想自定义TABBAR来解决栏目,实在是太麻烦了,一是代码多,二是很难适配各种屏幕,还是用回系统默认的好。
首先准备好两套图片即选中态和未选态。
下面以微信的图片为例。
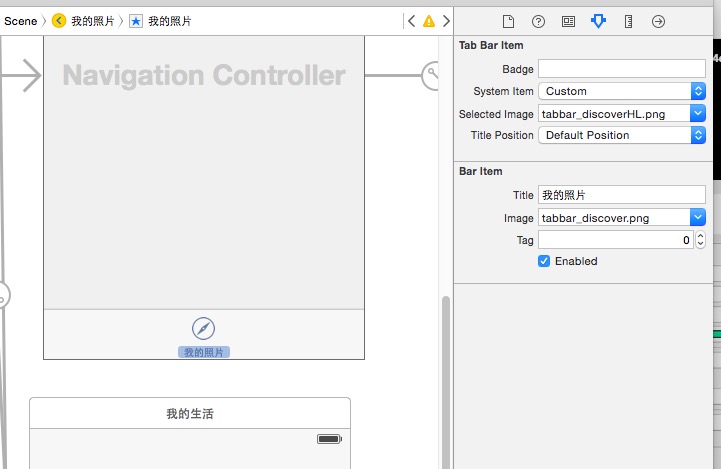
如图所示,想直接在XIB、或者StoryBoard 上设置Seleted Image ,很遗憾,你会发现,选中后为空白。
我的做法,一:新设一类继承UITabBarController ,直接关联到StoryBoard 的TabBarController ,在类内添加以下代码:
self.tabBar.tintColor = [UIColor colorWithRed:255.0/255.0 green:124.0/255.0 blue:56.0/255.0 alpha:1];
这是为了改变系统默认的渲染颜色的。
然后在每个VC 里添加如下代码:
self.tabBarController.tabBar.selectedItem.selectedImage = [UIImage imageNamed:@”tabbar_contactsHL”];
这个就是要设置选中态的图片了。
效果如上了。如何,十分钟一个博客就完成了。谢谢观看。
























 275
275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








