1.确认node版本16以上,如果需要多版本node,可以安装nvm随时切换即可。
2.找个存放项目的地方,新建一个文件夹,然后在当前文件夹打开cmd窗口(即在地址栏输出cmd回车): 输入一下命令(将<project-name>改成你的项目名)
yarn create vite <project-name> --template vue3.安装一下依赖包
yarn install构建完成之后启动项目:

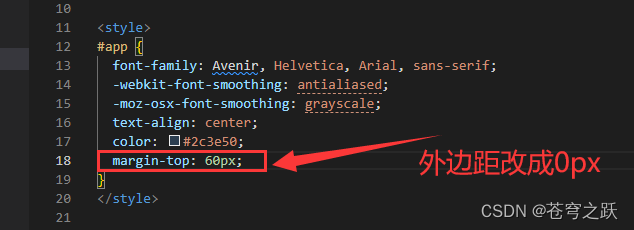
注意1:App.vue中的样式:

注意2:index.html中的样式加入如下:顺便把整个页面铺满,且色度调低一点:
<style>
/* * {
margin: 0;
padding: 0;
} */
html,
body {
height: 100%;
background-color: #EEE;
}
</style>























 3876
3876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










