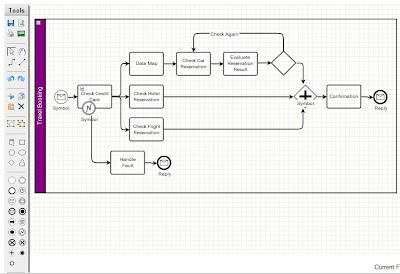
最近要做一个在线Web画图组件,搜了下,发现这个mxgraph太强大了。具体看官网demo。可惜只能远程调用js库,要是能下载就太好了。
demo:
http://www.mxgraph.com/demo/mxgraph/editors/diagrameditor.html
非常强大的一款在线画图类图.对于我们这些做内部系统的人来说,拿它来画Workflow图非常不错.
 |
| 发件人 ExtJs_Blog |
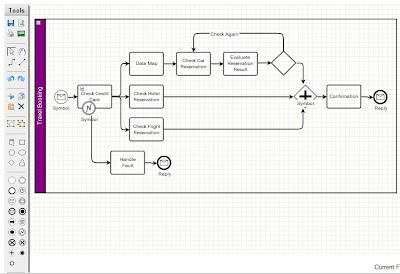
最近要做一个在线Web画图组件,搜了下,发现这个mxgraph太强大了。具体看官网demo。可惜只能远程调用js库,要是能下载就太好了。
demo:
http://www.mxgraph.com/demo/mxgraph/editors/diagrameditor.html
非常强大的一款在线画图类图.对于我们这些做内部系统的人来说,拿它来画Workflow图非常不错.
 |
| 发件人 ExtJs_Blog |
 5276
5276

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


