认识微信小程序
简介:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序
优势:体验更优秀
与APP应用相比较,小程序由于无需下载,即点即用的特性,故而用户使用起来,就会更便捷,想要用的时候,直接打开就能用,不用直接退出即可。这样既不占用用户手机空间,也无需耗费流量,用户自然就会更乐意去使用小程序。所以,相较之下,小程序对用户来说,在体验性上是要更优秀的。
功能更强大
由于受到微信官方的支持,小程序的功能都是非常强大的,几乎完全能够满足广大企业的需求。并且微信方面也会持续对小程序进行更新和扶持,这样就会使小程序的功能越来越多。从目前开发好小程序的企业来看,他们所带来的效果已经完全不输于APP应用,且在用户当中的反响普遍都是比较好的。
成本更低廉
目前企业发展移动端业务,除去APP应用外,就是小程序了。相信大家都知道,开发APP应用的价格是非常高的,稍微好点的都是十多万起步。这对于众多中小企业来说,就会是一比不小的开支。但是小程序则完全不同,它的开发价格相对非常便宜,这样绝大部分企业都有能力去开发,去发展移动业务。
推广更容易
对于微信的用户数量,相信许多人都十分清楚,早些年就已经到达了十多亿的规模,就目前来说,其它任何平台都无法产生这样的影响力。并且微信也给小程序提供了众多的流量入口,给予了最大限度的支持。这样一来,企业在推广小程序时,就会具有更大的优势,使推广变得更容易,效果也更理想。
场景更广泛
微信小程序针对个人和非个人主体开放了众多的服务类目,几乎涵盖了目前所知的各行各业。所以,企业只要有想法开发小程序,那就可以直接去进行开发,完全可以实现企业的需求。另外,小程序还能与公众号,众多线下场景打通,使企业能够通过小程序,发挥出更大的优势,给用户提供更好的服务。
总的来说,微信小程序的出现,给广大企业发展移动互联网业务,带来了一条全新的道路。若是企业能够顺势借着小程序的东风,就能够瞬间提升自身的优势和竞争力,从而使自身受到更多用户的青睐,在同行当中占据主导地位,并成为行业佼佼者。唯有如此,企业才能够不断壮大自身,发展更长远。
场景:
一、公交 x 小程序
知道公交什么时候来,今天就绿色出行啦。
二、航空 x 小程序
出差,旅行,少不了要“上天”,提醒你:航班到了、延误了、该登机了。
三、旅行 x 小程序
春节快到了,行程、酒店...回家和旅行的琐碎,放在微信里,都变得有期待。
四、娱乐 x 小程序
年会结束后去唱K,发现公司那个麦霸也奈何不了我,“点歌神器”这么6~嗨完了,叫个代驾,安全回家。
微信小程序使用场景有哪些
微信小程序使用场景有哪些
五、快递 x 小程序
一键呼唤那个男子,查看自己的宝贝到哪了…剁手党喜欢这个。
六、天气 x 小程序
天气时好时坏,重点是要查查雾霾。
七、健康 x 小程序
生病去医院,挂号、拿药、交钱……排队三小时,看病五分钟,医院排队“噩梦”终于可以终结。
八、驾车 x 小程序
加油、充电不想下车,一码搞定。
九、安全 x 小程序
年尾了,给身边的人,多一份安全感。
十、年会×小程序
开个年会,“扫一扫抽奖”,不解释。
十一、硬件×小程序
老朋友难得相聚,打印张合照,回忆的相册又多了一页。
十二、外卖×小程序
点个外卖,水果,送到家。
十三、理财×小程序
消费……也是一种理财,听说这样办信用卡可以加速
十四、住房×小程序
租房或者买房,随时查到信息,心里有个底。
十五、景区×小程序
出去玩儿,解救路痴!终于能好好逛景区了。
十六、政务×小程序
查公积金、车辆违章,省了不少跑腿的时间。
十七、阅读×小程序
总想“搞”个“大新闻”,Done。
十八、展会×小程序
年前参加工作上的更后一个展,登记注册、领证这些展会流程一码搞定。
十九、客运×小程序
和朋友来到常州汽车站坐车,发现了车站在宣传,扫一扫就能购票,购票成功扫码上车,即买即走!
二十、记账×小程序
春节出去旅游,随手扫一扫“记账”,不用吃土了!
二十一、医院×小程序
春节人多,小孩生病去医院,排队等的心急,还好有这个小程序。
二十二、文物鉴赏×小程序
过年回家找宝贝,买艺术品,打算过年送人,发现这个小程序可以帮忙鉴定。
二十三、睡眠×小程序
在小区活捉一只小程序,第1次发现,很新奇呀。家是睡觉更安稳的地方,配上助眠小程序,睡得更香了!
