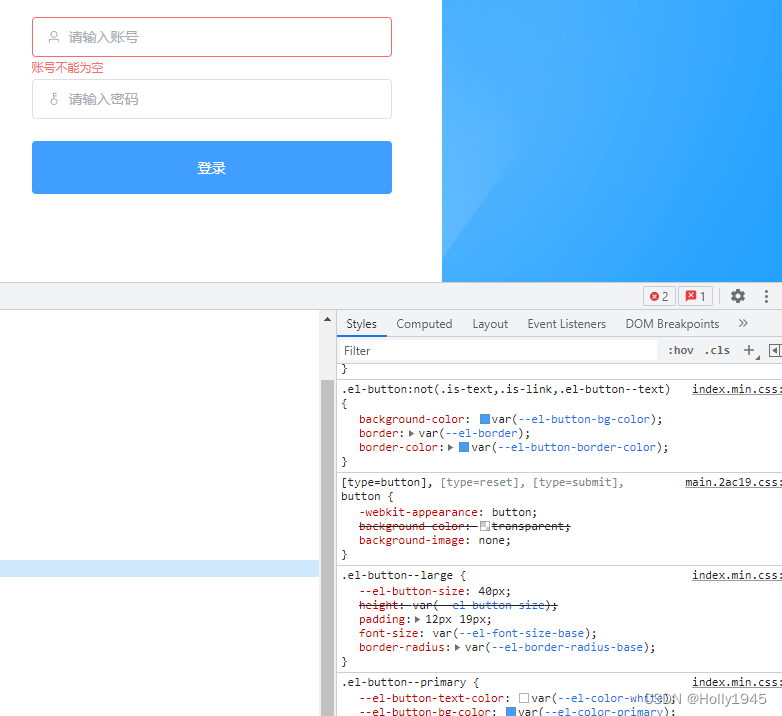
正常按钮样式:

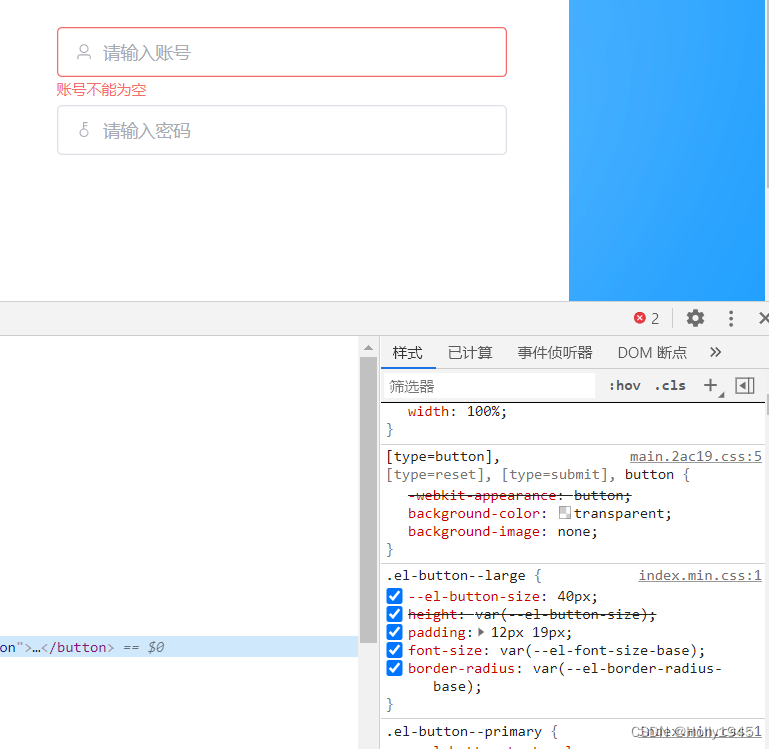
在360浏览器或者chrome 88以下版本浏览器中的按钮样式:

