黑马p17~p27学习 ready
HTML
十三.列表
(一)作用:布局内容排列整齐的区域
(二)分类:无序列表,有序列表,定义列表
1.无序列表
(1)作用:布局排列整齐的不需要规定顺序的区域
(2)标签:ul嵌套li;ul是无序列表,li是列表条目。
(3)格式:
<ul>
<li>第一项</li>
<li>第二项</li>
...
<ul>
实例及效果展示:

注意:ul标签中只能包含li标签;li标签内可以包含任意内容。
2. 有序列表
(1)作用:布局排列整齐的需要规定顺序的区域
(2)标签:ol嵌套li;ol是有序列表,li是列表条目。
(3)格式:
<ol>
<li>第一条</li>
<li>第二条</li>
...
</ol>
代码及效果:
注意:ol标签内只能包裹li标签;li标签内可以包裹任何内容。
3.定义列表
(1)作用:有标题以及描述
(2)标签:dl嵌套dt和dd;dl是定义列表,dt是定义列表的标题,dd是定义列表的描述以及详情。
(3)格式:
<dl>
<dt>列表标题</dt>
<dd>列表描述/详情</dd>
....
</dl>
代码及效果展示:

注意:
dl里只能包含dt和dd;
dt和dd可以包含任何内容。
十四.表格
(一)表格的基本用法
1.网页中的表格和excel表格类似,用来展示数据。
2.标签:table嵌套tr,tr嵌套td/th。
| 标签名 | 说明 |
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
代码及效果展示:

注意:在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。
2.表格结构标签
(1)作用:用表格结构标签把内容划分区域,让表格结构更加清晰,语义更加清晰,但是在实际开发中程序员往往会忽略,这部分只做了解即可。
(2)标签名:
| 标签名 | 含义 | 特殊说明 |
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主题 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
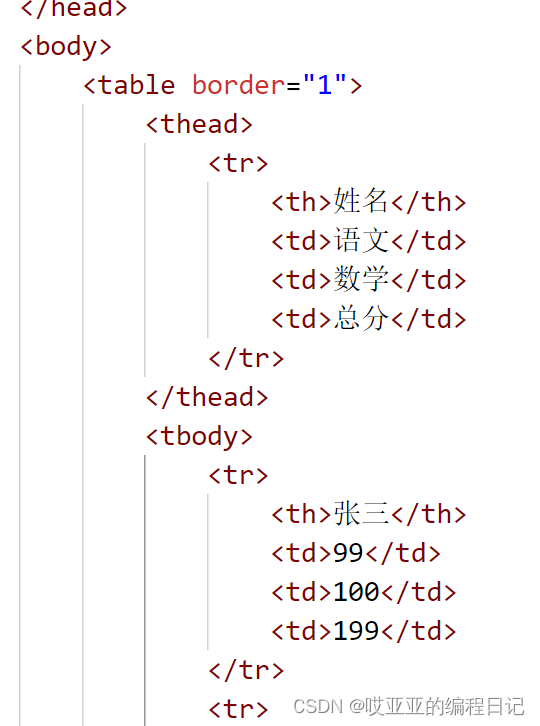
实例:

3.合并单元格
(1)作用:将多个单元格合并在一起,合并同类信息
(2)合并步骤:
明确合并目标;
保留最左上角的单元格,添加属性(取值是数字,表示需要合并的单元格的个数)
~跨行合并:保留最上单元格,添加属性rowspan.
~跨列合并:保留最左单元格,添加属性clospan
删除其他单元格
(3)分类:跨行合并,跨列合并
效果:

十五.表单
(一)表单
1.作用:手机用户的信息
2.使用场景:登录界面,注册界面,搜索界面
(二)input标签的基本使用
1.input标签的type属性值不同,则功能不同。
<input type = "...">
| type属性值 | 说明 |
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
几个框之间可以使用<br>达到换行的目的。
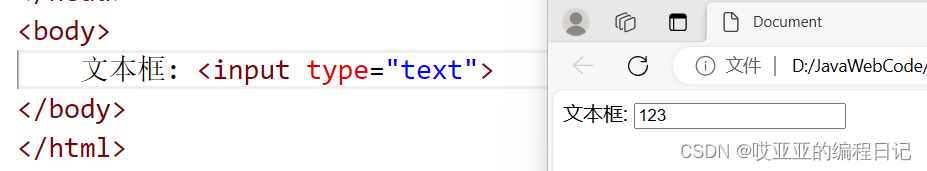
a.文本框:输入什么就显示什么

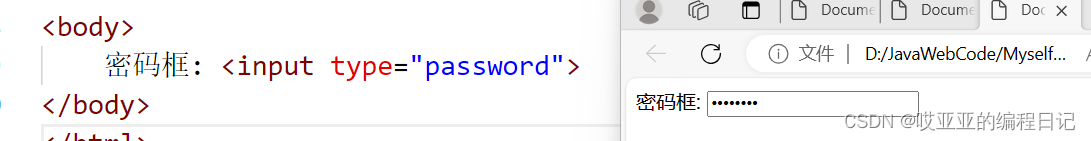
b.密码框:输入什么都是以点的形式表示

c.单选框:

d.多选框:

e.上传文件:

2.input标签占位文本
(1)占位文本,即提示信息
<input type="..." placeholder="提示信息">,文本框和密码框都可以使用。
(2)运行效果:

3.单选框radio
(1)常用属性:
| 属性名 | 作用 | 特殊说明 |
| name | 控制名称 | 控制分组,同组中只能选择一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
(2)运行效果:

4.上传文件-file
(1)默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能。
<input type="file" multiple>
(2)运行效果:

5.多选框-checkbox
(1)多选框也叫复选框,默认选中checked
<input type = "checkbox" checked>敲前端代码

6.下拉菜单:
(1)标签:select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项
(2) 代码及运行效果:默认选择,在option属性后+selected

7.文本域
(1)作用:多行输入文本的表单控制件
(2)代码及运行效果:

注意:文本框的右下角有拖拽功能,未来都会禁用,工作中用CSS设置尺寸。





















 3307
3307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








