1. 定时器 setTimeOut
var timeUp = function ( ) {
alert("Time's up!");
};
setTimeOut(timeUp, 2000); // return timeout ID
2. 取消定时器
var doHomeworkAlarm= function () {
alert("Hey! You need to do your homework!");
};
var timeoutId =setTimeout(doHomeworkAlarm, 6000);
clearTimeout(timeoutId);
3. 可重复的定时器 setInterval
var counter = 1;
var printMessage= function () {
console.log("You have been staring at your console for "+ counter +" seconds");
counter++;
};
var intervalId =setInterval(printMessage, 1000);
clearInterval(intervalId); // 取消
4. 用 setInterval 显示动画
<body>
<h1 id="heading">Hello world!</h1>
<script>
var leftOffset = 0;
var moveHeading = function () {
$("#heading").offset({ left: leftOffset });
leftOffset++;
if (leftOffset > 200) {
leftOffset = 0;
}
};
setInterval(moveHeading, 30);
</script>
$("#heading").offset({ left: leftOffset }); // 向左移动
setInterval(moveHeading, 30);
// 30毫秒执行一次向左移动
setInterval(moveHeading, 30*2);
// 速度加倍,试一下
5. 响应鼠标动作
click, mouse move
// 鼠标点击、鼠标移动 都是action,浏览器都在那儿盯着呢。你说它累不累?
event
// 用户的每一个行为,都会引发一个 event
event handler
// event 什么都不做,除非我们给它配置了 handler,就是给他指定一个函数
6. 响应 click
<body>
<h1 id="heading">Hello world!</h1>
<script>
var clickHandler = function (event) {
console.log("Click! " + event.pageX + " " + event.pageY);
};
$("h1").click(clickHandler);
</script>
</body>
任何一个element 都可以添加click event handler吗?好像是的。
$("h1").click(clickHandler); // 这是jQuery的写法,相当于 οnclick="clickHandler"
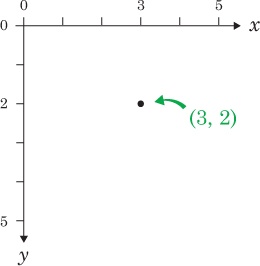
pageX, pageY 是什么鬼?
浏览器的坐标系:(0,0) 是浏览器的左上角。
7. mousemove 事件
<body>
<h1 id="heading">Hello world!</h1>
<script>
$("html").mousemove(function (event) {
$("#heading").offset({
left: event.pageX,
top: event.pageY
});
});
</script>
</body>

























 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








