一.属性动画的相关概念
android支持两种动画模式,tween animation逐帧动画,frame animation补间动画。
属性动画并不属于Android的动画模式,它相当于一种扩展动画。
一般来说,我们在自定义控件或者控制一些移动操作的时候会使用到这样的属性动画,其是属性动画并不是想象中那么难,只要看看用法举一反三用用就会了~
使用动画有三个重要的要素,开始位置、结束位置、持续时间;
比如控制一个图像旋转360度,代码:
ImageView imageview=(ImageView)findViewById(R.id.img);
ObjectAnimator.ofFloat(imageView,”rotation”,0F,360F).setDuration(200).start();
参数一为控件对象,
参数三、四为移动的开始方向和结束的方向。
参数二控制属性的一个变量,只要属性有get和set方法就可以通过属性动画操作它,也是属性动画最重要的一个参数,这个参数的get和set方法一般是系统帮你实现好的。
同时执行,多个动作一起执行
ImageView imageview=(ImageView)findViewById(R.id.img);
ObjectAnimator.ofFloat(imageView,”translationX”,0F,200F).setDuration(200).start();//平移X
ObjectAnimator.ofFloat(imageView,”rotation”,0F,360F).setDuration(200).start();//旋转
ObjectAnimator.ofFloat(imageView,”translationY”,0F,200F).setDuration(200).start();//平移Y
ObjectAnimator.ofFloat(imageView,”alpha”,0F,1F).setDuration(200).start();//透明度渐变
三个动画可使用类PropertyValuesHolder融合在一起,更加优化,性能提升
PropertyValuesHolder p1=PropertyValuesHolder.ofFloat(“rotation”,0F,360F);
PropertyValuesHolder p2=PropertyValuesHolder.ofFloat(“translationX”,0F,200F);
PropertyValuesHolder p3=PropertyValuesHolder.ofFloat(“translationY”,0F,200F);
ObjectAnimator.ofPropertyValuesHolder(imageView,p1,p2,p3).setDuration(1000).start();
也可执行AnimatorSet把所有动画添加到一起播放
AnimatorSet set=new AnimatorSet();
ObjectAnimator am1=ObjectAnimator.ofFload(imageView,”rotation”,0F,360F);
ObjectAnimator am2=ObjectAnimator.ofFloat(imageView,”translationX”,0F,200F);
ObjectAnimator am2=ObjectAnimator.ofFloat(imageView,”translationY”,0F,200F);
set.playTogether(an1,an2,an3);
set.setDuration();
set.start();
把这句set.playTogether(an1,an2,an3);
变为
set.playSequentially(an1,an2,an3);
可实现按顺序播放动画
实现同时播放和后播放的效果:
//先执行an2和an3,后执行an1
set.play(an2).with(an3);
set.play(an1).after(an2);
动画的监听事件
ObjectAnimator an=ObjectAnimator.ofFloat(imageView,”alpha”,0F,1F).setDuration(200).start();//旋转
想实现动画结束的监听只要实现
an.addListener(new Animator.AnminatorListener(){
//实现里面所有的方法,真正运用的一般都是动画结束时的监听
});
二.属性动画的一个实例
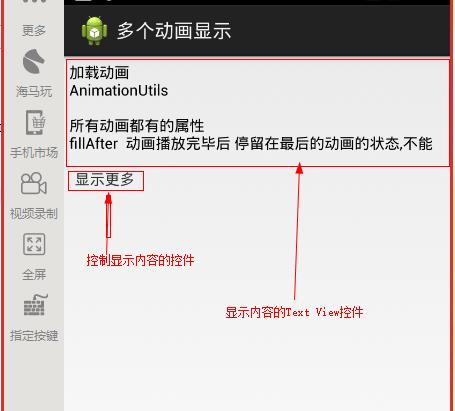
程序运行后,页面显示效果:

这里默认显示的内容是不超过五行的。
点击“显示更多”后,会慢慢的显示全部内容(动画效果)。
注意这里会有动画效果。
最后的效果,如下图所示:
点击“收起”后,还原上一个页面的显示。只显示五行的内容。
(一)显示内容的xml布局文件text.xml设计
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:id="@+id/tv_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:maxLines="5"
android:text="内容区域"
android:textColor="@android:color/black" />
<TextView
android:id="@+id/tv_more"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="显示更多"
android:visibility="gone" />
</merge>(二)控制显示和隐藏内容的java代码文件
这里创建的是自定义View布局,LinearLayout 布局页面也是View是子类
package com.example.lesson12_listanimation;
import android.animation.ObjectAnimator;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.LinearLayout;
import android.widget.TextView;
public class ShowTextView extends LinearLayout implements OnClickListener {
//文本的內容,控制文本内容的控件
TextView tvContent, tvMore;
//是否显示的判断
boolean isShow;
public ShowTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public ShowTextView(Context context) {
super(context);