二十四、财经资讯×小程序
放假也不忘理财,在成为土豪的道路上,只有学习使我快乐。
二十五、时间×小程序
办公室、会议室——扣起手机,专注工作
二十六、医生×小程序
二十七、电商×小程序
这是目前使用场景更多的,拼多多上市了,各种拼团,砍价的小程序很多,覆盖范围广。
二十八、游戏×小程序
我的第一个微信小程序项目
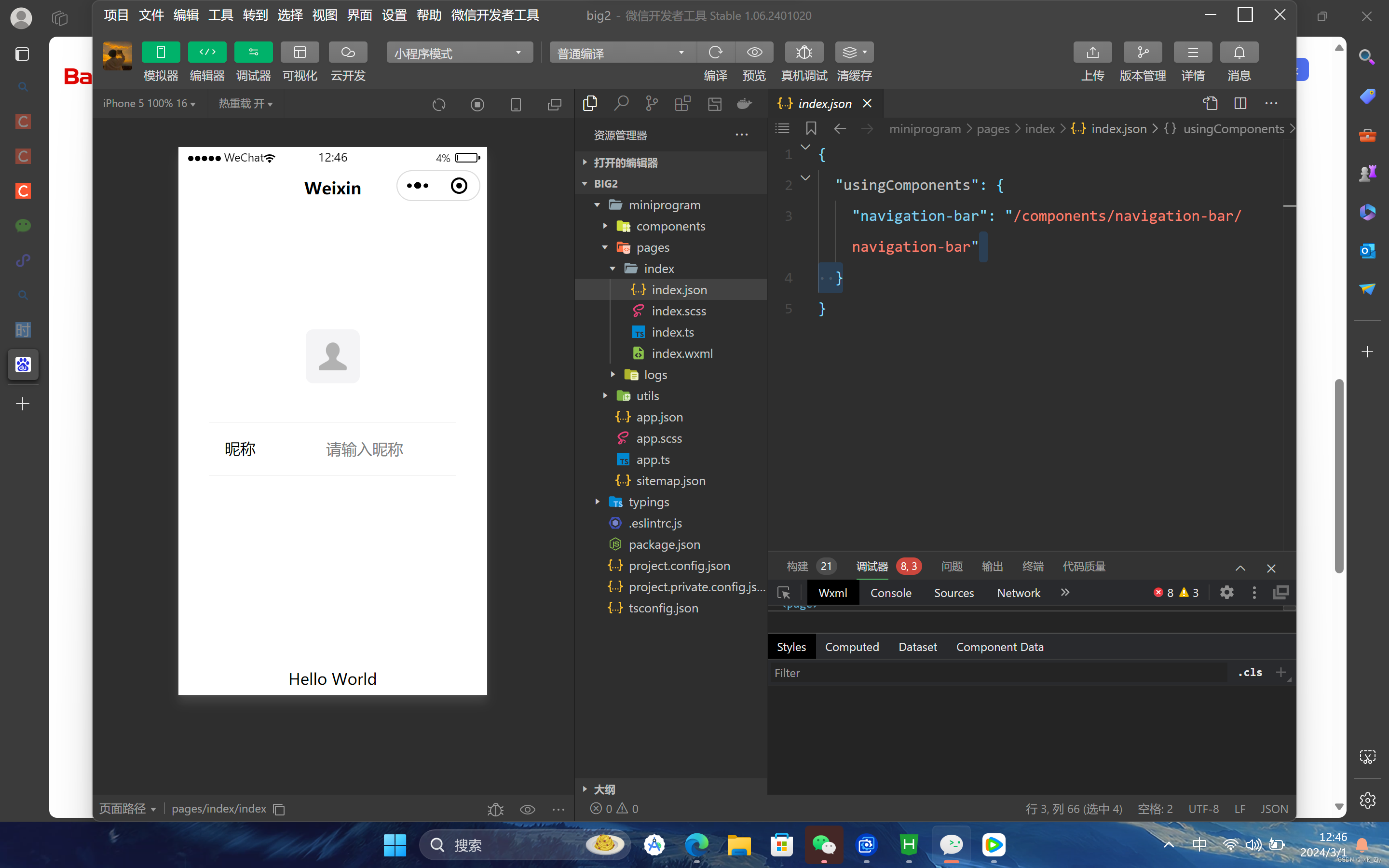
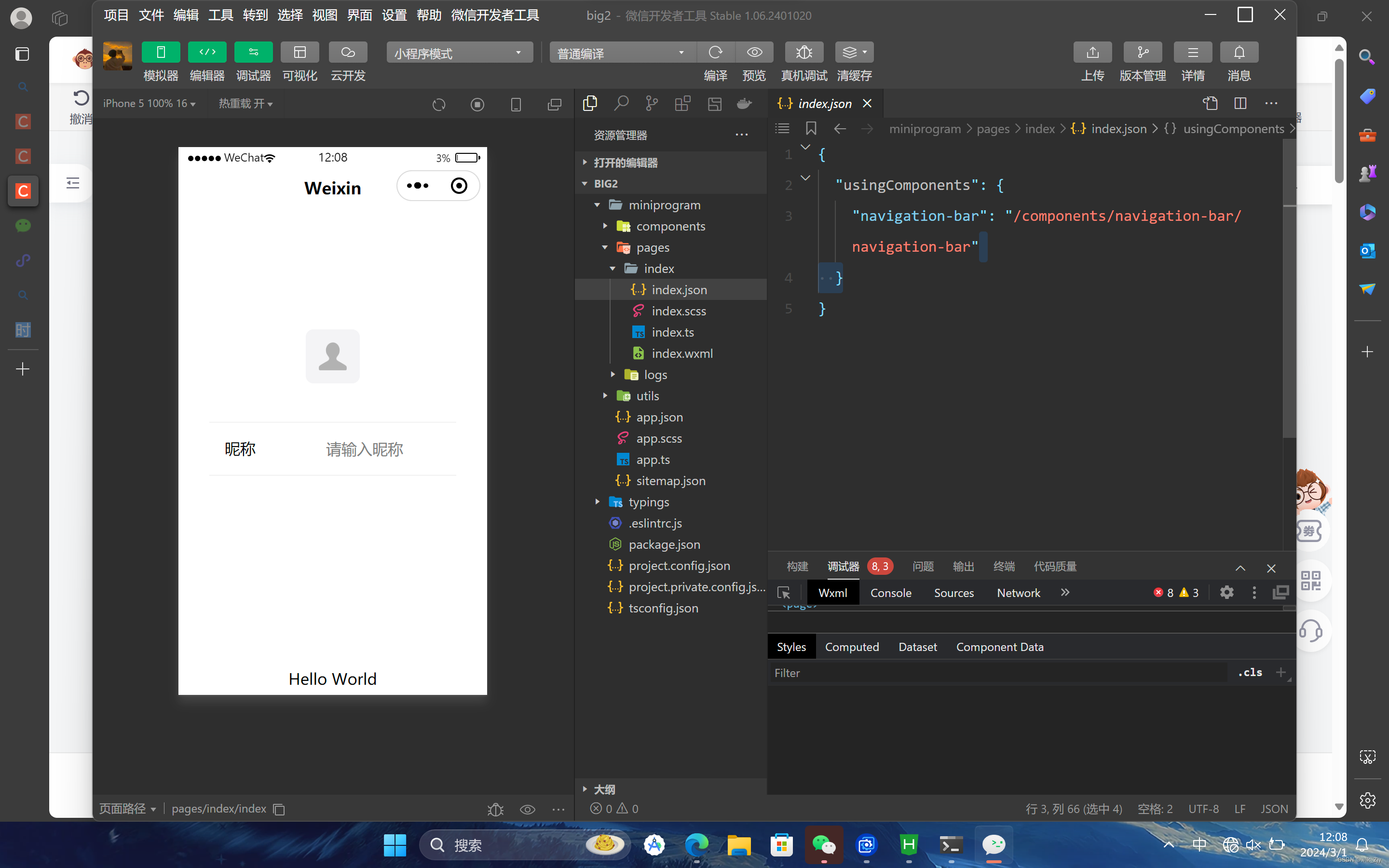
微信开发者工具界面功能介绍
index.json
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}/**index.scss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
代码执行结果:
微信开发者介绍:腾讯马微信是腾讯于2011年初推出的一款手机聊天软件,可以通过网络快速发送语音消息、视频、图片、文字,支持多群聊天。用户可以通过微信以更丰富的形式与朋友取得联系,类似于短信和彩信。软件本身是完整的,使用任何功能都不收费。微信期间产生的上网流量费由网络运营商收取。因为是通过网络传输,微信上没有距离限制。甚至国外的朋友都可以用微信对讲
微信开发者工具介绍:
一、界面布局
- 菜单栏:用于访问工具的大部分功能,如项目新建、文件新建、保存、编辑、工具访问等。
- 工具栏:提供了常用功能的快捷按钮,如个人中心、模拟器、编辑器和调试器等。
- 模拟器、编辑器和调试器:用于控制相应工具的显示和隐藏1。
- 顶部菜单栏:包括文件、编辑、视图、工具和帮助等选项。
- 项目目录树:展示小程序项目的所有文件,包括JavaScript脚本文件、WXSS样式文件、WXML页面文件等。
- 编辑器窗格:用于编辑代码文件,提供语法高亮、自动补全、代码格式化等功能。
- 实时预览:可以实时预览小程序的页面效果。
- 控制台窗格:显示小程序的日志信息和调试信息。
二、常用功能
- 新建项目:使用微信开发者工具创建新的小程序项目。
- 实时预览:在编辑代码时,预览窗格会即时刷新,显示小程序的实际效果。
- 控制台窗格:显示小程序的日志信息和调试信息






















 248
248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








