1.盒子模型:
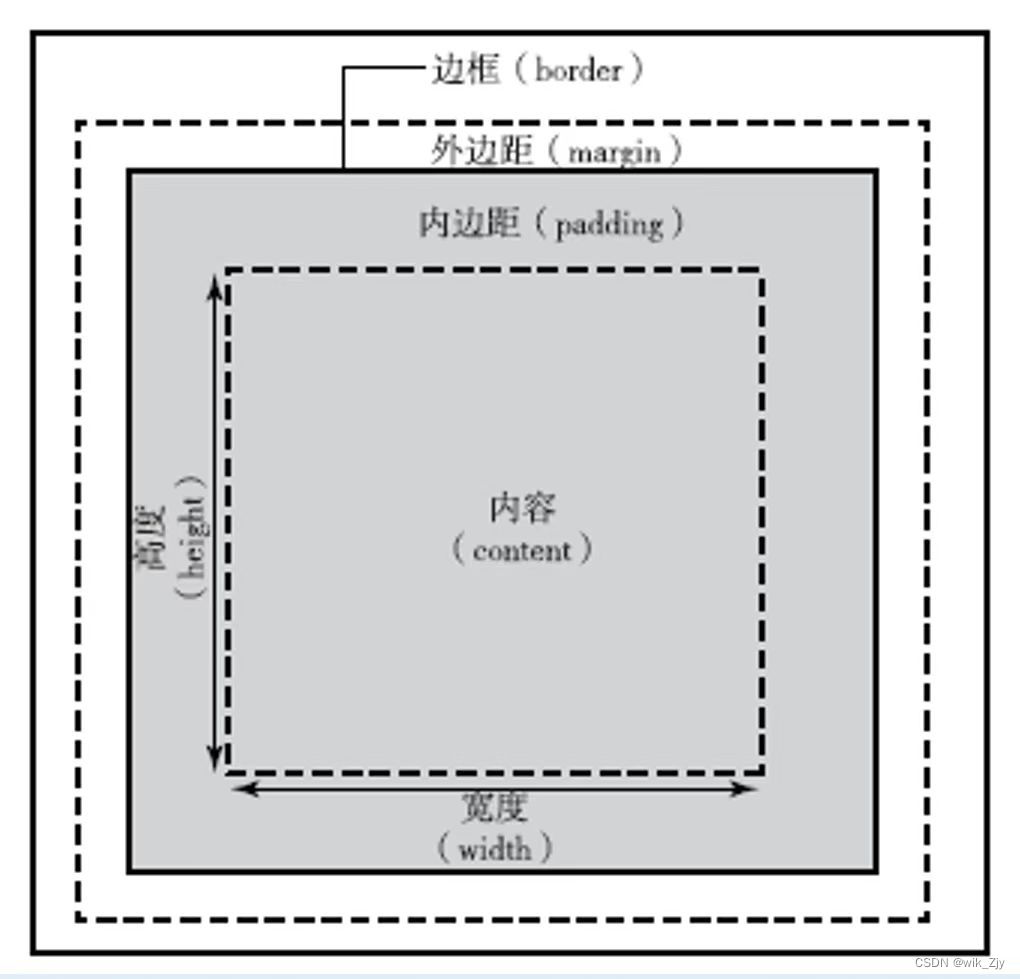
在页面设计中,只要掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内容、内边距、边框、和外边距4个部分组成。如下图所示:

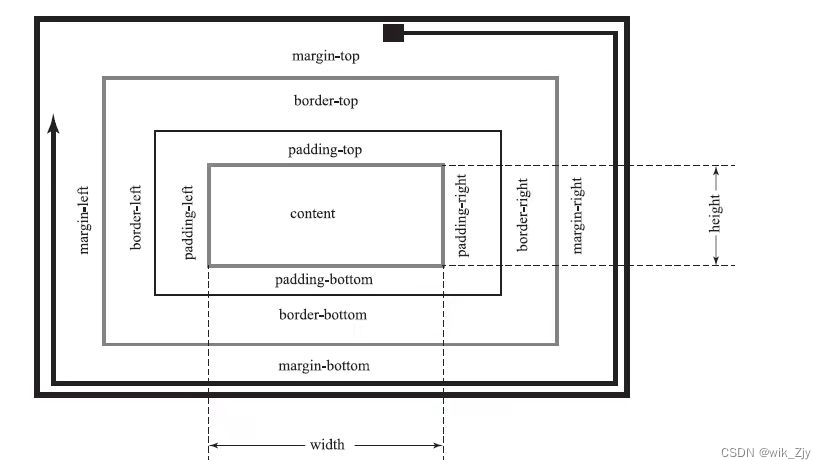
此外,对padding、border和margin可以进一步细化为上、下、左、右4个部分,在CSS中可以分别进行设置,如下图所示:

2.块级元素与行内元素 :
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属性控制。
块级元素:
块级元素默认占一行高度,一行内通常只有一个块级元素浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
1.一个块级元素占一行。
2.块级元素的默认高度由内容决定,除非自定义高度。
3.块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
4.块级元素的宽度、高度、外边距及内边距都可以自定义设置。
5.块级元素可以容纳块级元素和行内元素。
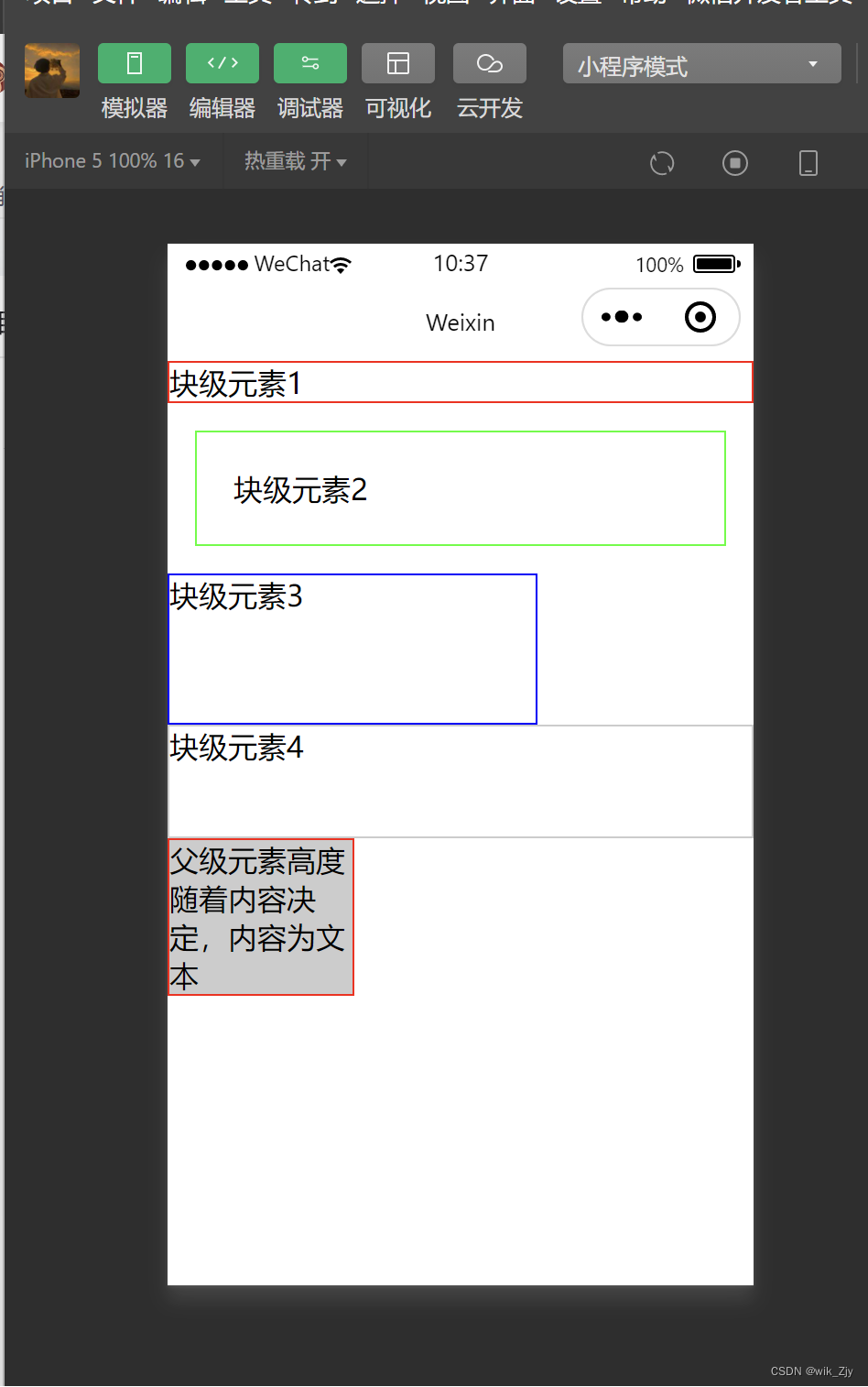
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代码如下:
<!-- 每个块级元素占一行 -->
<view style="border: 1px solid #f00;">块级元素1</view>
<!-- 块级元素的宽度等于父级元素的宽度减去内边距的宽度 -->
<view style="border: 1px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view>
<!-- 块级元素的宽度、高度自定义设置 -->
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<!-- 块级元素的高度随内容决定,内容为块级元素 -->