init();
}
//初始化数据
private void init() {
//有两个组件,设置垂直排列
setOrientation(VERTICAL);
//marge标签。后面的第三个参数要使用上下文
//如果使用普通布局的标签,第三个参数使用的是null
View view= View.inflate(getContext(), R.layout.text, this);
tvContent = (TextView)view.findViewById(R.id.tv_content);
tvContent.setPadding(10, 10, 10, 10);
tvMore = (TextView)view.findViewById(R.id.tv_more);
//开始设置
initText();
}
private void initText() {
//延迟的去操作view
tvContent.post(new Runnable() {
@Override
public void run() {
//判断是否单行
if (tvContent.getLineCount() != 1) {
tvContent.setGravity(Gravity.LEFT);
} else {
tvContent.setGravity(Gravity.CENTER);
}
//判断是否超过5行
if (tvContent.getLineCount() > 5) {
tvMore.setVisibility(View.VISIBLE);
tvMore.setOnClickListener(ShowTextView.this);
} else {
tvMore.setVisibility(View.GONE);
}
}
});
}
@Override
public void onClick(View arg0) {
//当用户点击的时候
isShow = !isShow;
if (isShow) {
//把控制内容 的控件的文字设置为:收起
tvMore.setText("收起");
//显示全部内容
//属性动画的使用,
//第一个参数是要设置文本的对象
//第二个参数是特征值,要具有个get和set方法,这里系统里面已经实现了
//第三个参数是特征值原来的值
//第四个参数是特征值要变成的值
ObjectAnimator.ofInt(tvContent, "lines",5, tvContent.getLineCount()).setDuration(500).start();
} else {
//把控制内容 的控件的文字设置为:显示更多
tvMore.setText("显示更多");
//收起
//属性动画的使用,
ObjectAnimator.ofInt(tvContent, "lines", tvContent.getLineCount(), 5).setDuration(500).start();
}
}
//设置文本的内容
public void setText(String text) {
tvContent.setText(text);
initText();
}
}(三)主程序调用代码
package com.example.lesson12_listanimation;
import android.app.Activity;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
//定义自定义的View对象
ShowTextView showTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//实例化自定义View
showTextView=new ShowTextView(this);
//显示自定义的View
setContentView(showTextView);
//给TextView填充数据
showTextView.setText("加载动画\n" +
"AnimationUtils\n" +
"\n" +
"所有动画都有的属性\n" +
"fillAfter 动画播放完毕后 停留在最后的动画的状态,不能同时播放帧动画后停止状态\n" +
"android:repeatCount=\"infinite\" 次数,可选数值\n" +
"android:repeatMode=\"reverse\" 反转 模式 默认重复,\n" +
"android:interpolator=\"@android:anim/bounce_interpolator\" 弹球效果,不能在set里面\n" +
"\n" +
"java代码创建\n" +
" Animation anim = new ScaleAnimation(0, 1, 0, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);\n" +
" \n" +
"如果没有写TO_SELF,那么针对父窗体\n" +
"\n" +
"增对activity的进出场动画\n" +
"overridePendingTransition\n" +
"必须放在finish或者startactivity还有forResult之后的一句,");
}
} 程序运行后,就可以使用功能,这里点击文字隐藏和显示后,显示的效果都是有动画效果的,比如点击“显示更多”内容后,后面的文字会一行一行的显示出来。点击“收起”,同样是有动画效果的。
其实这个程序不使用动画的类也能实现文字的显示和隐藏,但是就是没有那种动画的效果,这里使用动画效果就是为了让用户感觉比较有意思一点。
总结:
使用属性动画能让内容显示或隐藏的过程有动画效果。
属性动画也能让图像做补间动画的相关效果。
帧动画和补间动画是动画的基础。要熟练掌握。
属性动画是动画的扩展,使用起来其实也并是不很难。
而且不用设计布局文件。但是要对相关的类和方法做了解。
如果深入研究,还是有很多难点的。它有很多的相关类。
总结–常用方法、类
ValueAnimator
ObjectAnimator
AnimatorUpdateListener
AnimatorListenerAdapter
PropertyValuesHolder
AnimatorSet
TypeEvaluators
Interpolators
总结属性-常用
translationX\translationY
rotation、rotationX\rotationY
scaleX\scaleY
X/Y
alpha
想要学习可以自己慢研究;
提供一个讲解属性动画的一个网址:
http://blog.csdn.net/lmj623565791/article/details/38067475


























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










