在当今竞争激烈的商业环境中,企业越来越需要构建自己的即时通讯工具来提升内部沟通效率和信息安全,减少第三方工具依赖带来的潜在风险,并能与自身的行业业务深入融合。
拥有专用的通讯平台能够加快信息的流动,提升工作协同和任务执行效率。此外,自定义的通讯工具还能增强企业对通讯数据的掌控,降低数据泄露和滥用的风险。同时,它也为团队协作和创新提供了便捷的沟通工具,促进了信息的共享和问题的解决,对提升企业的竞争力和创新能力有积极作用。
那如何来构建点对点的即时通讯工具呢?
基于WebRTC构建即时通讯工具
众所周知,浏览器之间通常不能直接通信,需要通过服务器中转。但这种方式效率较低,不适合数据流传输。因此,WebRTC(Web Real-Time Communications)项目应运而生。
它是一项开源的实时通讯技术,为浏览器提供了简单的JavaScript接口,允许通讯双方在不借助中间媒介的情况下,建立点对点(Peer-to-Peer)的连接,实现视频流、音频流或其他任意数据的传输。此外,WebRTC是一个跨平台的多媒体框架,支持Android和iOS设备,使它们能像浏览器一样进行即时通信。
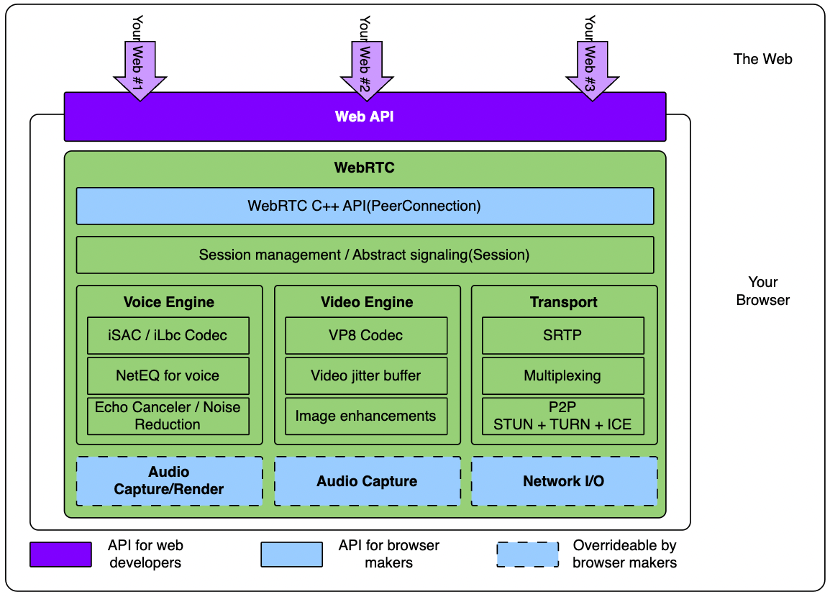
WebRTC整体框架:

绿色部分是 WebRTC 核心部分(核心库)
第一层 C++ API:提供给外面的接口,最主要的是(PeerConnedtion 对等连接)
第二层 Session:上下文管理层(音视频)
第三层是最重要的部分,包括:
-
音视频引擎:编解码;音频缓冲 BUFFER 防止音频网络抖动 NetEQ;回音消除;降噪;静音检测
-
视频引擎 :编解码;jitter buffer 防止视频网络抖动;图像处理增强
-
传输:SRTP 加密后的 RTP;多路复用;P2P(STUN+TURN+ICE)
第四层是硬件相关层,包括音视频采集;网络 IO
紫色部分是 JS 提供的 API(应用层),整体是应用层调用核心层。
虽然WebRTC的最终目主要是让开发者能够基于浏览器轻易快捷开发出丰富的实时多媒体应用,但是除了媒体捕获和处理模块我们不用太多关心外,我们还是要自建信令服务器,交换并协商双方的媒体与网络信息;搭建网络打洞服务器,实现网络通讯;还需要严格控制媒体通道的建立时序,保证媒体通道的正常建立。
以下将从3个方面来讨论WebRTC的构建过程。
01 WebRTC连接:
>>>>连接服务器
WebRTC的连接需要依赖于两类服务器:信令服务器与ICE(Interactive Connectivity Establishment,互动式连接建立)服务器。

