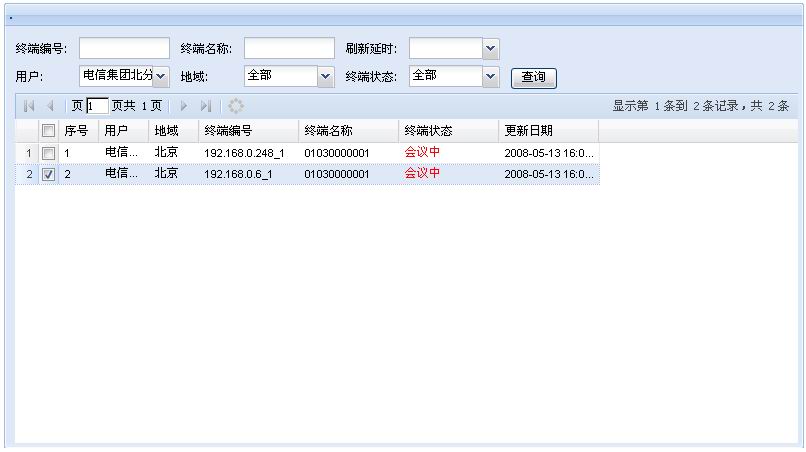
先上图
这中间遇到grid分页和下拉comboBox级联(用户、地域)
源代码如下:

 /**//*
/**//* * Ext JS Library 2.0.2
* Ext JS Library 2.0.2 * Copyright(c) 2006-2008, Ext JS, LLC.
* Copyright(c) 2006-2008, Ext JS, LLC. * licensing@extjs.com
* licensing@extjs.com *
*  * http://extjs.com/license
* http://extjs.com/license */
*/

 Ext.onReady(function()...{
Ext.onReady(function()...{
 // Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
// Ext.state.Manager.setProvider(new Ext.state.CookieProvider());

 // example of custom renderer function
// example of custom renderer function
 function statusColor(val)...{
function statusColor(val)...{
 if(val == '在线')...{
if(val == '在线')...{ return '<span style="color:green;">' + val + '</span>';
return '<span style="color:green;">' + val + '</span>';
 }else if(val == '会议中')...{
}else if(val == '会议中')...{ return '<span style="color:red;">' + val + '</span>';
return '<span style="color:red;">' + val + '</span>'; }
} return val;
return val; }
}
 // create the Data Store
// create the Data Store
 var store = new Ext.data.Store(...{
var store = new Ext.data.Store(...{ // this page, an HttpProxy would be better
// this page, an HttpProxy would be better // proxy: new Ext.data.MemoryProxy(data),
// proxy: new Ext.data.MemoryProxy(data), // proxy: new Ext.data.HttpProxy({
// proxy: new Ext.data.HttpProxy({ // url: 'termSearch.action'
// url: 'termSearch.action' //// url:'../../temp/data.txt'
//// url:'../../temp/data.txt' // }),
// }), url:'termSearch.action',
url:'termSearch.action', storeId:'searchResult',
storeId:'searchResult',
 // create reader that reads the Topic records
// create reader that reads the Topic records
 reader: new Ext.data.JsonReader(...{
reader: new Ext.data.JsonReader(...{ totalProperty: 'totalrows',
totalProperty: 'totalrows', root: 'data',
root: 'data', // id: 'id',
// id: 'id', fields: [
fields: [
 ...{name: 'id', type:'int'},
...{name: 'id', type:'int'}, 'consumer',
'consumer', 'area',
'area',  'termid',
'termid', 'name',
'name', 'status',
'status', 'udate'
'udate' // {name: 'udate', mapping: 'udate', type: 'date', dateFormat: 'Y-m-d'}
// {name: 'udate', mapping: 'udate', type: 'date', dateFormat: 'Y-m-d'} ]
] })
}) // ,
// ,
 // turn on remote sorting
// turn on remote sorting // remoteSort: true
// remoteSort: true });
});
 var sm = new Ext.grid.CheckboxSelectionModel();// 多选行
var sm = new Ext.grid.CheckboxSelectionModel();// 多选行  var cm = new Ext.grid.ColumnModel([
var cm = new Ext.grid.ColumnModel([ new Ext.grid.RowNumberer(),
new Ext.grid.RowNumberer(),  sm,
sm,
 ...{header:'序号',width:40,dataIndex:'id'},
...{header:'序号',width:40,dataIndex:'id'},
 ...{header:'用户',width:50,dataIndex:'consumer'},
...{header:'用户',width:50,dataIndex:'consumer'},
 ...{header:'地域',width:50,dataIndex:'area'},
...{header:'地域',width:50,dataIndex:'area'},
 ...{header:'终端编号',dataIndex:'termid'},
...{header:'终端编号',dataIndex:'termid'},
 ...{header:'终端名称',dataIndex:'name'},
...{header:'终端名称',dataIndex:'name'},
 ...{header:'终端状态',dataIndex:'status',renderer: statusColor},
...{header:'终端状态',dataIndex:'status',renderer: statusColor},
 ...{header:'更新日期',dataIndex:'udate'}
...{header:'更新日期',dataIndex:'udate'} ]);
]); // cm.defaultSortable = true;
// cm.defaultSortable = true;

