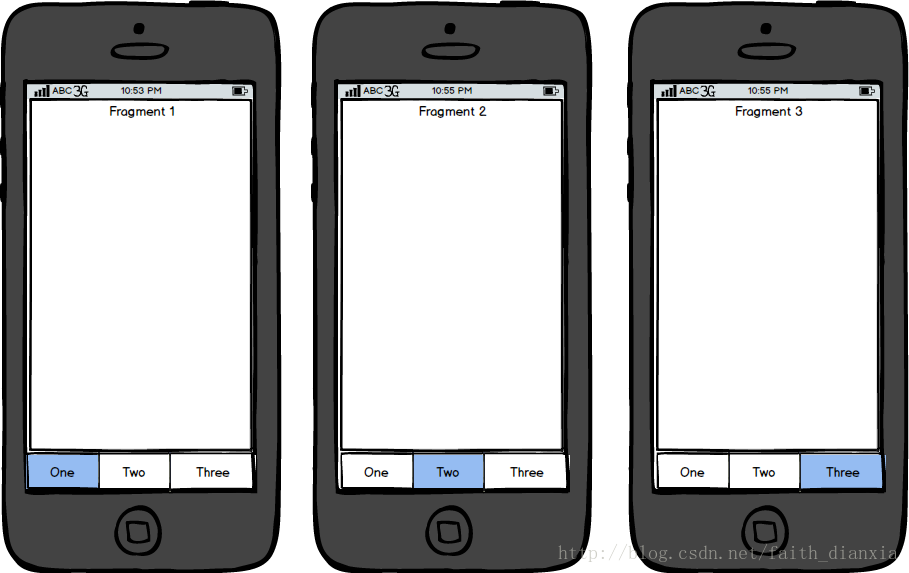
1、先看效果图
思路: 1、先建布局,上面是FramentLayout容器,下面是RadioGroup容器。
2、通过RadioGroup的OnChange方法改变容器存哪个Fragment,顺便改变RadioButton的背景。
3、Fragment里就可以关联自己的Layout。
2、top页的xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/fragments_top_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/rg_top_buttons" />
<RadioGroup
android:id="@+id/rg_top_buttons"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_alignParentBottom="true"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_top_one"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:checked="true"
android:gravity="center_horizontal"
android:text="One"
android:textSize="10sp" />
<RadioButton
android:id="@+id/rb_top_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center_horizontal"
android:text="two"
android:textSize="10sp" />
<RadioButton
android:id="@+id/rb_top_three"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:button="@null"
android:gravity="center_horizontal"
android:text="three"
android:textSize="10sp" />
</RadioGroup>
</RelativeLayout> /**
* 按钮组.
*/
private RadioGroup mButtonGrounp;
/**
* 按钮id集合.
*/
private int radioIds[] = null;
/**
* 碎片集合.
*/
private Fragment fragments[] = null;
radioIds = new int[] { R.id.rb_top_one, R.id.rb_top_two,
R.id.rb_top_three};
fragments = new Fragment[] { new OneFragment(), new TwoFragment(),
new ThreeFragment()};
mButtonGrounp.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
for (int i = 0; i < radioIds.length; i++) {
RadioButton checkedRb = (RadioButton) findViewById(radioIds[i]);
if (checkedId == radioIds[i]) {
checkedRb.setBackgroundColor(getResources().getColor(
R.color.reb));
changeFragment(fragments[i]);
} else {
checkedRb.setBackgroundColor(getResources().getColor(
R.color.green));
}
}
}
});
private void changeFragment(Fragment fragment) {
FragmentManager fragmentManager = this.getSupportFragmentManager();
FragmentTransaction fragmentTransaction = fragmentManager
.beginTransaction();
if (fragment != null) {
if (fragment.isAdded()) {
fragmentTransaction.show(fragment);
} else {
fragmentTransaction.replace(R.id.fragments_top_container,
fragment);
}
}
fragmentTransaction.commit();
}public class OneFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
super.onCreateView(inflater, container, savedInstanceState);
View view = inflater.inflate(R.layout.fragment_one, container, false);
return view;
}}
Android开发交流群 QQ群号223919243 (未满)






















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