<view style="border: 1px solid #ccc;"><view style="height: 60px;">块级元素4</view></view>
<!-- 块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px -->
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc;">父级元素高度随着内容决定,内容为文本</view>执行结果:

行内元素:
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
同一块内,行内元素和其他行内元素显示在同一行。
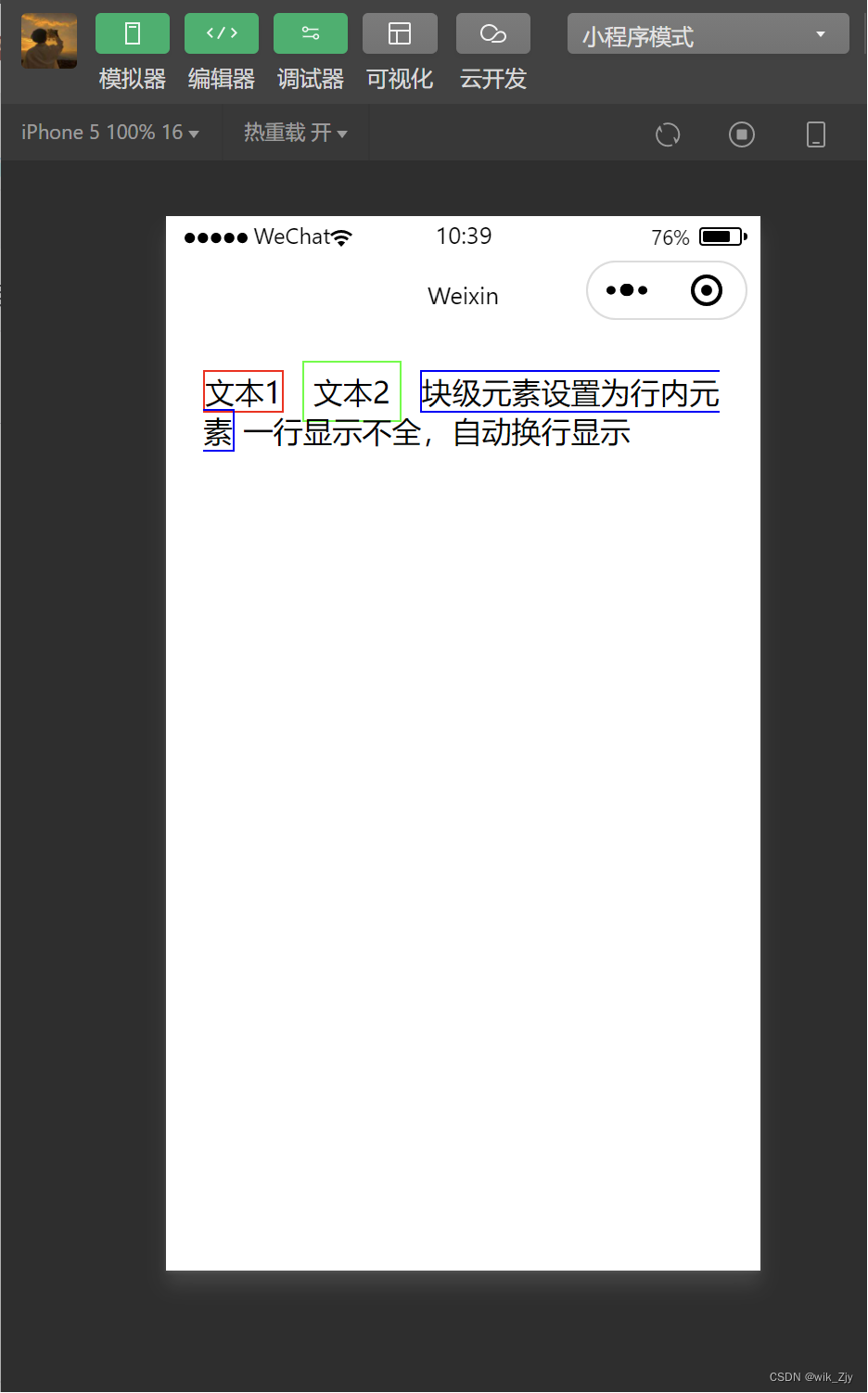
<text/>组件默认为行内元素,使用<view/>及<text/>组件演示盒子模型及行内元素的示例代码如下:
<view style="padding: 20px;">
<text style="border:1px solid #f00;">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #00f;display: inline;">块级元素设置为行内元素</view>
一行显示不全,自动换行显示
</view>执行结果:

行内块元素:
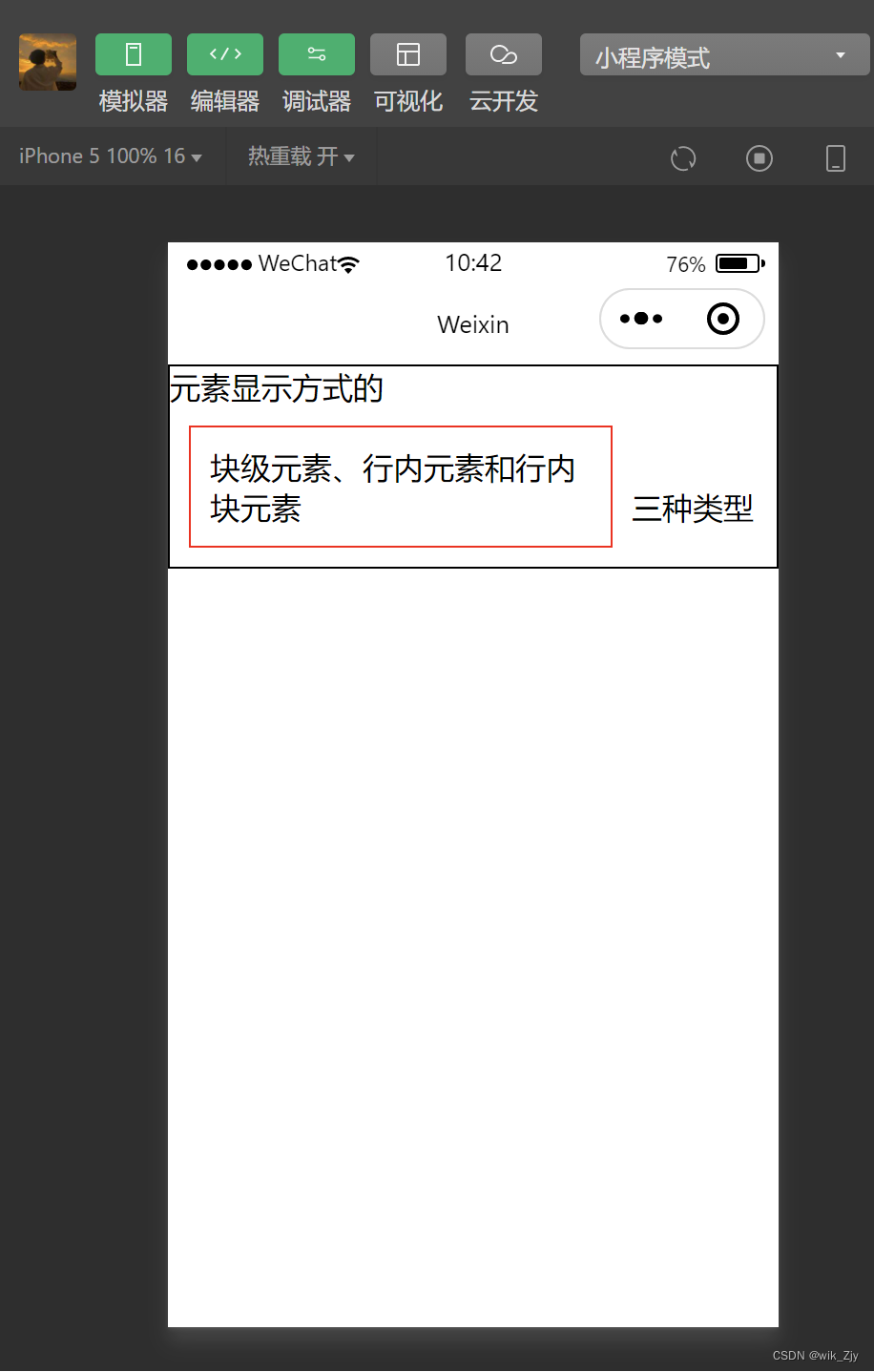
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view style="border: 1px solid #000;">
元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>执行结果:

元素浮动与清除:
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动,其基本格式如下:
{float:none|left|right;}其属性值解析如下:
- none--默认值,表示元素不浮动;
- left--元素向左浮动;
- right--元素向右浮动;
———
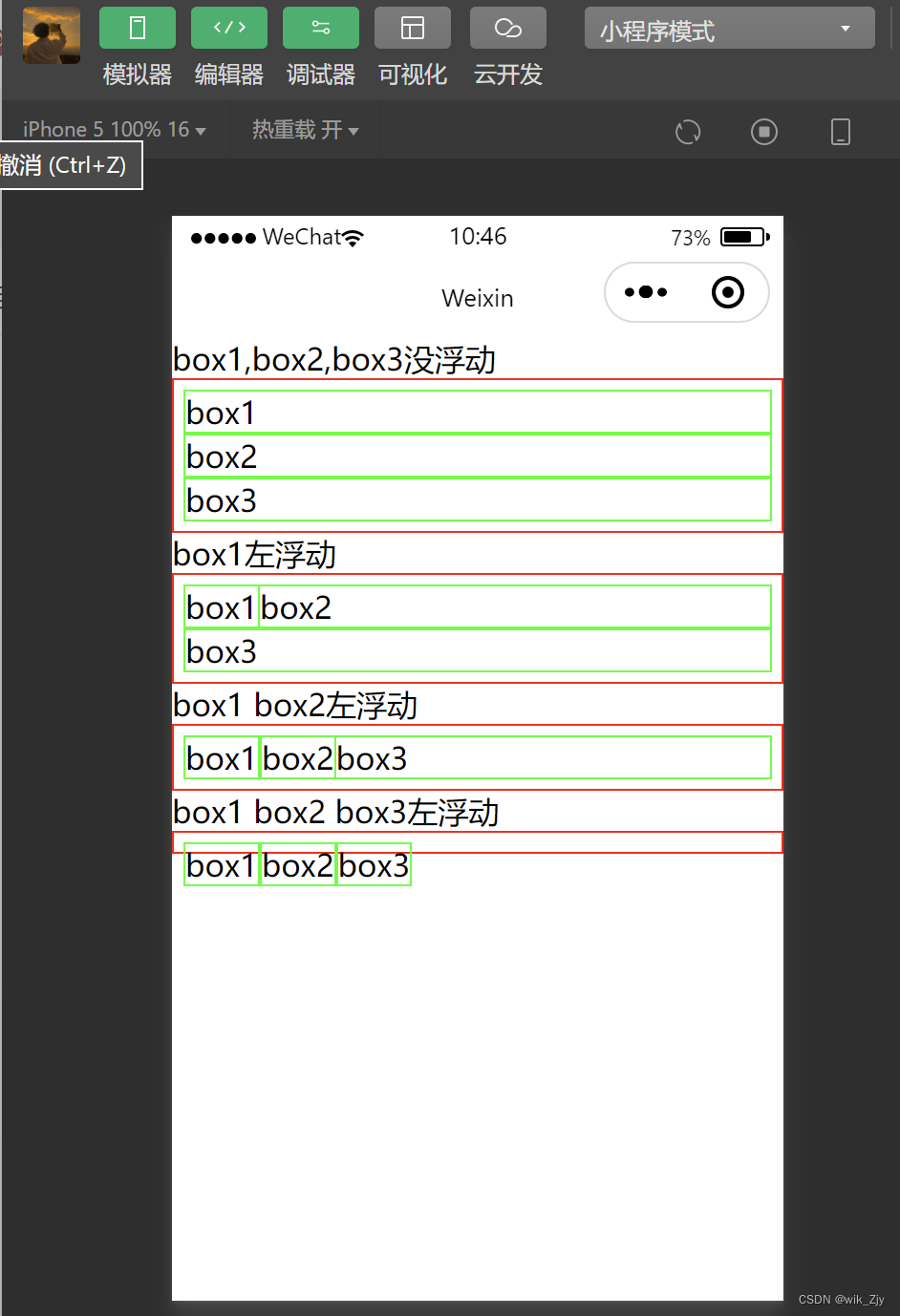
在下面的示例代码中,分别对box1、box2、box3元素左浮动:
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0;float: left;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1 box2左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
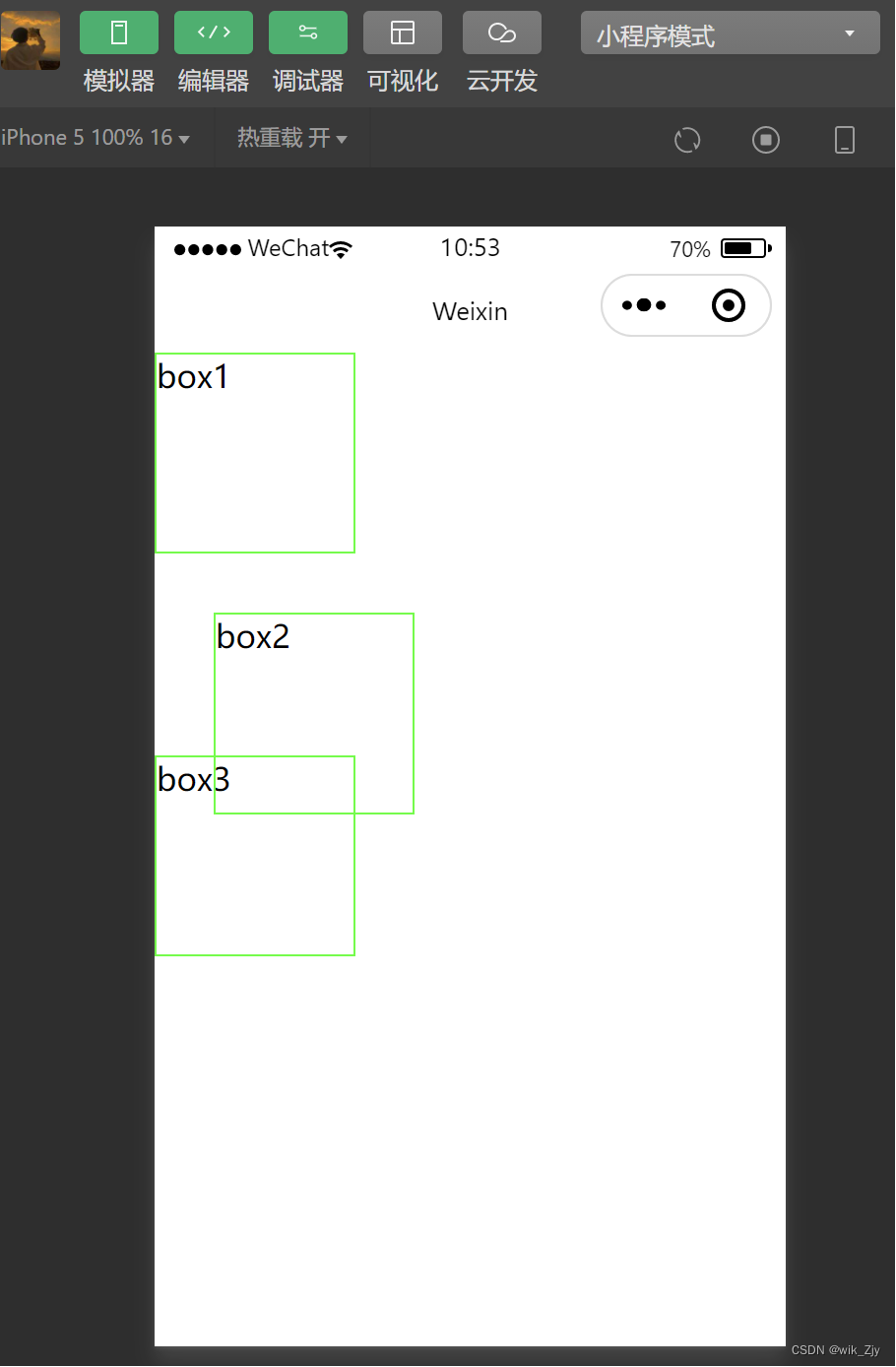
<view>box1 box2 box3左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="float: left; border: 1px solid #0f0;">box3</view>
</view>执行结果:
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear 属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}其属性值解析如下:
- left--清除左边浮动的影响,也就是不允许左侧有浮动元素;
- right--清除右边浮动的影响,也就是不允许右侧有浮动元素;
- both--同时清除左右两侧浮动的影响;
- none--不清除浮动。
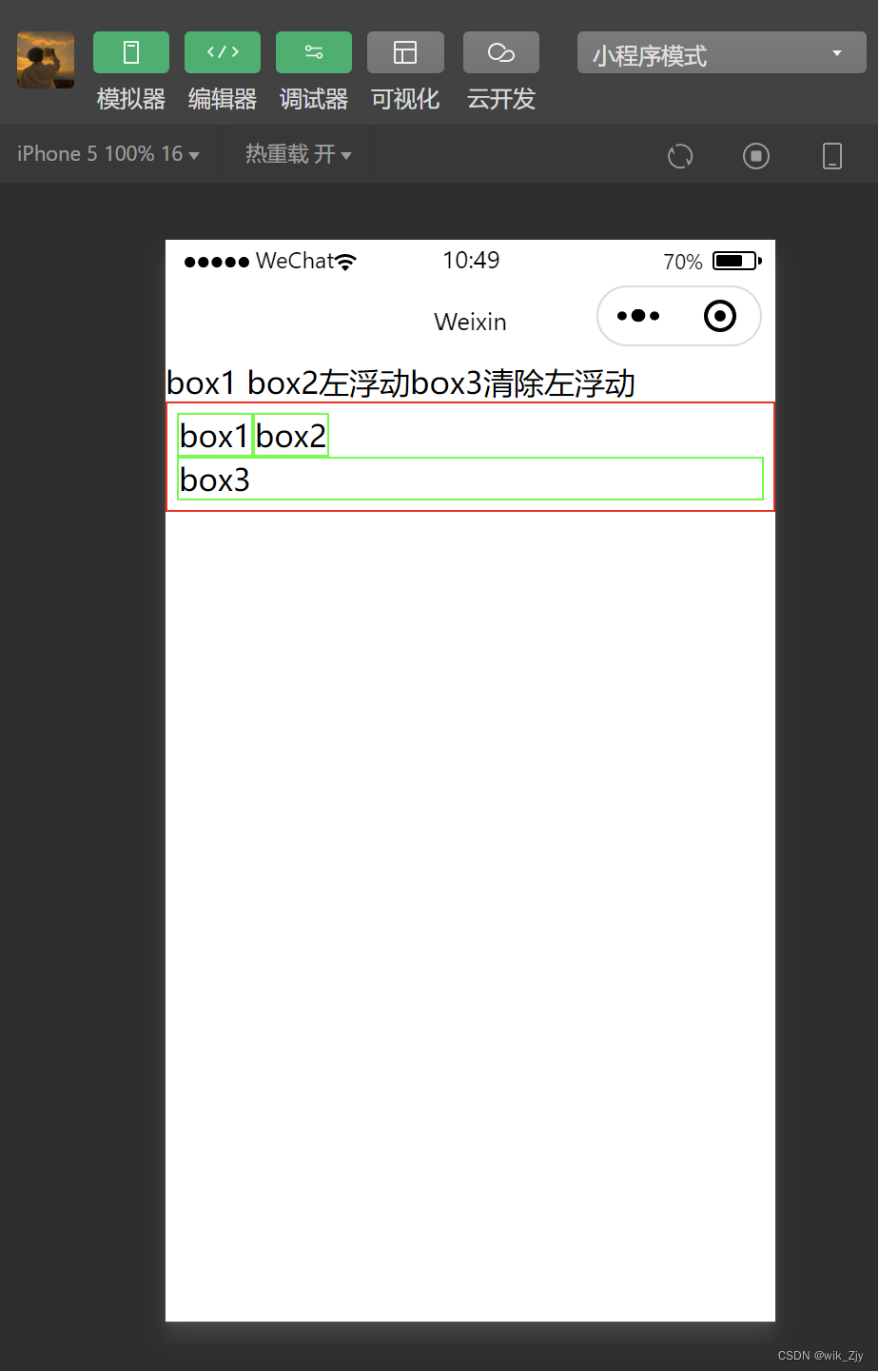
示例代码如下:
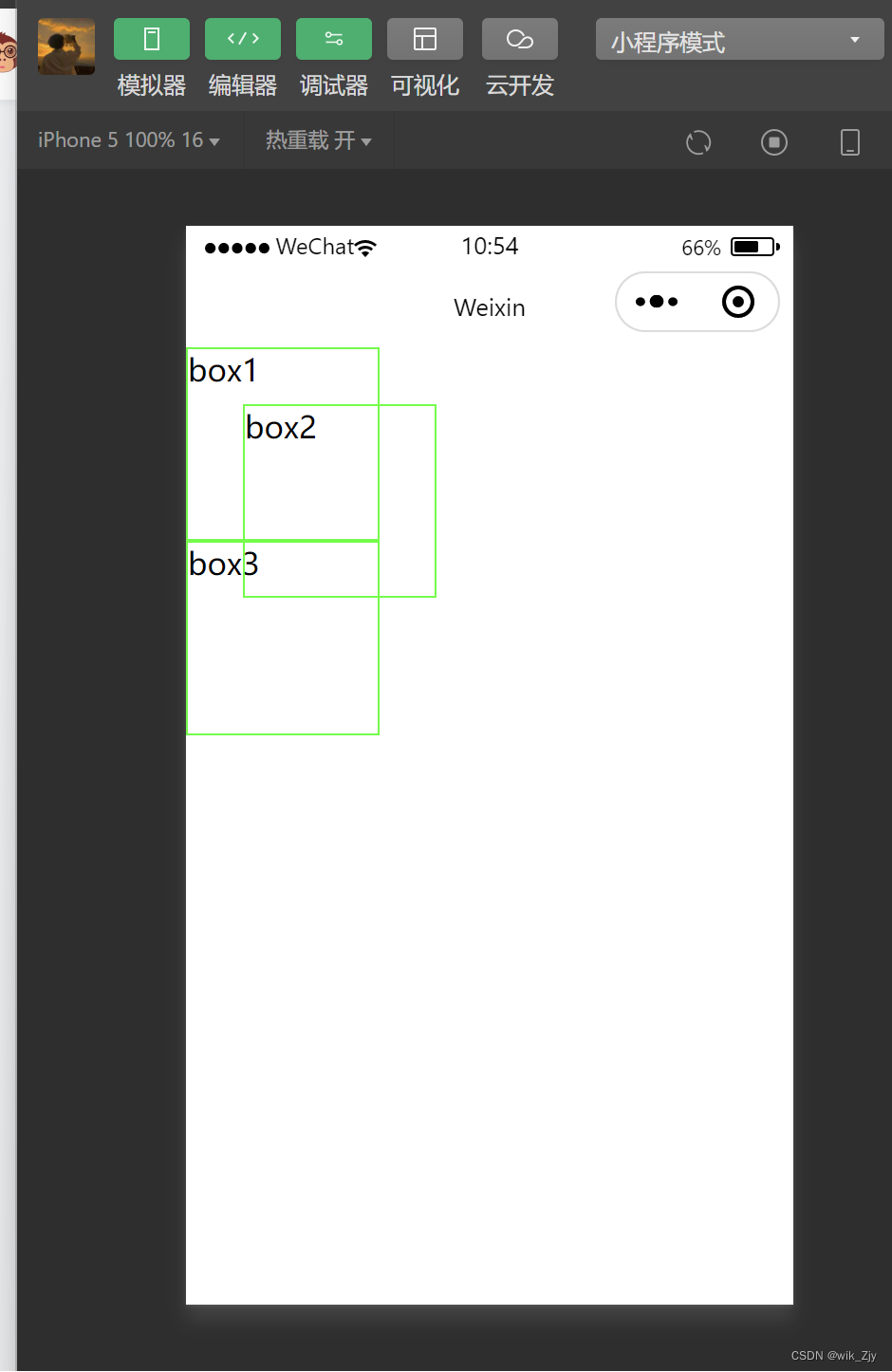
<view>box1 box2左浮动box3清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: 1px solid #0f0;">box1</view>
