node具有很强大的功能,其npm包可以给服务端开发提供大量的便捷,今天给大家接受一下,如何用express框架,搭配一个常规的.js服务
首先是安装必备的包文件
这里列举如下常用npm包与安装步骤
-
将npm切换到cnpm:npm config set registry https://registry.npm.taobao.org
-
安装express框架:cnpm install express,启动服务
-
安装nodemon:npm install -g nodemon
-
安装body-parser,接收post请求文件:npm install body-parser
配备如下:const bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); -
引入模板引擎,用来渲染前端静态数据
配备如下:app.engine('html', require('express-art-template')); app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'html')
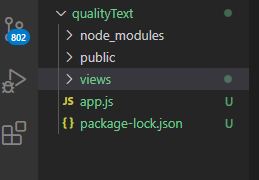
文件夹目录
html文件放在views文件夹下,img,js,css放在public文件夹下
静态页面如下

服务端代码为:
const express = require('express');
const path = require('path');
// 引入body-parser,用来解析post请求数据
const bodyParser = require('body-parser');
const app = express();
// 引入模板引擎,用来渲染前端数据
//渲染以html为结尾的文件
app.engine('html', require('express-art-template'));
//以views文件夹为渲染的目录
app.set('views', path.join(__dirname, 'views'));
//开放public文件夹
app.use(express.static(path.join(__dirname, 'public')));
//忽略文件结尾
app.set('view engine', 'html')
// 配置bodyParser
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.get('/index', (req, res) => {
res.render('index', {
data: 'hello world'
})
})
app.listen(3000);
console.log("服务已经启动");
在浏览器中输入:localhost:3000/index,即可看到服务给我们渲染的index.html页面

























 1657
1657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










