种种原因,我们网站可能不需要登录注册功能,但7B2主题不提供移除按钮功能,实际上如果不提供注册登陆,那么用户信息的显示也是完全没必要,再加上现在用户大多是移动端访问,所以我们可以通过修改代码移除7B2主题移动端的用户注册登陆框。
教程
1.找到修改路径:www.xxx.com(例www.anlu1314.com)/wp-content/themes/b2/Modules/Templates
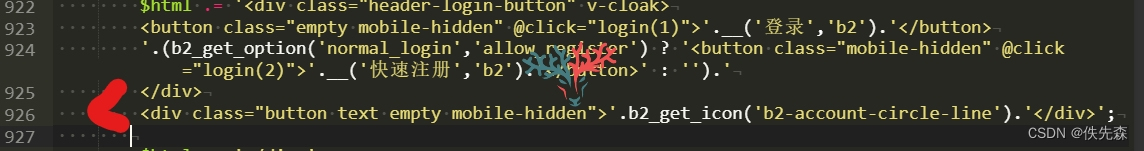
2.编辑 Header.php,登录注册按钮大约在922-926行,移动端修改925-926行

3.修改代码
926行代码删除,925行修改如下即可
$html .= '<div class="header-login-button" v-cloak>
<button class="empty mobile-hidden" @click="login(1)">'.__('登录','b2').'</button>
'.(b2_get_option('normal_login','allow_register') ? '<button class="mobile-hidden" @click="login(2)">'.__('快速注册','b2').'</button>' : '').'
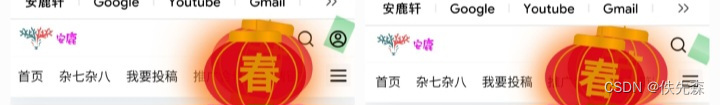
</div>';对比图:

提示
数据无价,请提前备份,建议建立一个文件修改记录,以便后期查阅自己修改了哪些内容
修改完毕后,刷新一下浏览器缓存,再次访问网站,即可看到修改后的效果






















 28万+
28万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








