系列文章目录
提示:阅读本章之前,请先阅读目录
文章目录
前言
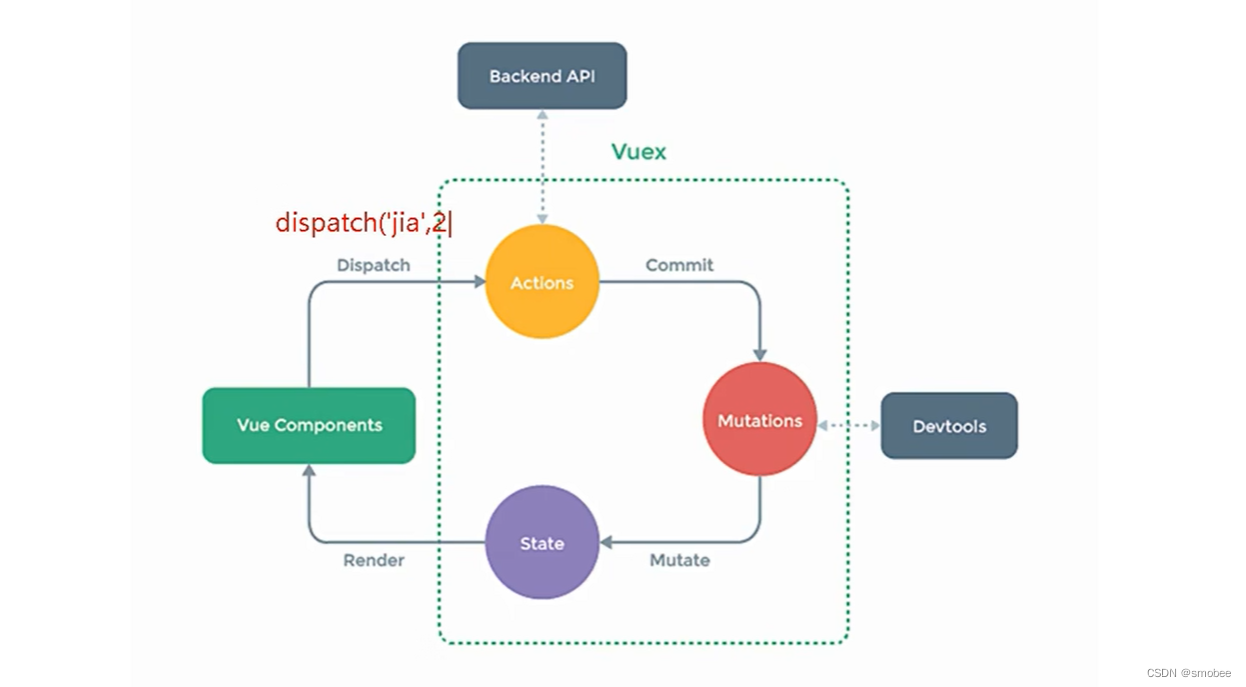
Vuex

npm i vuex@3,这个适合vue2.0
npm i vuex@4,这个适合vue3.0
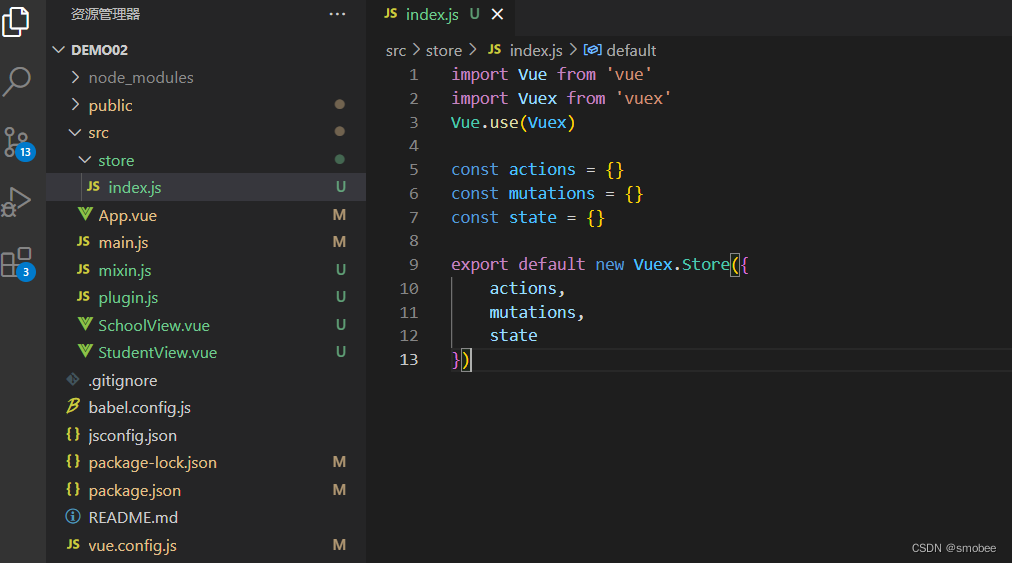
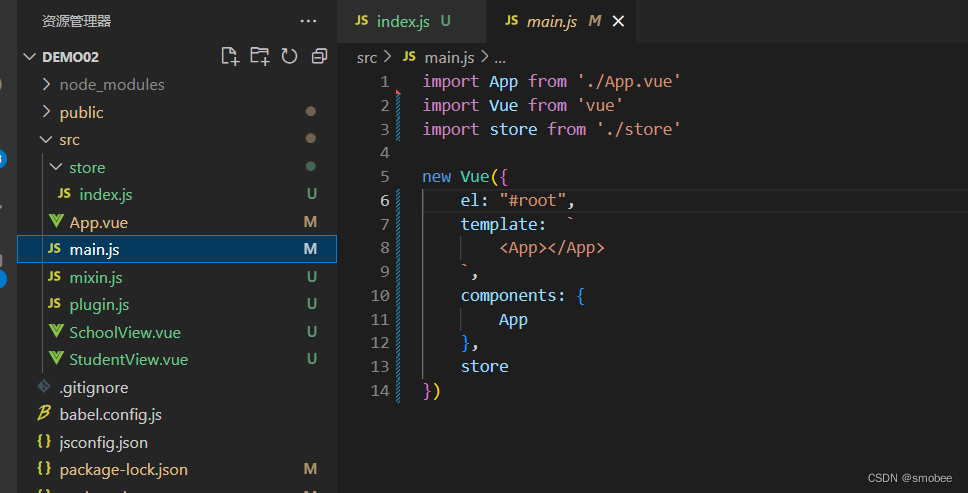
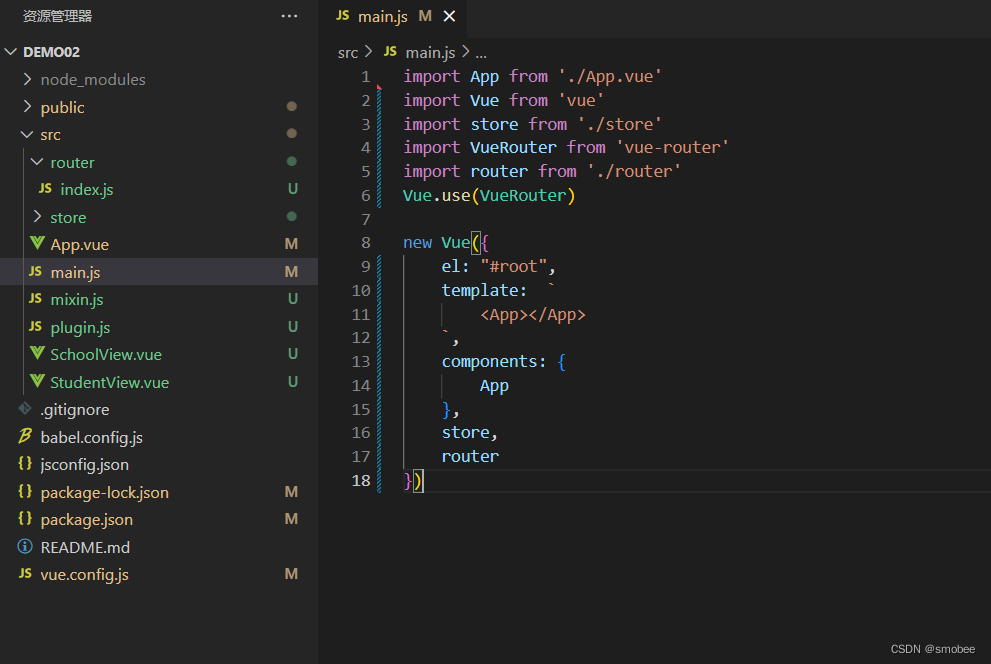
搭建Vue环境


