转载请注明出处:http://blog.csdn.net/whjforwork/article/details/44429233
iOS开发中的核心动画
简介
Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
Core Animation可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。
- 要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
Core Animation 的使用步骤
使用它需要先添加QuartzCore.framework框架和引入主头文件
CAAnimation
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
属性解析:(duration、repeatCount、repeatDuration、fillMode、beginTime是来自CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
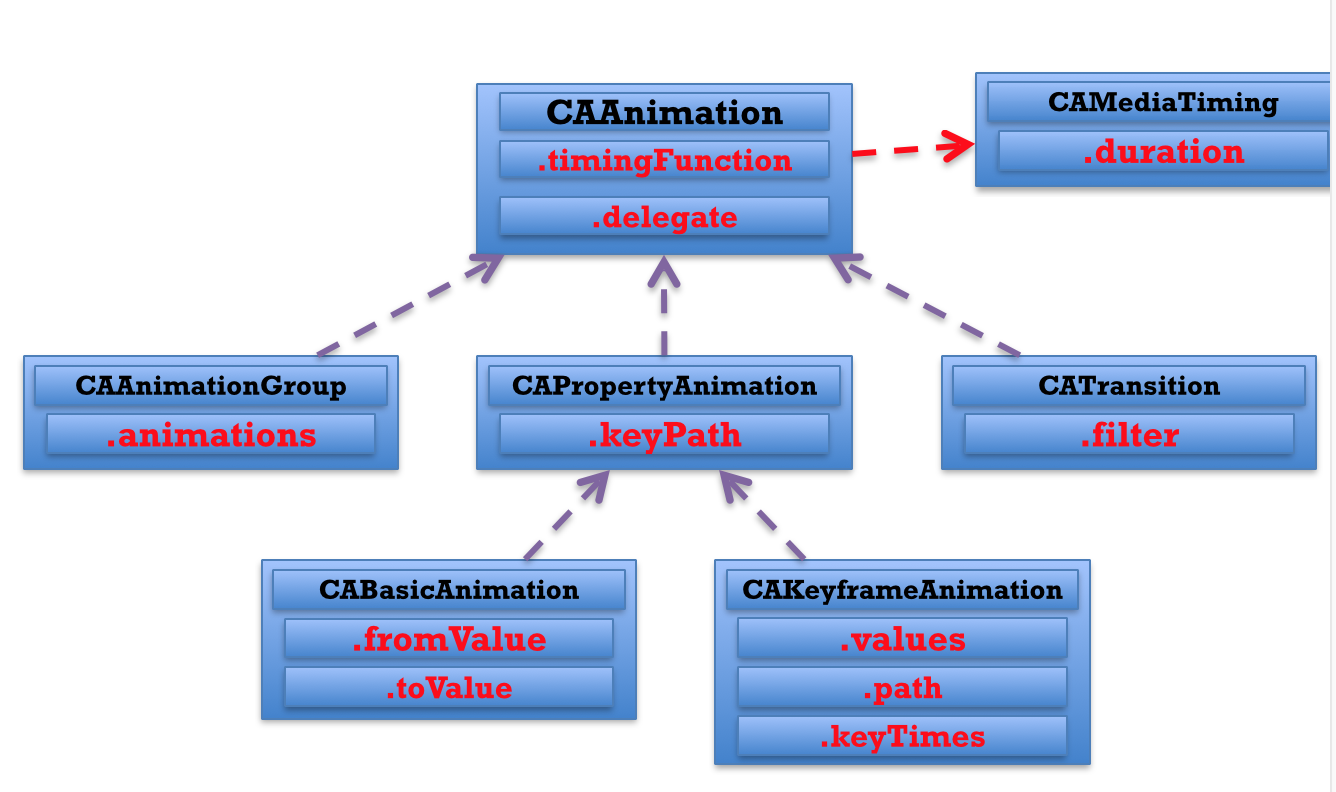
delegate:动画代理CAAnimation的继承结构
CAPropertyAnimation
是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation
属性解析:
keyPath:通过指定CALayer的一个属性名称为keyPath(NSString类型),并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@”position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果CABasicAnimation
CAPropertyAnimation的子类
属性解析:
fromValue:keyPath相应属性的初始值
toValue:keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)CABasicAnimation简单使用
旋转角度是弧度制,缩放是比例值,平移的点位置。
// 1.创建动画对象
CABasicAnimation *animation = [CABasicAnimation animation];
// 2.设置动画属性
// keyPath 决定了执行怎样的动画(平移,缩放,旋转),调整哪个属性来执行动画
/*******平移********/
animation.keyPath = @"position";
// 2.1 从什么位置开始执行
animation.fromValue = [NSValue valueWithCGPoint:CGPointZero];
// 2.2 到什么位置停止
animation.toValue = [NSValue valueWithCGPoint:CGPointMake(200, 200)];
// 3. 执行动画时间
animation.duration = 2.0;
/*********缩放********/
animation.keyPath = @"bounds";
// 2.1 从当前尺寸缩放到指定尺寸
animation.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 200, 200)];
// 3. 执行动画时间
animation.duration = 2.0;
// 延时两秒后执行
// animation.beginTime = CACurrentMediaTime() + 2;
// 4.设置动画执行后的状态
animation.removedOnCompletion = NO;
