写个聊天气泡
最近学习c#编程时突然想自己写一个仿QQ的聊天程序,构思的时候可能没想周全,真正动手时却发现不会的东西太多了,也试过找网上的源码看,然而我这个初学者来说,超过200行的代码就形同天书了,所以只能东拼西凑+自己摸索着写,诸多问题中,如何用winform自带的控件实现聊天气泡算是一个不小的难点了,下面是我自己摸索的解决方案,有点捞,但好歹能跑起来,发出来和大家共同进步吧。
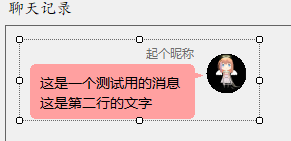
最后效果

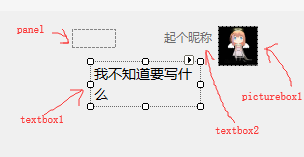
用到的组件
由于winform上自带的控件功能有限,所以采用组合控件的方式,自定义了:
两个TextBox控件(TextBox2用于显示昵称,TextBox1用于显示消息文本);
一个PictureBox(用于显示头像);
一个Panel容器(用作消息文本的背景框);
再加上控件自身(下图中的BubContent)一共5个组件。

步骤
1、右键解决方案——添加——新建项——用户控件(Windows窗体);
2、从工具箱把需要的控件一个一个拖进来;
3、所有控件的Anchor属性都设置为None、AutoSize属性(如果有的话)设置为False;
4、两个TextBox的BorderStyle设置为None,ReadOnly属性设置为true,字体可以自己看着设置;
5、编写布置组件的代码(最好写到Bubble的Load事件中);
6、编写绘制背景框的代码,添加到Panel1控件的Paint事件中;
7、保存并生成解决方案,之后你就能在工具箱中找到写好的Bubble控件辣~
注1:之所以不用Label来显示文字,是因为Label不能聚焦,所以无法使用鼠标来选中文字进行复制,如果没有这种需要,建议使用Label来绘制背景框(TextBox没有Paint事件,必须添加Panel作为背景)。
注2:我试了试用控件自身的Anchor属性和AutoSize属性来布局控件,结果并不理想,不知道是不是我自己的原因,感兴趣的可以试一试。
注3:如果想自己调整背景框的大小,建议徒手画一个图,如下:

部分代码(后台)
代码仅供参考(写的有点捞,请大佬轻点儿喷)
由于我的项目还没有写完,这个代码只是单独的控件代码,并没有和主界面交互的内容,各位可以根据自己的需要复制下来修改。
ps:如果有比我更萌的萌新不知道怎么添加后台代码,就双击两下控件的区域,出来的部分类代码就是后台代码了。
public partial class Bubble : UserControl
{
int _W, _H; //气泡的宽度、高度
Size CCSize; //CornerCircleSize
Control TextC;
Color color; //背景颜色
/// <summary>
/// 构造函数,对所需参数赋值
/// </summary>
public Bubble()
{
InitializeComponent();
color = Color.FromArgb(255, 160, 160); //边框颜色
TextC = this.textBox1; //文本栏
CCSize = new Size(16, 16); //过渡圆角对应的矩形大小
}
/// <summary>
/// 调整气泡及其内部组件的大小和布局
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Bubble_Load(object sender, EventArgs e)
{
this.textBox1.Text = "这是一个测试用的消息\r\n这是第二行的文字";
TextBoxAutosization();
#region 设置图片框为圆形的代码








 本文介绍了如何使用C#和WinForm的GDI绘图创建仿QQ聊天气泡的效果。通过组合控件,如TextBox和PictureBox,自定义用户控件实现聊天界面。详细步骤包括创建用户控件、设置控件属性、编写布局和绘图代码。提供的代码仅供参考,适合初学者学习实践。
本文介绍了如何使用C#和WinForm的GDI绘图创建仿QQ聊天气泡的效果。通过组合控件,如TextBox和PictureBox,自定义用户控件实现聊天界面。详细步骤包括创建用户控件、设置控件属性、编写布局和绘图代码。提供的代码仅供参考,适合初学者学习实践。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








