Javaweb学生成绩管理系统,使用Spring+SpringMVC+MyBatis模式,数据库采用Mysql,非常简单的一个项目,适合初学者。
1.系统功能设计
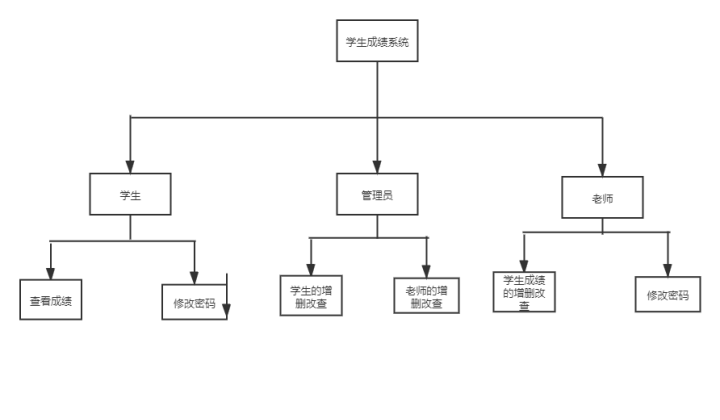
成绩管理系统主要由三个角色构成,分别为学生、管理员、老师三个角色。具体功能如下:

2.数据库设计
物理逻辑主要设计数据库的表的逻辑结构,根据其结构特征来提供数据等给数据库。本成绩网站的数据库主要含有以下几张表:
表3-1管理员表
| 字段名 | 类型 | 长度 | 是否空 | 是否主键 |
| id | int | 11 | 否 | 是 |
| Username | varchar | 20 | 是 | 否 |
| password | varchar | 20 | 是 | 否 |
表3-2学生表
| 字段名 | 类型 | 长度 | 是否空 | 是否主键 |
| id | int | 11 | 否 | 是 |
| Username | varchar | 20 | 是 | 否 |
| password | varchar | 20 | 是 | 否 |
| score | double | 20 | 是 | 否 |
| stuno | varchar | 50 | 是 | 否 |
| stuclass | varchar | 20 | 是 | 否 |
| stuname | varchar | 20 | 是 | 否 |
表3-3 教师表
| 字段名 | 类型 | 长度 | 是否空 | 是否主键 |
| id | int | 11 | 否 | 是 |
| Username | varchar | 20 | 是 | 否 |
| password | varchar | 20 | 是 | 否 |
| teaname | varchar | 20 | 是 | 否 |
3.登录功能实现
3.1功能设计与实现
1.登录功能
系统主要实现三个角色,学生、老师、管理员。登录界面通过按钮选择来进行登录相应的管理界面
具体界面设计如图4.1所示。

图4.1 登录界面
- 实现代码
public ModelAndView findCustomerById(String username,String password,String people,Model model,HttpSession session) {
if("student".equals(people)) {
Student student=new Student();
student.setUsername(username);
student.setPassword(password);
Student student2=loginService.findStuTeachByUsername(student);
if(student2!=null) {
session.setAttribute("student", student2);
ModelAndView mav = new ModelAndView("/student/indexs");
return mav;
}else {
ModelAndView mav = new ModelAndView("error");
return mav;
}
}else if("teacher".equals(people)){
Teacher teacher=new Teacher();
teacher.setUsername(username);
teacher.setPassword(password);
Teacher teacher2=loginService.findTeachByUsername(teacher);
if(teacher2!=null) {
session.setAttribute("teacher", teacher2);
ModelAndView mav = new ModelAndView("/teacher/indext");
return mav;
}else {
ModelAndView mav = new ModelAndView("error");
return mav;
}
}else if("manage".equals(people)){
Admin admin =new Admin();
admin.setUsername(username);
admin.setPassword(password);
if(loginService.findAdminById(admin)!=null) {
ModelAndView mav = new ModelAndView("/admin/index");
return mav;
}else {
ModelAndView mav = new ModelAndView("error");
return mav;
}
}
ModelAndView mav = new ModelAndView("error");
return mav;
}
4.学生功能实现
4.1功能设计与实现
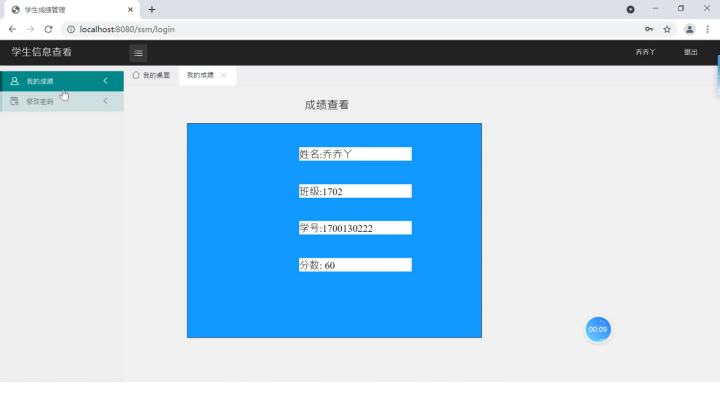
- 查看成绩功能实现
具体界面设计如图4.2所示。