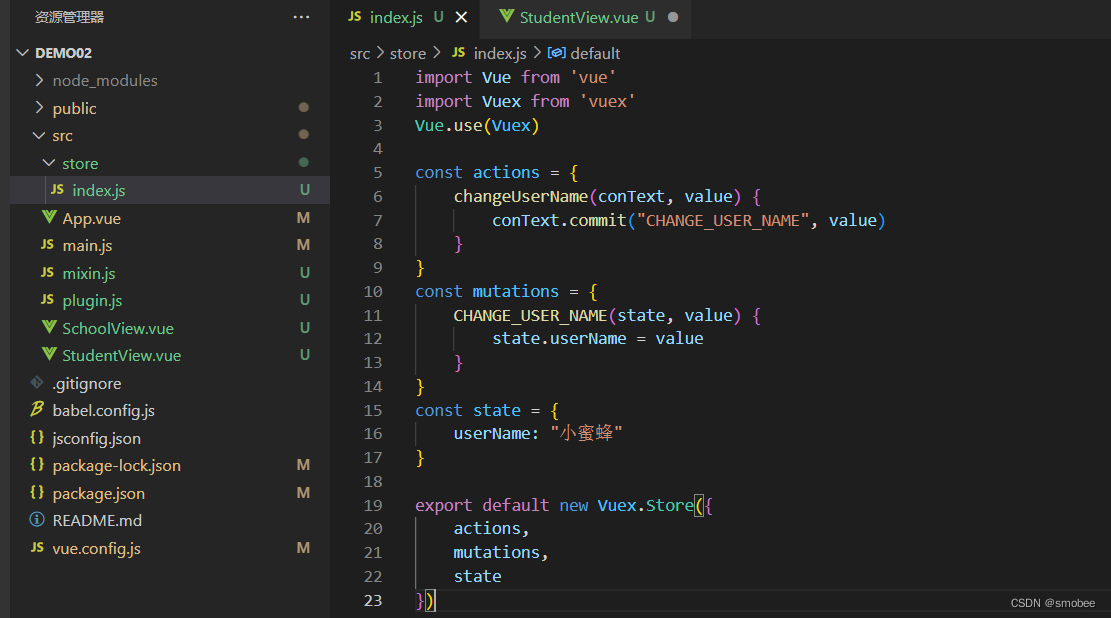
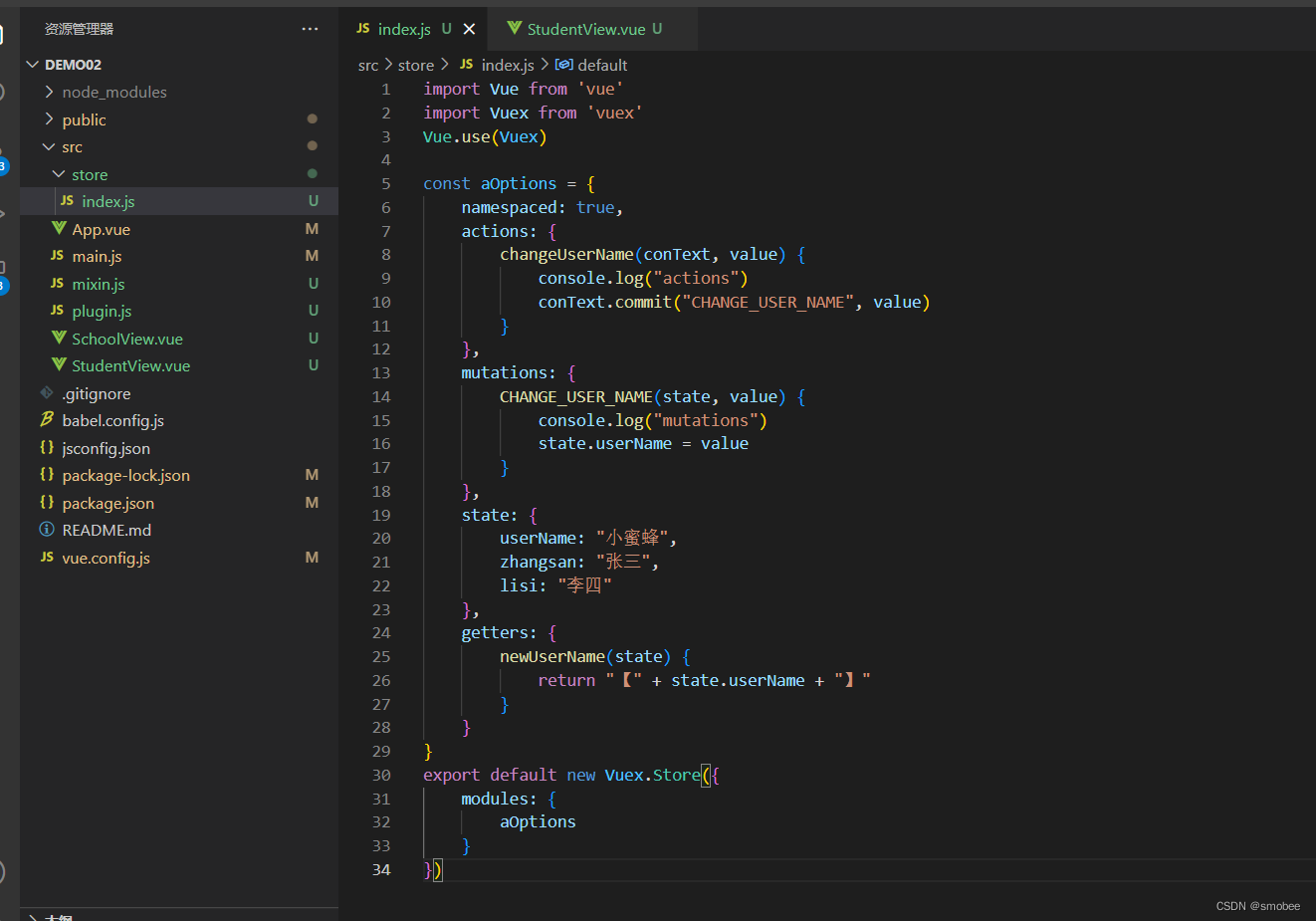
store里面index.js,使用Vue.use(Vuex),是因为,import的导入,vue会先解析,所以,得先写早store里面,否则,vue会报错,说必须得先use
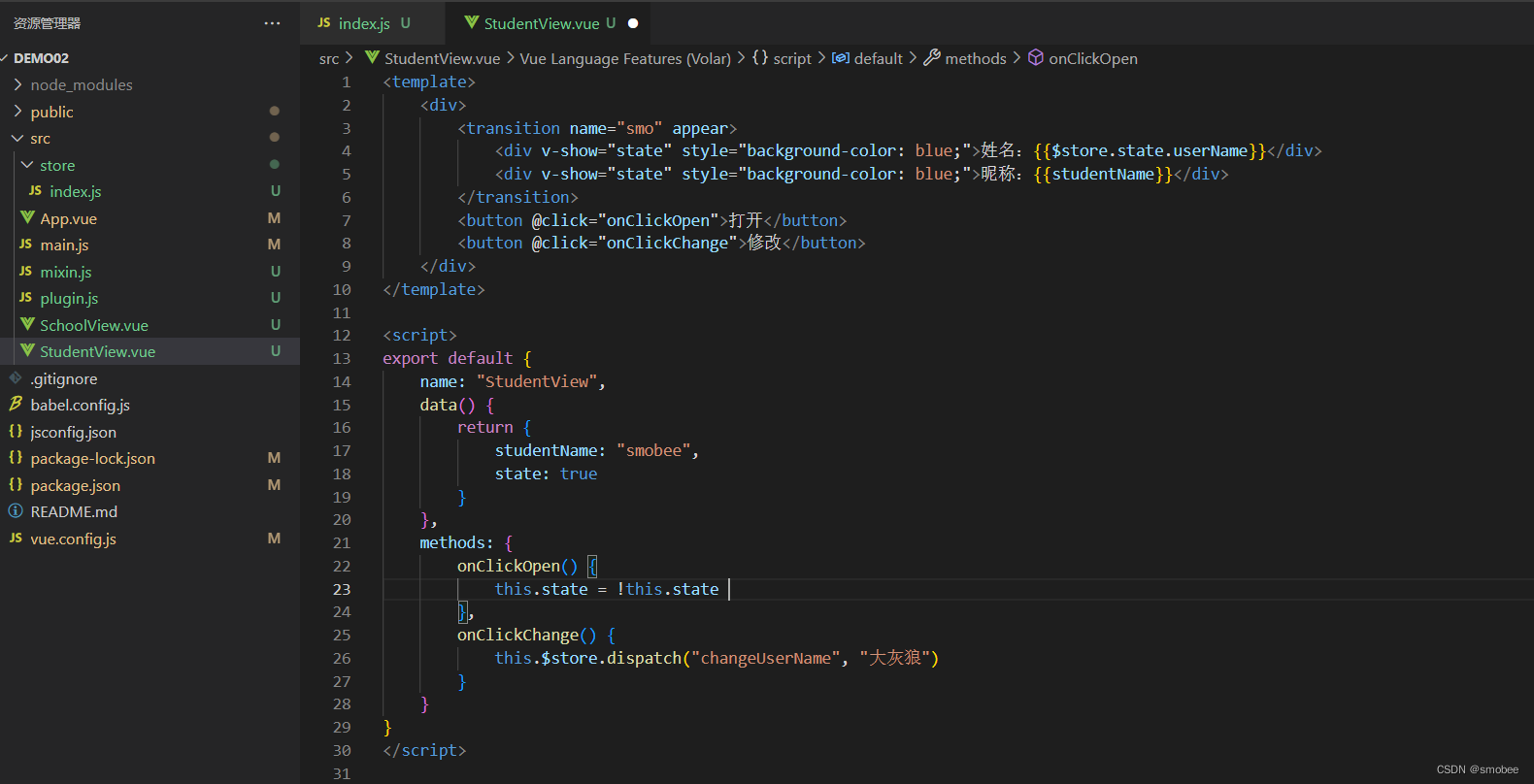
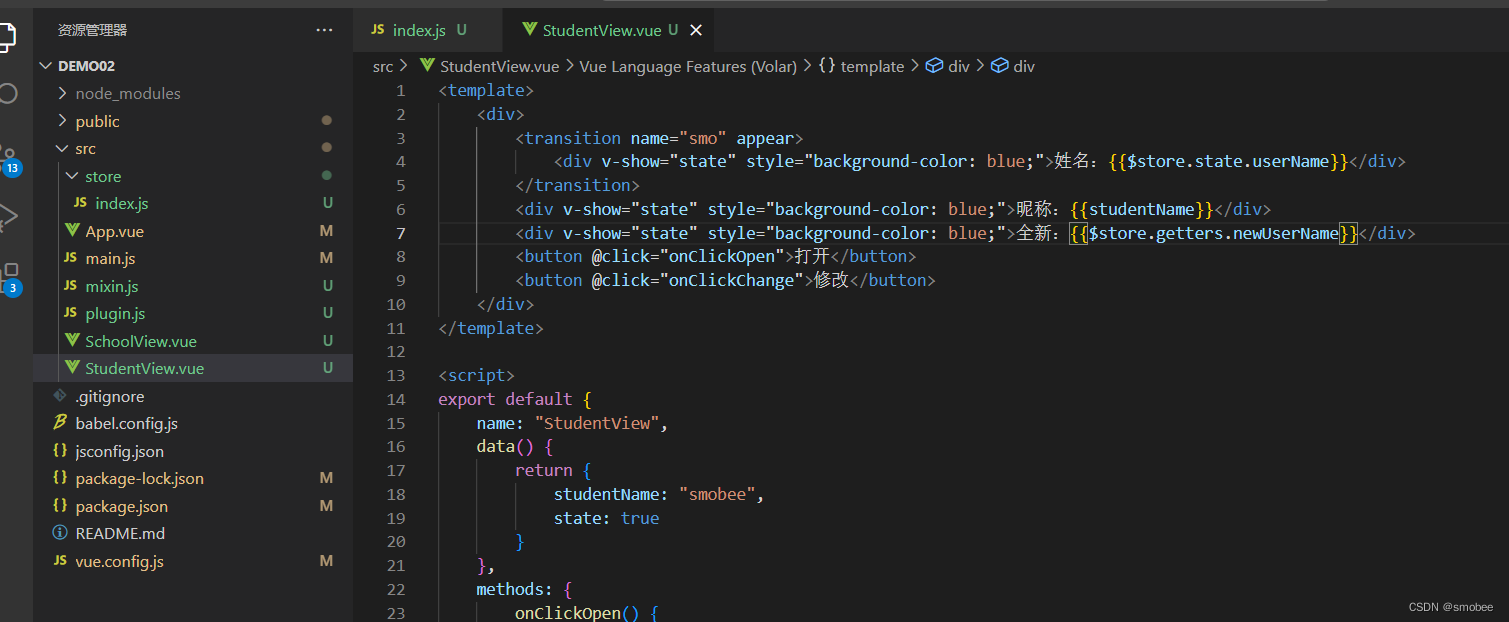
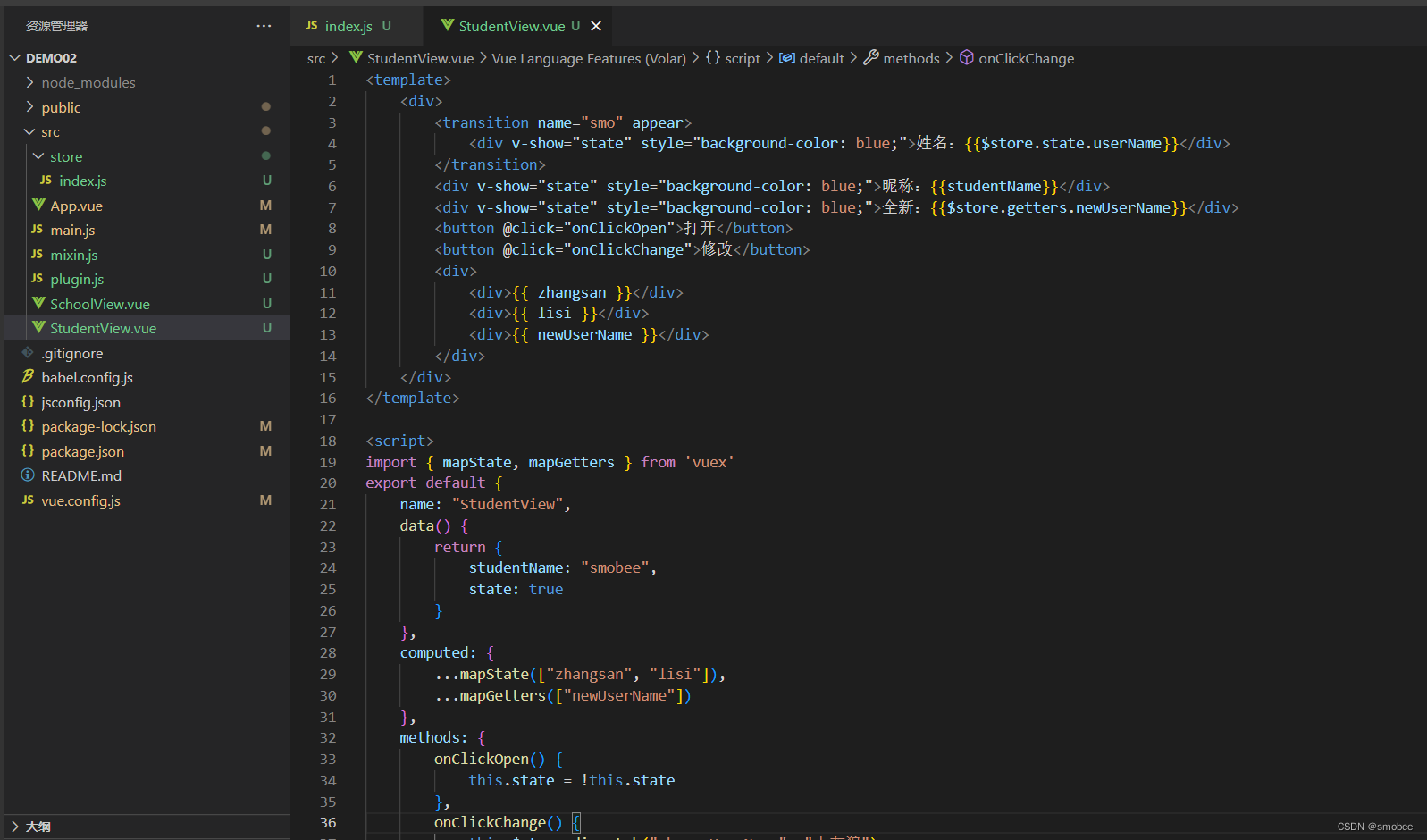
Vuex 使用案例


