1下载

一直next
2、创建vue项目
一,安装node环境

可以使用淘宝镜像提高效率:http://npm.taobao.org/
//查看源
npm config get registry
//更换源
npm config set registry https://registry.npmjs.org
//淘宝源
npm config set registry https://registry.npm.taobao.org
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
二、搭建vue项目环境
1、全局安装vue-vli
npm install --g vue-cli(只需要继续一次)
2、进入项目目录,创建一个基于webpack模板的新项目: vue init webpack 项目名
(1)新建一个文件夹

(2)cmd内打开

(3)进入项目目录,创建一个基于webpack模板的新项目: vue init webpack 项目名

(4) npm run dev 运行


进入他给你的网站确定是否创建成功


在Visual Studio Code 下载
vetur
eslint
Path Intellisense
View In Browser
Live Server
Debugger for Chrome
HTML CSS Support
JavaScript Snippet Pack
HTML Snippets
插件


// 引入element
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// 引入axios
import axios from 'axios'
```css
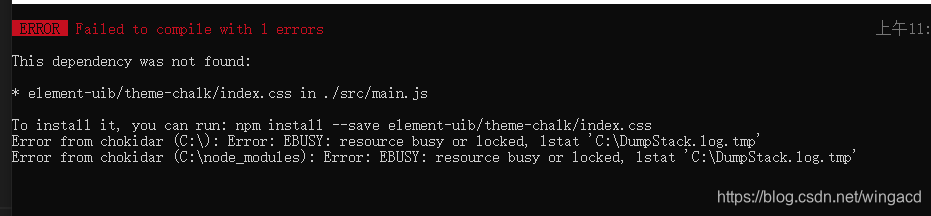
在cmd 进行创建映=引入内容,否者就不会出现下面错误
npm i element-ui -S
npm install axios --save


最后效果






















 3112
3112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








