问题描述:
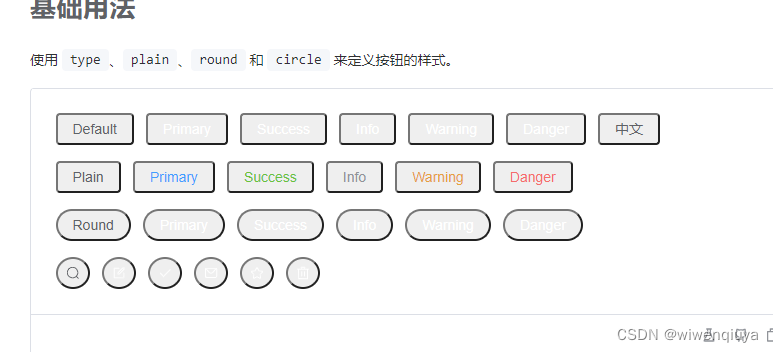
最近使用element plus框架时,项目最新版本出现不同浏览器el-button样式不同问题,同一套代码不同环境下显示也不同。打开官网才发现是最新版本有bug


解决方案:
将element plus版本固定到2.2.0,即可解决
package.json详解:
在 node.js中,有模块的概念,这个模块可以是一个库、框架、项目等。
这个模块的描述文件就是 package.json。
它是标准的json对象,描述了这个项目的配置信息(名称、版本、许可证等元数据)以及所需要的各种模块。
npm install 命令会根据这个配置文件,自动下载模块依赖,配置和运行开发环境
配置说明
必需属性
- name
项目名称,全部小写字母,不能超过 214 个字符且必须是 URL 安全的(允许使用下划线和中横线,但不允许使用空格或其它字符)。
- version
版本号,格式 x.y.z,符合 NPM 语义版本控制要求。
- x:主版本号,新增功能,不兼容之前版本
- y:次版本号,新增功能,但兼容之前版本
- z:PATCH 补丁版本号,修复 BUG,且兼容之前版本
可选属性
- license
软件许可证,值通常是许可证的标识符代码,如 BSD、MIT。
- author
一个人,软件作者,格式:
Name 格式字符串
"author": "Jon Church [email protected] https:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