<view style="float: left;border: 1px solid #0f0;">box2</view>
<view style="clear: left; border: 1px solid #0f0;">box3</view>
</view>执行结果:

元素定位:
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}具体属性值如下:
1.static--默认值,该元素按照标准流进行布局;
2.relative--相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流方式对待它;
3.absolute--绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
4.fixed--固定定位,相对于浏览器窗口进行定位。
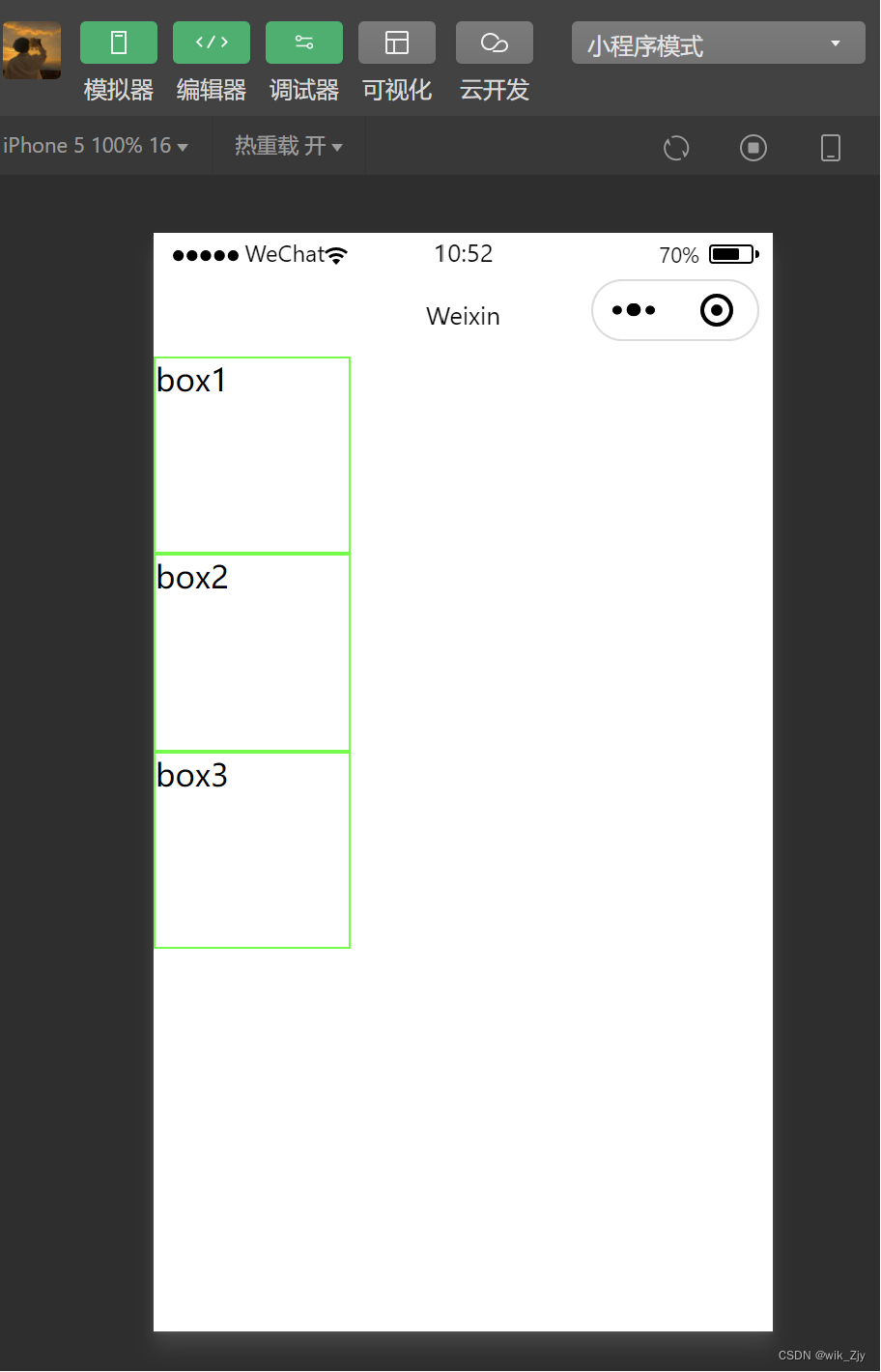
对box1、box2、box3进行元素静态定位,示例如下:
<!--三个元素均为定位-->
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style="border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>执行结果:
相对定位:
绝对定位:
固定定位:
3.flex布局:
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
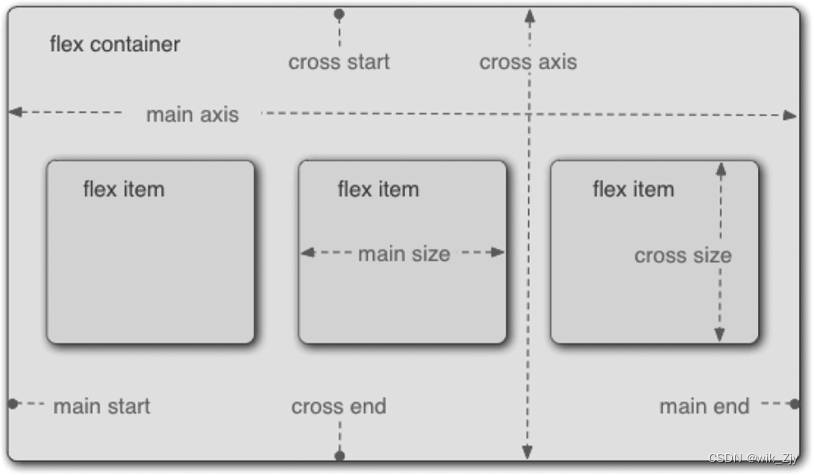
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。flex布局模型如图所示:

设置 display属性可以将一个元素指定为flex布局,设置 flex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
容器属性:
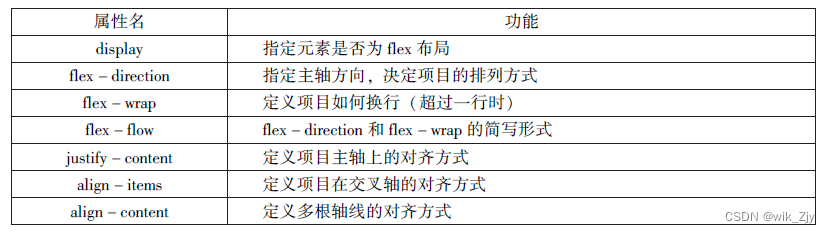
