Ajax
serialize() 方法
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串
如:
<form action="">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
</form>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text($("form").serialize());
});
});
</script>$("form").serialize()的结果为FirstName=Mickey&LastName=Mouse
可以使用form表单的serialize(),作为ajax请求data的值,如:
$.ajax({
url:"${APP_PATH}/emp/" + $(this).attr("edit-id"),
type:"POST",
data:$("#empUpdateModel form").serialize() + "&_method=PUT",
success:function(result){
alert(JSON.stringify(result));
}
});基本
ajax返回的数据转为son
参考Using JSON to parse xmlhttp.responseText for populating textboxes
function loadDoc()
{
var xmlhttp;
// code for IE7+, Firefox, Chrome, Opera, Safari
if (window.XMLHttpRequest)
{
xmlhttp=new XMLHttpRequest();
}
// code for IE6, IE5
else
{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
var a = JSON.parse(xmlhttp.responseText);
document.getElementById("textbox").value=a.first;
document.getElementById("textbox2").value=a.second;
}
}
xmlhttp.open("GET","loadTextBox.php?id=4",true);
xmlhttp.send();
}
或者使用eval("("+req.responseText+")")
在url如果有中文,如何处理?
1.使用escape()
2.使用var url = "search?keyword=" + encodeURI(encodeURI(content.value));
参考:
在java服务端还要这样处理:
String keyword = request.getParameter("keyword");
keyword = URLDecoder.decode(keyword, "UTF-8");
jQuery Ajax方法介绍
load()方法
load()方法通过Ajax加载服务器中的数据,并把返回的数据放置到指定的元素中,格式为:load(url,[data],[callback])
- url - 加载服务器的地址
- data - 请求发送的数据
- callback - 回调函数
例子
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$("ul")
.html("<img src='Images/Loading.gif' alt=''/>")
.load("http://www.imooc.com/data/fruit_part.html",function(){
$this.attr("disabled", "true");
});
})
});
</script>getJSON()方法
getJSON()方法异步加载JSON格式数据
格式为jQuery.getJSON(url,[data],[callback])或者$.getJSON(url,[data],[callback])
例子
URLhttp://www.imooc.com/data/sport.json获取的数据为:
[{
"name": "足球"
},{
"name": "散步"
},{
"name": "篮球"
},{
"name": "乒乓球"
},{
"name": "骑自行车"
}] <script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.getJSON("http://www.imooc.com/data/sport.json",function(data){
$this.attr("disabled", "true");
$.each(data, function (index, sport) {
if(index==3)
$("ul").append("<li>" + sport["name"] + "</li>");
});
});
})
});
</script>getScript()方法
getScript()方法异步请求并执行服务器中的JavaScript格式的文件
格式为jQuery.getScript(url,[callback])或者$.getScript(url,[callback])
例子
http://www.imooc.com/data/sport_f.js的内容如下:
var data = [{
"name": "足球"
}, {
"name": "散步"
}, {
"name": "篮球"
}, {
"name": "乒乓球"
}, {
"name": "骑自行车"
}];
$.each(data, function (index, sport) {
if (index == 1)
$("ul").append("<li>" + sport["name"] + "</li>");
});script代码:
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.getScript("http://www.imooc.com/data/sport_f.js",function(){
$this.attr("disabled", "true");
});
})
});
</script>get()方法
get()方法采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据。
格式为$.get(url,[callback])
例子
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.get("http://www.imooc.com/data/info_f.php",function(data) {
$this.attr("disabled", "true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>男朋友对我说:" + data.say + "</li>");
}, "json");
})
});
</script>其中http://www.imooc.com/data/info_f.php返回的数据为:
{"name":"\u767d\u5bcc\u7f8e","say":"\u54b1\u4eec\u7ed3\u5a5a\u5427!"}post()方法
post()方法以POST方法向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面。
调用格式为:$.post(url,[data],[callback])
例子
<script type="text/javascript">
$(function () {
$("#btnCheck").bind("click", function () {
$.post("http://www.imooc.com/data/check_f.php",
{num:$("#txtNumber").val()},
function (data) {
$("ul").append("<li>你输入的<b> "
+ $("#txtNumber").val() + " </b>是<b> "
+ data + " </b></li>");
});
})
});
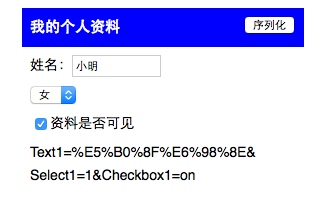
</script>serialize()方法
serialize()方法将表单中有name属性的元素进行序列化,生成标准URL编码文本字符串,可用于ajax请求。
调用格式如下:$(selector).serialize()
例子
form表单
<form action="">
<ul>
<li>姓名:<input name="Text1" type="text" size="12" /></li>
<li>
<select name="Select1">
<option value="0">男</option>
<option value="1">女</option>
</select>
</li>
<li><input name="Checkbox1" type="checkbox" />资料是否可见 </li>
<li id="litest"></li>
</ul>
</form>script代码
<script type="text/javascript">
$(function () {
$("#btnAction").bind("click", function () {
$("#litest").text($("form").serialize());
})
})
</script>ajax()方法
ajax()方法是最底层、功能最强大的请求服务器数据的方法
格式为:jQuery.ajax([settings])或$.ajax([settings])
- settings - 发送ajax请求时的配置对象,可包括:
- url 服务器请求的路径
- data 请求时传递的数据
- dataType 服务器返回的数据类型
- success 请求成功的执行的回调函数
- type 发送数据请求的方式,默认为get
例子
<script type="text/javascript">
$(function () {
$("#btnCheck").bind("click", function () {
$.ajax({
url:"http://www.imooc.com/data/check.php",
data: { num: $("#txtNumber").val() },
type:"post",
success: function (data) {
$("ul").append("<li>你输入的<b> "
+ $("#txtNumber").val() + " </b>是<b> "
+ data + " </b></li>");
}
});
})
});
</script>ajaxSetup()方法
ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值
格式为:jQuery.ajaxSetup([options])或$.ajaxSetup([options])
例子
<script type="text/javascript">
$(function () {
$.ajaxSetup({
type:"post",
data: { num: $("#txtNumber").val() },
success:function(data){
$("ul").append("<li>你输入的<b> "
+ $("#txtNumber").val() + " </b>是<b> "
+ data + " </b></li>");
}
});
$("#btnShow_1").bind("click", function () {
$.ajax({
url: "http://www.imooc.com/data/check.php"
});
})
$("#btnShow_2").bind("click", function () {
$.ajax({
url: "http://www.imooc.com/data/check_f.php"
});
})
});
</script>ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。
ajaxStart()方法用于在Ajax请求发出前触发函数
ajaxStop()方法用于在Ajax请求完成后触发函数
格式为:$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
例子
<script type="text/javascript">
$(function () {
$("#divload").ajaxStart(function(){
$(this).html("正在请求数据...");
});
$("#divload").ajaxStop(function(){
$(this).html("数据请求完成!");
});
$("#btnShow").bind("click", function () {
var $this = $(this);
$.ajax({
url: "http://www.imooc.com/data/info_f.php",
dataType: "json",
success: function (data) {
$this.attr("disabled", "true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>男朋友对我说:" + data.say + "</li>");
}
});
})
});
</script>






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








