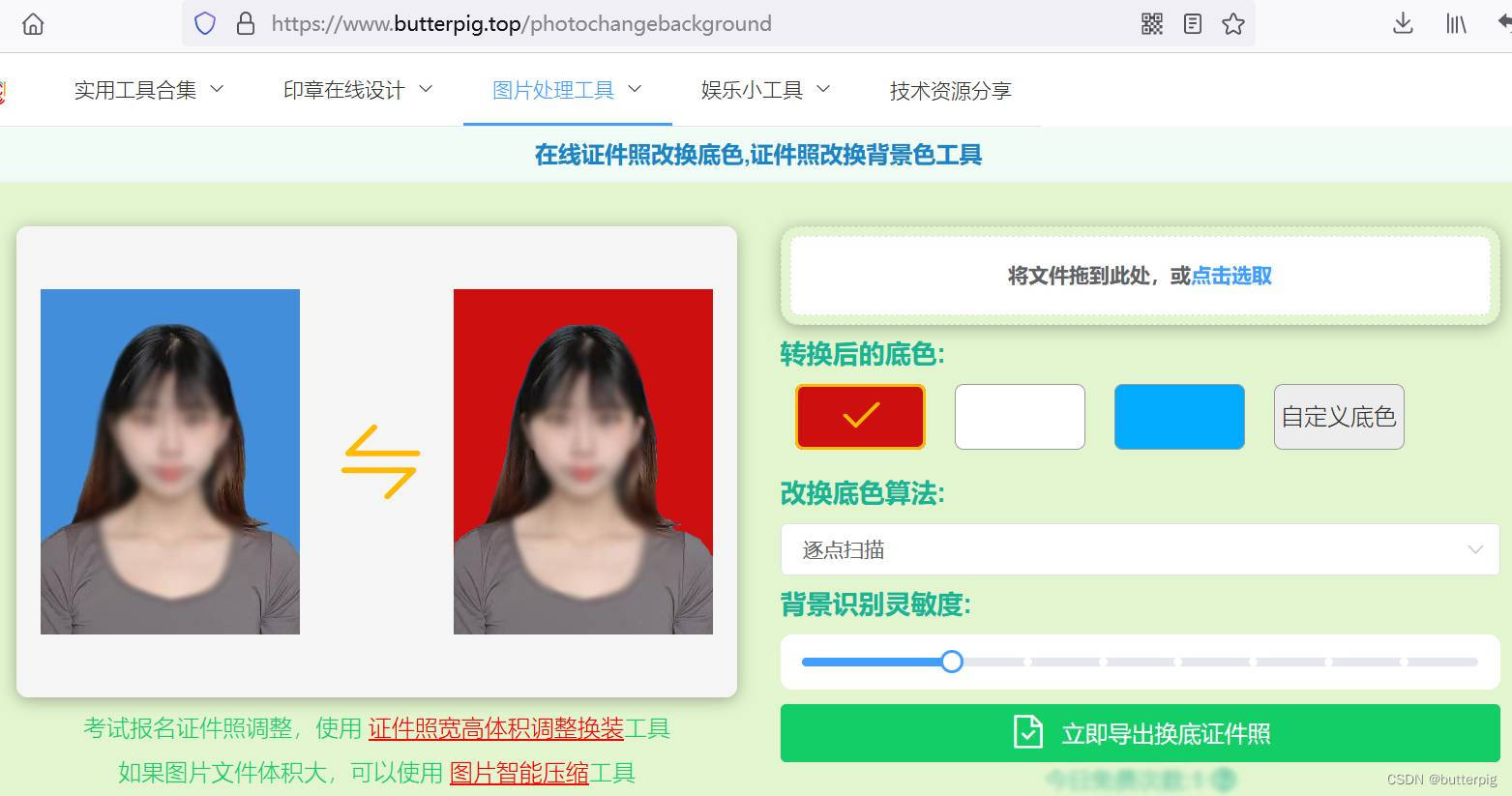
我们在考试报名的时候,经常是不同的考试需要不同的登记照尺寸和背景颜色,但是我们基本上不可能每种颜色的证件照都去拍一张吧,那样也太麻烦成本也太高。所以通过前端实现了一个改变证件照背景颜色的方法。他可以将证件照的背景颜色修改为任意的颜色,而不局限于红白蓝等等基础颜色。并且有几种不同的算法进行选择,而且针对不同的登记照,它提供了不同的背景色识别灵敏度来供用户自行调整,从而达到最好的背景色修改效果。证件照改换背景色 https://www.butterpig.top/photochangebackground
https://www.butterpig.top/photochangebackground

该功能是通过纯前端js完成的,通过操控CANVAS画布中的每个像素点来实现更换背景色,因此该方法并没有用到专业的图像处理或者机器学习方法来进行,因为是纯前端处理,引入太复杂的框架反而不利于用户加载访问速度,而且纯前端处理,在绝大部分情况下的效率还是挺高的!
let preCanvas = document.getElementById('canvas')
let ctx = preCanvas.getContext('2d')
preCanvas.width = this.img.width
preCanvas.height = this.img.height
ctx.drawImage(this.img, 0, 0, this.img.width, this.img.height)
let imgData = ctx.getImageData(0, 0, this.img.width, this.img.height);
this.dots = [];
let r = imgData.data[(10 * imgData.width + 10) * 4];
let g = imgData.data[(10 * imgData.width + 10) * 4 + 1];
let b = imgData.data[(10 * imgData.width + 10) * 4 + 2];
let a = imgData.data[(10 * imgData.width + 10) * 4 + 3];主要是利用了CANVAS的getImageData方法,来获取每个像素点的信息,并且通过该信息来获取每个像素点的R/G/B/A四个色彩通道的数值大小,最终进行比较和替换,再加之一定的优化算法辅助。
























 2976
2976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