flex容器支持的属性有7种,如下表所示:

1.display:
display 用来指定元素是否为 flex布局,语法格式为:
{display:flex|inline-flex;}其属性值解析如下:
flex--块级flex布局,该元素变为弹性盒子;
inline-flex---行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
注意:设置了 flex 布局之后,子元素的float、clear和 vertical-align 属性将失效。
2.flex-direction:
flex-direction用于设置主轴的方向,即项目排列的方向,语法格式为:
{flex-direction:row|row-reverse|column|column-reverse;}其属性值解析如下:
row--主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;
row-reverse--主轴为水平方向,起点在右端;
column--主轴为垂直方向,起点在顶端;
column-reverse--主轴为垂直方向,起点在底端。
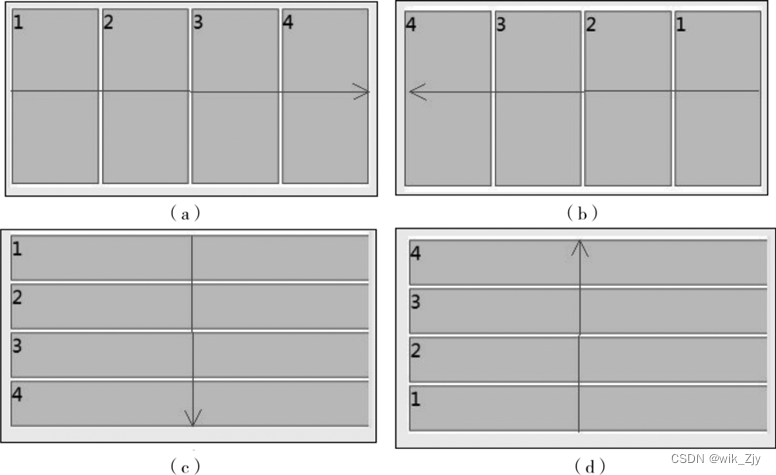
如下图所示为元素在不同主轴方向下的显示效果。

3.flex-wrap:
{flex-wrap:nowrap|wrap|wrap-reverse;}其属性值解析如下:
nowrap--不换行,默认值;
wrap--换行,第一行在上分;
wrap-reverse--换行,第一行在下方。
注意: 当设置换行时,还需要设置 align-item属性来配合自动换行,但align-item的值不能为“ stretch”。
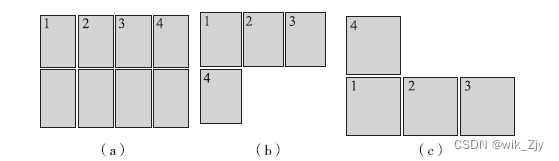
flex-wrap不同值的显示效果如下图所示:

4.flex-flow:
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
{flex-flow:<flex-direction>||<flex-wrap>;}5.justify-content:
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
{justify-content:flex-start|flex-end|center|space-between|space-around;}
其属性值解析如下:
justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
flex-start———左对齐, 默认值;
flex-end———右对齐;
center———居中;
space-between———两端对齐, 项目之间的间隔都相等;
space-around———每个项目两侧的间隔相等。
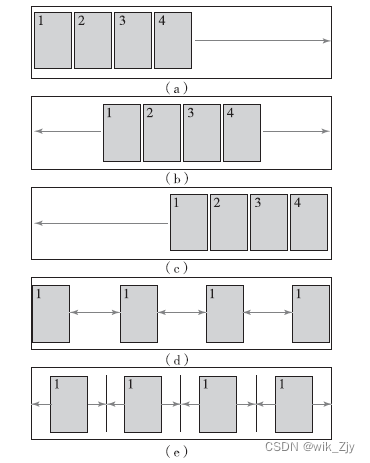
如下图所示为 justify-content不同值的显示效果

项目属性
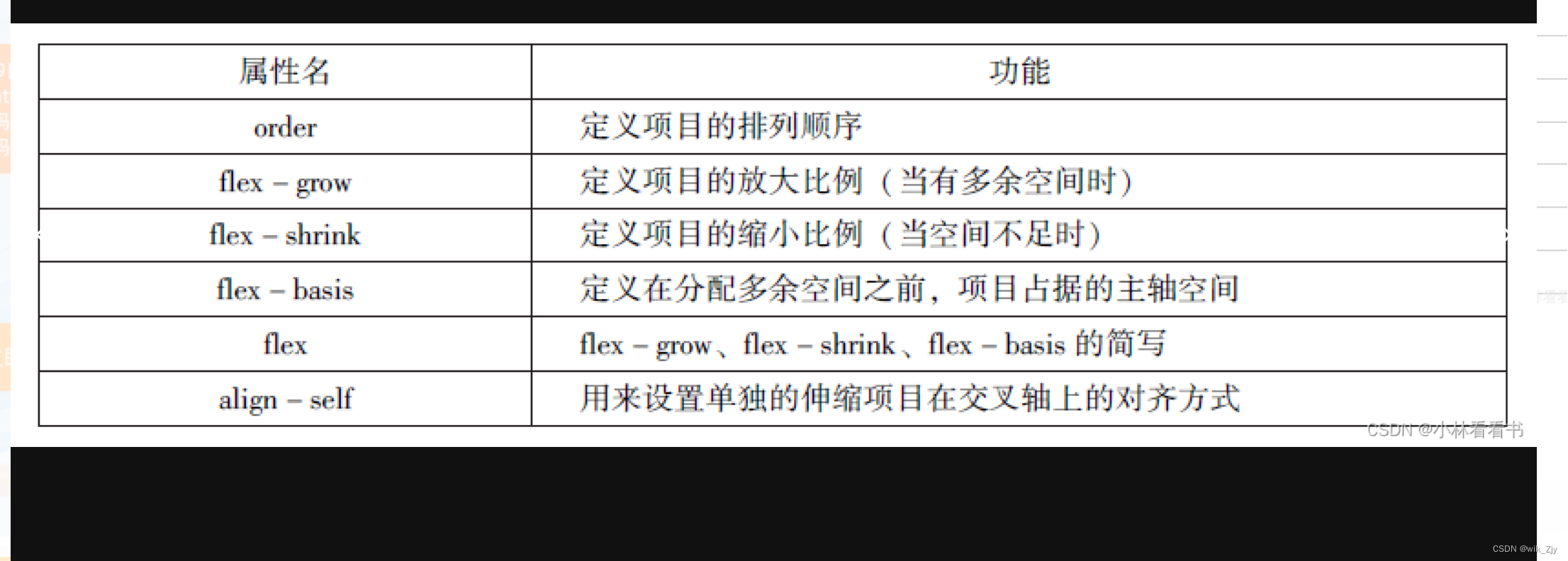
容器内的项目支持6个属性,其名称和功能如下图所示。
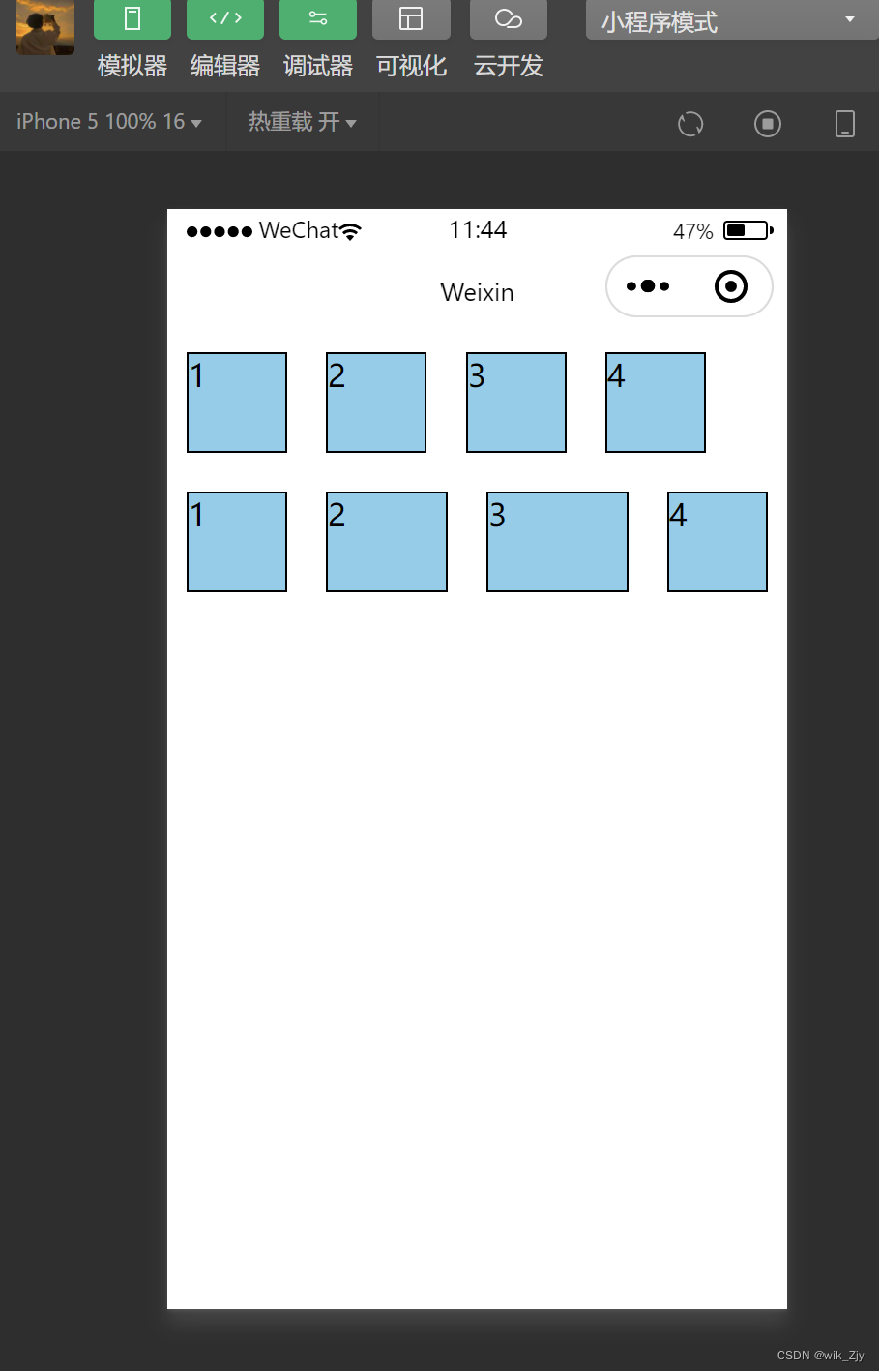
 1..order:
1..order:
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}代码如下:
//wxml
<view class="cont">
<view class="item" >1</view>
<view class="item" >2</view>
<view class="item" >3</view>
<view class="item" >4</view>
</view>
<view class="cont">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 3;">2</view>
<view class="item" style="order: 2;">3</view>
<view class="item" >4</view>
</view>
//wxss