 // by default columns are sortable
// by default columns are sortable cm.defaultSortable = true;
cm.defaultSortable = true;

 var grid = new Ext.grid.GridPanel(...{
var grid = new Ext.grid.GridPanel(...{ store: store,
store: store, cm: cm,
cm: cm, stripeRows: true,
stripeRows: true, height:350,
height:350, width:800,
width:800, title:'',
title:'',

 tbar: new Ext.PagingToolbar(...{
tbar: new Ext.PagingToolbar(...{ pageSize: 10,
pageSize: 10, width:'98%',
width:'98%', store: store,
store: store, // paramNames:{rowStart: 'start', rowLimit: 'limit'},
// paramNames:{rowStart: 'start', rowLimit: 'limit'}, displayInfo: true,
displayInfo: true, displayMsg: '显示第 {0} 条到 {1} 条记录,共 {2} 条',
displayMsg: '显示第 {0} 条到 {1} 条记录,共 {2} 条', emptyMsg: "无记录"
emptyMsg: "无记录" })
}) });
});


 // grid.render('div-grid');
// grid.render('div-grid');
 // grid.getSelectionModel().selectFirstRow();
// grid.getSelectionModel().selectFirstRow();
 var consumerStore = getSelectStore("54");
var consumerStore = getSelectStore("54"); var termTypeStore = getSelectStore("53");
var termTypeStore = getSelectStore("53"); var termStatusStore = getSelectStore("51");
var termStatusStore = getSelectStore("51");

 // new Ext.data.SimpleStore({
// new Ext.data.SimpleStore({ // fields: ['text'],
// fields: ['text'], // data : [['0','0'],['5','5'],['10','10'],['15','15'],['20','20']],
// data : [['0','0'],['5','5'],['10','10'],['15','15'],['20','20']], // fields:[{name: 'value', mapping: 0},{name:'text',mapping:1}],
// fields:[{name: 'value', mapping: 0},{name:'text',mapping:1}], // autoLoad:true
// autoLoad:true // })
// })

 var table = new Ext.Panel(...{
var table = new Ext.Panel(...{ layout:'table',
layout:'table',
 defaults: ...{
defaults: ...{ bodyStyle:'padding:1px'
bodyStyle:'padding:1px' },
},
 layoutConfig: ...{
layoutConfig: ...{ columns: 4
columns: 4 },
},
 items: [...{
items: [...{ width:165,
width:165, layout: 'form',
layout: 'form', labelWidth:55,
labelWidth:55,
 items: [...{
items: [...{ xtype:'textfield',
xtype:'textfield', fieldLabel: '终端编号',
fieldLabel: '终端编号', name: 'termId',
name: 'termId', id:'termId',
id:'termId', anchor:'95%'
anchor:'95%' }]
}]
 },...{
},...{ width:165,
width:165, layout: 'form',
layout: 'form', labelWidth:55,
labelWidth:55,
 items: [...{
items: [...{ xtype:'textfield',
xtype:'textfield', fieldLabel: '终端名称',
fieldLabel: '终端名称', name: 'termName',
name: 'termName', id:'termName',
id:'termName', anchor:'95%'
anchor:'95%' }]
}]

