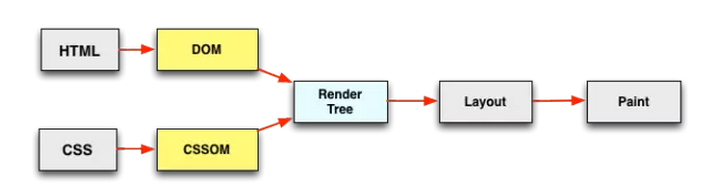
浏览器渲染原理图:

JS
1.现代浏览器会并行加载js文件,参见start time列,但是按照书写顺序执行代码
2.加载或者执行js时会阻塞对标签的解析,也就是阻塞了dom树的形成,只有等到js执行完毕,浏览器才会继续解析标签。没有dom树,浏览器就无法渲染,所以当加载很大的js文件时,可以看到页面很长时间是一片空白
之所以会阻塞对标签的解析是因为加载的js中可能会创建,删除节点等,这些操作会对dom树产生影响,如果不阻塞,等浏览器解析完标签生成dom树后,js修改了某些节点,那么浏览器又得重新解析,然后生成dom树,性能比较差
CSS
1.css文件是并行下载的
2.css的下载会阻塞后面js的执行,以上代码先执行"before css",然后开始下载三个css文件,文件下载完成,执行"after css"
3.css的下载不会阻塞后面js的下载,但是js下载完成后,被阻塞执行
参考:https://www.cnblogs.com/bibiafa/p/9364986.html






















 4004
4004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