信令服务器:是整个连接建立的驱动核心,用于控制系统中各个模块之间的前后调用关系,包括:
实现业务管理:如用户创建房间,加入房间,退出房间等。
交换网络信息:交换彼此的IP地址和端口,为网络穿透作准备。
交换媒体信息:交换彼此的媒体信息,为媒体协商作准备。
ICE服务器:负责网络的打洞,包括STUN与TURN服务。
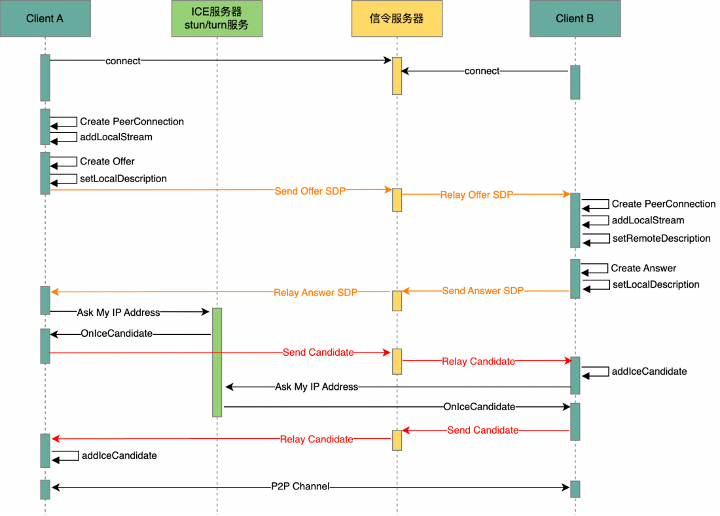
>>>>连接时序
包括媒体协商和网络协商2个阶段,涉及3种角色:ICE服务(绿色)、信令服务(黄色)、客户端(蓝色)。

媒体协商
- Client A和Client B连接信令服务。A为发起方(Offer),B为回应方(Answer)。
- A先创建PeerConnection对象,然后通过addLocalStream将其加入。
- A调用createOffer方法生成SDP(Session Description Protocol),先调用setLocalDescription本地保存,接着通过信令服务器转发给B。
- B收到A的SDP后先创建自己的PeerConnection,将本地的媒体流加入到其中,然后调用setRemoteDescription保存A的SDP。
- B调用createAnswer方法生成B的SDP,先setLocalDescription本地保存,再通过信令服务转发给A。
- A收到B的SDP后,调用setRemoteDescription保存,这样媒体协商就完成了。
网络协商
- 通过向ICE服务器询问来获取网络候选对象Candidate,包括原始、NAT映射、ICE转发的IP地址与端口。
- 客户端通过信令服务器交换网络信息,同时尝试打洞与连接。
- 如果打洞成功则进行点对点通讯,不然则通过ICE服务器中转。
02 网络打洞:
当通讯的一方或者双方不是公网地址时,就需要通过STUN/TURN协议绕过NAT进行网络打洞。
STUN(Session Traversal Utilities for NAT,NAT会话穿越应用程序)用来取外网地址,以尝试是否可以P2P通讯,而TURN(Traversal Using Relay NAT,通过中继方式穿越NAT)则通过中继转发来通讯。
>>>>STUN
STUN基于一个简单的观察,当NAT内的客户端访问公网服务器时,服务器看到的是NAT设备的公网地址。将该信息通过信令服务告诉对端,后者就知道该和哪个地址建立连接了。

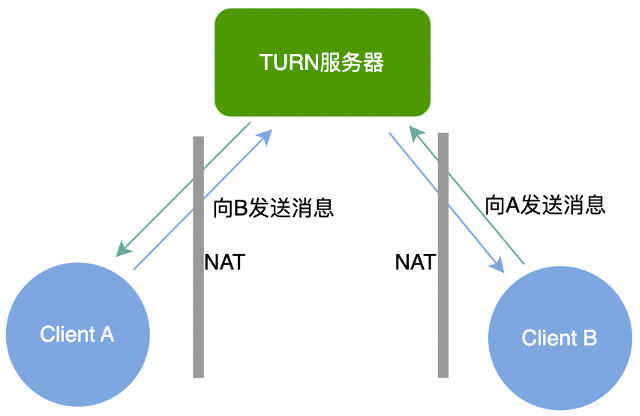
>>>>TURN
TURN允许通过UDP或TCP方式穿透NAT。客户端先与TURN服务进行交互,分配中继转发地址。客户端将数据传送至该中继转发地址,再由它中转到另一方的客户端上。

03 通信模式:
WebRTC本身提供的是1对1的通信,如果想要实现多对多模式,常见的有3种方案:MCU(Multipoint Control Unit)、SFU(Selective Forwarding Unit)和Mesh(网状网络)。
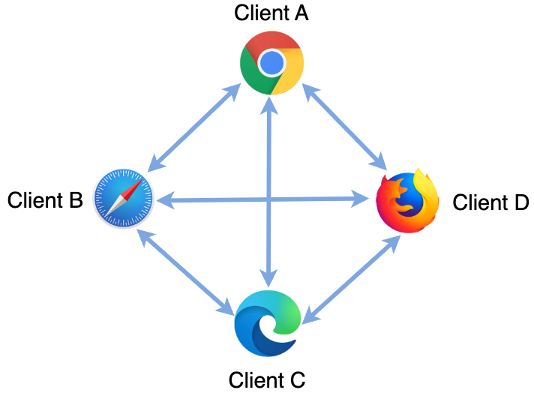
>>>>Mesh
Mesh 即多个终端之间两两连接,形成网状结构,一个终端需要同时向其他终端发送数据。