 },...{
},...{ width:165,
width:165, layout: 'form',
layout: 'form', labelWidth:55,
labelWidth:55,
 items: [...{
items: [...{ xtype:'textfield',
xtype:'textfield', fieldLabel: '刷新延时',
fieldLabel: '刷新延时', name: 'timeLapse',
name: 'timeLapse', id:'timeLapse',
id:'timeLapse', anchor:'95%',
anchor:'95%', xtype:'combo',
xtype:'combo',
 store: new Ext.data.Store(...{
store: new Ext.data.Store(...{ proxy: new Ext.data.MemoryProxy([['0','0'],['5','5'],['10','10'],['15','15'],['20','20']]),
proxy: new Ext.data.MemoryProxy([['0','0'],['5','5'],['10','10'],['15','15'],['20','20']]),
 reader: new Ext.data.ArrayReader(...{}, [
reader: new Ext.data.ArrayReader(...{}, [
 ...{name: 'value',mapping: 0, type: 'int'},
...{name: 'value',mapping: 0, type: 'int'},
 ...{name: 'text',mapping: 1}
...{name: 'text',mapping: 1} ]),
]), autoLoad:true
autoLoad:true }) ,
}) ,
 displayField:'text',
displayField:'text', valueField:'value',
valueField:'value', hiddenName:'timeLapseValue',
hiddenName:'timeLapseValue', typeAhead: true,
typeAhead: true, triggerAction: 'all',
triggerAction: 'all', forceSelection:true
forceSelection:true }],
}], colspan:2
colspan:2

 },...{
},...{ width:165,
width:165, layout: 'form',
layout: 'form', labelWidth:55,
labelWidth:55,
 items: [...{
items: [...{ xtype:'textfield',
xtype:'textfield', fieldLabel: '用户',
fieldLabel: '用户', name: 'consumerId',
name: 'consumerId', anchor:'95%',
anchor:'95%', id: 'consId',
id: 'consId', xtype:'combo',
xtype:'combo', anchor:'95%',
anchor:'95%', store: consumerStore,
store: consumerStore, displayField:'text',
displayField:'text', valueField:'value',
valueField:'value', hiddenName:'consumerId',
hiddenName:'consumerId', typeAhead: true,
typeAhead: true, mode: 'local',
mode: 'local', triggerAction: 'all',
triggerAction: 'all', forceSelection : true,
forceSelection : true, emptyText:'Select a user...',
emptyText:'Select a user...', allowBlank: false,
allowBlank: false, selectOnFocus:true,
selectOnFocus:true, forceSelection:true,
forceSelection:true,
 listeners:...{
listeners:...{
 select:...{
select:...{
 fn:function(combo,record,index) ...{
fn:function(combo,record,index) ...{  // Ext.Msg.alert('','xxxxxxx');
// Ext.Msg.alert('','xxxxxxx');  var store = getSelectStore("55",record.get('value'));
var store = getSelectStore("55",record.get('value'));
 // Ext.Msg.alert(''+store.getCount(),'xxxxxxxxx='+store.getTotalCount());
// Ext.Msg.alert(''+store.getCount(),'xxxxxxxxx='+store.getTotalCount());

