
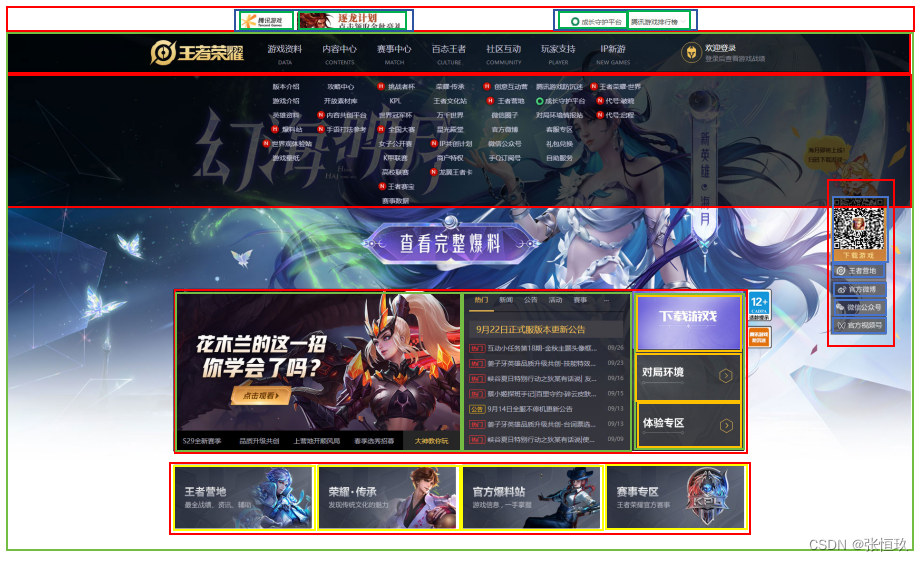
Body:背景图利用background-image导入进来,利用background-position-y把页脚的距离保留出来。
页脚:分为左一组和右一组,左一组里有两个模块,右一组有两个模块利用弹性布局,justify-content:space-between。
一级导航:分为左中右三块,左边是logo图,中间是导航利用ul li来写,右侧是登录。
二级导航:利用js中的slideup和slidedown,鼠标移入一级导航显示二级导航,移出隐藏。
核心:左侧swiper轮播图鼠标触摸下面的模块可以进行,可以先写下面的模块,上面只放一张图片,中间tab卡切换介绍了公告,利用了js的点击事件,上面的按钮和下面的内容形成动态数据绑定,点击上面的按钮,可以使下面的内容形成切换,右侧分为三块,三个图片。
核心右侧的logo:利用定位将两个图片定在旁边。
专区:专区可以用四个盒子也可以用ul li,弹性布局来写。
右侧悬浮:分为五个小块五个图片定位定到侧面。





















 108
108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








