xml代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity"
android:orientation="vertical"
>
<com.github.mikephil.charting.charts.BarChart
android:layout_width="250dp"
android:layout_height="250dp"
android:id="@+id/bt1"
>
</com.github.mikephil.charting.charts.BarChart>
</LinearLayout>
Java代码:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
import java.util.List;
public class Main2Activity extends AppCompatActivity {
private BarChart barChart;
//y轴数据
private List<BarEntry> list=new ArrayList<>();
//数据的集合
private BarDataSet dataSet1;
//X轴
private ArrayList<String> lables=new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
barChart=findViewById(R.id.bt1);
show();
}
//可视化数据
private void show()
{
list.add(new BarEntry(3f,0));
list.add(new BarEntry(6f,1));
list.add(new BarEntry(9f,2));
//设置数组数据
dataSet1=new BarDataSet(list,"第二组数据");
//设置数组的颜色
dataSet1.setColors(ColorTemplate.PASTEL_COLORS);
//设置柱状图的字体大小
dataSet1.setValueTextSize(20);
lables.add("花费");
lables.add("余额");
lables.add("总工资");
ArrayList<BarDataSet> dataSets=new ArrayList<>();
dataSets.add(dataSet1);
BarData barData=new BarData(lables,dataSets);
barChart.setData(barData);
barChart.getAxisLeft().setDrawLabels(true);
barChart.getAxisRight().setDrawLabels(false);
barChart.getXAxis().setDrawLabels(true);
barChart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
barChart.setTouchEnabled(false);//触摸
barChart.setDragEnabled(false);//拖拽
barChart.setScaleEnabled(false);//缩放
barChart.getXAxis().setLabelsToSkip(100);
barChart.animateY(1000);
}
}
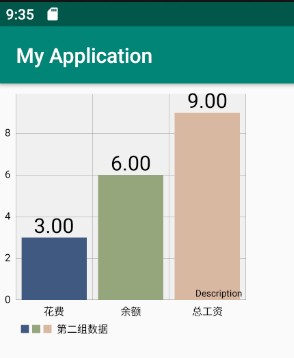
效果图:























 1578
1578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








