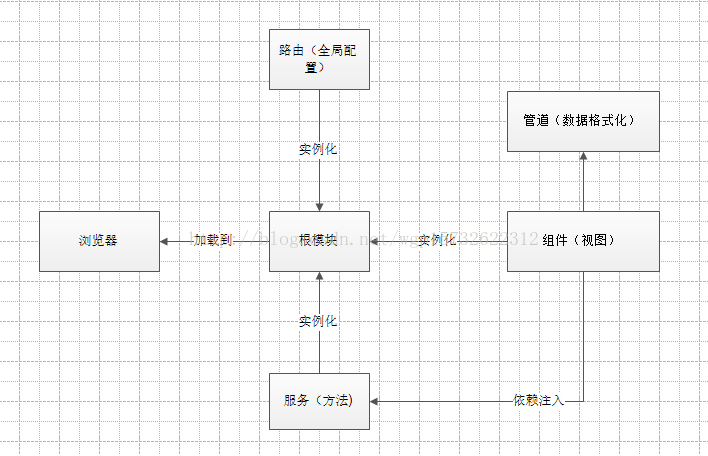
进入angular2的世界里,真是颠覆了我对前端页面的认知。我们都知道JavaScript对html控制的核心就是Dom操作。而在angular2采用组件堆砌的方式来开发整个Web页面。所有的组件都放在模块里。而angular有一个根模块——Ngmodule。项目启动时,会利用一个JS文件把根模块加载到我们的项目里。
下面是我对基本概念的一个理解。不合适的地方还请指正。
特点一:在使用ng serve命令编译我们的angular2项目时,会把根模块加载到我们的浏览器中,伴随着还有一些组件,视图,路由等一块实例化到根模块中。然后使用这些东西的时候,只需要调用就可以了。看的出来,这完全颠覆了以前dom操作的页面。反而类似于后端的一些spring,MVC框架了。当然了angular2也支持懒加载的方式,毕竟项目大了,组件多了,一次加载的东西多了会很慢的。
特点二:所有的服务,组件等都是用关键字 class来声明的。使用TypeScript语法。符合面向对象的基本思想。也就是说和C#,JAVA的语法特别的相似。
特点三:保留了JavaScript的一些工具方法,比如 alert()
特点四:使用 import 来导入要使用的组件,服务等。和C# using,import是一个道理。























 2741
2741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








