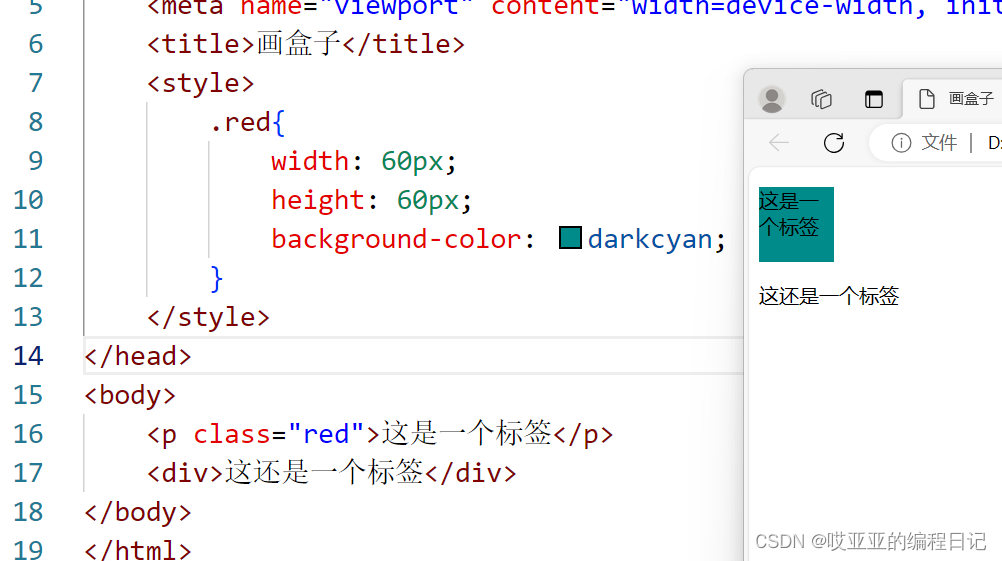
四.画盒子
1.目标:使用合适的选择器画盒子
2.新属性:
| 属性名 | 作用 |
| width | 宽度 |
| height | 高度 |
| background-color | 背景色 |
3.效果:

五.字体修饰
| 描述 | 属性 | 效果 |
| 字体大小 | font-size | 放大&缩小 |
| 字体粗细 | font-weight | 加粗 |
| 字体倾斜 | font-style | |
| 行高 | hont-height | |
| 字体族 | font-family | 楷体,宋体... |
| 字体符合属性 | font | |
| 文本缩进 | text-indent | 段落的首行缩进... |
| 文本对齐 | text-align | 左/右对齐,居中 |
| 修饰线 | text-decoration | 四种 |
| 颜色 | color | 字体颜色 |
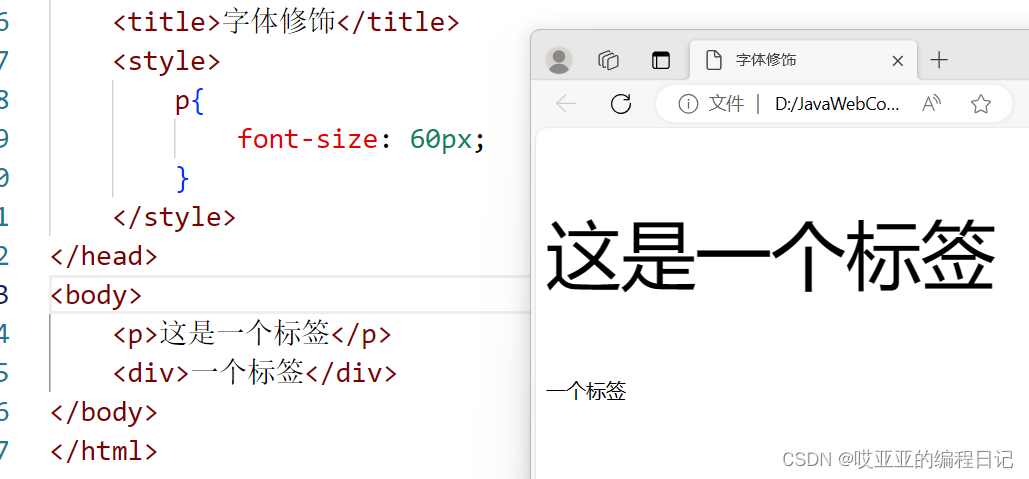
(一)字体大小
1.属性名:font-size
2.属性值:文字尺寸,PC网页端最常用的单位px;
注意:谷歌浏览器中字体的默认大小是16px
font-size属性中必须有单位,否则设置不生效。
3.效果

