在工作中,会遇到Android系统给我们提供的系统进度条样式是非常的有限,无法满足工作的要求!即可以自定义!
1—>横向进度条
1,首先找到系统定义定义进度条的位置
sdk\platforms\android-23\data\res\values\styles 然后搜索到如下代码
<style name="Widget.ProgressBar.Horizontal">
<item name="indeterminateOnly">false</item>
//此为progressBar.Horizontal样式,在drawable中查找progress_horizontal
<item name="progressDrawable">@drawable/progress_horizontal</item>
<item name="indeterminateDrawable">@drawable/progress_indeterminate_horizontal</item>
<item name="minHeight">20dip</item>
<item name="maxHeight">20dip</item>
<item name="mirrorForRtl">true</item>
</style>2,获取其样式图,并修改为我们自己所需要的
**系统drawable为我们提供样式:**
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable="@android:drawable/scrubber_track_holo_dark" />
<item android:id="@android:id/secondaryProgress">
<scale android:scaleWidth="100%"
android:drawable="@android:drawable/scrubber_secondary_holo" />
</item>
<item android:id="@android:id/progress">
<scale android:scaleWidth="100%"
android:drawable="@android:drawable/scrubber_primary_holo" />
</item>
</layer-list>
自己修改为:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background" android:drawable="@drawable/security_progress_bg">
</item>
<item android:id="@android:id/secondaryProgress" android:drawable="@drawable/security_progress_bg">
</item>
<item android:id="@android:id/progress" android:drawable="@drawable/security_progress">
</item>
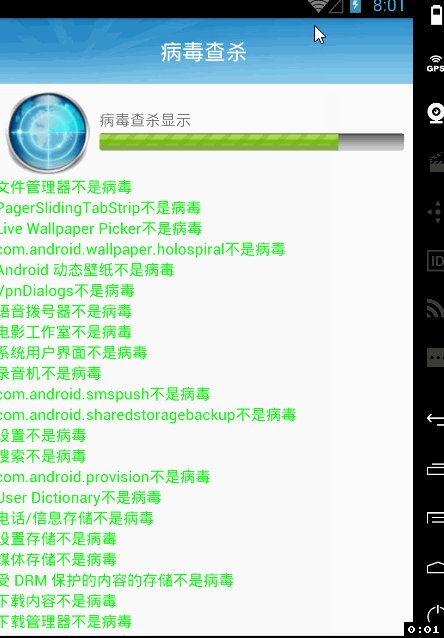
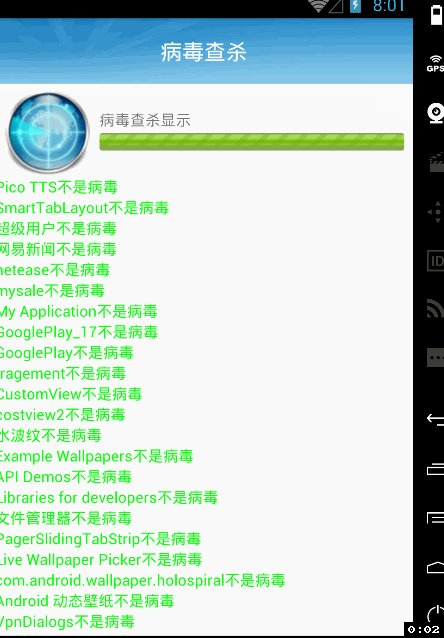
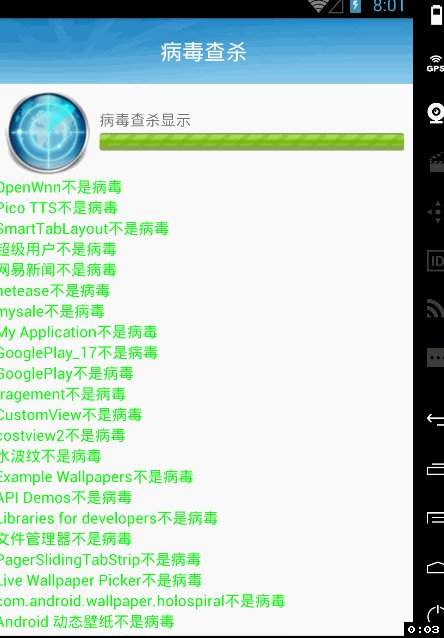
</layer-list>3,效果图为:
在自己的项目中引用:注意
style=”@style/Widget.AppCompat.ProgressBar.Horizontal”
android:progressDrawable=”@drawable/xxxx”
—>重点是横向进度条
2,圆形进度条
自定义代码为:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<rotate
android:drawable="@drawable/spinner_big_inner"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" />
</item>
<item>
<rotate
android:drawable="@drawable/spinner_big_outer"
android:fromDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="0" />
</item>
</layer-list>效果图为:
























 598
598

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








