解构赋值是一种对赋值运算的扩展,可以一次性对多个变量赋值
对象解构

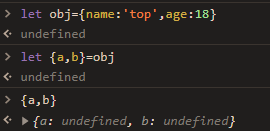
这是常见的解构赋值形式,其实就相当于是
let name=obj.name
let age=obj.age
因此,不能通过其他不同名的变量赋值

这样是找不到所对应的变量
这种从相应位置一一获取到数据的解构方式为全部解构
数组解构

对于数组解构也是一样
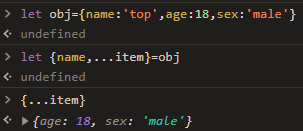
剩余运算符结合解构

使用剩余运算符也可以实现解构

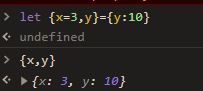
使用默认值也可以实现解构

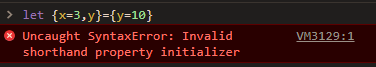
注意:不要写歪了

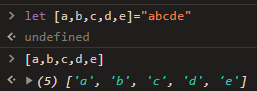
当然也可以对字符串进行解构,因为本质上字符串也是个数组,字符数组:)
常见用途
- 交换两个变量的值

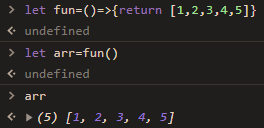
- 从一个函数中返回多个值

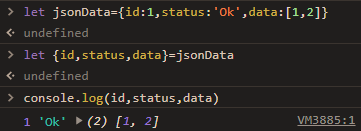
- 提取JSON数据

总结
解构赋值其实就是简化了赋值操作,让代码更加清晰,本质上来说就是一种对于一个东西的拆分,再次放到另一个中合并
如有不足,还望指正






















 1157
1157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