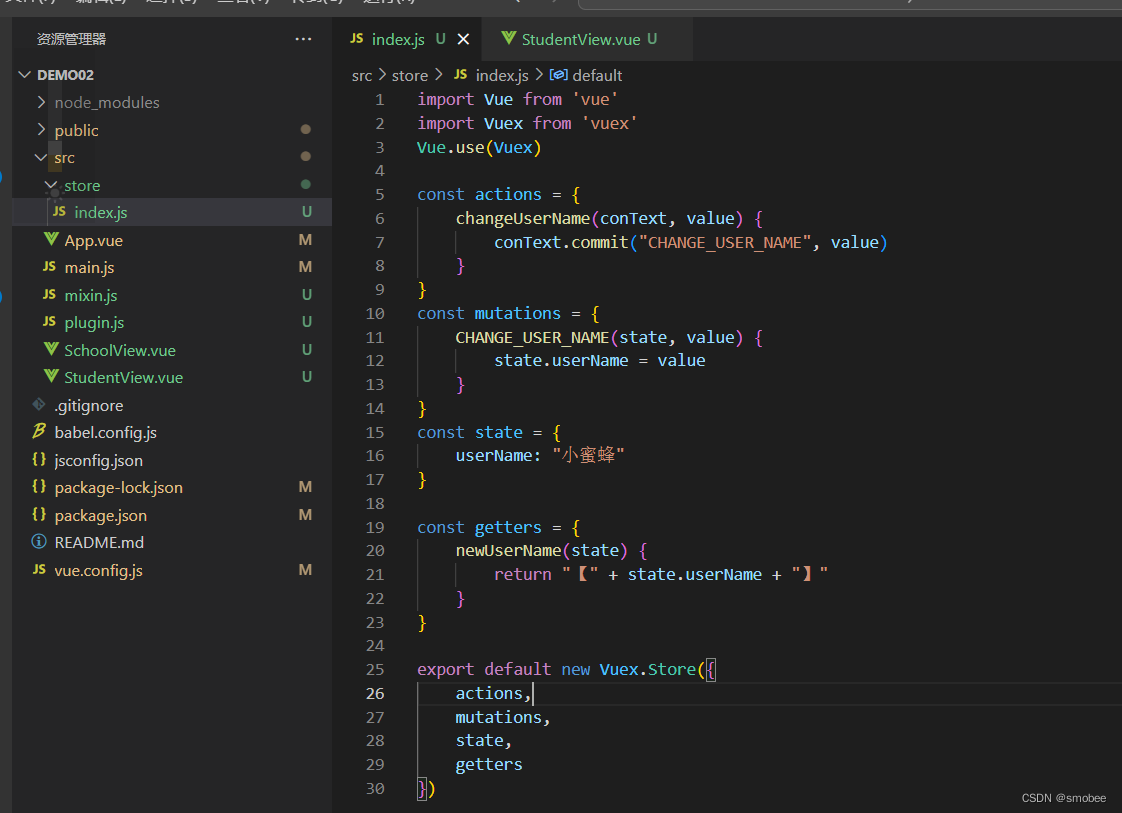
Vuex的getters


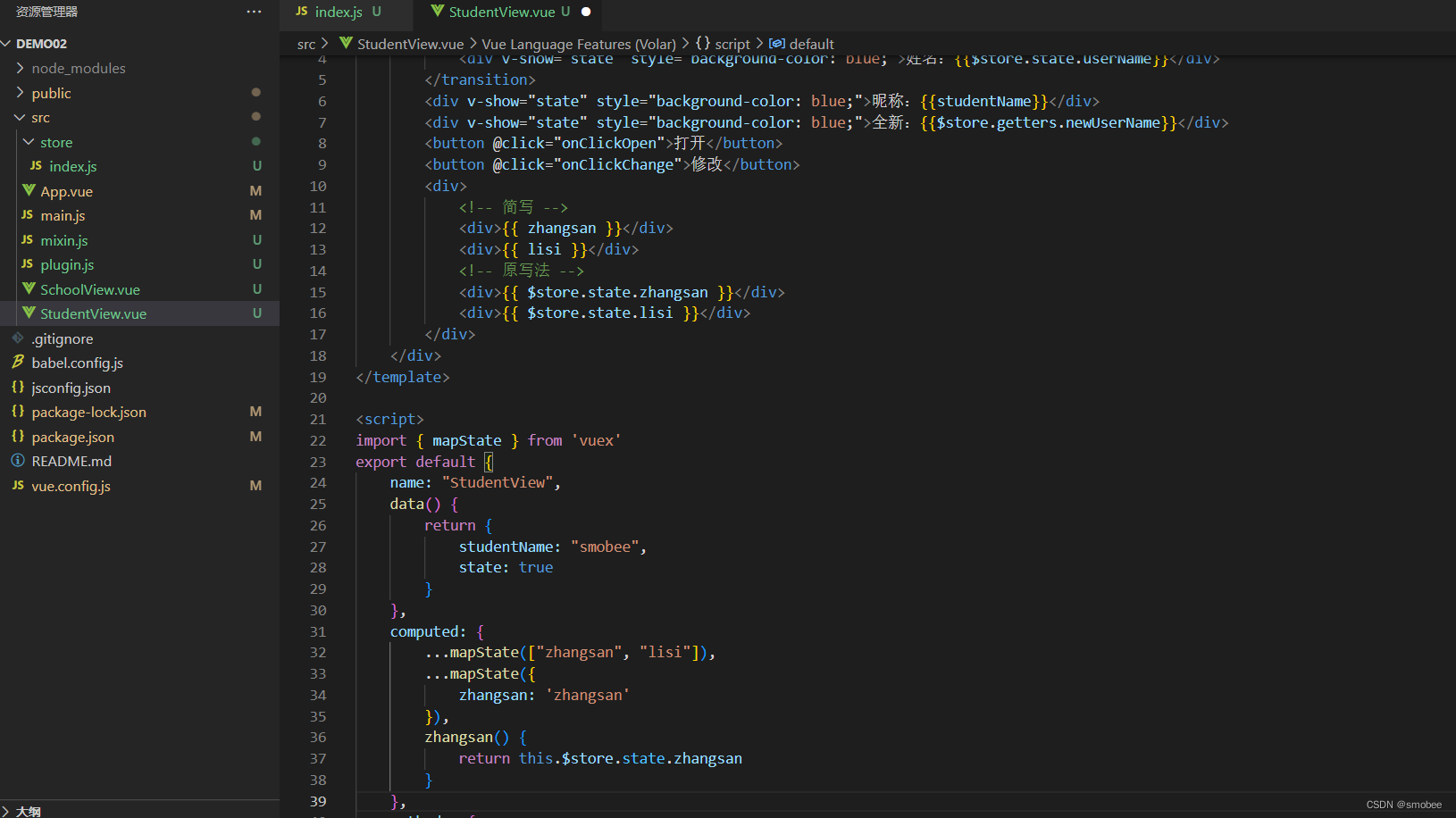
Vuex的mapState

Vuex的mapGetters

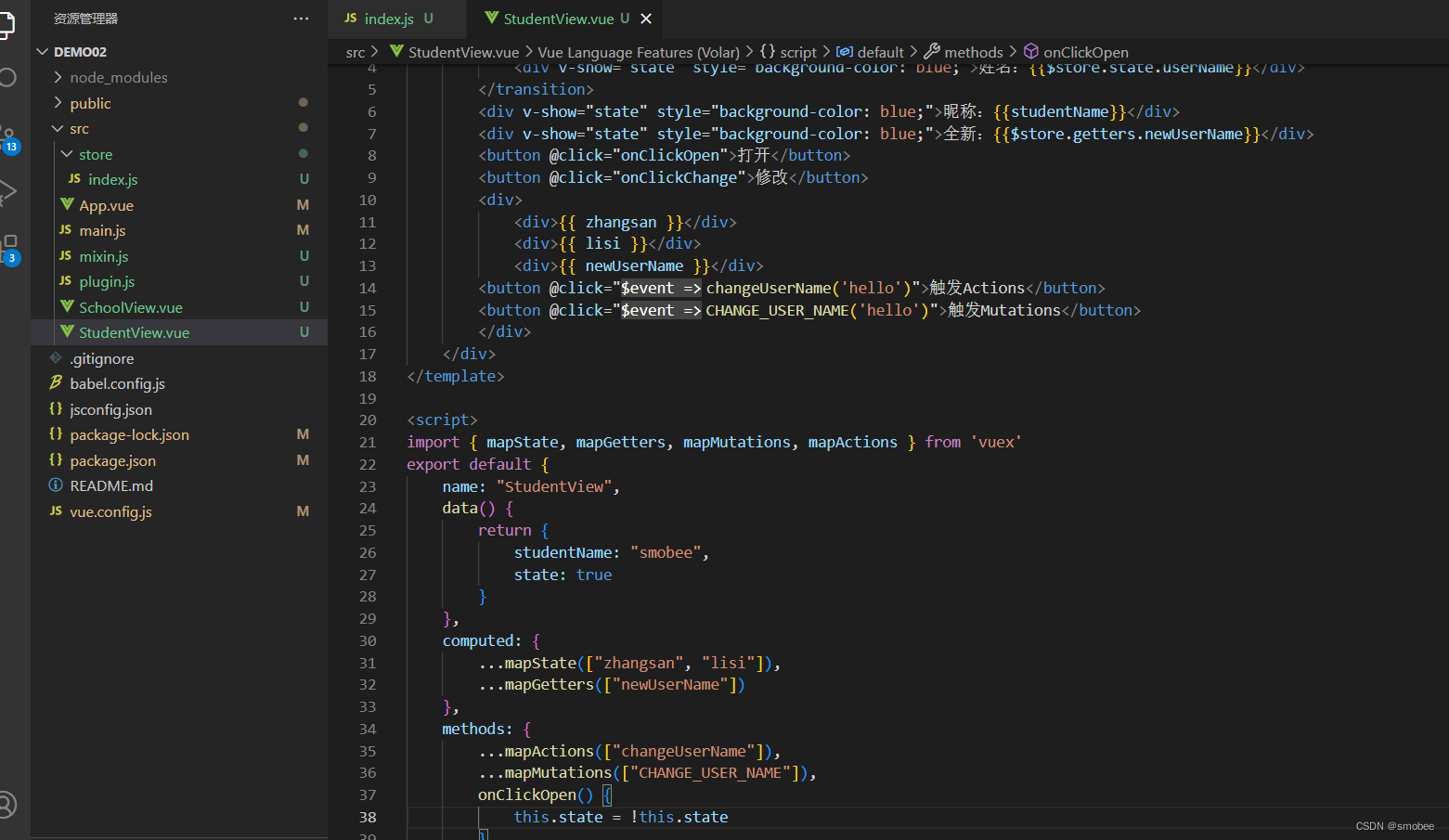
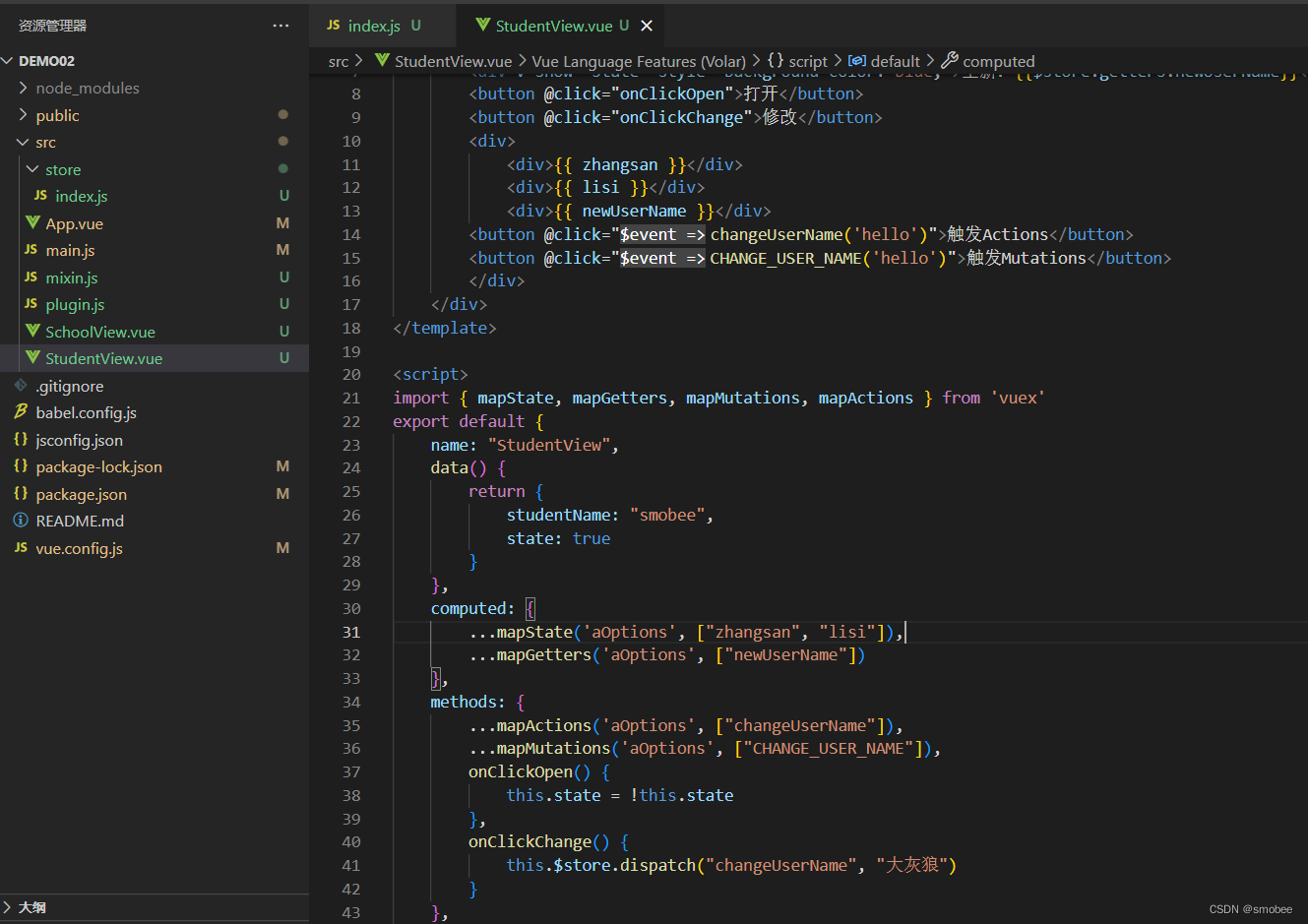
Vuex的mapActions 和 mapMutations