2.实现代码
@RequestMapping("/hrefstuinfo")
public ModelAndView hrefstuinfo(Model model) {
ModelAndView mav = new ModelAndView("student/stuinfo");
return mav;
}
4.2修改功能设计与实现
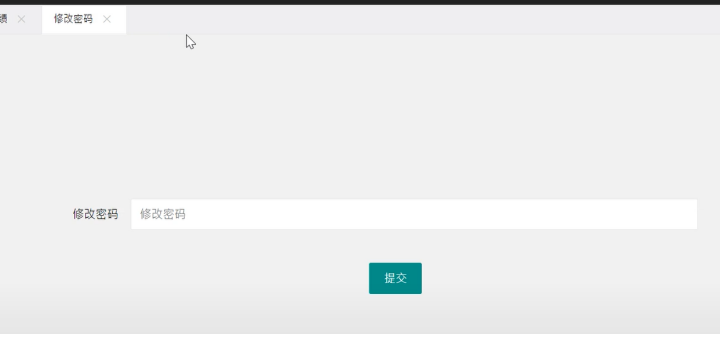
- 修改密码功能实现
具体界面设计如图4.2所示。

2.实现代码
@RequestMapping("/updatepws")
public ModelAndView updatepws(Student student,Model model) {
this.generaService.updatepws(student);
ModelAndView mav = new ModelAndView("success");
return mav;
}
5.老师功能实现
5.1功能设计与实现
- 学生成绩管理功能
教师可以对学生的成绩进行修改,查询,删除成绩
具体界面设计如图4.3所示。

- 实现代码
@RequestMapping("/hrefaddscore")
public ModelAndView hrefaddscore(Model model) {
ModelAndView mav = new ModelAndView("teacher/addscore");
return mav;
}
@RequestMapping(value = "/stuscore",method = {RequestMethod.POST, RequestMethod.GET},produces ="application/json;charset=UTF-8")
@ResponseBody
public String stuscoree(Page page,Model model) {
List<Student> list=adminService.stumanage();
page.caculatestart();
List<Student> list2=adminService.liststudent(page);
JSONObject jsonobj=new JSONObject();
jsonobj.put("code", 0);
jsonobj.put("msg", "成功");
jsonobj.put("count",list.size());
JSONArray jsonobj2=new JSONArray();
JSONObject jsonobj3=new JSONObject();
for(Student student:list2) {
jsonobj3.put("id",student.getId());
jsonobj3.put("stuno", student.getStuno());
jsonobj3.put("stuname",student.getStuname());
jsonobj3.put("stuclass",student.getStuclass());
jsonobj3.put("score",student.getScore());
jsonobj2.add(jsonobj3);
}
jsonobj.put("data", jsonobj2);
return jsonobj.toString();
}
@RequestMapping("/updatepw")
public ModelAndView updatepw(Teacher teacher,Model model) {
this.generaService.updatepw(teacher);
ModelAndView mav = new ModelAndView("success");
return mav;
}
@RequestMapping("/updatescore")
public ModelAndView updatescore(String id,String score,Model model) {
Student student=new Student();
student.setId(Integer.parseInt(id));
student.setScore(score);
this.generaService.updatescore(student);
ModelAndView mav = new ModelAndView("teacher/addscore");
return mav;
}
5.2功能设计与实现
- 修改密码管理功能
老师可以对自己的密码进行重新修改
具体界面设计如图4.4所示。

