语言的使用:
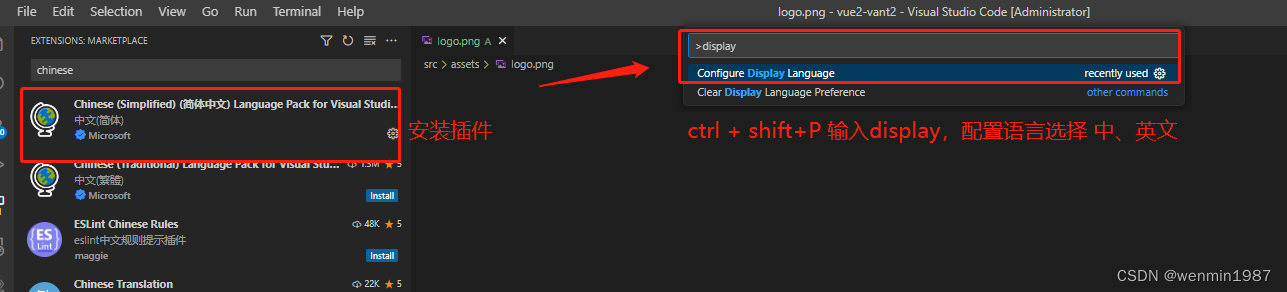
安装chinse Lagnuage插件

关于设置
(1) 通过可视化界面的方式设置,File -> Preferences -> Settings
快捷键:ctrl + , (<)打开 ctrl + F4 关闭

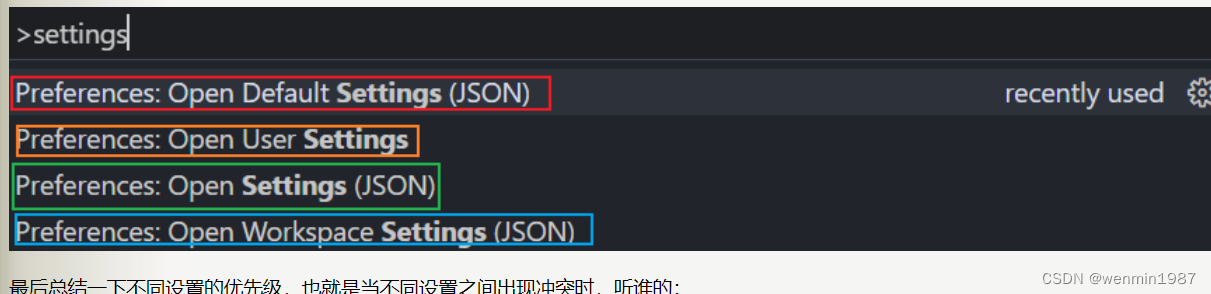
(2) 通过json配置文件方式设置,ctrl+shift+p, 选择Open Settings(JSON)
defaultSettings.json文件是不可编辑
Open Settings(JSON) 用json文件展示
Open User Settings 用图形界面展示
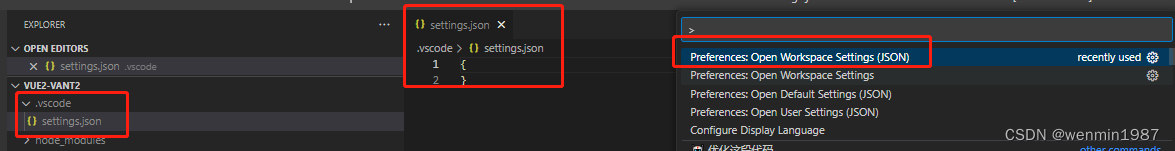
Open Workspace Settings(JSON) 点击该选项,会在当前工程目录下新建一个.vscode目录,在.vscode目录下,会多出一个settings.json文件,默认为空:

在这个settings.json文件中,可以写一些设置选项,这些设置选项仅仅对当前工程目录下的文件起作用.
注意 他们的优先级:

Open Workspace Settings(JSON)>Open Settings(JSON) =Open User Settings >Open Default Settings(JSON)





















 4052
4052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