以n代表连接终端数,每一个终端都要与n-1个终端通讯,所以总连接数=n*(n-1),上行带宽=下行带宽=总连接数*连接带宽=n*连接带宽。
优点:去中心化,每个节点直接与其他节点通信,具有高度的容错性和可扩展性。适用于对可靠性要求较高的场景。
缺点:需要更多的带宽,当节点数量增加时,网络延迟可能会增加。
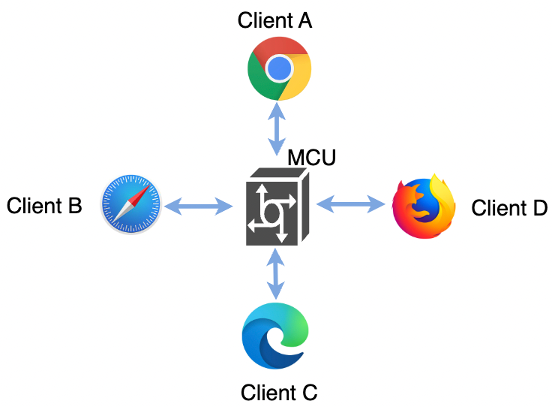
>>>>MCU
MCU由一个服务器和多个终端组成星形结构。各终端将自己要共享的音视频流发送给服务器,服务器将音视频流混合后再发给其他终端。

总连接数=n,上行带宽=下行带宽=总连接数*连接带宽=n*连接带宽。
优点:可以集中处理视频流,提供强大的控制和管理功能。适合小规模会议和需要集中控制的场景。
缺点:存在单点故障风险,如果MCU出现故障,整个系统可能会中断。需要较高的带宽和计算资源来处理多个视频流,服务器压力非常大。
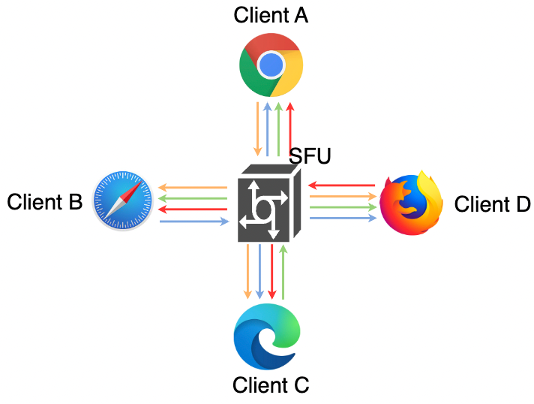
>>>>SFU
SFU也是由一个服务器和多个终端组成,但与 MCU 不同的是,SFU 不对音视频进行混流,收到某个终端共享的音视频流后,就直接将该音视频流转发给其他终端。

