
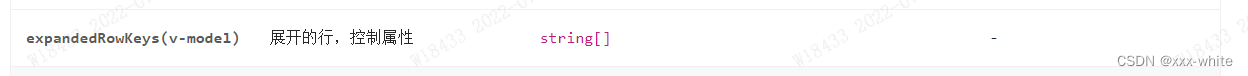
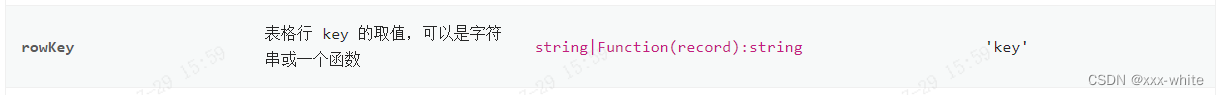
使用到的API:


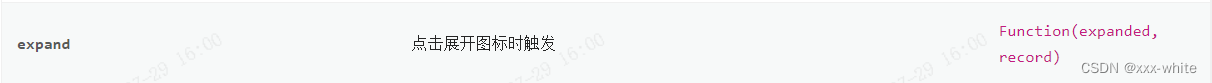
使用到的方法:

具体代码如下:
<template>
// 父表格
<a-table :columns="columns"
:data-source="data"
:row-key="(record) => record.id" // id是返回数据的唯一标识
:expandedRowKeys="expandedRowKeys"
@expand="expand"
>
// 子表格
<a-table slot="expandedRowRender"
slot-scope="record"
:columns="innerColumns"
:data-source="record.innerData"
>
</a-table>
</a-table>
</template>
<script lang="ts">
const columns = []; // 父表格相关属性
const data = []; // 父表格显示数据
const innerColumns = []; // 子表格相关属性
const innerData = []; // 子表格显示数据
export default {
data() {
return {
data,
columns,
innerColumns,
innerData,
expandedRowKeys:[],
};
},
};
methods: {
expand (expanded,record) {
// expanded值为true和false,可以检测子表格是否打开
// record值为当前点击表格数据
if (expanded) {
this.expandedRowKeys = []
this.expandedRowKeys.push(record.id)
// 发送请求
record.innerData = 返回的数据
} else {
this.expandedRowKeys = []
}
}
};
</script>




















 5058
5058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








