这个比较简单:一张图片,一个标题,一个回到主页的方法。
const Logo = () => {
return (
<>
<div style={comLogoBox} title="标题">
<img src="http://demo-jj.dev33.cn/spdj-admin/sa-frame/admin-logo.png" style={adminLogo} />
<span style={adminTitle}>管理系统</span>
</div>
</>
)
}
let comLogoBox = {
cursor: "pointer"
}
let adminLogo = {
width: "40px",
height: "40px",
borderRadius: "50%",
verticalAlign: "middle",
marginLeft: "22px"
}
let adminTitle = {
paddingRight: "0.5em",
marginLeft: "0.5em",
fontSize: "0.5em",
}
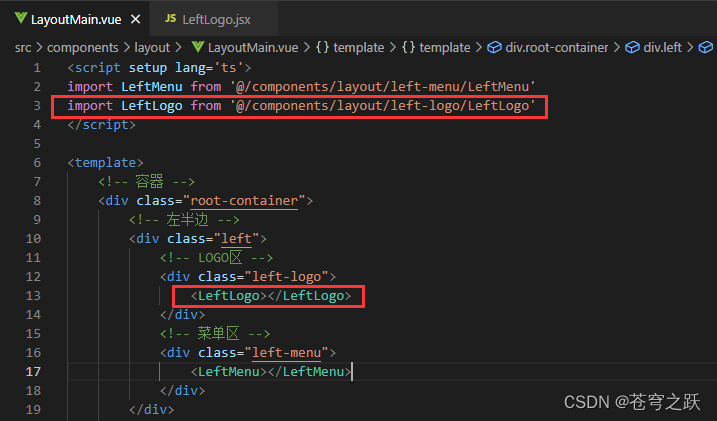
export default Logo导入使用即可:

























 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










