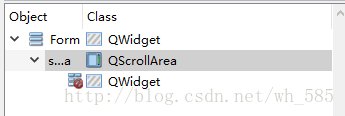
通过在QtDesigner中,新建一个继承自QWidget的窗口, 向窗口中添加一个QScrollArea,之后对窗口整体添加一个QHorizontal布局,所生成的界面布局以及对象布局如上两幅图片所示,接下来用代码展示如何向此滚动区域添加内置控件或者自定义控件,让我们的滚动区域可以入我们所期,滚动起来。
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test.ui'
#
# Created by: PyQt5 UI code generator 5.10
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.verticalLayout = QtWidgets.QVBoxLayout(Form)
self.verticalLayout.setObjectName("verticalLayout")
self.scrollArea = QtWidgets.QScrollArea(Form)
self.scrollArea.setWidgetResizable(True)
self.scrollArea.setObjectName("scrollArea")
self.scrollAreaWidgetContents = QtWidg







 本文介绍了如何在PyCharm中利用QtDesigner创建一个包含QScrollArea的窗口,并通过代码向QScrollArea添加控件以实现滚动功能。通过编译UI文件生成的Python代码,展示了具体实现过程,最终达到预期的滚动效果。
本文介绍了如何在PyCharm中利用QtDesigner创建一个包含QScrollArea的窗口,并通过代码向QScrollArea添加控件以实现滚动功能。通过编译UI文件生成的Python代码,展示了具体实现过程,最终达到预期的滚动效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3381
3381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








