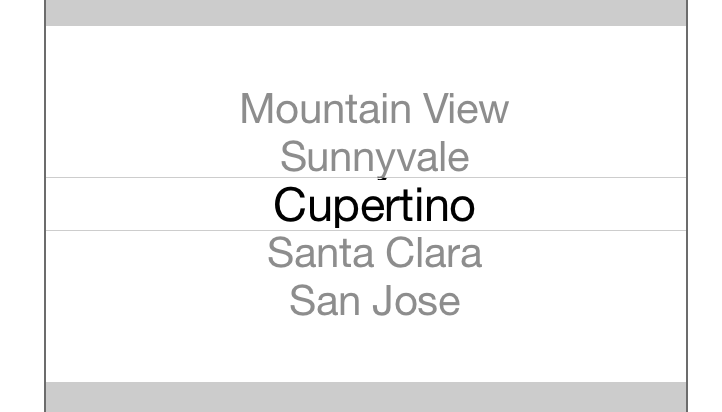
UIPickerView
UIPickerView的常见属性
// 数据源(用来告诉UIPickerView有多少列多少行)
@property(nonatomic,assign) id<UIPickerViewDataSource> dataSource;
// 代理(用来告诉UIPickerView每1列的每1行显示什么内容,监听UIPickerView的选择)
@property(nonatomic,assign) id<UIPickerViewDelegate> delegate;
// 是否要显示选中的指示器
@property(nonatomic) BOOL showsSelectionIndicator;
// 一共有多少列
@property(nonatomic,readonly) NSInteger numberOfComponents;
UIPickerView的常见方法
// 重新刷新所有列
- (void)reloadAllComponents;
// 重新刷新第component列
- (void)reloadComponent:(NSInteger)component;
// 主动选中第component列的第row行
- (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated;
// 获得第component列的当前选中的行号
- (NSInteger)selectedRowInComponent:(NSInteger)component;
数据源方法(UIPickerViewDataSource)
// 一共有多少列
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView;
// 第component列一共有多少行
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;代理方法(UIPickerViewDelegate)
// 第component列的宽度是多少
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;
// 第component列的行高是多少
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component;
// 第component列第row行显示什么文字
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
// 第component列第row行显示怎样的view(内容)
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
// 选中了pickerView的第component列第row行
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component;
注意点:
-(UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;这个方法的重用 view 在 ios6之后就一直为空。如果需要适配 ios6之前的系统,为了性能考虑,应该将这个 view 利用起来。
在ios8之前,UIPickerView的高度是(162)固定的,不能被修改。在 ios8后,它的高度就可以修改了。
pickerView 的高度设置注意点:
如果没有主动设置高度,或者设置为0。则高度默认值216
如果设置的高度大于0且小于180,则高度默认值162
如果设置的高度大于等于180且小于216,怎么高度默认值为180
pickerView 的宽度设置:
初始化时没有给定宽度,或者给定的宽度为0,则宽度默认等于屏幕的宽度。
给定了一个不为大于0的宽度,则宽度就等于给定的值。
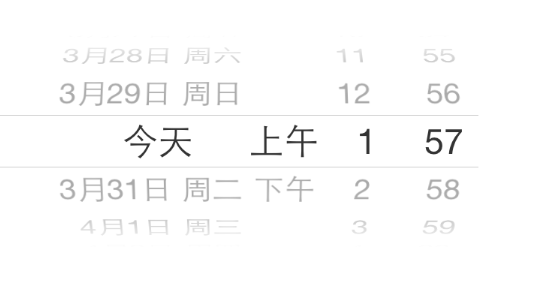
UIDatePicker
UIDatePicker常见属性
// datePicker的显示模式
@property (nonatomic) UIDatePickerMode datePickerMode;
// 显示的区域语言
@property (nonatomic, retain) NSLocale *locale;监听UIDatePicker的选择
- 因为UIDatePicker继承自UIControl,所以通过addTarget:…监听
代码创建UIDatePicker
// 1.创建日期选择器
UIDatePicker *datePicker = [[UIDatePicker alloc] init];
// 2.设置日期显示区域
datePicker.locale = [NSLocale localeWithLocaleIdentifier:@"zh"];
// 3.设置日期模式
datePicker.datePickerMode = UIDatePickerModeTime;
// 4.0 设置最小时间(从当前时间起的前20年)
datePicker.minimumDate = [NSDate dateWithTimeIntervalSinceNow:-(365 * 24 * 3600 * 20)];
// 4.1 设置最大时间(从当前时间起的后20年)
datePicker.maximumDate = [NSDate dateWithTimeIntervalSinceNow:365 * 24 * 3600 * 20];
// 5.设置时间间隔。(该间隔要能够让60整除)
datePicker.minuteInterval = 6;























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