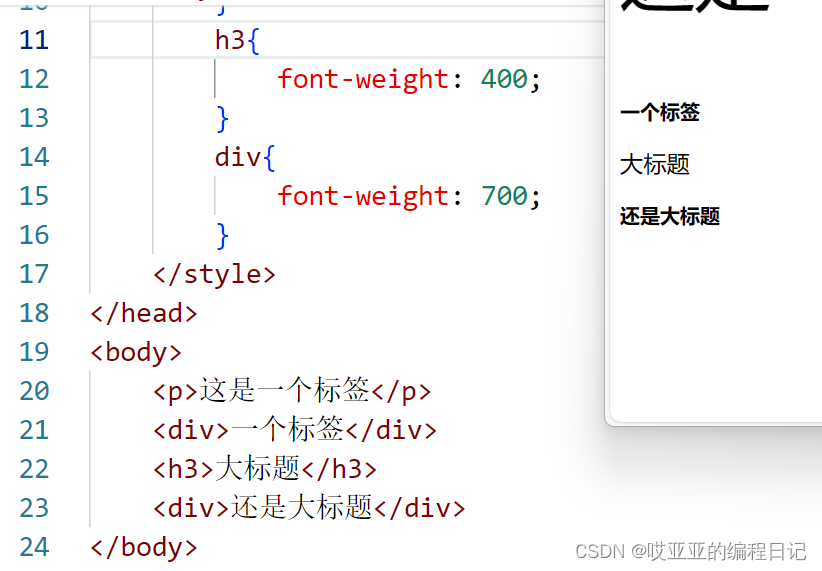
(二)字体粗细
1.属性名:font-weight
2.属性值:
(1)数字-开发使用:
正常:400;加粗:700
(2)关键字:
正常:normal;加粗:blod
3.效果:
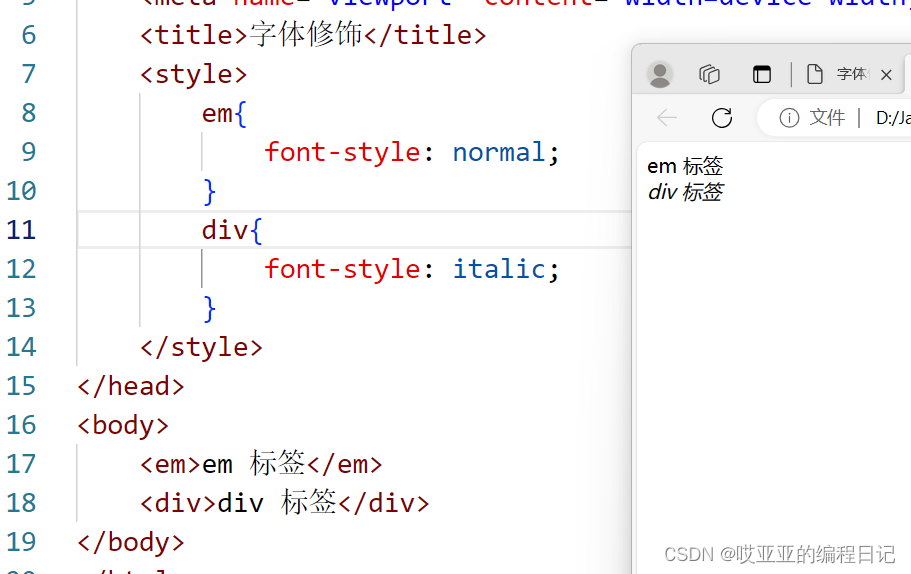
(三)字体倾斜
1.作用:清除文字默认的倾斜效果
2.属性值:
正常:normal;倾斜:italic
3.效果:

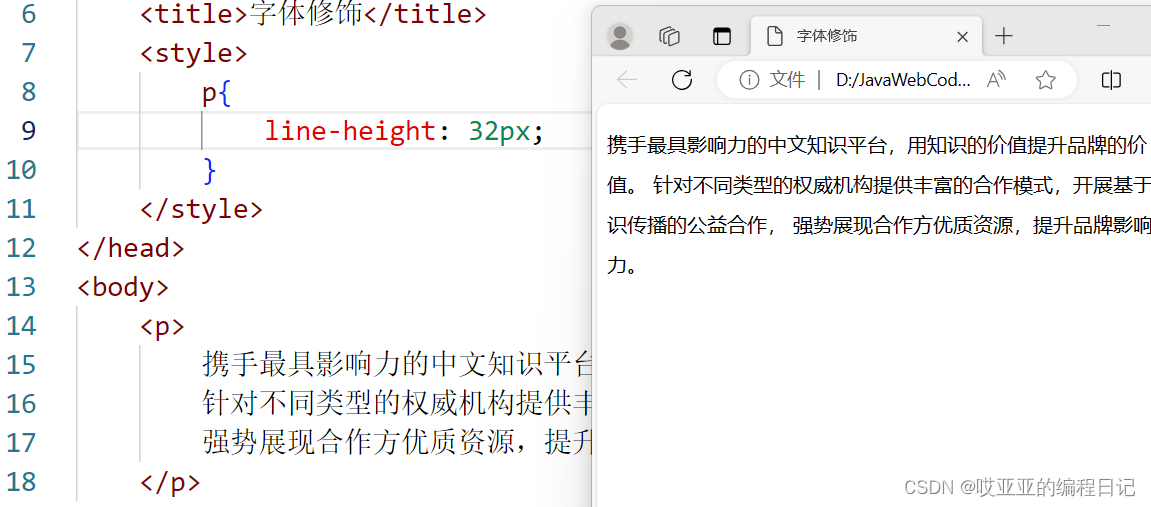
(四)行高
1.作用:设置多行文本的间距
2.属性值:
数字+px ;数字(当前标签font-size属性值的倍数)
3.效果:

4.行高=上间距+文本高度+下间距;
测量方法:从一行文字的最顶端一直到下一行文字的最顶端
5.使文本文字垂直居中的话,行高可以设置为二倍的文字高度
(五)字体族
1.属性值:字体名。不需要记,直接从设计方案中复制即可
2.类型:楷体,黑体,宋体.....
3.font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找。
4.font-family属性最后设置一个字体族名,网页开发建议使用无衬线字体(无衬线,衬线的区别就是衬线字体有笔锋走势)
(六)字体复合属性
1.形式:
div{
/*字体倾斜*/
/*字体加粗*/
/*设置字体大小*/
/*行高为字号的两倍*/
/*字体是楷体*/
}
2.使用场景:设置网页公共文字样式
3.复合属性:属性的简写,一个属性对应多个属性值,各个属性值中间使用空格隔开
4.font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
注意:字号和字体必须书写,否则font属性不生效
(七)文本缩进
1.属性名:text-indent
2.属性值:
数字+px;
数字+em(推荐:1em是当前字号大小)
(八)文本对齐方式
1.作用:空值内容水平对齐方式
2.属性名:text-align
3.属性值:
left:左对齐;
center:居中对齐
right:右对齐
4.本质:居中的是文字内容,而不是标签;
控制内容的对齐方式,属性要设置给内容的父级

(九)文本修饰线
1.属性名:text-dectoration
2.属性值:
none:无
underline:下划线
line-through:删除线
overline:上划线
(十)字体颜色
1.属性名:color
2.属性值:
| 颜色表示方式 | 属性值 | 说明 | 使用场景 |
| 颜色关键字 | 颜色英文单词 | red,green... | 学习测试 |
| rgb表示法 | rgb(r,g,b) | r,g,b表示红绿蓝三原色,取值0~255 | 了解 |
| rgba表示法 | rgba(r,g,b,a) | a表示透明度,取值0-1 | 开发,实现透明色 |
| 十六进制表示法 | #RRGGBB | #000000,简写:#fc0 | 开发,从设计稿复制 |





















 3307
3307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








