vue 项目不同分辨率下自适应,postcss-px2rem使用/*no*/打包后不生效问题
1、安装 postcss-px2rem及px2rem-loader
npm install postcss-px2rem px2rem-loader --save
2、 在根目录src中新建utils目录下新建rem.js等比适配文件
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem () {
// 当前页面屏幕分辨率相对于 1920宽的缩放比例,可根据自己需要修改
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
3、在main.js中引入适配文件
import './utils/rem.js'
4、到vue.config.js中配置插件
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
remUnit: 16
})
// 使用等比适配插件
module.exports = {
lintOnSave: true,
css: {
loaderOptions: {
postcss: {
plugins: [
postcss
]
}
}
}
5、px2rem中设置px不转换成rem ,可以用/no/标识符,但是打包后会失效,解决办法开第6条
#box {
height: 44px //用postcss-px2rem插件配置后相当于0.44rem
width: 100%
font-size: 24px;/*no*/ //如果不想用插件转换可以用/*no*/标识符
}
或者 使用 PX代替 px, px2rem-loader只会识别px并转换成rem,不会转换PX
#box {
height: 44PX;
width: 100%
font-size: 24PX;
}
6、postcss-px2rem使用/ * no * /打包后不生效问题
原因:是sass-loader打包的时候将/ * no * / 注释掉了
·解决办法:
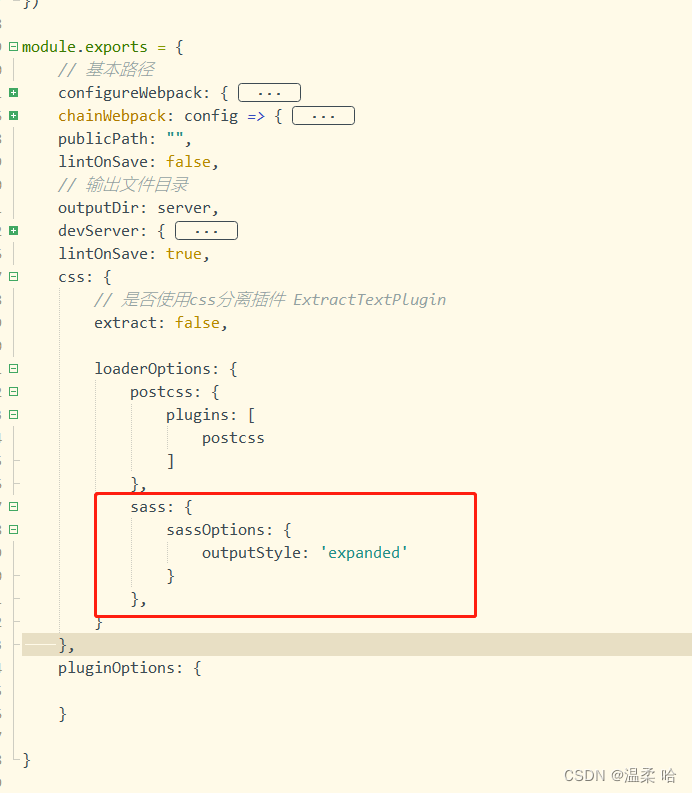
在vue.config.js里配置:

// 使用等比适配插件
module.exports = {
lintOnSave: true,
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: false,
loaderOptions: {
postcss: {
plugins: [
postcss
]
},
sass: {
sassOptions: {
outputStyle: 'expanded'
}
},
}
},
}
参考:
https://blog.csdn.net/weixin_46413834/article/details/124702726





















 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