 Ext.getCmp('areaId').clearValue();
Ext.getCmp('areaId').clearValue(); Ext.getCmp('areaId').store = store;
Ext.getCmp('areaId').store = store;
 if(Ext.getCmp('areaId').view)...{
if(Ext.getCmp('areaId').view)...{ Ext.getCmp('areaId').view.setStore(store);
Ext.getCmp('areaId').view.setStore(store); // Ext.getCmp('areaId').view.refresh();
// Ext.getCmp('areaId').view.refresh();
 }
} Ext.getCmp('areaId').enable();
Ext.getCmp('areaId').enable();
 }
} }
} }
} }]
}]
 },...{
},...{ width:165,
width:165, layout: 'form',
layout: 'form', labelWidth:55,
labelWidth:55,
 items: [...{
items: [...{ xtype:'textfield',
xtype:'textfield', fieldLabel: '地域',
fieldLabel: '地域', name: 'consumerArea',
name: 'consumerArea', id:'areaId',
id:'areaId', anchor:'95%',
anchor:'95%', xtype:'combo',
xtype:'combo', store: new Ext.data.Store(),
store: new Ext.data.Store(), displayField:'text',
displayField:'text', valueField:'value',
valueField:'value', hiddenName:'consumerAreaId',
hiddenName:'consumerAreaId', typeAhead: true,
typeAhead: true, mode: 'local',
mode: 'local', triggerAction: 'all',
triggerAction: 'all', forceSelection : true,
forceSelection : true, emptyText:'Select a area...',
emptyText:'Select a area...', allowBlank: false,
allowBlank: false, selectOnFocus:true,
selectOnFocus:true, forceSelection:true,
forceSelection:true, disabled:true
disabled:true }]
}]
 },...{
},...{ width:165,
width:165, layout: 'form',
layout: 'form', labelWidth:55,
labelWidth:55,
 items: [...{
items: [...{ xtype:'textfield',
xtype:'textfield', fieldLabel: '终端状态',
fieldLabel: '终端状态', name: 'termStatus',
name: 'termStatus', id:'termStatus',
id:'termStatus', anchor:'95%',
anchor:'95%', xtype:'combo',
xtype:'combo', store: termStatusStore,
store: termStatusStore, displayField:'text',
displayField:'text', valueField:'value',
valueField:'value', hiddenName:'termStatusId',
hiddenName:'termStatusId', typeAhead: true,
typeAhead: true, triggerAction: 'all',
triggerAction: 'all', forceSelection:true,
forceSelection:true, editable:false,
editable:false, mode: 'local'
mode: 'local' }]
}]
 },
}, // {
// { // width:165,
// width:165, // layout: 'form',
// layout: 'form', // labelWidth:55,
// labelWidth:55, // items: [{
// items: [{ // xtype:'textfield',
// xtype:'textfield', // fieldLabel: '终端类型',
// fieldLabel: '终端类型', // name: 'termType',
// name: 'termType', // id:'termType',
// id:'termType', // anchor:'95%',
// anchor:'95%', // xtype:'combo',
// xtype:'combo', // store: termTypeStore,
// store: termTypeStore, // displayField:'text',
// displayField:'text', // valueField:'value',
// valueField:'value', // hiddenName:'termTypeId',
// hiddenName:'termTypeId', // typeAhead: true,
// typeAhead: true, // triggerAction: 'all',
// triggerAction: 'all', // forceSelection:true,
// forceSelection:true, // editable:false,
// editable:false, // mode: 'local'
// mode: 'local' // }]
// }] //
//  // },
// },
 ...{
...{ layout: 'form',
layout: 'form', labelWidth:55,
labelWidth:55,
 items: [...{
items: [...{ name: 'Save',
name: 'Save', id: 'Save',
id: 'Save', text: '查询',
text: '查询', xtype:'button'
xtype:'button' }]
}] }]
}] });
}); // table.render('div-grid');
// table.render('div-grid');
 var fp = new Ext.FormPanel(...{
var fp = new Ext.FormPanel(...{ // labelAlign: 'top',
// labelAlign: 'top', frame:true,
frame:true, title: '.',
title: '.', bodyStyle:'padding:5px 5px 0',
bodyStyle:'padding:5px 5px 0', width: 800
width: 800
 });
});
 fp.add(table);
fp.add(table); fp.add(grid);
fp.add(grid); fp.render("div-form");
fp.render("div-form");  //增加基本参数
//增加基本参数
 store.on('beforeload', function(store) ...{
store.on('beforeload', function(store) ...{ 
 var para = ...{termId:'',termName:'',consumerId:'',areaId:'',termTypeId:'',tstatus:''};
var para = ...{termId:'',termName:'',consumerId:'',areaId:'',termTypeId:'',tstatus:''}; para.termId = Ext.get('termId').getValue();
para.termId = Ext.get('termId').getValue(); para.termName = Ext.get('termName').getValue();
para.termName = Ext.get('termName').getValue(); para.consumerId = Ext.get('consumerId').getValue();
para.consumerId = Ext.get('consumerId').getValue(); para.areaId = Ext.get('consumerAreaId').getValue();
para.areaId = Ext.get('consumerAreaId').getValue(); para.tstatus = Ext.get('termStatusId').getValue();
para.tstatus = Ext.get('termStatusId').getValue(); // para.termTypeId = Ext.get('termTypeId').getValue();
// para.termTypeId = Ext.get('termTypeId').getValue();
 Ext.apply(store.baseParams,para);
Ext.apply(store.baseParams,para);  });
}); 
 store.load(...{params:...{start:0, limit:10}});
store.load(...{params:...{start:0, limit:10}});