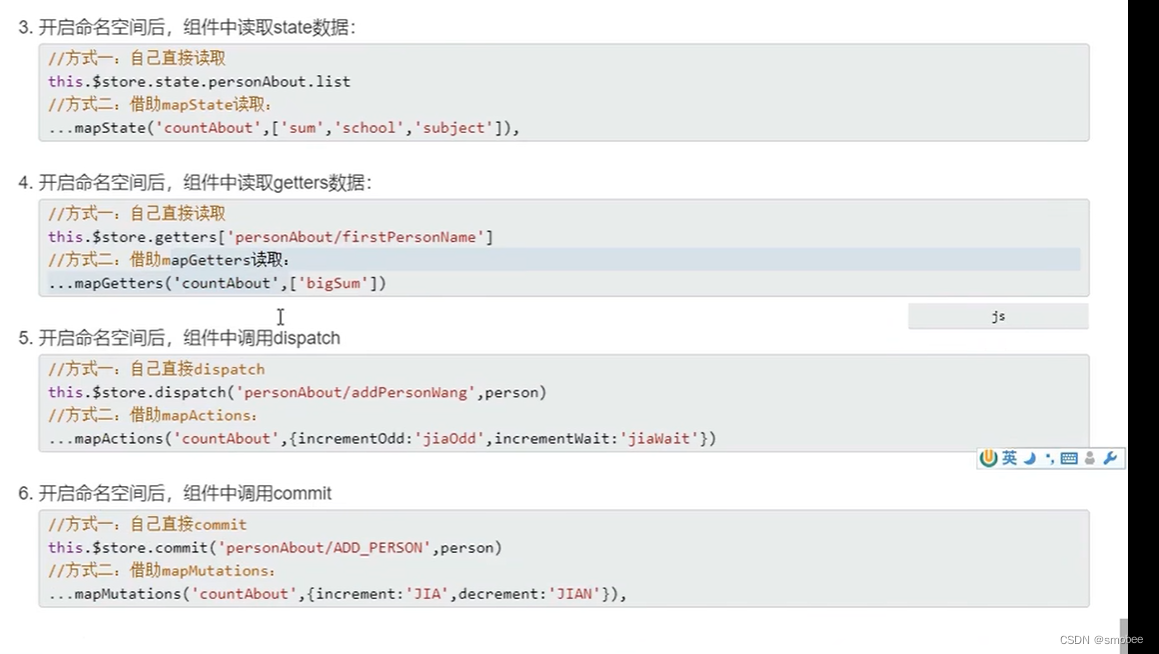
Vuex的namespaced



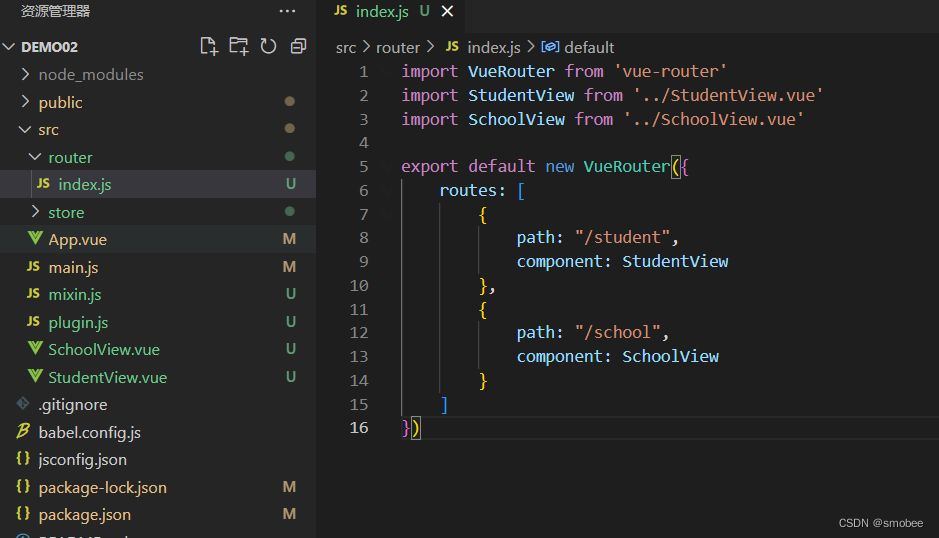
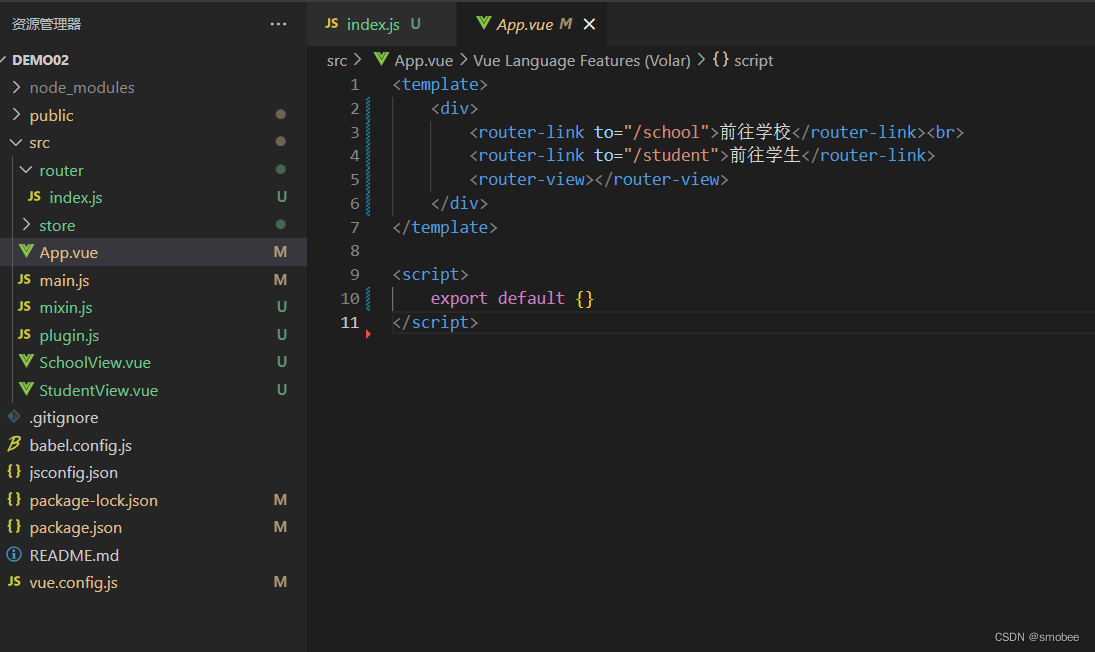
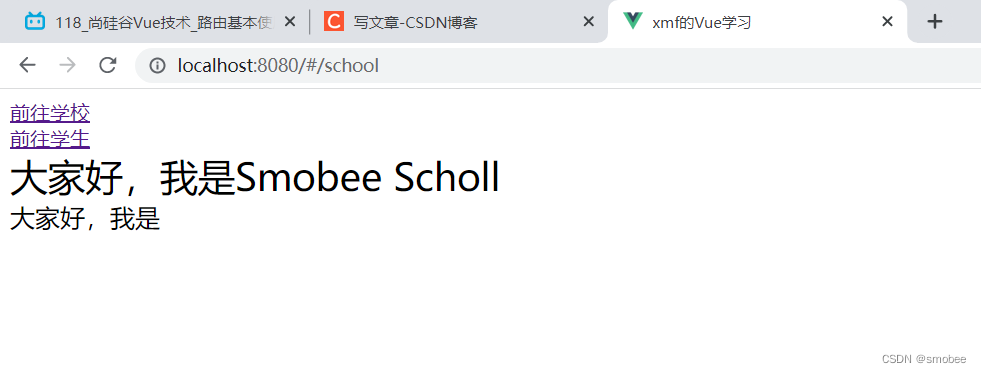
vue-router
npm i vue-router@3





