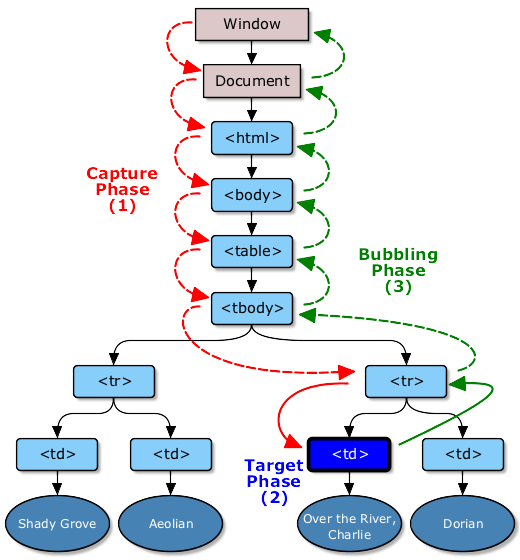
当一个DOM事件触发时,它不是在触发的对象上只触发一次的,而是经历三个阶段。分别为
1:一开始从文档的根节点流向目标对象(捕获阶段)
2:然后在目标对向上被触发(目标阶段)
3:之后再回溯到文档的根节点(冒泡阶段).

事件捕获阶段
事件的第一个阶段是捕获阶段。事件从文档的根节点出发,随着DOM树的结构向事件的目标节点流去。途中经过各个层次的DOM节点,并在各节点上触发捕获事件,直到到达事件的目标节点。捕获阶段的主要任务是建立传播路径,在冒泡阶段,事件会通过这个路径回溯到文档跟节点。当事件发生时,首先发生的是事件捕获,为父元素截获事件提供了机会。
处于目标与事件冒泡阶段
事件到了具体元素时,在具体元素上发生,并且被看成冒泡阶段的一部分。
随后,冒泡阶段发生,事件开始冒泡。
阻止事件冒泡
事件冒泡过程,是可以被阻止的。防止事件冒泡而带来不必要的错误和困扰。
这个方法就是:stopPropagation()。
事件在到达具体元素后,停止了冒泡。但不影响父元素的事件捕获。
总结
事件流:描述的就是从页面中接受事件的顺序。
分有事件冒泡与事件捕获两种。
DOM事件流的三个阶段:
- 事件捕获阶段
- 处于目标阶段
- 事件冒泡阶段
* 事件代理简单说就是:事件不直接绑定到某元素上,而是绑定到该元素的父元素上,进行触发事件操作时, 再通过条件判断,执行事件触发后的语句。 好处:(1)使代码更简洁;(2)节省内存开销






















 2598
2598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








