一、 认识微信小程序:
1、简介:
微信小程序是一种由腾讯开发的应用程序软件,可在微信内直接使用,无需下载和安装。小程序的设计理念是"用完即走,无需安装",旨在为用户提供轻量级的移动应用体验。通过微信平台提供的接口和工具,开发者可以创建不同类型的小程序,覆盖多个领域,如购物、社交、娱乐等。
微信小程序是一种轻量级的移动应用程序,无需下载和安装,通过微信平台提供的接口和工具,开发者可以创建不同类型的小程序。小程序具有节约存储空间、快速启动、便捷分享等优点,可以满足用户在购物、服务、工具和游戏等方面的各种需求。微信小程序的发展将进一步推动移动应用领域的创新,为用户提供更加便捷和丰富的移动体验。
2、优势:
(1)无需下载和安装,使用方便快捷。
(2)用户可以随时选择性安装和卸载小程序,节约手机存储空间。
(3)开发者可以快速开发和更新小程序,提供更好的用户体验。
(4)小程序可以与微信的社交功能无缝衔接,方便用户分享和传播。
(5)小程序对推广和运营活动提供了多种方式,如微信支付、原生广告等。
3、场景:
(1)公交 x 小程序
(2) 航空 x 小程序
(3)旅行 x 小程序
(4)娱乐 x 小程序
(5)快递 x 小程序
(6)天气 x 小程序
(7)健康 x 小程序
(8)驾车 x 小程序
(9)安全 x 小程序
(10)年会×小程序
(11)硬件×小程序
(12)外卖×小程序
(13)理财×小程序
(14)住房×小程序
(15)景区×小程序
(16)政务×小程序
等等.....
二、我的第一个微信小程序项目:
1、json文件:
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}
2、ts文件:
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
3、less文件:
/**index.less**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
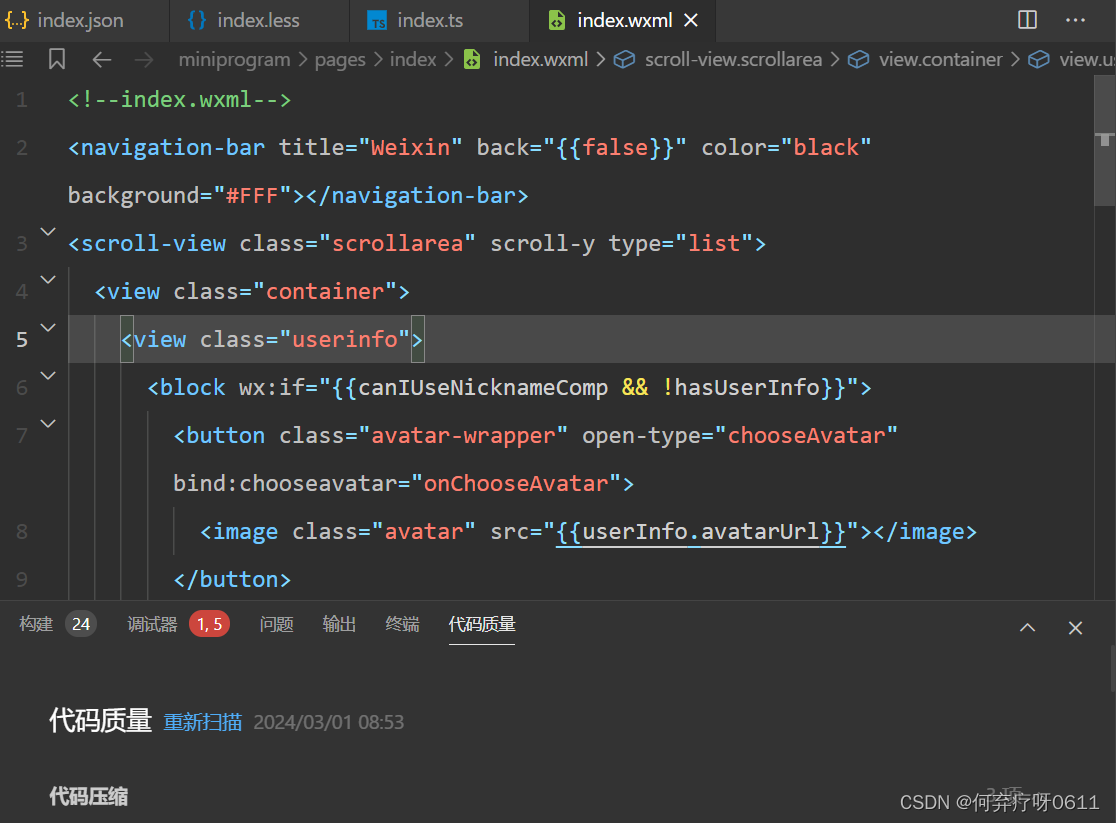
4、wxml文件:
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
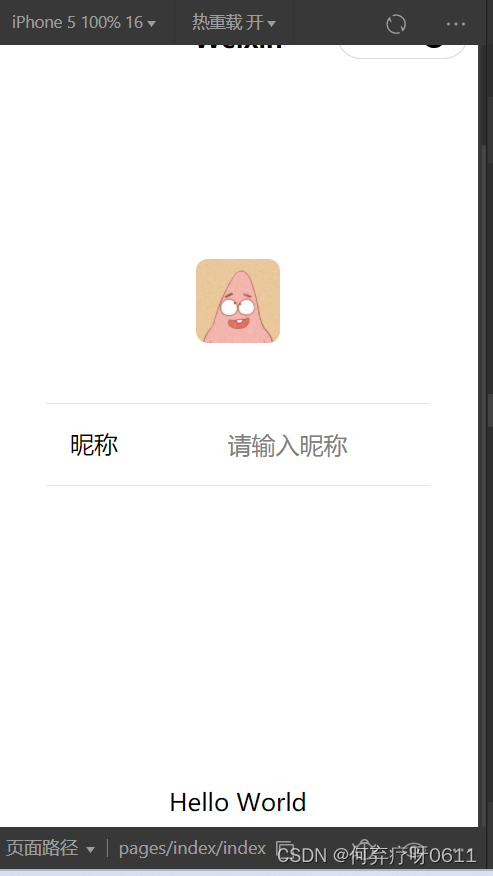
5、运行结果:

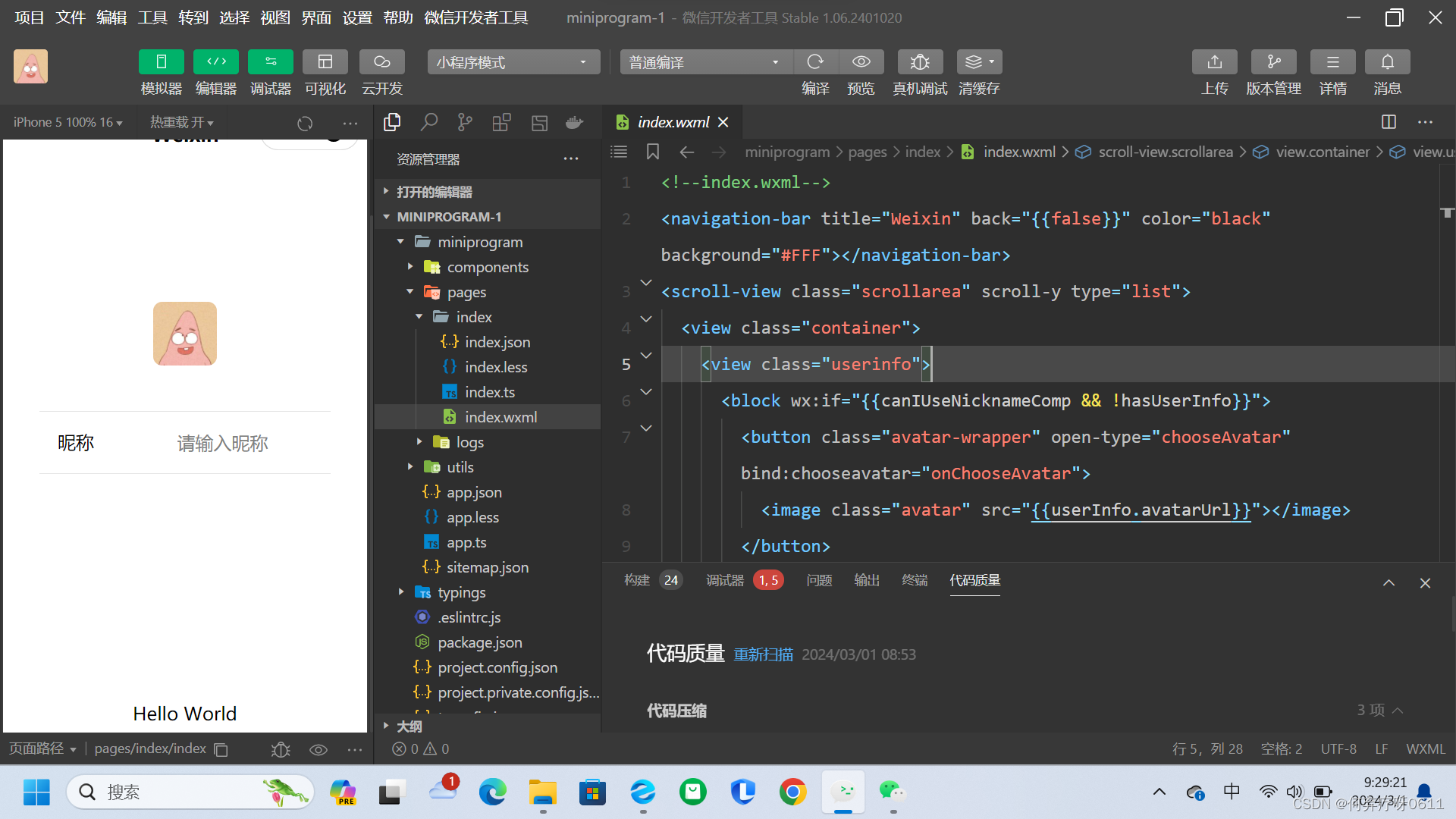
三、开发者工具界面介绍:
1、工具栏:工具栏中有项目、文件、编辑、工具等等工具。

2、模拟区:模拟器(放模拟器)

3、文件区:存放代码文件区域

4、代码区:写代码的区域






















 2676
2676











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