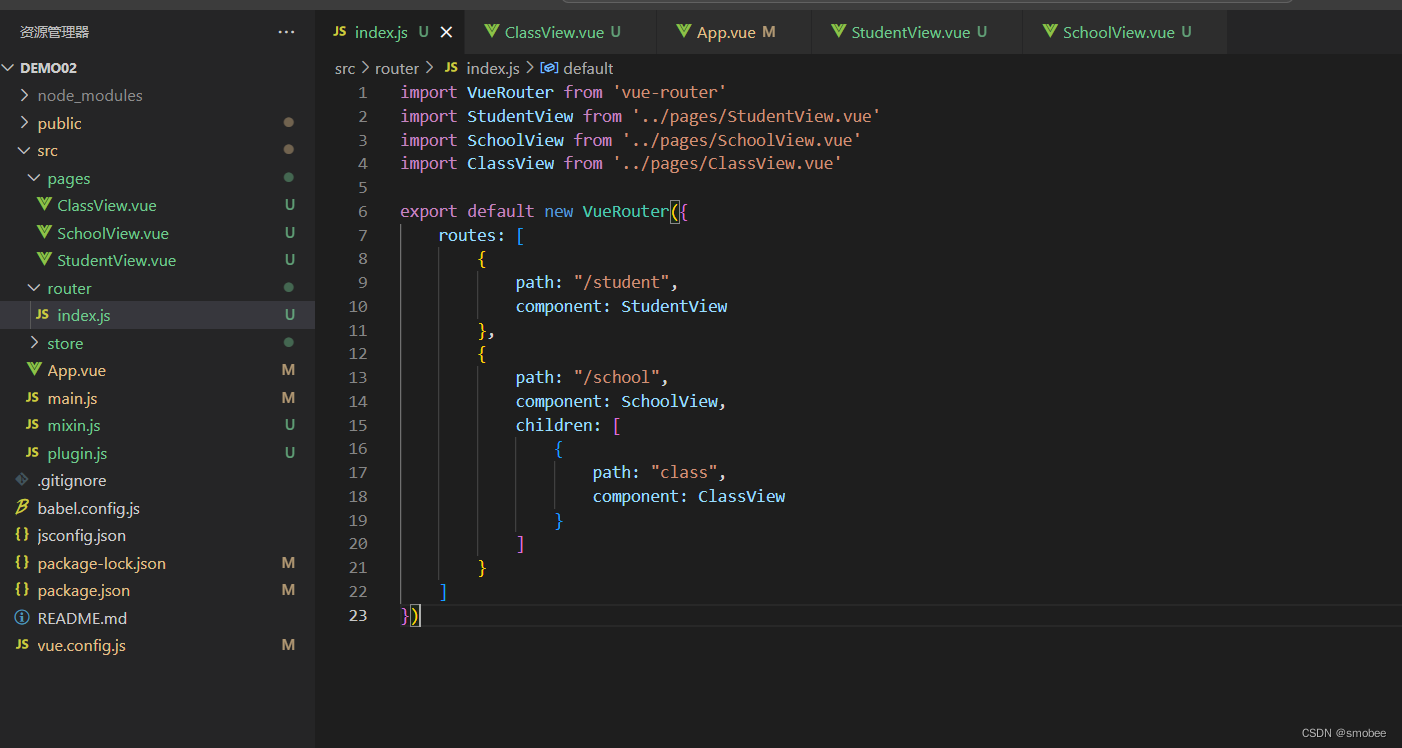
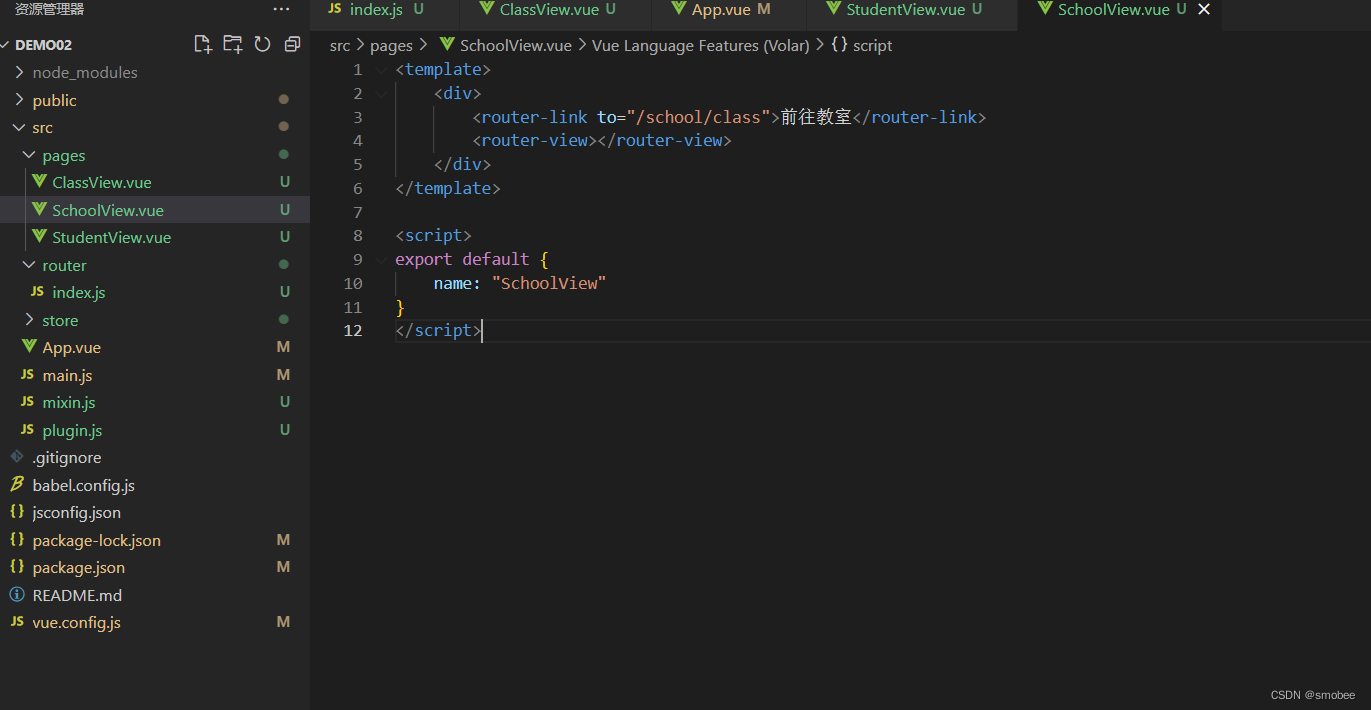
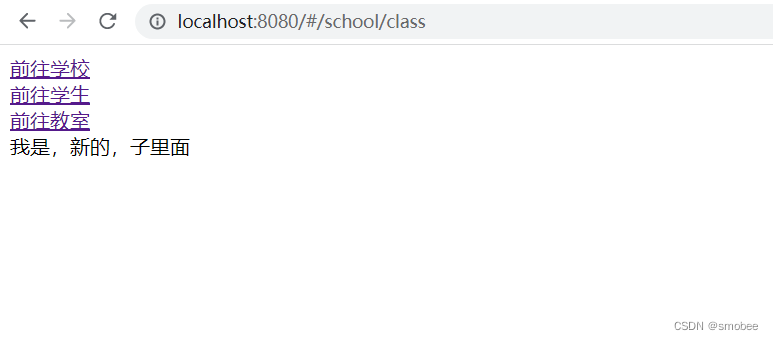
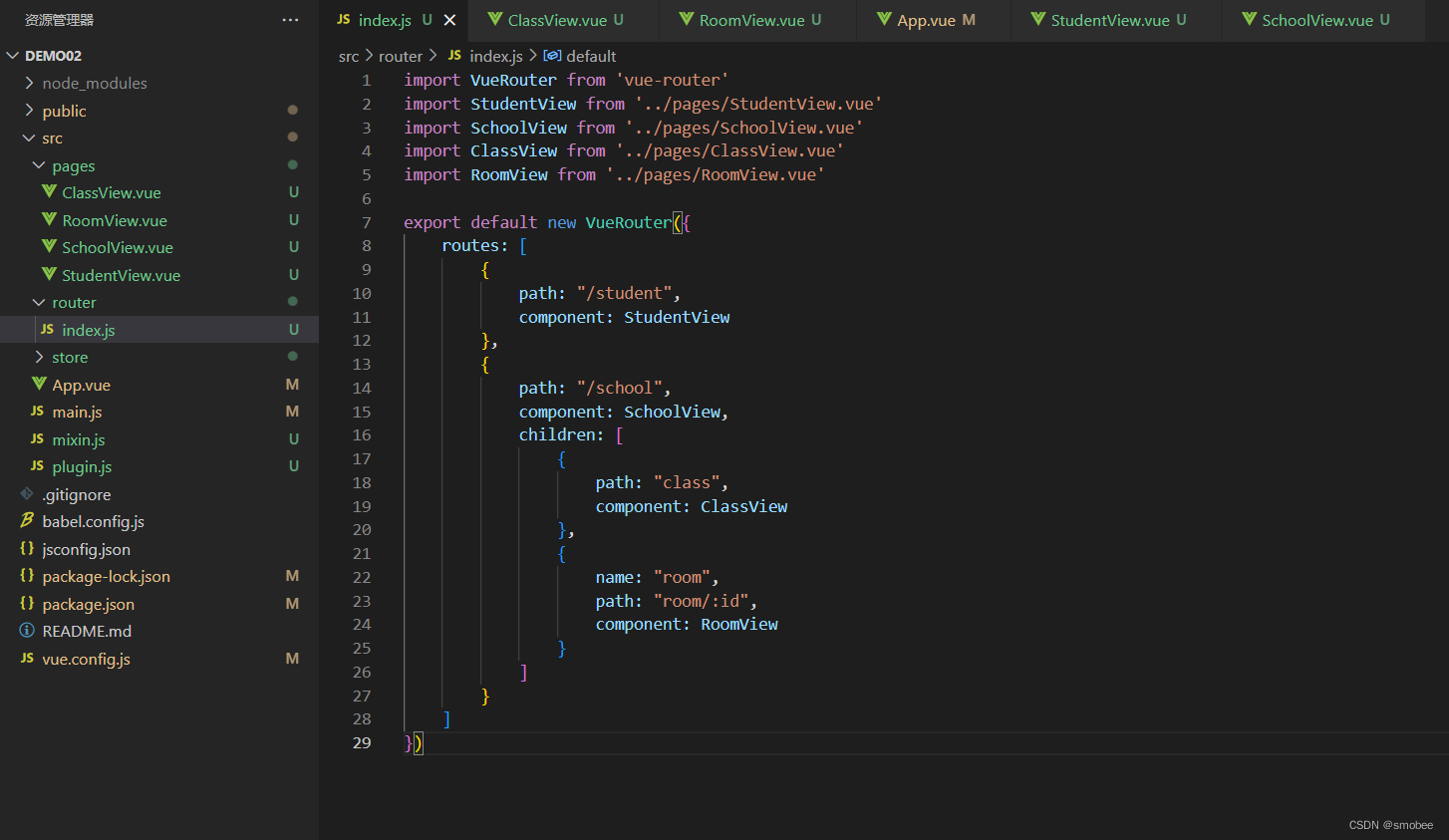
嵌套路由