// anim.fillMode = kCAFillModeForwards;
animation.fillMode = kCAFillModeBackwards;
// 5. 执行动画
[self.blueView.layer addAnimation:animation forKey:nil];
fillMode的作用就是决定layer对象执行完动画后的行为。该属性只有在removedOnCompletion设置为NO才会有效。
> kCAFillModeForwards:当动画结束后,layer会一直保持着动画最后的状态
> kCAFillModeBackwards:只要动画被加入了layer,layer便立刻处于动画初始状态。将一个动画加入一个layer的时候延迟5秒执行即可测试出来。设置核心动画延时anim.beginTime = CACurrentMediaTime() + 2;其中CACurrentMediaTime获得当前动画时间。这里表示延时两秒。
> kCAFillModeBoth:动画加入layer后,在开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态.
> kCAFillModeRemoved: 默认值,动画结束后,layer会恢复到之前的状态。
fromValue:从什么值开始
toValue:到什么值结束
byValue:增加多少值
CAKeyframeAnimation
CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
属性解析:
values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧。当keyTimes没有设置的时候,各个关键帧的时间是平分的
delegate:设置动画的 delegate。可以监听动画开始和结束事件。
CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimationCAKeyframeAnimation示例
示例一
// 1.创建帧动画对象
CAKeyframeAnimation *animation = [CAKeyframeAnimation animation];
// 2.设置动画属性
animation.keyPath = @"position";
// 2.1 设置每一帧
NSValue *value1 = [NSValue valueWithCGPoint:CGPointZero];
NSValue *value2 = [NSValue valueWithCGPoint:CGPointMake(200, 0)];
NSValue *value3 = [NSValue valueWithCGPoint:CGPointMake(200, 300)];
NSValue *value4 = [NSValue valueWithCGPoint:CGPointMake(0,300)];
NSValue *value5 = [NSValue valueWithCGPoint:CGPointZero];
animation.values = @[value1,value2,value3,value4,value5];
// 2.2 设置每一帧的时间点。跟上面的values的每一帧一一对应。后面的值必须要大于前面的值(因为时间是一直累加的)
// 每一个值的取值范围为(0,1)。相隔帧执行的时间 = 整个动画的执行时间 * (后一个时间点减去前一个时间点的值)
animation.keyTimes = @[@(0),@(0.2),@(0.5),@(0.9),@(1)];
// 3.设置动画时间
animation.duration = 2.0;
// 3.1 设置动画执行节奏。比如是均匀变化(相同时间变化量相同),先快后慢,先慢后快还是先慢再快再慢.
// animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
// 4.设置动画执行后的状态
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
animation.delegate = self;
// 5. 执行动画
[self.blueView.layer addAnimation:animation forKey:nil];
示例二
// 1.创建帧动画对象
CAKeyframeAnimation *animation = [CAKeyframeAnimation animation];
// 2.设置动画属性
animation.keyPath = @"position";
// 2.1 创建一个圆路径,绕着圆路径执行动画
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddEllipseInRect(path, NULL, CGRectMake(20, 100, 200, 200));
animation.path = path;
// 3.设置动画时间
animation.duration = 2.0;
// 4.设置动画执行后的状态
animation.removedOnCompletion = NO;
animation.fillMode = kCAFillModeForwards;
// 5. 执行动画
[self.blueView.layer addAnimation:animation forKey:nil];
CAAnimationGroup
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
属性解析:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
CATransition
CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
属性解析:
type:动画过渡效果
/* 过渡效果 */
fade //交叉淡化过渡(不支持过渡方向) kCATransitionFade
push //新视图把旧视图推出去 kCATransitionPush
moveIn //新视图移到旧视图上面 kCATransitionMoveIn
reveal //将旧视图移开,显示下面的新视图 kCATransitionReveal
/******下面几个也是过渡效果,但它们是私有API效果,使用的时候要小心,可能会导致app审核不被通过***/
cube //立方体翻滚效果
oglFlip //上下左右翻转效果
suckEffect //收缩效果,如一块布被抽走(不支持过渡方向)
rippleEffect //滴水效果(不支持过渡方向)
pageCurl //向上翻页效果
pageUnCurl //向下翻页效果
cameraIrisHollowOpen //相机镜头打开效果(不支持过渡方向)
cameraIrisHollowClose //相机镜头关上效果(不支持过渡方向)subtype:动画过渡方向
NSString * const kCATransitionFromRight;
NSString * const kCATransitionFromLeft;
NSString * const kCATransitionFromTop;
NSString * const kCATransitionFromBottom;
分别表示:过渡从右边、左边、顶部、底部 开始。startProgress:
@property float startProgress
定义过度的开始点
开始点的值必须小于或者等于结束点。
默认值为0.0。
endProgress:
@property float endProgress
定义过渡的结束点
结束点的值必须大于或者等于开始点。
默认值为1.0。- 这两个属性是float类型的。
- 可以控制动画进行的过程,可以让动画停留在某个动画点上,值在0.0到1.0之间。endProgress要大于等于startProgress。
- 比如:立方体转,可以设置endProgress= 0.5,让动画停留在整个动画的特定位置(停止在旋转一般的状态)。
示例
//创建核心动画
CATransition *ca=[CATransition animation];
//告诉要执行什么动画
//设置过度效果
ca.type=@"cube";
//设置动画的过度方向(向左)
ca.subtype=kCATransitionFromLeft;
//设置动画的时间
ca.duration=2.0;
//添加动画
[self.iconView.layer addAnimation:ca forKey:nil];
UIView动画
UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之间
常见方法解析:
+ (void)setAnimationDelegate:(id)delegate
设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setAnimationWillStartSelector:(SEL)selector
当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector
当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration
动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay
动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate
动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve
动画的节奏控制,具体看下面的”备注”
+ (void)setAnimationRepeatCount:(float)repeatCount
动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses
如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache
设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好Block动画
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
属性解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
属性解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];属性解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
UIImageView的帧动画
UIImageView可以让一系列的图片在特定的时间内按顺序显示
属性解析:
animationImages:要显示的图片(一个装着UIImage的NSArray)animationDuration:完整地显示一次animationImages中的所有图片所需的时间
animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
相关方法解析:
-(void)startAnimating; 开始动画
-(void)stopAnimating; 停止动画
-(BOOL)isAnimating; 是否正在运行动画UIActivityIndicatorView
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化
方法解析:
-(void)startAnimating; 开始动画
-(void)stopAnimating; 停止动画
-(BOOL)isAnimating; 是否正在运行动画
UIActivityIndicatorViewStyle有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景






















 1255
1255

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








