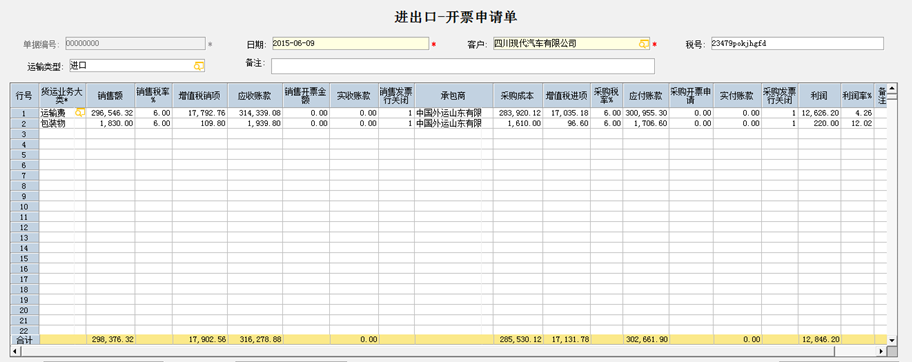
最近做一个结算项目时,牵涉到大量的金钱结算业务,由于用户习惯了excel操作,要求系统的许多界面要类似excel,保证他们的操作、查看习惯。先上图,比如下面这图就是给领导审批的一个开票申请单:
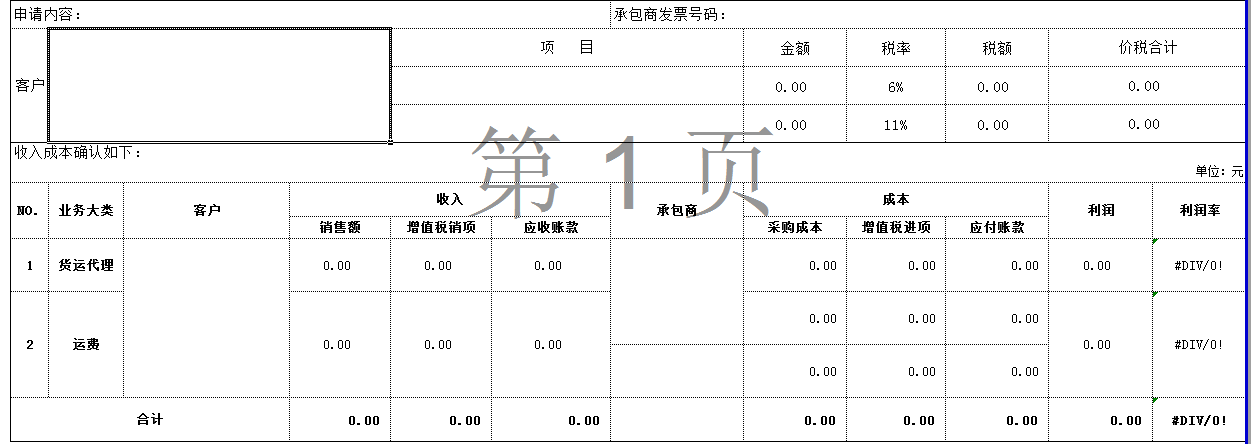
在设计之初 有同事就设计成平铺的表格:如图
后面再实际过程中,发现这种设计根本没法达到用户的要求,原因就是承包商是不确定的,有可能是2个 也可能是n个,说白点就是运输费销售额100万,并不是一定是一个公司来完成,所以平铺表格满足不了需求。
有考虑采用分表格的方式,来实现,也就是我们常说的主从表的方式,但信息展示又不直观,还是被否定了。
只能痛下决心 自己来写这个控件咯:
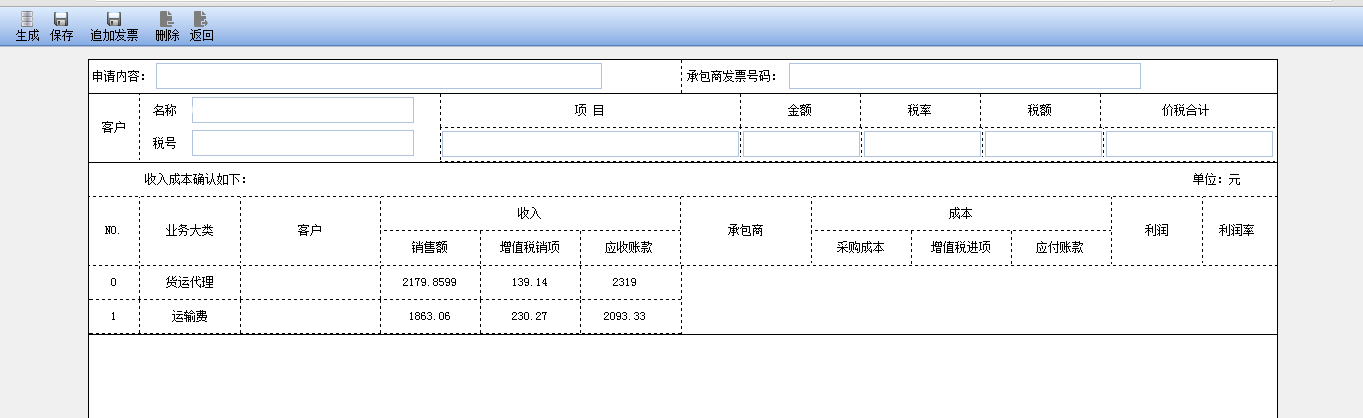
效果如图:
其实就是写了个绘画表格的小控件,
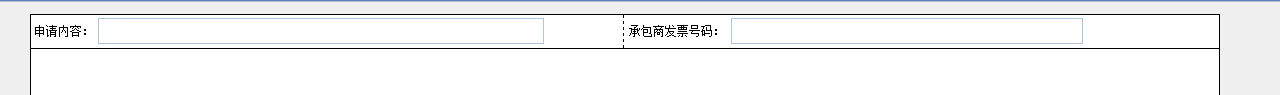
比如生成第一行代码如下:
excelTable = new GoExcelTable(options);
var rowObj = excelTable.attachRow({border: "row_b_solid"});
rowObj.addInputCell(
{width: "50%",cellBorder: "cell_r_dashed",label: "申请内容:",inputWidth: "75%",id: "applyContent",labelWidth: "65px"}
);
rowObj.addInputCell({width: "50%", label: "承包商发票号码:", inputWidth: "350px", id: "inNo", labelWidth: "105px"});思路其实 就是产生一个goExcel对象,该对象可以通过attachRow来生成一行,再通过row来生成2个cell ,设置cell的相应属性来完成第一行的绘制。
效果:
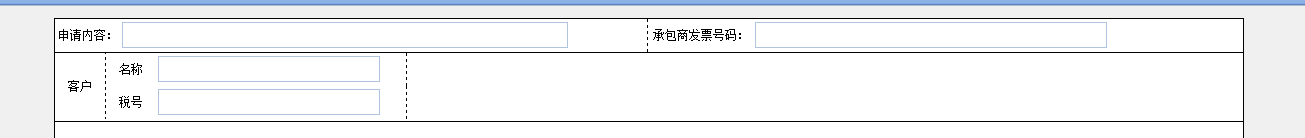
比如绘制第二行代码:
//生成一行,指定行高为2行,设置边框样式row_b_solid
var rowObj = excelTable.attachRow({id: "dynamicRow", rowSpan: 2, border: "row_b_solid"});
//行中生成一个单元格 指定行高为2行
rowObj.addLabelCell({label: "客户", rowSpan: 2, border: "cell_r_dashed", id: "customerLabelCell"});
//生成一个空cell
var cellObj = rowObj.addEmptyCell({width: "300px", id: "customerContentCell"});
//空cell里面再激活1行
var rowObjOne = cellObj.attachRow({border: "row_r_dashed"});