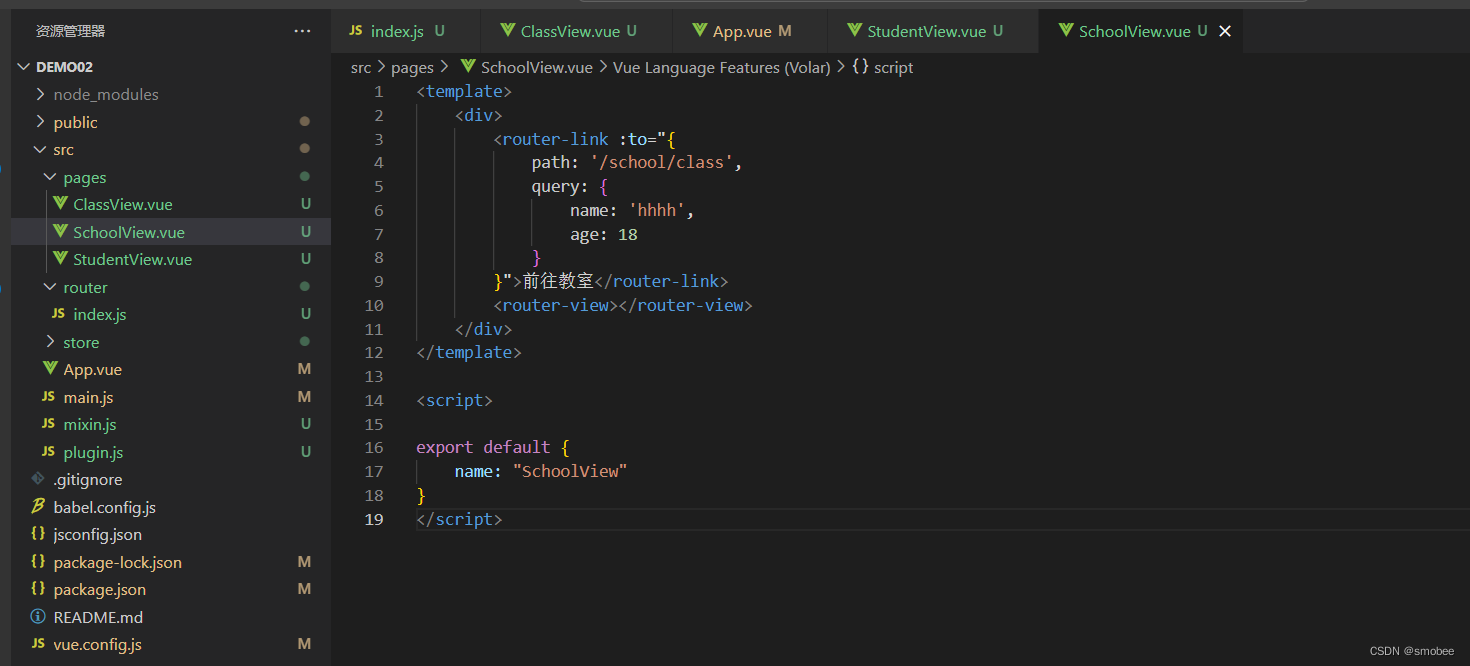
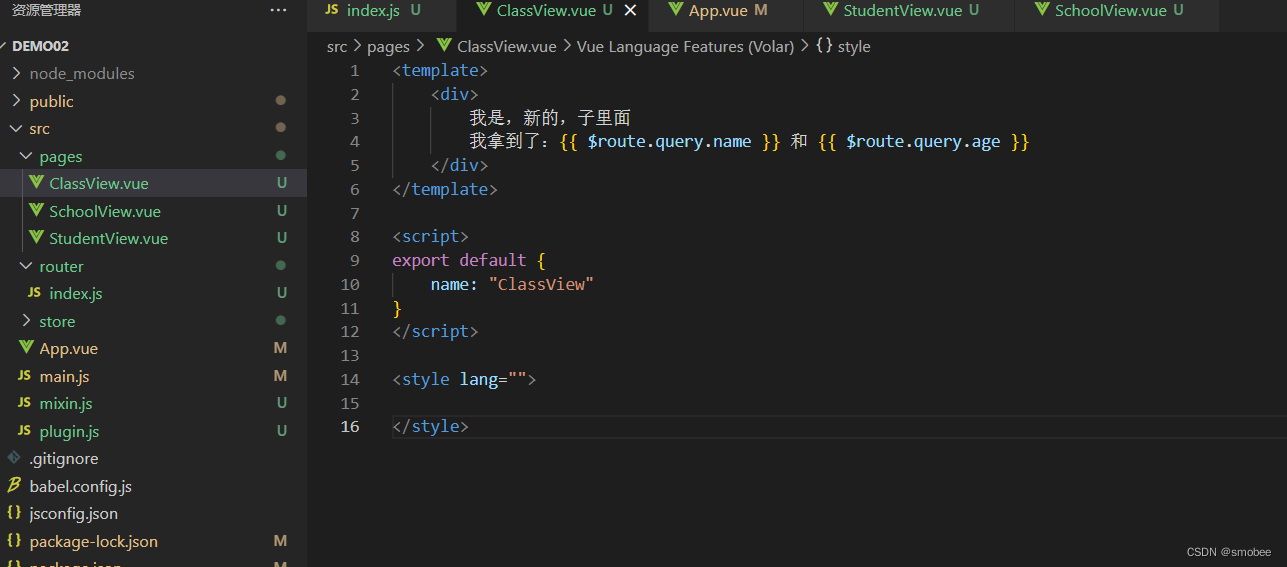
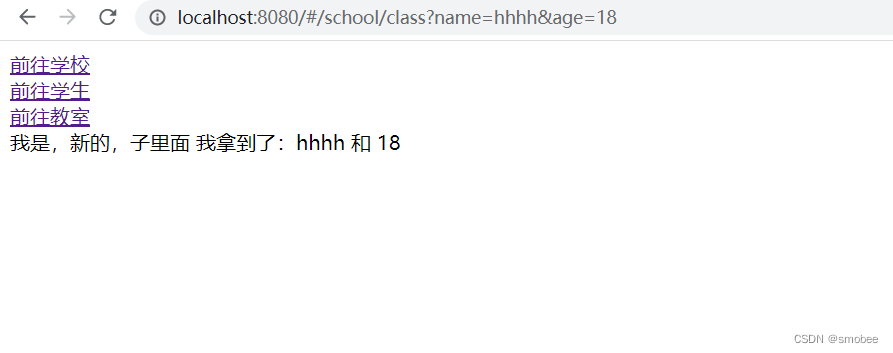
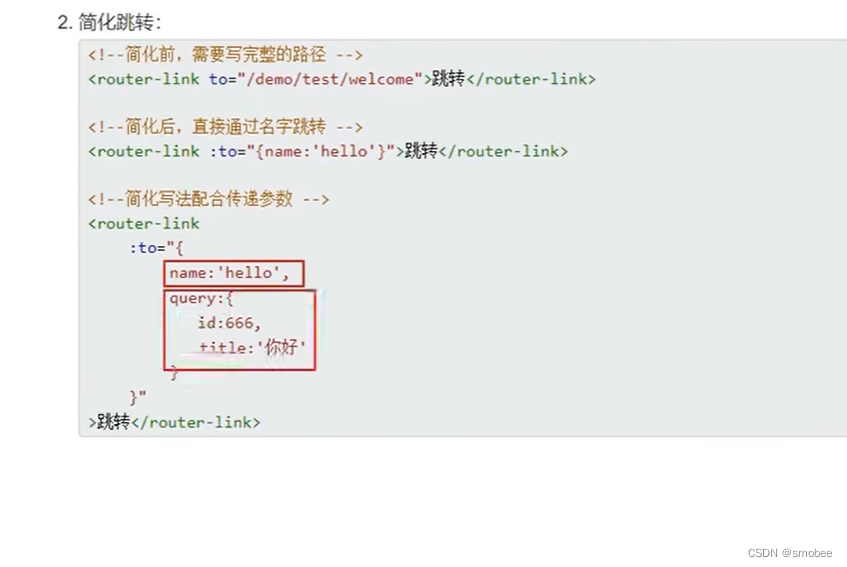
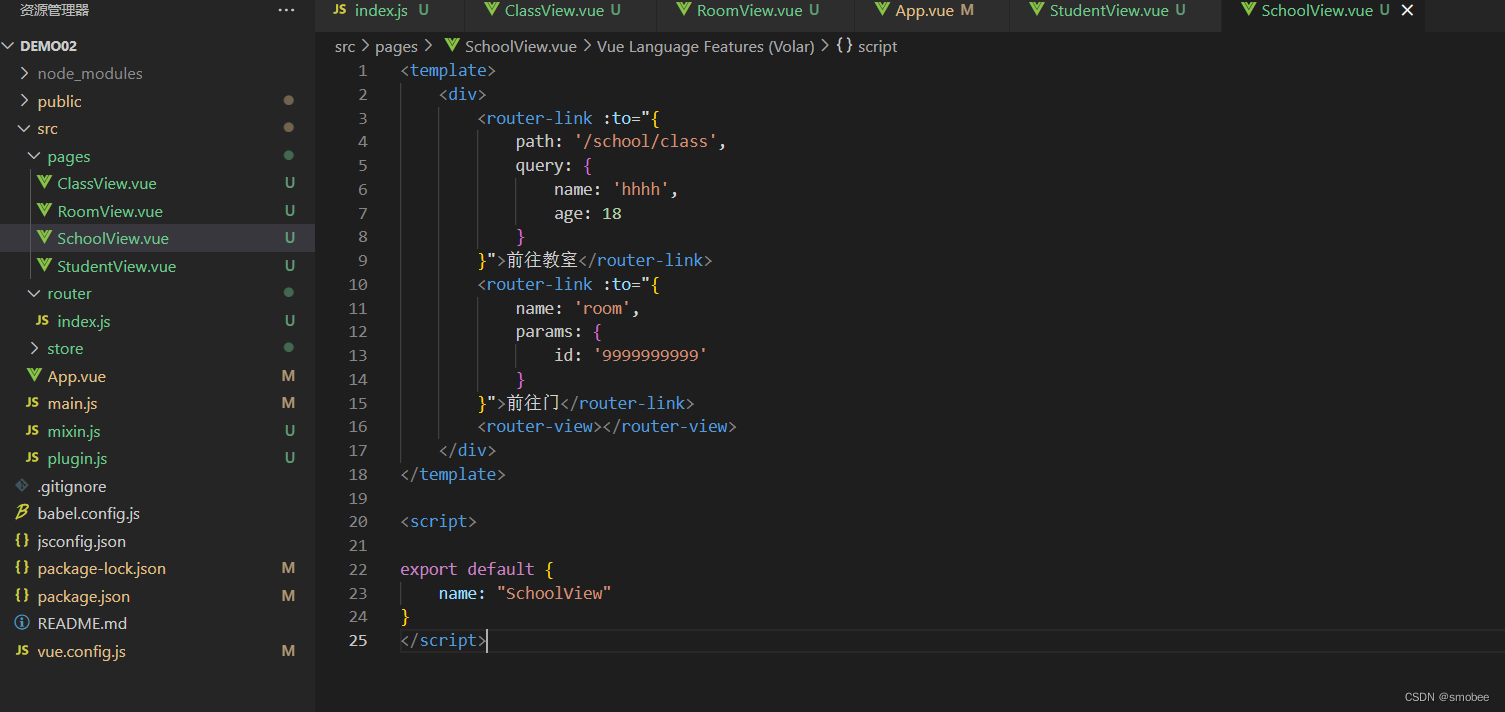
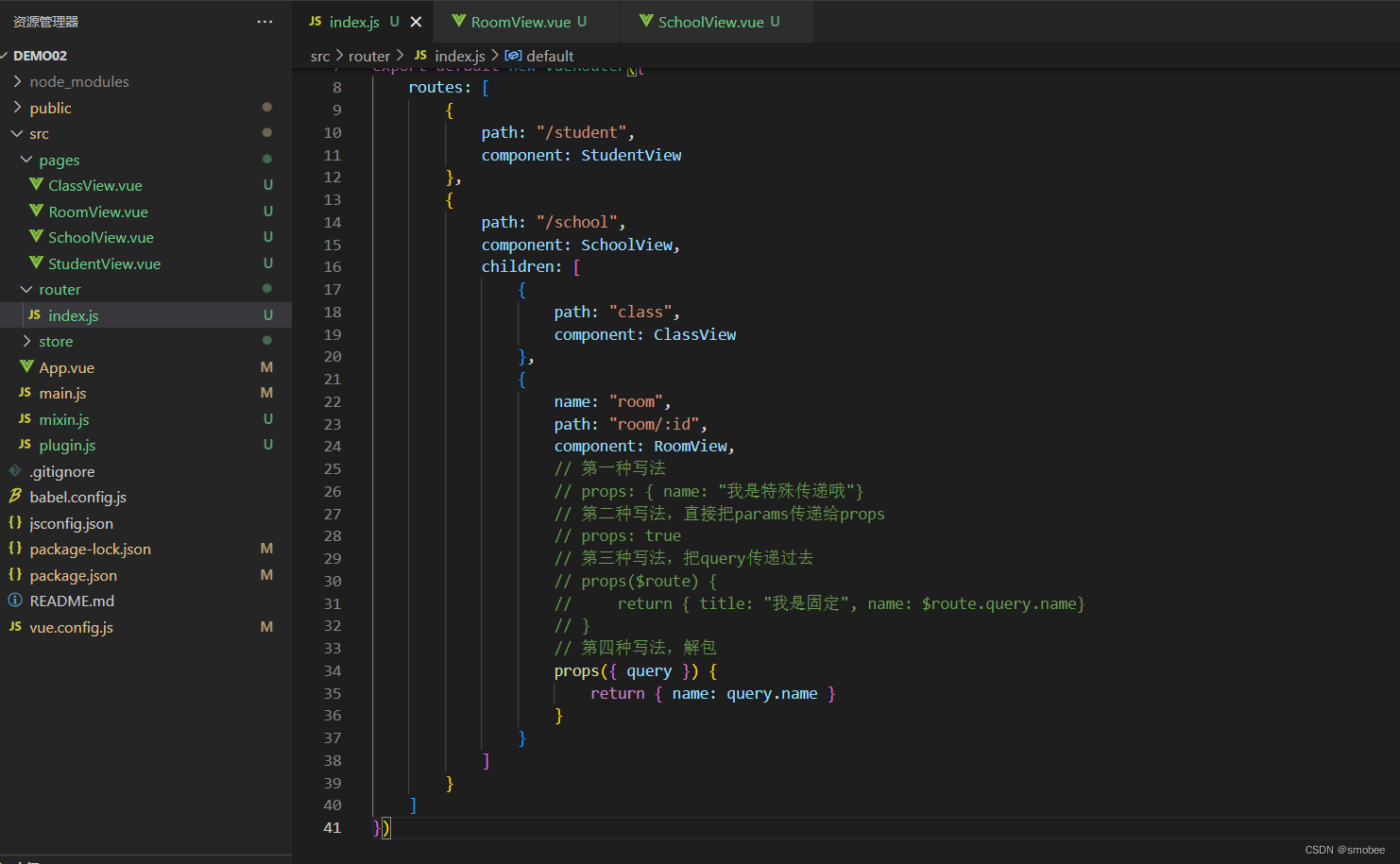
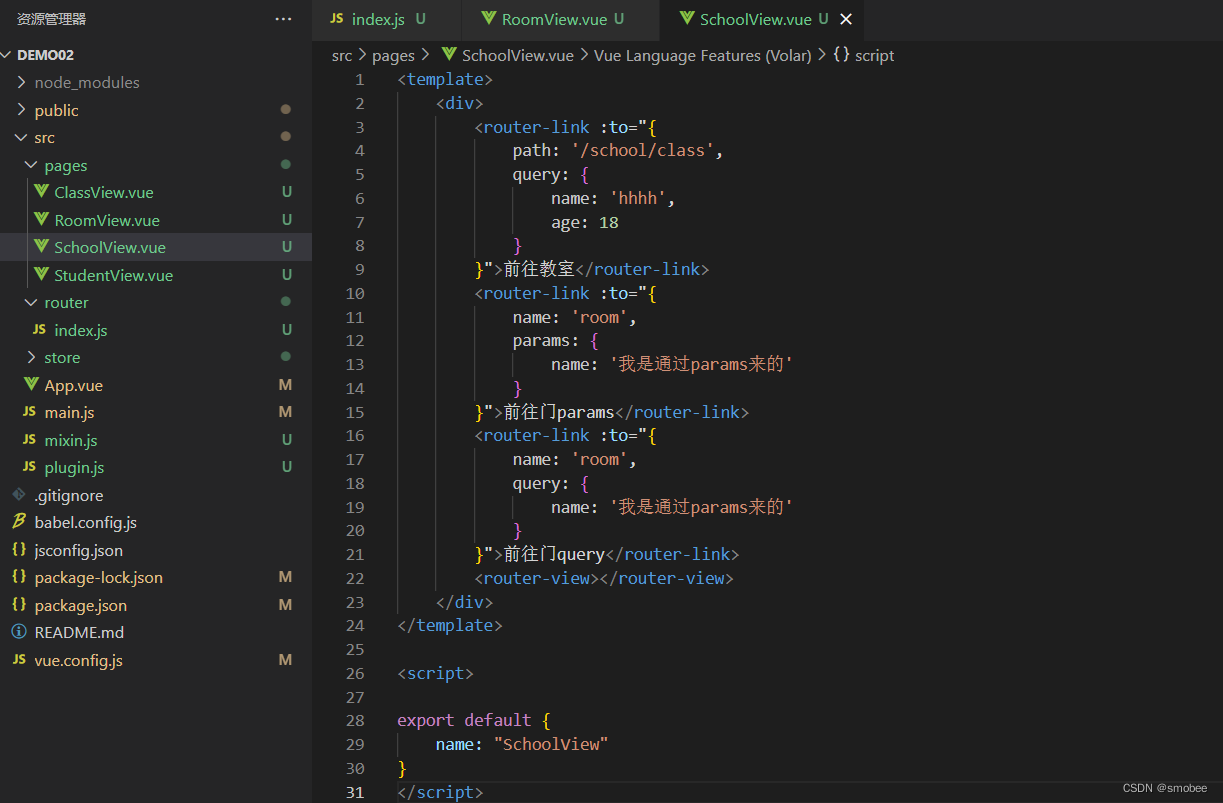
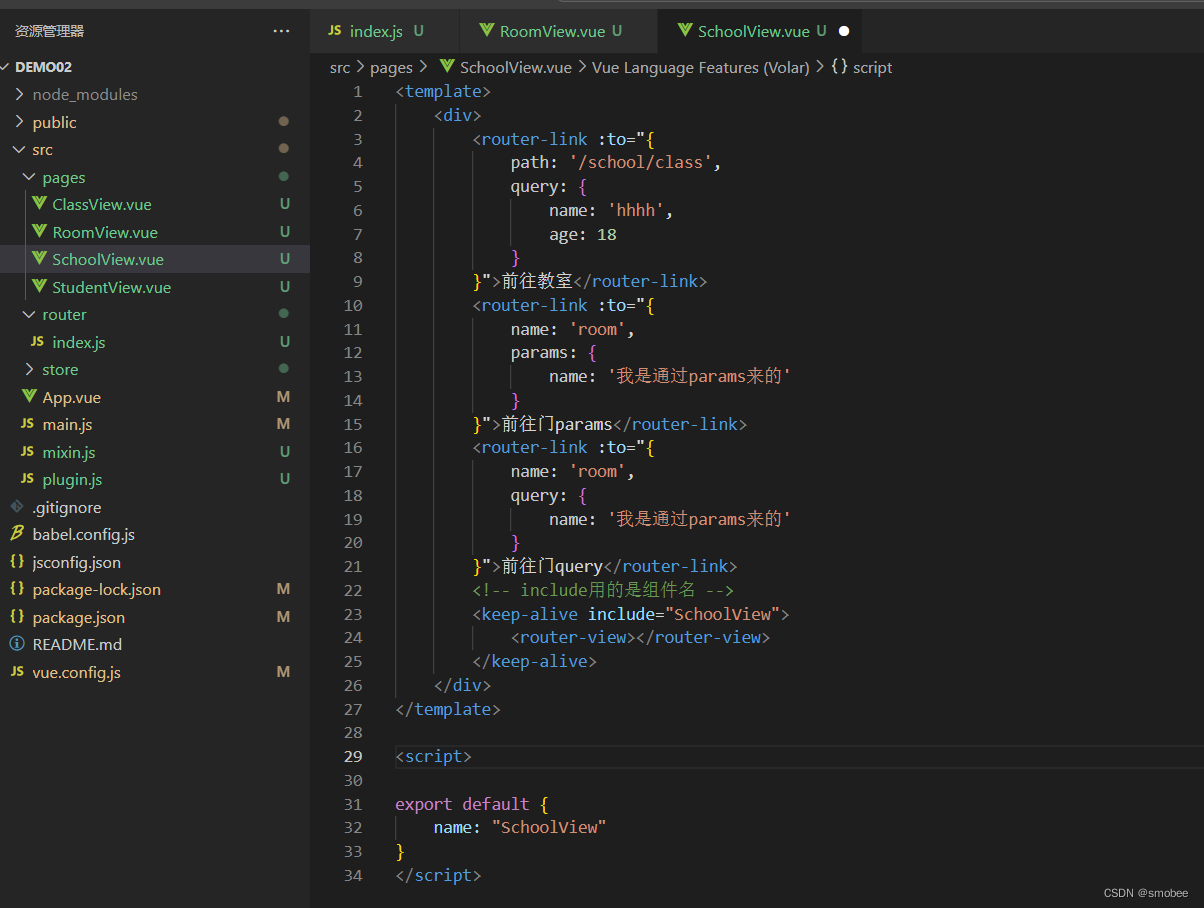
路由传参