每一个终端都有对SFU服务器有1个上行连接,还有n-1个下行连接,总连接数为n+(n-1)*n,上行带宽=n*连接带宽,下行带宽=((n-1)*n)*连接带宽。
优点:分布式架构,可以选择性地转发视频流。不进行混合或转码,服务器压力小。较低延迟和较好扩展性,适用于大规模实时视频应用。
缺点:不提供集中式的控制和管理功能,因此需要在应用层实现一些额外的逻辑。此外,SFU需要较高的带宽来处理多个并发的视频流。
总的来说,选择适合的实时视频方案取决于具体的应用场景和需求。MCU适合小规模会议和需要集中控制的场景,SFU适用于大规模的实时视频应用,而Mesh适用于对可靠性要求较高的点对点通信场景。
应用场景
只要涉及到音视频相关的应用WebRTC都有用武之地,以下列举了部分应用场景。
>>>>视频会议
视频会议作为WebRTC 最常用的场景之一,已经被广泛的应用在企业、教育、医疗等领域。它可以实现实时视频、音频传输,同时还可以支持屏幕共享、白板等功能,使得远程协作变得更加便捷。
>>>>在线客服
实现在线客服场景下的实时视频、音频交流,方便用户与客服人员进行沟通。此外,还可以支持屏幕共享、文件传输等功能,帮助客服人员更好地解决用户的问题。
>>>>多方诊断
可以实现一方有难八方协助的场景,通过屏幕共享、实时音视频,帮助后端专家可以同时指导并协助现场人员解决问题。
>>>>在线教育
在线教育场景下,可以实现教师和学生实时的视频、音频交互,同时支持屏幕共享、白板等功能,帮助学生更好地理解课程内容。
>>>>作弊监控
在线考试场景下,可以实现考生桌面和面部的监控,监控考生是否有切换桌面,是否有线下查看资料,还能录制整个考试过程,便于后期追述。
>>>>互动直播
可以实现互动直播场景下的实时视频、音频交互,同时支持弹幕、礼物等功能,提高用户的参与度。
>>>>远程医疗
可以实现远程医疗场景下的实时视频、音频交互,同时支持图像传输、远程诊断等功能,方便医生和患者之间的远程沟通和诊疗。
>>>>远程协作
可以用于实时文件共享和协作,在线进行文件传输、编辑和协作,提高团队的工作效率和协同能力。
>>>>完全访问
可以实现主机资源的安全访问,先通过账号限定可访问的主机,再通过远程访问技术实现远程主机的完全登录与远程控制。
构建高质量的即时通讯工具
WebRTC虽然提供了简单的API来实现点对点的音视频通讯,但是如果应用不当,很容易现在性能问题与客户体验不佳的情况。以下是在项目过程中总结的一些经验与注意事项。
>>>>共享信道
Websocket需要一直保持着长连接,服务器需要为每个连接分配一定的内存和处理资源,如果一个业务一条连接,将造成连接数的剧增,服务器就需要更多的资源来维持。所以需要多路复用,让各类业务同享信息通道,通过消息类型区分不同业务。
>>>>关闭视频
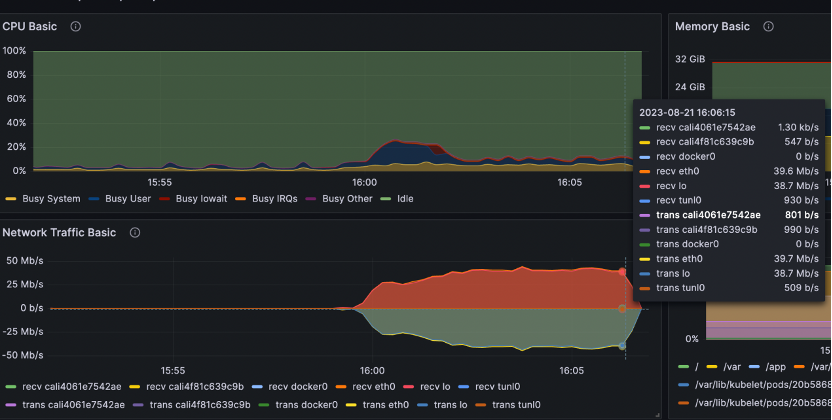
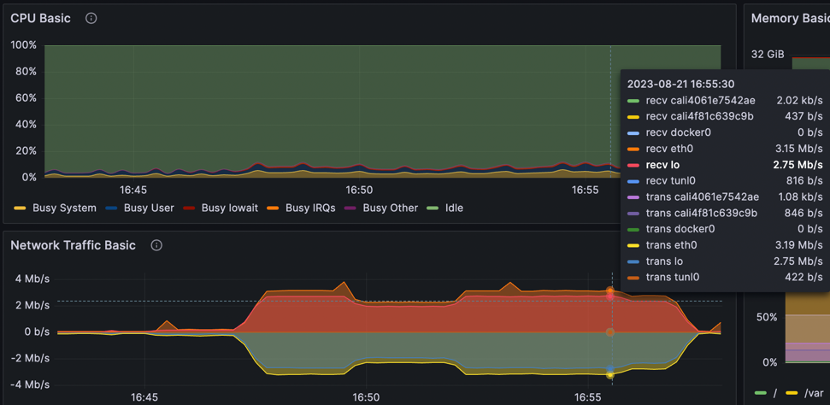
实时视频通讯需要足够的网络带宽。而且客户端需要进行编码、解码和处理,这对于设备的处理能力要求较高。特别是在高分辨率和高帧率的情况下,需要更强大的处理器和图形处理单元(GPU)来实时处理视频数据,造成终端的CPU占用偏高。以下是6个连接终端通过Mesh连接的带宽情况。
同时开启音视频的带宽差不多39.6Mb/s。

同时关闭摄像头只开语音的带宽差不多3.15Mb/s。

从上面的测试结果看,开不开启视频带宽上相差有13倍。而且在开启视频的情况下,i5的cpu终端在连接4个终端时cpu达到40%,9个终端时CPU就达到100%了,而只开音频的情况下cpu就占用很小。
所以在视讯过程中建议新接入的终端默认关闭摄像头,在视频分享时尽量只有一个终端,其他参与方只开音频。
>>>>限制人数
视频会占用比较大的带宽,640*480视频流一路带宽差不多1Mb/s。这样1Gb/s(1000Mb/s)的带宽最多只能支持1000个视频连接。在整个系统中,我们除了视频,还需要分出一部分带宽给业务应用功能,所以需要限制同时在线的最大视频人员数,超过该数值后,将不允许开启新的视频连接。





















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








