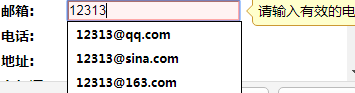
easyui项目中需要添加一个邮箱自动补全功能,但是自己写了一个combobox不尽人意,jQueryUi虽然有功能,但是和easyui冲突,也放弃了,最后选择datalist实现。
<input id="email" list="input_list" name="email" autocomplete="off" disableautocomplete class="easyui-validatebox inputElem" data-options="validType:'email',required:true" ></th>
<datalist id="input_list"></datalist>js代码如下:(出自https://blog.csdn.net/xiongshengwu/article/details/53696597)
//邮箱补全
function inputList(input,list){
var mailBox = [
"@qq.com",
"@sina.com",
"@163.com",
"@126.com",
"@yahoo.com.cn",
"@gmail.com",
"@sohu.com"
];
$('#email').bind('input propertychange', function() {
var key = $('#email').val();
if(key.indexOf("@") != -1){
key = key.slice(0,key.indexOf("@"));
}
var mailBoxLen = mailBox.length;
var html = "";
for(var i=0; i<mailBoxLen; i++){
html += '<option value="'+ key + mailBox[i] +'"></option>';
}
list.html(html);
});
}
inputList($("#email"),$("#input_list"));有个倒三角不美观
![]()
添加css代码
input::-webkit-calendar-picker-indicator{
display: none;
-webkit-appearance: none;
}
问题解决























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