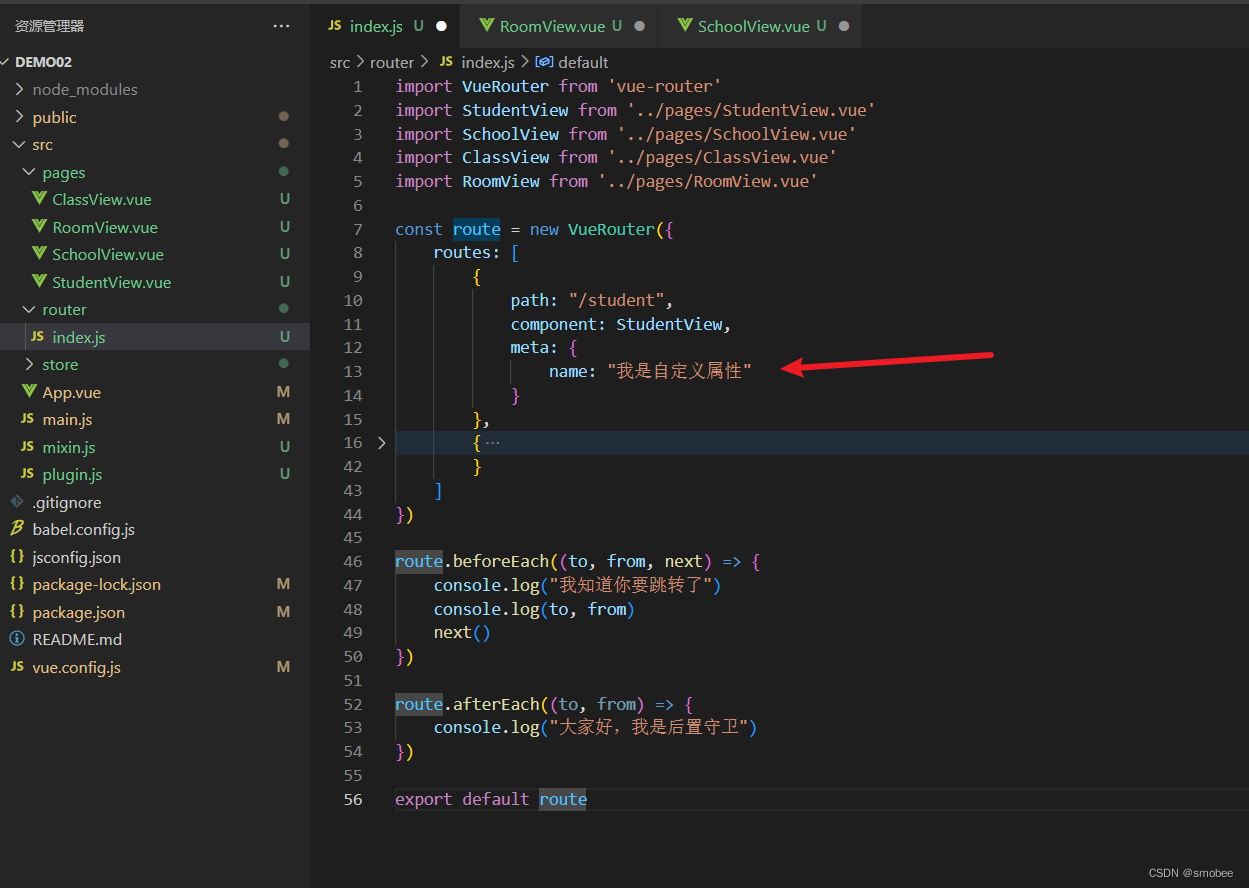
路由name


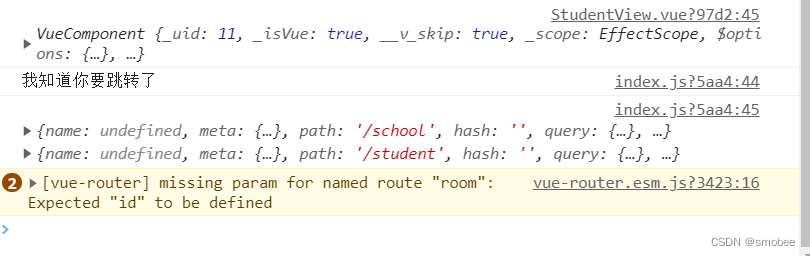
路由params
重要:跳转的时候,必须使用name



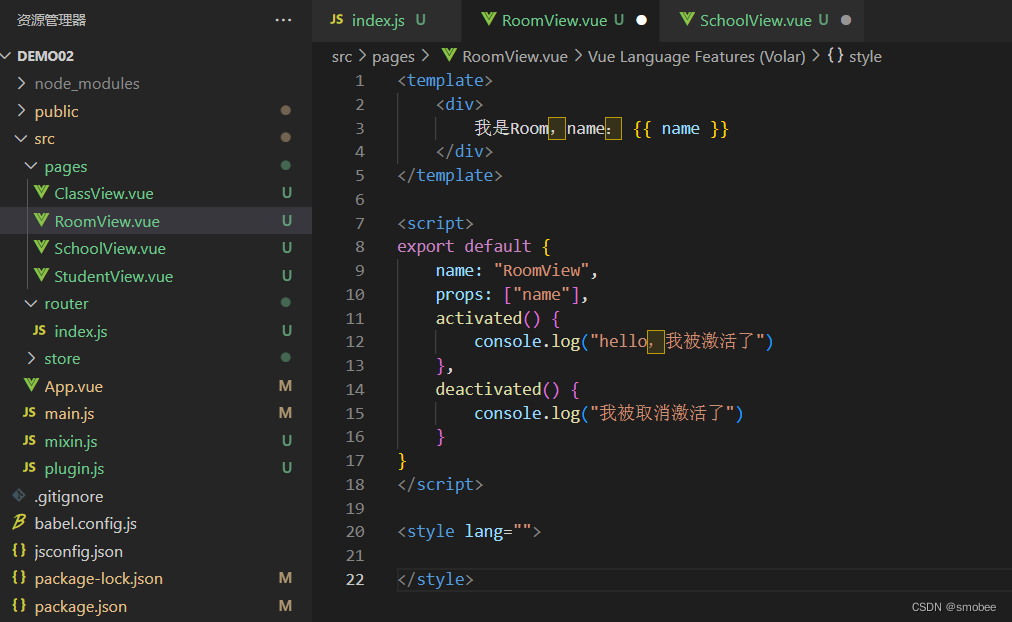
路由的props


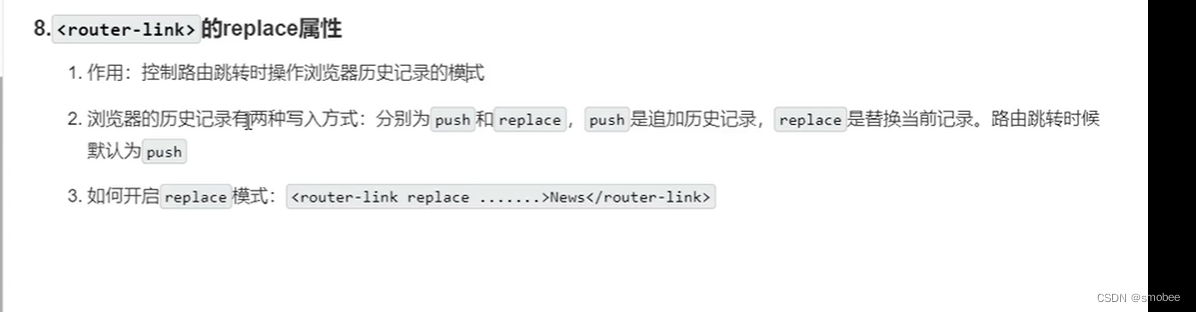
router-link 的replace

router

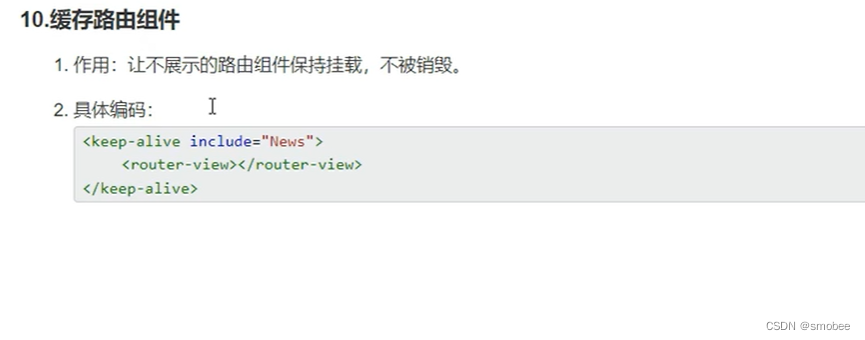
router缓存路由


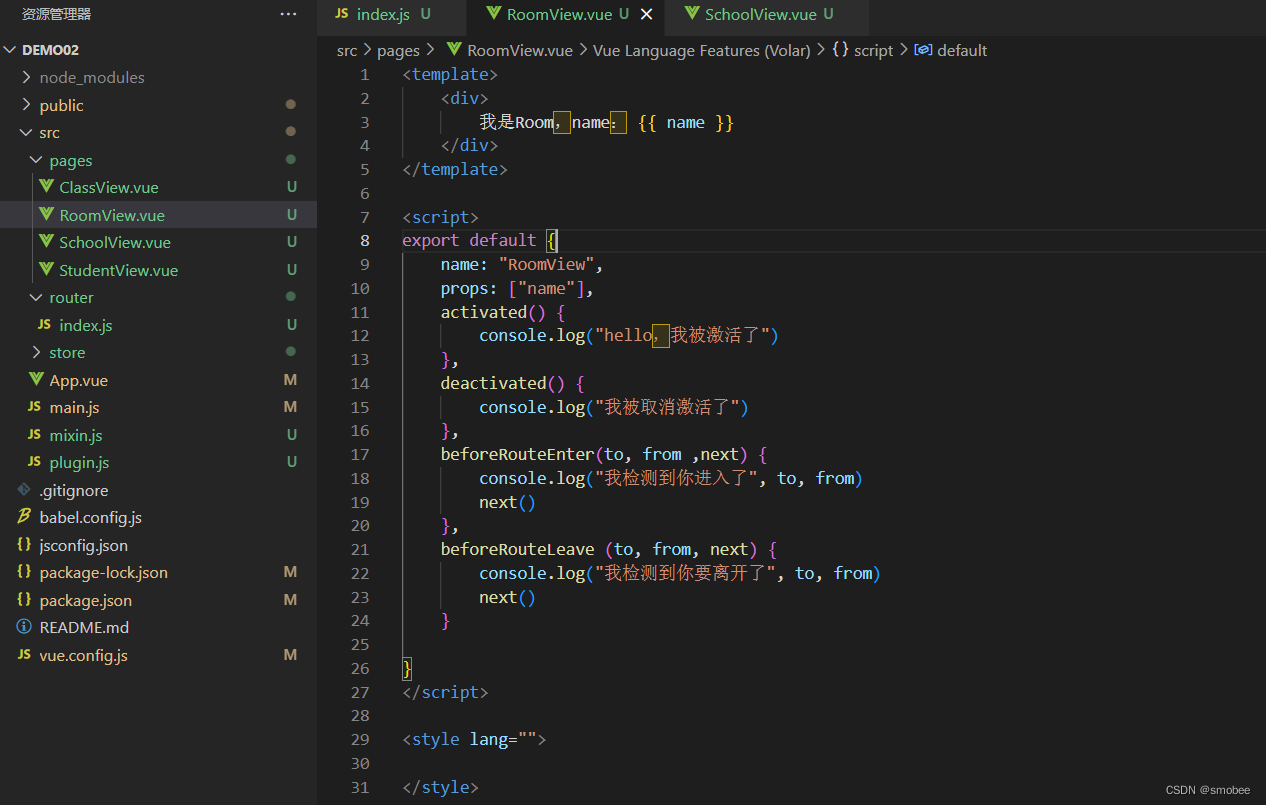
activated 和 deactivated