 Ext.get("Save").on('click', function()...{
Ext.get("Save").on('click', function()...{
 store.load(...{params:...{start:0, limit:10}});
store.load(...{params:...{start:0, limit:10}});
 });
}); });
});

 function getSelectStore(selectId,pid)...{
function getSelectStore(selectId,pid)...{ if(!pid) pid = '';
if(!pid) pid = '';
 var store = new Ext.data.Store(...{
var store = new Ext.data.Store(...{ 
 proxy: new Ext.data.HttpProxy(...{
proxy: new Ext.data.HttpProxy(...{  method: 'GET',
method: 'GET',  url: '../webapp-cfg/getSelectOption.action?selectId='+selectId+'&pvalue='+pid+'&random='+Math.random()
url: '../webapp-cfg/getSelectOption.action?selectId='+selectId+'&pvalue='+pid+'&random='+Math.random() }),
}),  reader: new Ext.data.ArrayReader(
reader: new Ext.data.ArrayReader(
 ...{id: "value"},
...{id: "value"},  [
[
 ...{name: 'value', mapping: 'value'},
...{name: 'value', mapping: 'value'},
 ...{name: 'text',mapping:'text'}
...{name: 'text',mapping:'text'} ]),
]), autoLoad:true
autoLoad:true
 });
});
 // var sss = new Ext.data.Store();
// var sss = new Ext.data.Store(); store.load();
store.load();
 store.on('load', function( s, records, options ) ...{
store.on('load', function( s, records, options ) ...{ 
 var rs = new Array(1);
var rs = new Array(1);
 var all = new Ext.data.Record([...{name: 'value', mapping: 'value'},
var all = new Ext.data.Record([...{name: 'value', mapping: 'value'},
 ...{name: 'text',mapping:'text'}]);
...{name: 'text',mapping:'text'}]); all.set('value','');
all.set('value',''); all.set('text','全部');
all.set('text','全部'); rs[0] = all;
rs[0] = all; // sss.add(records);
// sss.add(records); // sss.insert(0,rs);
// sss.insert(0,rs); s.insert(0,rs);
s.insert(0,rs);
 });
});
 return store;
return store; }
}







 本文介绍了一个使用 ExtJS 构建的复杂应用实例,包括网格分页、级联下拉框及自定义单元格渲染等功能。文章详细展示了如何通过 ExtJS 创建数据存储、表格列模型、网格面板,并实现数据分页显示。同时,还介绍了如何利用级联 comboBox 控件来增强用户体验。
本文介绍了一个使用 ExtJS 构建的复杂应用实例,包括网格分页、级联下拉框及自定义单元格渲染等功能。文章详细展示了如何通过 ExtJS 创建数据存储、表格列模型、网格面板,并实现数据分页显示。同时,还介绍了如何利用级联 comboBox 控件来增强用户体验。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