//行里面再生成相应的输入框cell
rowObjOne.addInputCell({label: "名称", id: "customerName", inputWidth: "220px", border: " cell_r_dashed"});
var rowObjTwo = cellObj.attachRow({border: "row_r_dashed"});
rowObjTwo.addInputCell({label: "税号", id: "applyContent", inputWidth: "220px", border: " cell_r_dashed"});
效果如图:
当然会觉得这么做太过于复杂,每个地方都需要一个一个绘制,跟写html代码没有区别。前面写的单元格cell由于是固定单个插入的,只能单个绘制,但对于有规律单元格的就不需要这么复杂的来绘制咯。
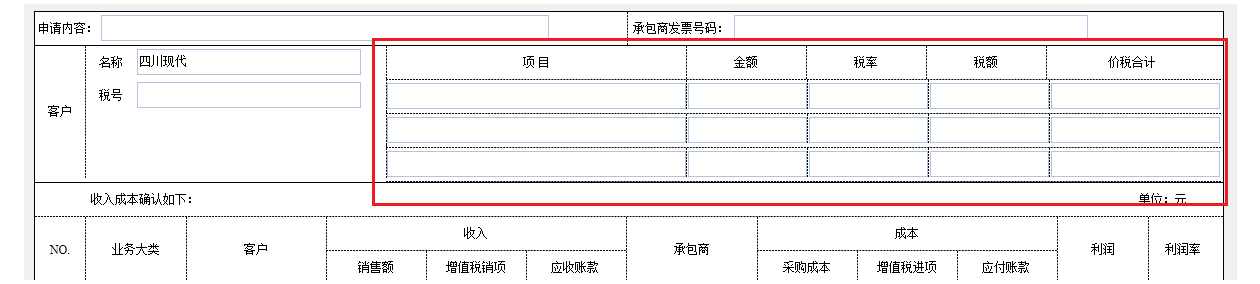
比如红色标记的这种

生成的话就不需要一个一个单元格去汇总
代码如下:
//表格中产生一个空cell,*号表示剩余宽度
var invoiceCell = rowObj.addEmptyCell({id: "invoiceCell", width: "*"});
//cell里面生成一行
var headerRow = invoiceCell.attachRow({border: "row_b_dashed"});
//行里面绘制多个列
headerRow.addItems(
[
{label: "项 目", type: "label", id: "applyContent", border: " cell_r_dashed", width: "300px"},
{label: "金额", type: "label", id: "applyContent", border: " cell_r_dashed", width: "120px"},
{label: "税率", type: "label", id: "applyContent", border: " cell_r_dashed", width: "120px"},
{label: "税额", type: "label", id: "applyContent", border: " cell_r_dashed", width: "120px"},
{label: "价税合计", type: "label", id: "applyContent", border: "", width: "*"}
]
)这里大概结算了goExcel的大概使用,及效果,后面会把控件的详细API以及封装的思路与代码做个说明。
控件还提供了大量其他的相关操作,比如怎么赋值、怎么获取cell、row、还有在cell中添加行、修改row、cell的高度等操作。
有兴趣、需求的朋友可以发邮件找我要源代码





























 3975
3975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








