引言
讲完了Alpha、Translate、Scale、Rotate动画,这篇博客将讲述他们的组合用法Set,可以让它们四个动画同时发挥作用,让效果变得更加酷炫。
Set动画
set本身没有什么新的属性,它本身是没有特殊的属性,本身也是集成自基类Animation类。
Set 属性
具体说明参照下面的注释,需要注意的有 android:repeatCount属性对set无效,其他属性则会覆盖子动画中的相关属性。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="700" #动画持续时间,毫秒为单位,set中会覆盖子动画该属性
android:fillAfter="true" #动画结束后,保持结束时的状态
android:fillBefore="true" #动画结束后,恢复为初始状态
android:fillEnabled="true" #效果同上
android:repeatCount="5" #此属性无效对于set无效
android:repeatMode ="reverse" #重复模式,有reverse和restart两个值,前者为倒序回放,后者为重新开始,set中会覆盖子动画该属性
android:interpolator="@android:anim/accelerate_decelerate_interpolator" #插值器,后面单独讲
>
<alpha
android:fromAlpha="0.2"
android:duration="2000"
android:toAlpha="1.0"/>
<scale android:fromXScale="0.5"
android:toXScale="1.5"
android:fromYScale="0.5"
android:toYScale="1.5"
android:pivotX="50%"
android:duration="5000"
android:repeatMode="restart"
android:repeatCount="2"
android:pivotY="50%"/>
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:duration="500"
android:pivotX="50%"
android:pivotY="50%"/>
</set>Set xml使用方式
set的使用方式和其它基本动画一样,基本没什么特别的地方
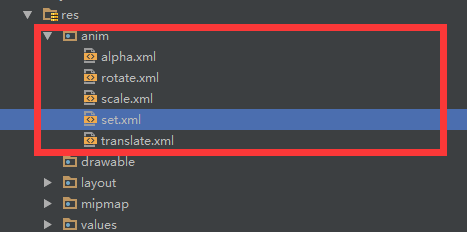
第一步,在res文件夹中新建anim文件夹,在anim文件中新建set.xml文件(名称随意),目录结构如下:
第二步,编写set.xml的内容,如下:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:repeatMode="reverse"
android:duration="2000"
android:fillAfter="true"
>
<alpha
android:repeatCount="5"
android:fromAlpha="0.2"
android:toAlpha="1.0"/>
<scale android:fromXScale="0.5"
android:toXScale="1.5"
android:fromYScale="0.5"
android:toYScale="1.5"
android:repeatCount="5"
android:pivotX="50%"
android:pivotY="50%"/>
<rotate
android:repeatCount="5"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"/>
</set> 第三步,实例化set动画,示例代码如下:
private Animation setAnimation;
……
setAnimation = AnimationUtils.loadAnimation(AnimDemoActivity.this,R.anim.set); 第四步,执行动画
view.startAnimation(setAnimation);Set 代码使用方式
第一步,创建Set动画实例,示例代码如下
private AnimationSet mSetAnimation;
……
mSetAnimation = new AnimationSet(this,null); 第二步,设置动画的相关属性:
mSetAnimation.setRepeatMode(Animation.RESTART);
mSetAnimation.setDuration(500);
mSetAnimation.addAnimation(mScaleAnimation); //添加子动画
mSetAnimation.addAnimation(mAlphaAnimation);
mSetAnimation.addAnimation(mRotateAnimation);
mSetAnimation.addAnimation(mTranslateAnimation); 第三步,执行动画:
view.startAnimation(mSetAnimation);动画效果
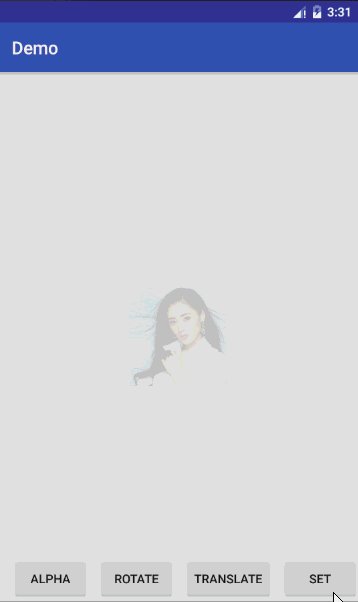
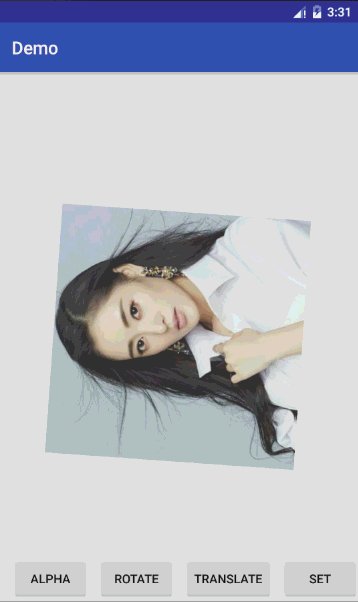
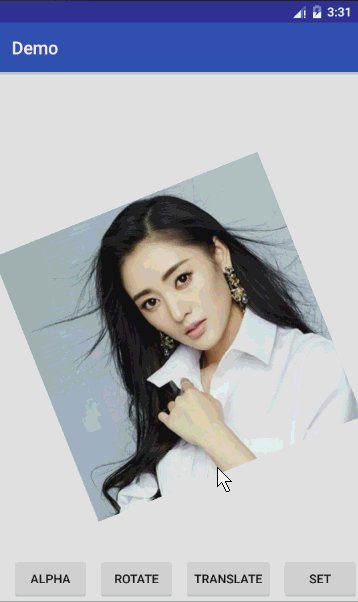
动画效果基于xml的代码实现,如下:
结尾
学习完这几篇博客,就可以自己写简单的动画了,后面的博客会继续学习更复杂的动画知识,下篇博客将介绍插值器,本篇博客就到这里,Demo的源码可以点击这里下载
























 489
489

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