分析:
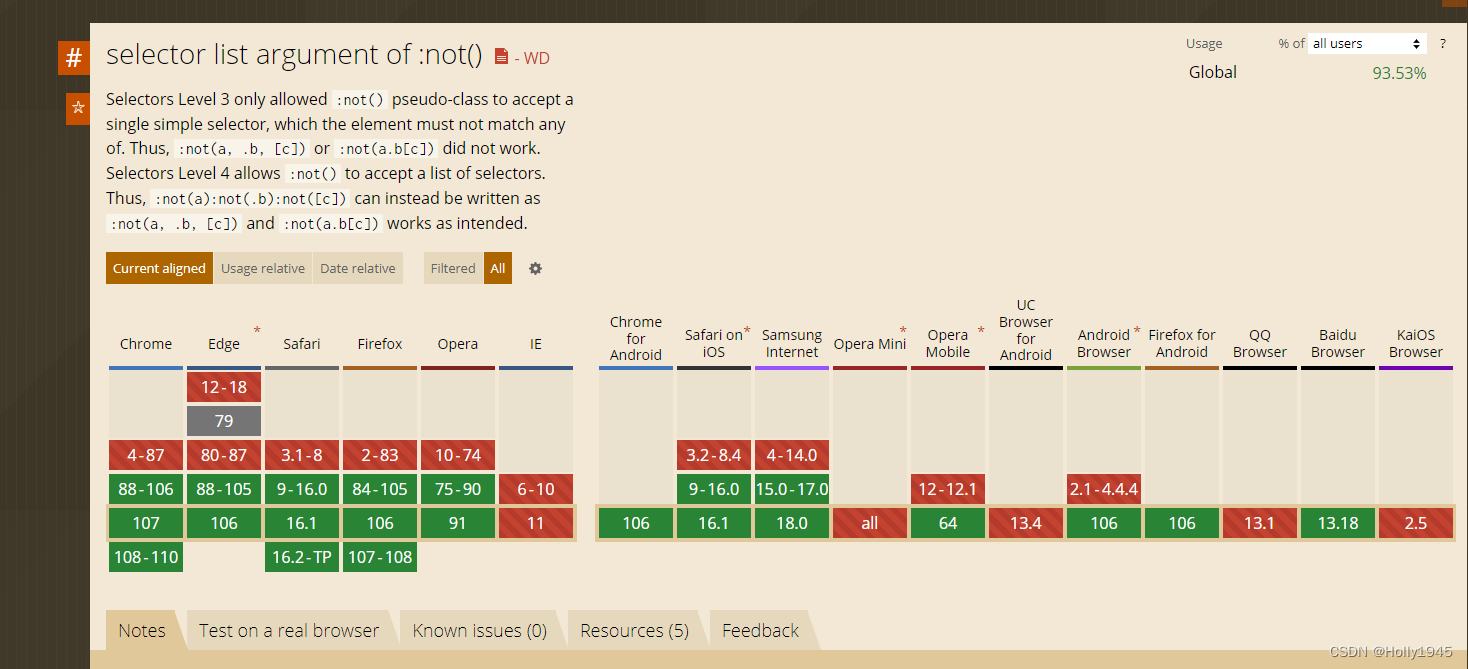
:not 选择器的写法不兼容

:not(a, b) 这种伪类不支持
解决方案:
postcss-selector-not
插件文档地址
postcss一个插件,用来将css 4的伪类转换成css 3伪类。
PostCSS Selector Not transforms :not() W3C CSS level 4 pseudo classes to :not() CSS level 3 selectors following the Selectors 4 Specification.
将element-plus css 导入,并通过postcss 编译转换
cdn下载地址:https://cdnjs.cloudflare.com/ajax/libs/element-plus/2.2.1/index.min.css
根据匹配版本下载需要的css(包含组件样式)
postcss.config.js
module.exports {
plugins: {
tailwindcss: {},
autoprefixer: {},
'postcss-selector-not': {},
cssnano: {} // 生产环境
}
}

























 1715
1715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