- 实现代码
@RequestMapping("/hrefupdatepw")
public ModelAndView hrefupdatepw(Model model) {
ModelAndView mav = new ModelAndView("teacher/updatepw");
return mav;
}
6.管理员功能实现
6.1功能设计与实现
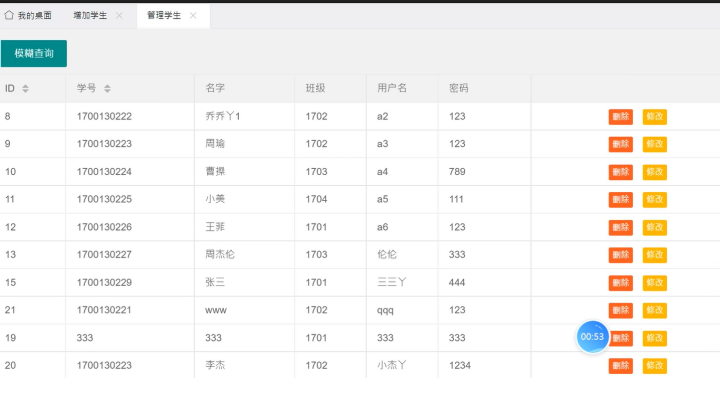
1.管理员对学生的管理功能
管理员可以对学生进行增删改查操作


2.实现代码
@RequestMapping(value = "/liststudent",method = {RequestMethod.POST, RequestMethod.GET},produces ="application/json;charset=UTF-8")
@ResponseBody
public String liststudent(Page page) {
List<Student> list=adminService.stumanage();
page.caculatestart();
List<Student> list2=adminService.liststudent(page);
JSONObject jsonobj=new JSONObject();
jsonobj.put("code", 0);
jsonobj.put("msg", "成功");
jsonobj.put("count",list.size());
JSONArray jsonobj2=new JSONArray();
JSONObject jsonobj3=new JSONObject();
for(Student student:list2) {
jsonobj3.put("id",student.getId());
jsonobj3.put("username",student.getUsername());
jsonobj3.put("password",student.getPassword());
jsonobj3.put("stuclass",student.getStuclass());
jsonobj3.put("stuname",student.getStuname());
jsonobj3.put("stuno",student.getStuno());
jsonobj2.add(jsonobj3);
}
jsonobj.put("data", jsonobj2);
return jsonobj.toString();
}
@RequestMapping("/addstudent")
public ModelAndView addstu(Student student,Model model) {
adminService.addStudent(student);
ModelAndView mav = new ModelAndView("admin/stumanage");
return mav;
}
@RequestMapping("/delstu")
public ModelAndView delstu(String id,Model model) {
adminService.delstudnet(id);
ModelAndView mav = new ModelAndView("admin/stumanage");
return mav;
}
@RequestMapping("/updatestu")
public ModelAndView updatestu(String id,Student student,Model model) {
student.setId(Integer.parseInt(id));
adminService.updatestu(student);
ModelAndView mav = new ModelAndView("admin/stumanage");
return mav;
}
6.2功能设计与实现
1.管理员对老师的管理功能
管理员可以对老师进行增删改查操作


- 实现代码
@RequestMapping("/addtea")
public ModelAndView addteacher(Teacher teacher,Model model) {
adminService.addteacher(teacher);
ModelAndView mav = new ModelAndView("admin/teamanage");
return mav;
}
@RequestMapping(value = "/teamanage",method = {RequestMethod.POST, RequestMethod.GET},produces ="application/json;charset=UTF-8")
@ResponseBody
public String teamanage(Model model) {
List<Teacher> list=adminService.teamanage();
JSONObject jsonobj=new JSONObject();
jsonobj.put("code", 0);
jsonobj.put("msg", "成功");
jsonobj.put("count",list.size());
JSONArray jsonobj2=new JSONArray();
JSONObject jsonobj3=new JSONObject();
for(Teacher teacher:list) {
jsonobj3.put("id",teacher.getId());
jsonobj3.put("username",teacher.getUsername());
jsonobj3.put("password",teacher.getPassword());
jsonobj3.put("teaname",teacher.getTeaname());
jsonobj2.add(jsonobj3);
}
jsonobj.put("data", jsonobj2);
return jsonobj.toString();
}
@RequestMapping("/deltea")
public ModelAndView deltea(String id,Model model) {
adminService.delteacher(id);
ModelAndView mav = new ModelAndView("admin/teamanage");
return mav;
}
@RequestMapping("/updatetea")
public ModelAndView updatetea(String id,Teacher teacher,Model model) {
teacher.setId(Integer.parseInt(id));
adminService.updatetea(teacher);
ModelAndView mav = new ModelAndView("admin/teamanage");
return mav;
}
项目非常简单,实现了基本的成绩管理功能,在这里呢也把项目分享给有需要的小伙伴们,有需要的自取,项目源码链接奉上:https://download.csdn.net/download/weixin_74924162/88761027






















 862
862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