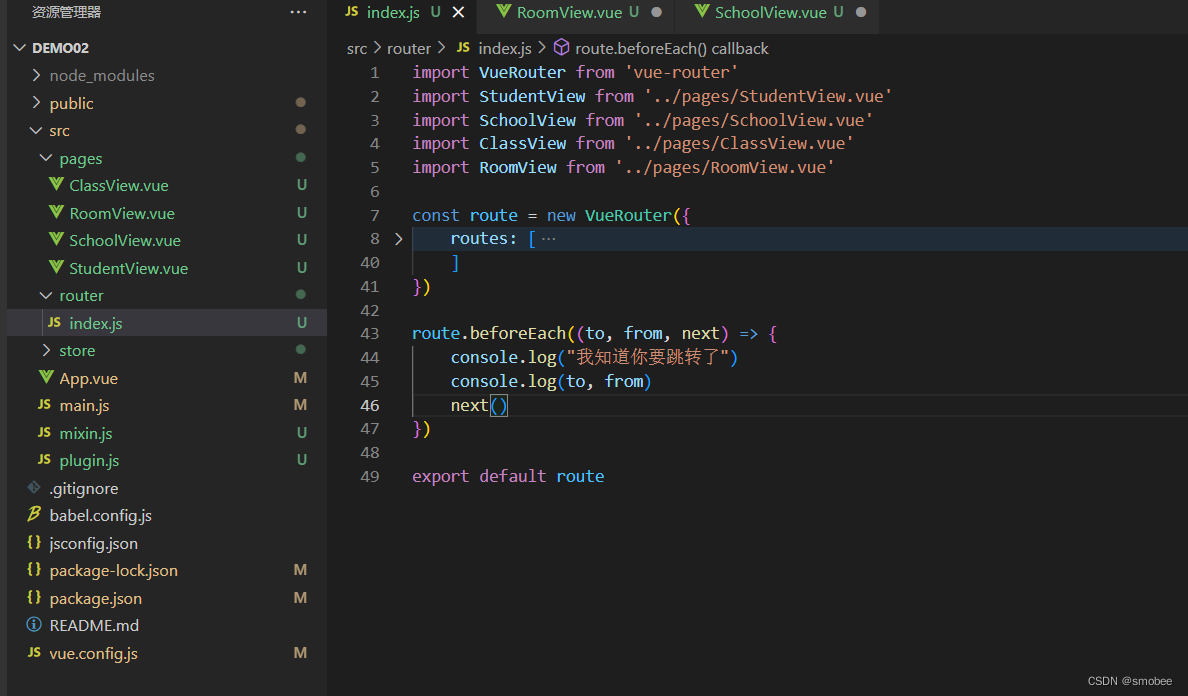
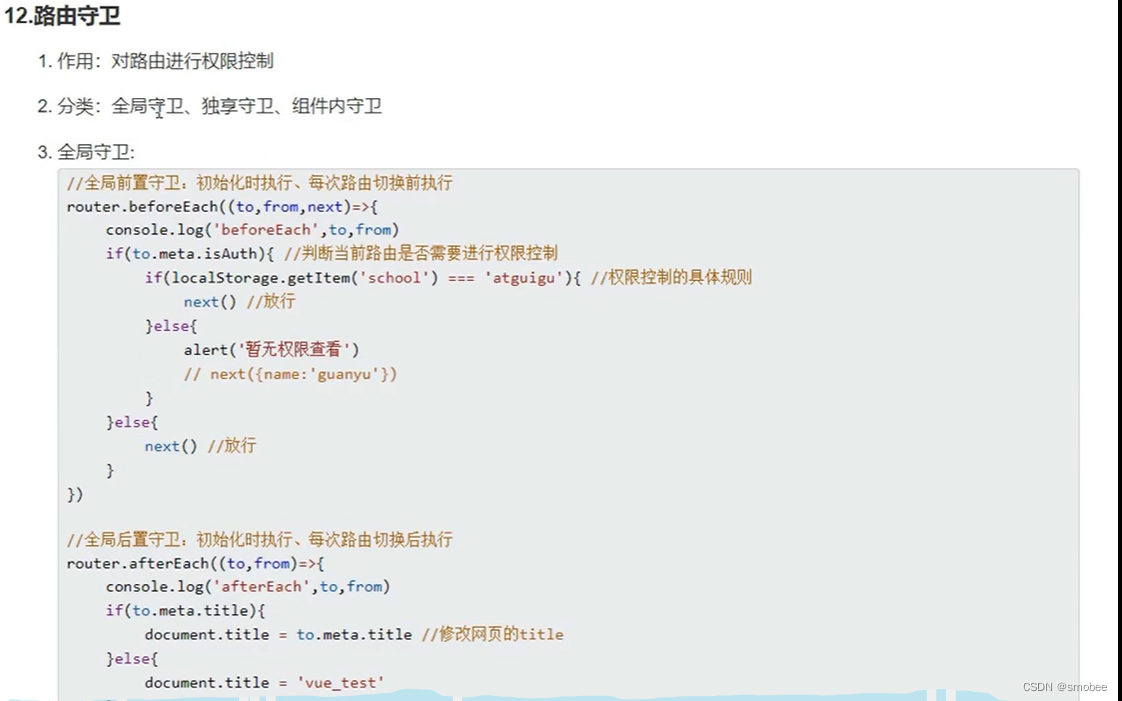
前置路由守卫


后置路由守卫


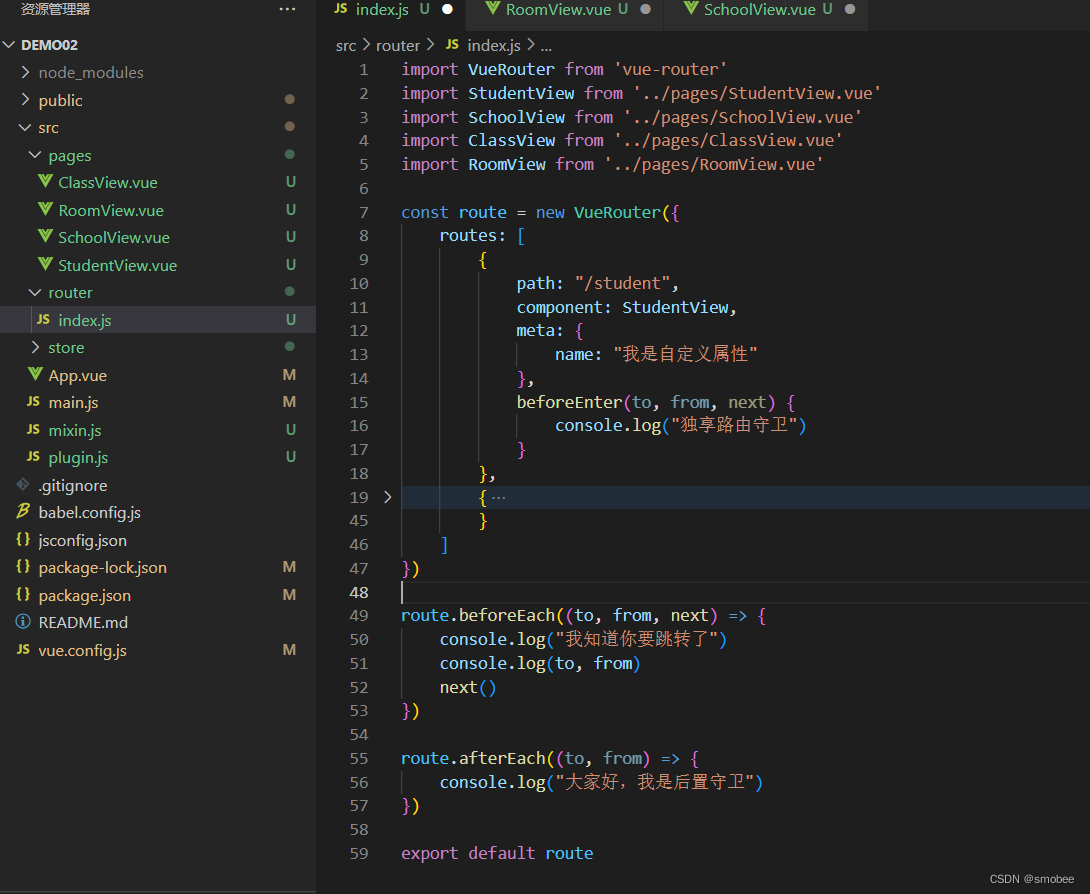
独享路由守卫


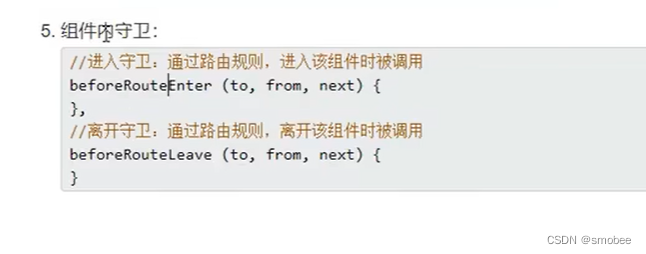
组件内路由守卫


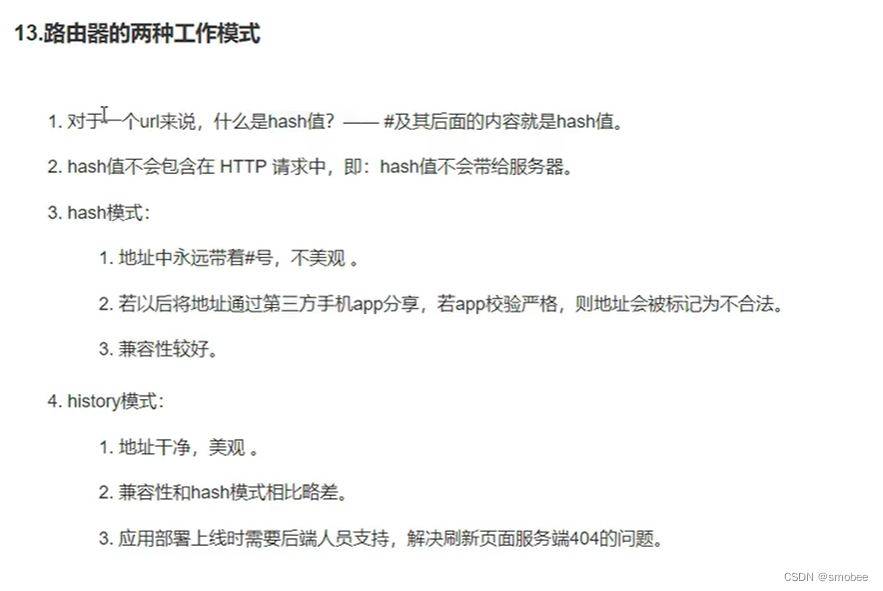
hash和history
























 1125
1125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