.cont{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #000;
background-color:skyblue;
margin: 10px;
}执行结果:
2.flex-grow:
示例代码如下:
//wxml
<view class="cont">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont">
<view class="item">1</view>
<view class="item "style="flex-grow:1">2</view>
<view class="item "style="flex-grow:2">3</view>
<view class="item">4</view>
</view>
//wxss
.cont{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #000;
background-color:skyblue;
margin: 10px;
}执行结果;

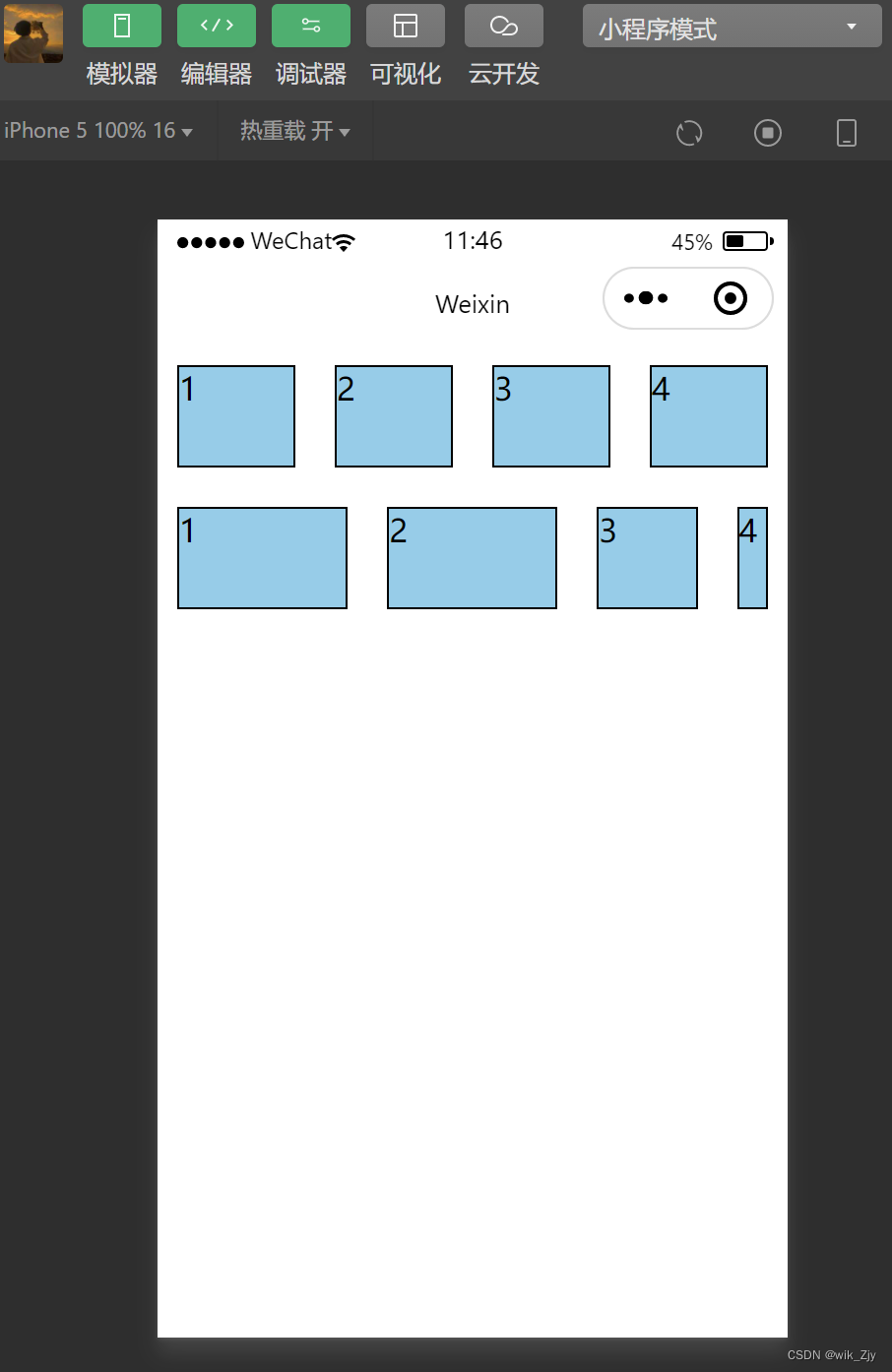
3.flex-shrink:
示例代码如下:
//wxml
<view class="cont">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item "style="flex-shrink:1">2</view>
<view class="item "style="flex-shrink:2">3</view>
<view class="item"style="flex-shrink:3">4</view>
</view>
//wxss
.cont,.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #000;
background-color:skyblue;
margin: 10px;
}
.cont .item{
width: 70px;
}
.cont1 .item{
width: 120px;
}执行结果;

4.flex-basis;
示例代码如下:
//wxml
<view class="cont">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont">
<view class="item">1</view>
<view class="item "style="flex-basis:100px">2</view>
<view class="item "style="flex-basis:200px">3</view>
<view class="item">4</view>
</view>
//wxss
.cont{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
width: 50px;
height: 50px;
border: 1px solid #000;
background-color:skyblue;
margin: 10px;
}
执行结果:
——————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2401_83190888/article/details/136633682
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2401_83190888/article/details/136633682
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2401_83190888/article/details/136633682
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2401_83190888/article/details/136633682





















 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








